やったこと
- Docker上でTrufflebox(React&Truffle)を用いたdappsの開発環境を構築した。
- ホスト側のIPアドレスを設定することで、Dockerのコンテナからホストで立ち上がっているganacheに接続できるようにした。
今回の成果
環境構築手順
各種ファイルの用意
まずは、docker-compose.ymlとDockerfileを用意します。

docker-compose.yml
version: '3'
services:
truffle:
build:
context: ./truffle/
dockerfile: Dockerfile
volumes:
- ./truffle:/usr/src/app
command: sh -c "cd client && yarn start"
ports:
- "8003:3000"
DockerFile
FROM node:8-alpine
RUN apk add --update alpine-sdk
RUN apk add --no-cache git python g++ make \
&& npm i -g --unsafe-perm=true --allow-root truffle
WORKDIR /usr/src/app
コマンドの実行
$ docker-compose build
$ docker-compose run truffle truffle unbox react
✔ cleaning up temporary files
✔ Setting up box
truffle-config.jsの編集
const path = require("path");
module.exports = {
// See <http://truffleframework.com/docs/advanced/configuration>
// to customize your Truffle configuration!
networks: {
development: {
host: "10.200.10.1",
port: 7545,
network_id: "*" // Match any network id
}
},
contracts_build_directory: path.join(__dirname, "client/src/contracts")
};
ホストOS側でのIPアドレスの設定
ganacheを使って、ローカル開発環境上でEthereumのブロックチェーンを構築するのですが、
Mac(ホストOS)上で立ち上がってるganacheにDockerのコンテナ上のtruffleからアクセスできるようにするために、Mac側のIPアドレスを独自に設定します。
$ sudo ifconfig lo0 alias 10.200.10.1/24
$ ifconfig
lo0:
inet 127.0.0.1 netmask 0xff000000
...
inet 10.200.10.1 netmask 0xffffff00
これにより、10.200.10.1でDockerからホストOSへアクセスできるようになった。
参考記事: https://qiita.com/ynii/items/262d2344b9e1ef4d2d88
netmaskとganacheの設定
参考記事に従って、設定してください。
参考記事: https://qiita.com/kane-hiro/items/b1381cc1c8dd5559a9d2
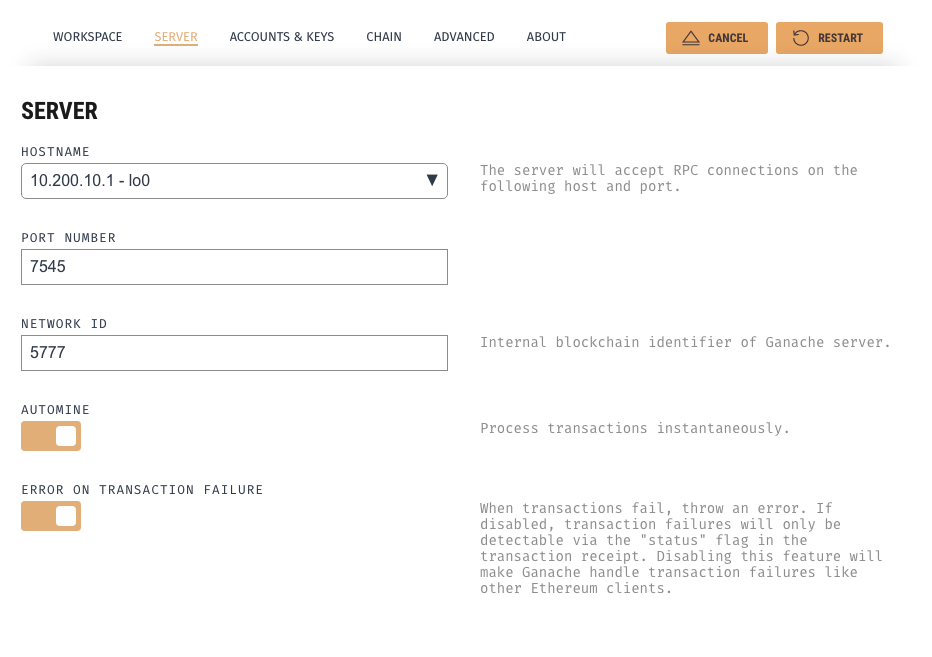
ganacheの設定で、一つだけ追加の設定が必要です。
上で設定したIPアドレス:10.200.10.1でサーバーを立ててほしいので、その設定を行います。
設定 -> server -> lo0:10.200.10.1に変更


truffle-config.jsonの設定
truffleが参照するganacheサーバーの情報(IPとポート)について、記述していきます。
const path = require("path");
module.exports = {
// See <http://truffleframework.com/docs/advanced/configuration>
// to customize your Truffle configuration!
networks: {
development: {
host: "10.200.10.1",
port: 7545,
network_id: "*" // Match any network id
}
},
contracts_build_directory: path.join(__dirname, "client/src/contracts")
};
migrateとフロントの立ち上げ
$ docker-compose run truffle truffle migrate
$ docker-compose up
ハマったポイント
DockerFileの記述はかなりハマりました。
npm install truffleのパーミッションエラーを回避する
$ npm i -g truffle
...
EACCES: permission denied, open '/root/.config/truffle/config.json
何も考えずにnpm i -g truffleすると、エラーを吐くと思います。
これは、
- Dockerでnpm installするときは、rootでインストールを始めようとする
-
--unsafe-permオプションをtrueにしないとrootでnpm installができないようになっている?(rootでのインストールが推奨されていないから???)
参考記事: https://qiita.com/village_21/items/8ed91270271261752c8a
gitとかpythonを入れましょう。
何もいれないと、truffle unbox reactでエラーを吐きます。
