はじめに
今回作成している個人アプリで、スマホでも操作しやすいようにしたかった為レスポンシブデザインに挑戦してみました。
環境
Rails 5.2.3
Ruby 2.5.1
Bootstrap3使用
レスポンシブデザインとは
レスポンシブデザインとは、PCやスマホ時など画面にあったデザインが最適に表示されている事です。
CSSで調整をする事で一つのHTMLファイルでもそれぞれの画面にあったデザインに調整する事が出来ます。
導入方法
先ずapplicationファイルに以下の記述を追加します。今回はHamlを使用しています。
この記述を追加する事でスマホでもボタンなどのレイアウトが、ある程度は調整された状態で表示されると思います。
省略
%meta{content: "width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0", name: "viewport"}
省略
@mediaについて
後はビューの微調整に@mediaを使用します。私の場合はPCでのサイズでビューを調整していますが、スマホ版とPC版用両方使用しています。理由はこのようにしないとmarginなどのプロパティがスマホ版で適用されなかった為です。
今回はログインフォームで使用してるBootstrapのボタンを例に説明します。先ず最初にスマホ版のSCSSを検証ツールなどを使用して調整していきます。@media (max-width: 480px)はスマホサイズで指定する際に使用します。
通常の記述方法は@media screen and (max-width: 480px)になりますが、application.html.hamlに先程記述したコードのお陰で省略出来るようになっています。
max-widthやmin-widthの指定、pxの指定などは状況に合わせて調整して下さい。
スマホ対応、PC対応にそれぞれ指定する事で、同じプロパティでも対応した画面で適用させる事が可能になります。
調整についての参考資料
https://creive.me/archives/18736/
スマホ対応
@media (max-width: 480px){
.content .btn {
font-size: 1.2rem;
}
.content {
background-color: rgba(128, 128, 128, 0.281); ←入力フォーム部分の背景に使用
}
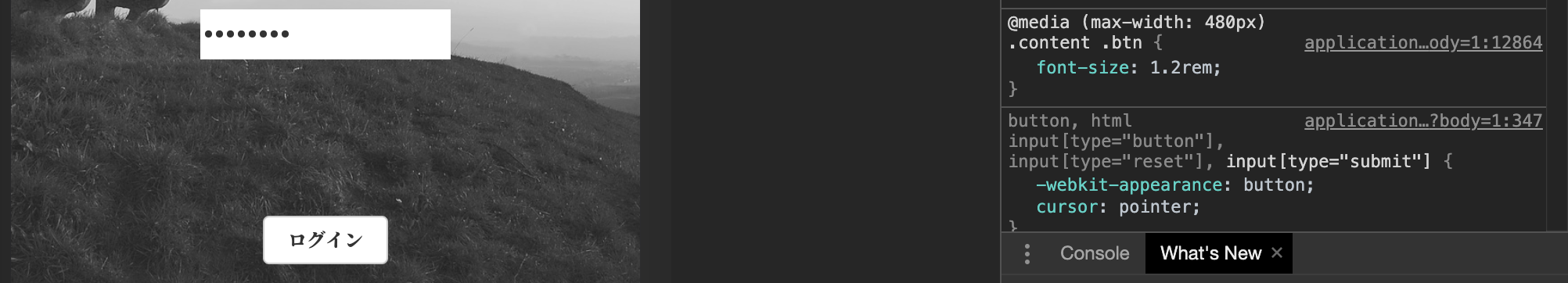
検証ツール使用時の画像(スマホ画面時)
スマホ画面時にfont-size: 1.2remが適用されています。

PC対応
次にPCサイズの調整をします。PCサイズの記述は@media (min-width: 1080px)になります。pxに関しては修正が必要になるかもしれませんので上手くいかなかったら調整して下さい。
@media (min-width: 1080px) {
.content .btn {
font-size: 2rem;
}
.content {
background-color: rgba(128, 128, 128, 0.281); ←入力フォーム部分の背景に使用
}
検証ツール使用時の画像(PC画面時)
少し見にくいですが、PC画面時にはfont-size: 2remが適用されています。

まとめ
Railsでレスポンシブデザインをするには、htmlに一文記述する、@mediaで調整する事だけ覚えておけば大丈夫かと思います。おそらく上手くいかない部分も出る可能性があるので、後は状況に応じて調整して下さい。