要素の幅が変化せず求める幅にならない。
解決したいこと
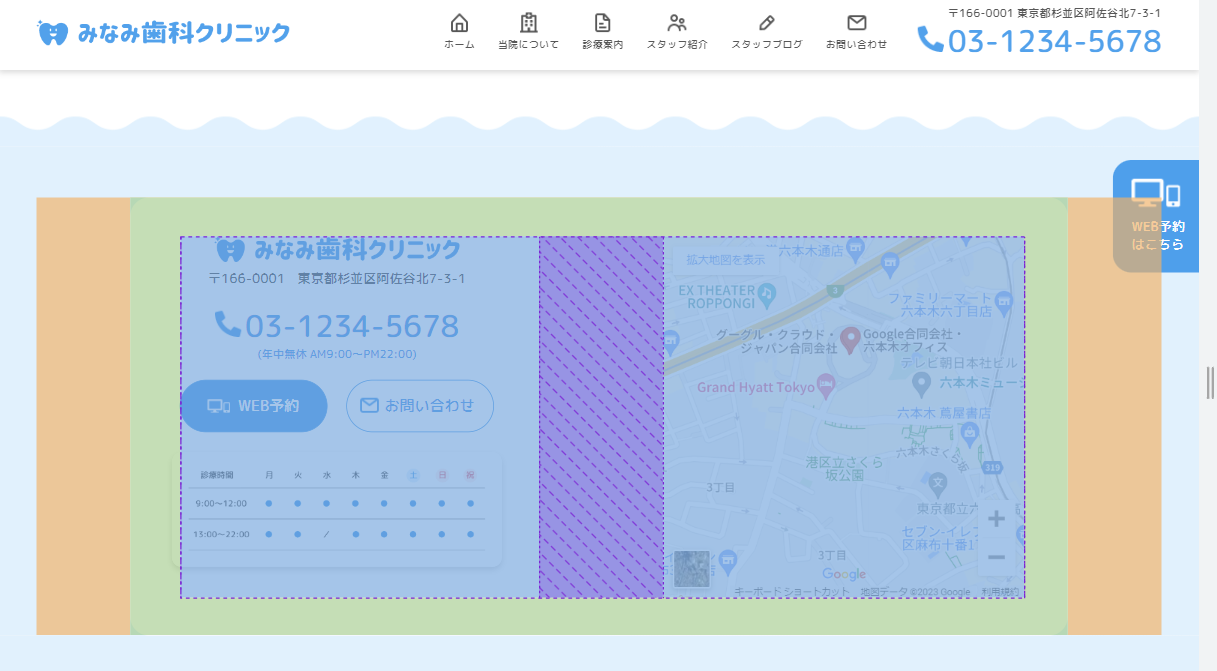
下の写真の通り全体幅が1280pxの時、左側のみなみ歯科クリニックの幅を477px、右の地図とのスキマを40pxにしたいが、写真の通り左の要素の幅(class="access__info"がこれ以上広がらず右側に大きなスキマが出来てしまう。何が悪さをしているか原因が見つかりません。解決策又はそれを見つけるためのヒントをいただけますと助かります。
発生している問題・エラー
特にエラーは出ておりません
該当するソースコード
<div class="access__bg">
<div class="access__info">
<div class="access__logo"><img src="./img/logo.png" alt=""></div>
<div class="access__address">〒166-0001 東京都杉並区阿佐谷北7-3-1</div>
<div class="phone access__phone">03-1234-5678</div>
<div class="access__businessTime">(年中無休 AM9:00〜PM22:00)</div>
<div class="access__btns">
<div class="btn booking__btn">
<a href="#" class="btn--link booking__btn--link">
<div class="booking__icon"></div>
<div class="booking__btn__text">WEB予約</div>
</a>
</div>
<div class="btn contact__btn">
<a href="#" class="btn--link contact__btn--link">
<div class="contact__icon"></div>
<div class="contact__btn__text">お問い合わせ</div>
</a>
</div>
</div>
<div class="medicalTime access__medicalTime"><img src="./img/medicalTimeSheet.png" alt=""></div>
</div>
</div>
例)
.access__bg {
max-width: 1000px;
margin: 0 auto;
max-height: 489px;
border-radius: 20px;
padding: 42px 47px 40px 53px;
background-color: $font-color02;
display: flex;
align-items: center;
justify-content: space-between;
}
.access__info {
margin-bottom: auto;
text-align: center;
padding: 0 5.322% 0 0; //(0 48px 0 0)/1000px微調整
width: 56%; //477px/1000px 微調整
max-width: 517px; //477+40
flex: 0 0 0;
.medicalTime {
margin-top: 24px;
transform: scale(1.05);
}
.access__logo {
width: 78.143%; //404/517
max-width: 404px;
margin: 0 auto 0;
}
.access__address {
line-height: 1.357;//19/14
width: auto;
margin-top: 8px;
}
.access__phone {
margin: 24px auto 0;
line-height: 1.1;
font-size: 32px;
}
.access__businessTime {
font-size: 12px;
line-height: 1.4167; //17/12
color: $main-color;
margin-top: 4px;
}
}
.access__btns {
display: flex;
align-items: middle;
margin-top: 19px;
font-size: 16px;
}
.booking__btn {
margin-right: 20px;
width: 100%; //
max-width: 220px;
height: 56px;
border-radius: 28px;
@include mq('sp') {
height: 38px;
margin-right: 15px;
}
&>a {
color: $font-color02;
background-color: $main-color;
&::after {
content: none;
}
& .booking__icon {
width: 25px;
height: 14px;
margin: 20px 8px 20px calc(50% - 49.75px); //(100%-89.5)/2
background: url(../img/icon-pc.png) no-repeat center center / contain;
@include mq('sp') {
margin: 12px 2.545% 11px calc(50% - 45px); //10%/220 (100%-126)/2
}
}
&:hover {
color: $main-color;
background-color: $font-color02;
& .booking__icon {
background: url(../img/icon-pc_mainColor.png) no-repeat center center / contain;
}
}
}
}
.booking__btn .btn--link {
display: flex;
}
.booking__btn__text {
margin-left: 0px;
}
.contact__btn {
display: block;
max-width: 220px;
height: 56px;
border-radius: 28px;
&>a::after {
content: none;
}
}
.booking__btn--link, .contact__btn--link {
line-height: 54px;
}
.contact__btn .btn--link {
display: flex;
& .contact__icon {
width: 24px;
height: 27px;
margin: 13px 2.545% 3px calc(50% - 66px); //10%/220 (100%-126)/2
background: url(../img/icon-07_mainColor.png) no-repeat center center / contain;
@include mq('sp') {
margin: 9px 2.545% 15px calc(50% - 56px); //10%/220 (100%-126)/2
width: 18px;
height: 20px;
}
}
&:hover .contact__icon {
background: url(../img/icon-07_fff.png) no-repeat center center / contain;
}
}
.contact__btn__text {
margin-left: 0px;
}
.access__map {
flex: 1 0 0;
width: 100%;
max-width: 385px;
}
.iframe-wrap {
position: relative;
width: 100%; //幅はaccess__bgのpaddingで決まっている
padding-top: 100%; //315/315 幅と同じ高さ
iframe {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 100%;
height: 100%;
}
}
自分で試したこと
access__infoのwidthやmax-widthの値を変えてみましたが変わりませんでした。それ以外の要素のwidthやmax-widthも数字を変えてみましたが、access__info部の最大幅が変わることはありませんでした。何かがaccess__infoの幅に影響していて変わらなくなっていると思われますが特定できません。
補足します:access__infoのflex:0 0 0;とaccess__mapのflex: 1 0 0を両方ともflex: 1 0 auto;に変えたら広がる様になりました。flex-glowとflex-basisが原因でした。
自己解決致しました。クローズします。
よろしくお願い致します。
0 likes