概要
Blenderから出力したfbxを、VRChatのGenericアバターにする手順を紹介します。
ポイント
- アバターのルートオブジェクトにはAnimatorとVRC Avatar Descriptorが必要
- 自分でFXレイヤーなどをいじらない人には関係ありませんが、アバターのルートオブジェクトのAnimatorのAvatar欄が空のままだと、ExpressionMenuが機能しないので注意
環境
- Blender 3.6
- Unity 2022.3.22f1
- VRChat SDK - Base 3.6.1
- VRChat SDK - Avatars 3.6.1
手順
fbxの用意
今回は例としてBlenderのSzanneをそのままアバターとして利用します。
fbxの出力設定は画像の通り。

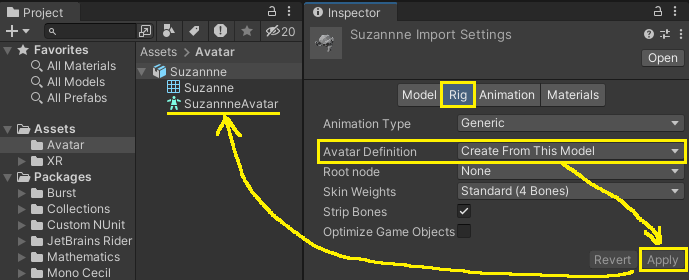
fbxのセットアップ
UnityにSzanneのfbxをインポート後、
fbxのRig設定のAvatar Definitionで「Create From This Model」を選択しApplyボタンを押す。
その後fbx内に人の形をしたAvatar(今回はSzannneAvatarという名前)が生成されていればOK

アバターのルートオブジェクト作成
-
Hierarchyを右クリック→Create Emptyで空オブジェクトを生成。"AvatarRoot"という名前にする
-
Inspector一番下のAdd Compornentボタンから「Animator」と「VRC Avatar Descriptor」を追加

3. Animatorに先ほど生成したAvatarを設定する
自分でFXレイヤーなどをいじらない人には関係ありませんが、
このAvatar欄が空だと、ExpressionMenuが機能しないので注意
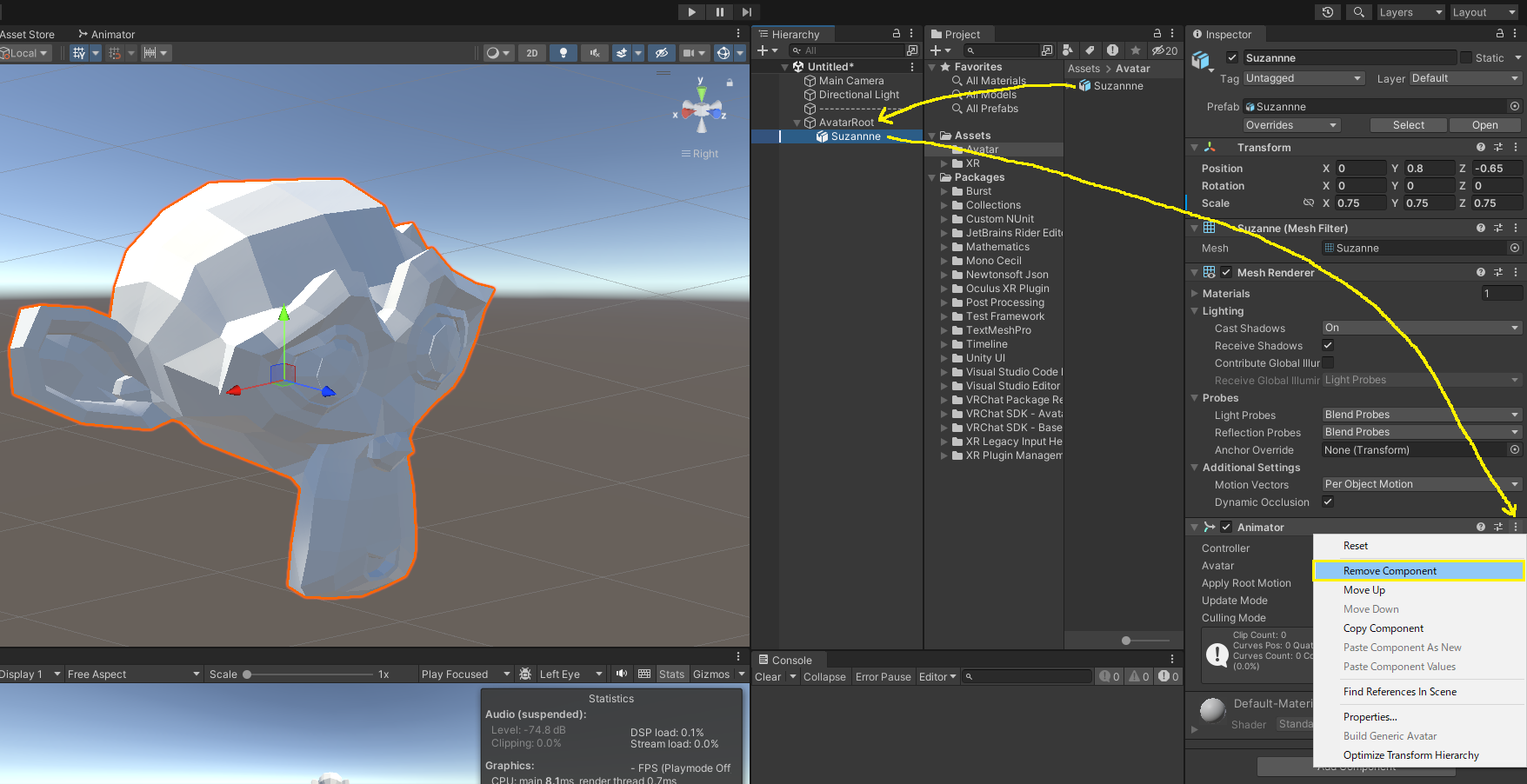
モデルの配置
- アバターのルートオブジェクト"AvatarRoot"にSzanneのfbxをドラッグ&ドロップし、子オブジェクトにする
- 子オブジェクトのAnimatorコンポーネントをRemove Componentで消去する
- 子オブジェクトのTransformやマテリアルをお好みに設定する
ビューポイントの調整
アバターのルートオブジェクト"AvatarRoot"のVRC Avatar Descriptor内のViewPositionで調整

アップロード
他のアバターと同様に、VRChat Control PanelからOnline Publishingのチェックを入れ、「Build&Publish」ボタンを押してアップロード完了です。