はしがき
プログラミングをしながら、ふいと気づきました。
「javascript は single thread だ、しかし、multi thread のように動いている」
「本当に thread が必要になったら、どうすればいい?」
とか...考えが浮き出した。
それで、javascript も multi thread ができるか?がきになって、検索しました。
javascript の multi thread っぽい single thread とは?
確かに、javascript は single thread です。javascript の main thread の event loop が single thread なので、single thread です。
が、非同期もあるので、multi thread のように動かせることです。
web worker
「非同期があるので、multi thread はいらない?」かもしれませんが、web worker は実行難しいことを background で実行するためのことです。
使い方
まず、基本的な A × B の calculator を作ります。
<!-- 省略 -->
<div>hello, world</div>
<input id="number1" class="number1" type="number">
<input id="number2" type="number">
<div class="result">3</div>
<!-- 省略 -->
ここから、<input> から入力すれば、<input> のことを掛け算する function を実行して、result に入力します。
// index.js
const first = document.querySelector('#number1')
const second = document.querySelector('#number2')
const result = document.querySelector('.result')
[first, second].forEach(input => {
input.onchange = function() {
result.textContent = first.value * second.value
}
})
このような感覚です。うまくできました。
今回は掛け算なので、すぐできますが、もし、時間が結構かかるときがあります。
それのために、web worker をつかって、background から実行できるようにしましょう。
// index.js
const first = document.querySelector('#number1')
const second = document.querySelector('#number2')
const result = document.querySelector('.result')
if (window.Worker) {
const myWorker = new Worker('worker.js') // file name
[first, second].forEach(input => {
input.onchange = function() {
myWorker.postMessage([first.value, second.value])
console.log('Message posted to worker')
}
})
myWorker.onmessage = function(e) {
result.textContent = e.data
console.log('Message received from worker')
}
} else {
console.log('Your browser doesn\'t support web workers.')
}
// worker.js
onmessage = function(e) {
const data = e.data
this.setTimeout(() => {
postMessage(data[0] * data[1])
console.log('after 5 seconds')
}, 5000)
}
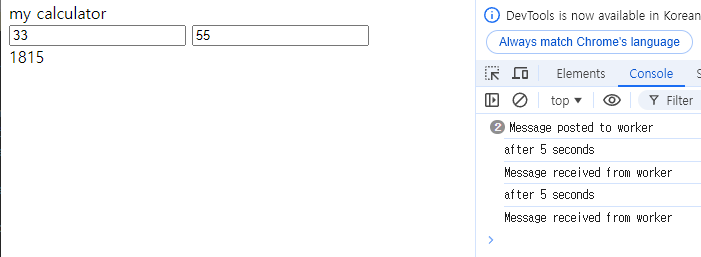
今回もうまくできました。
5秒もかかることでしたが、worker を別の thread に分かれて、実行できました。