はじめに
KAIBER NN Editor for PyTorch は DeepInsight が提供している PyTorch 向けニューラルネットワーク作成ソフトウェアです。
この記事では KAIBER NN Editor の概要をサンプルネットワークを作りながら説明します。
(本記事ではKAIBER NN Editor for PyTorch バージョン0.1.0 を対象としていますが、より新しいバージョンでの記述になっている部分があります。バージョンアップ情報は末尾に追記します。)
アクセス
KAIBER NN Editor for PyTorch は Web アプリケーションです。Chromeブラウザで KAIBER NN Editor for PyTorch アプリケーションにアクセスするとメイン画面が表示されます。
画面構成
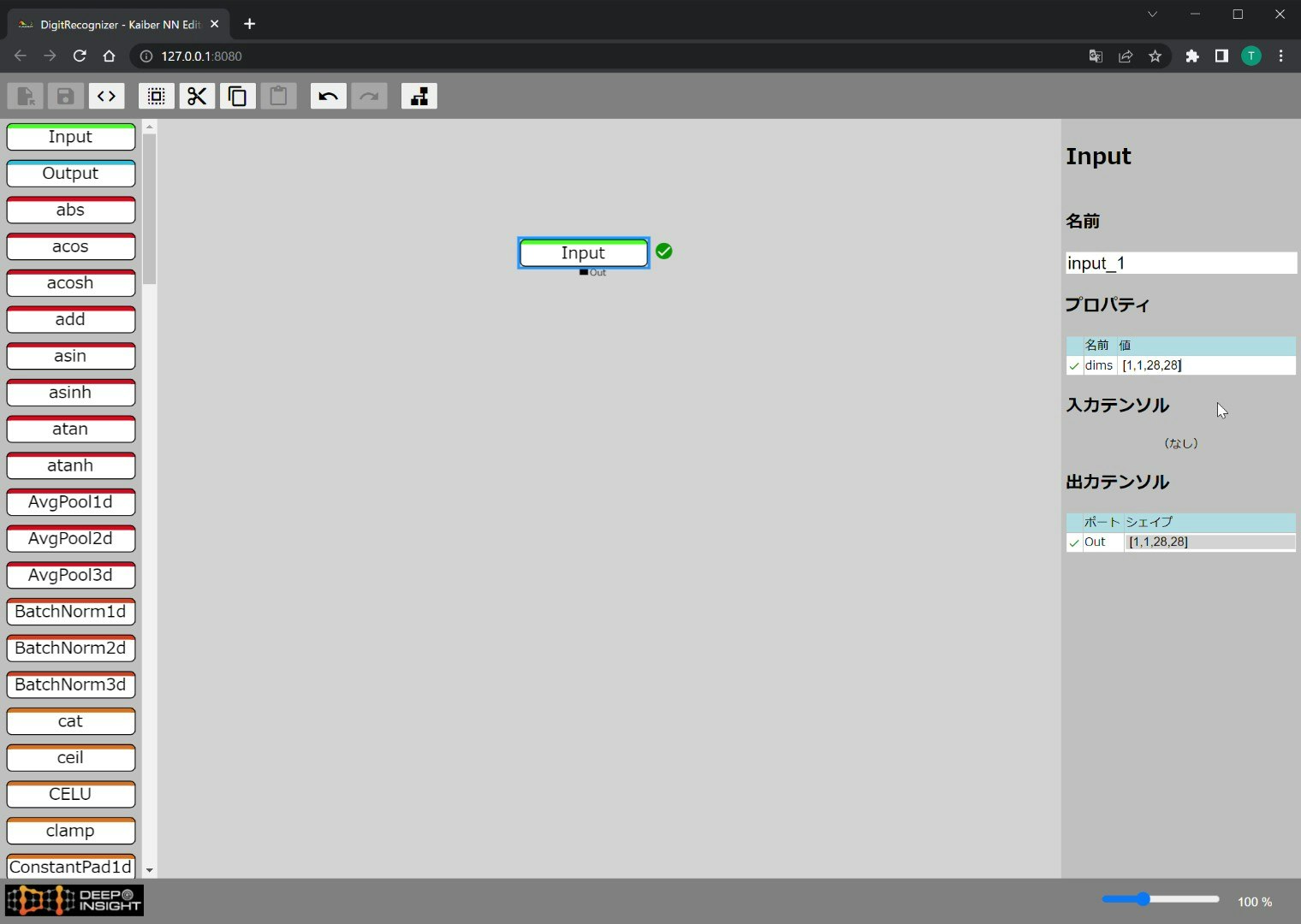
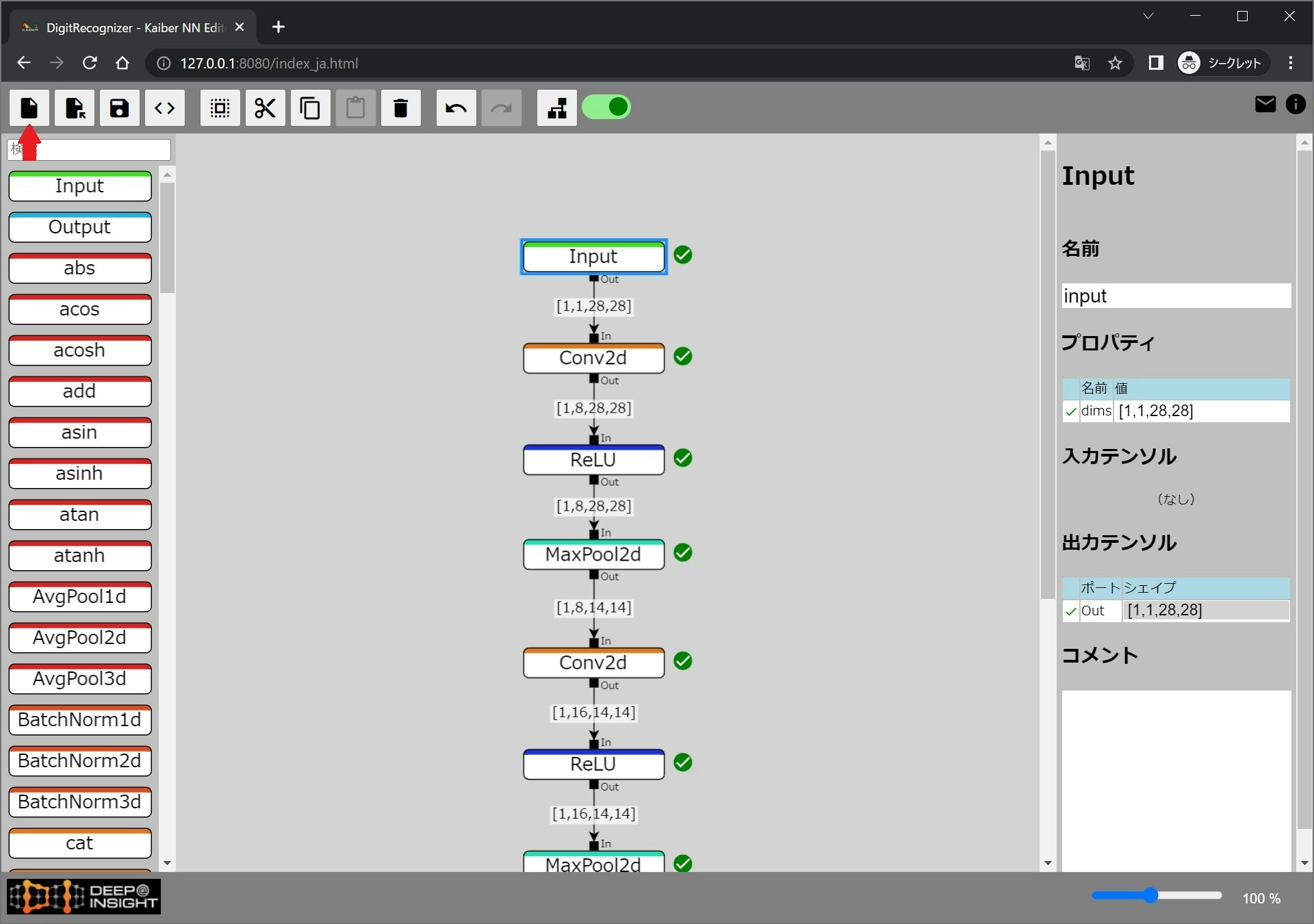
メイン画面は次のように表示されます。

上部にツールバーがあってボタンが並んでいます。
左側に利用可能なノードが並ぶ”パレット”があります。
中央は編集エリアでニューラルネットワークの作成を行います。
右側はモデルやノードのプロパティ設定エリアです。
操作方法
ニューラルネットワークを実際に作成しながら操作方法を説明します。例として手書き数字画像データMNISTを利用して手書き数字を認識するニューラルネットワークを作っていきます。
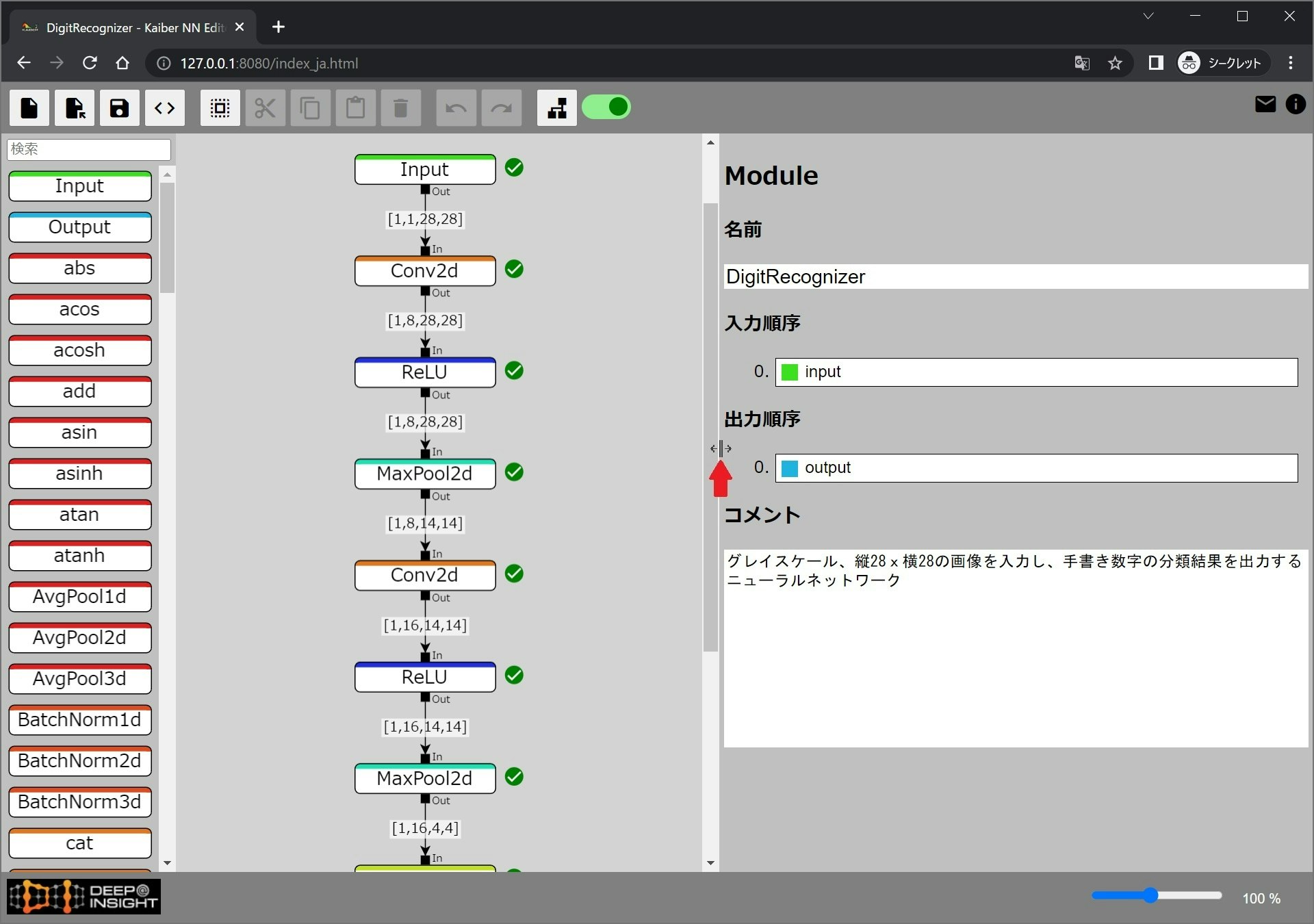
モデル名設定
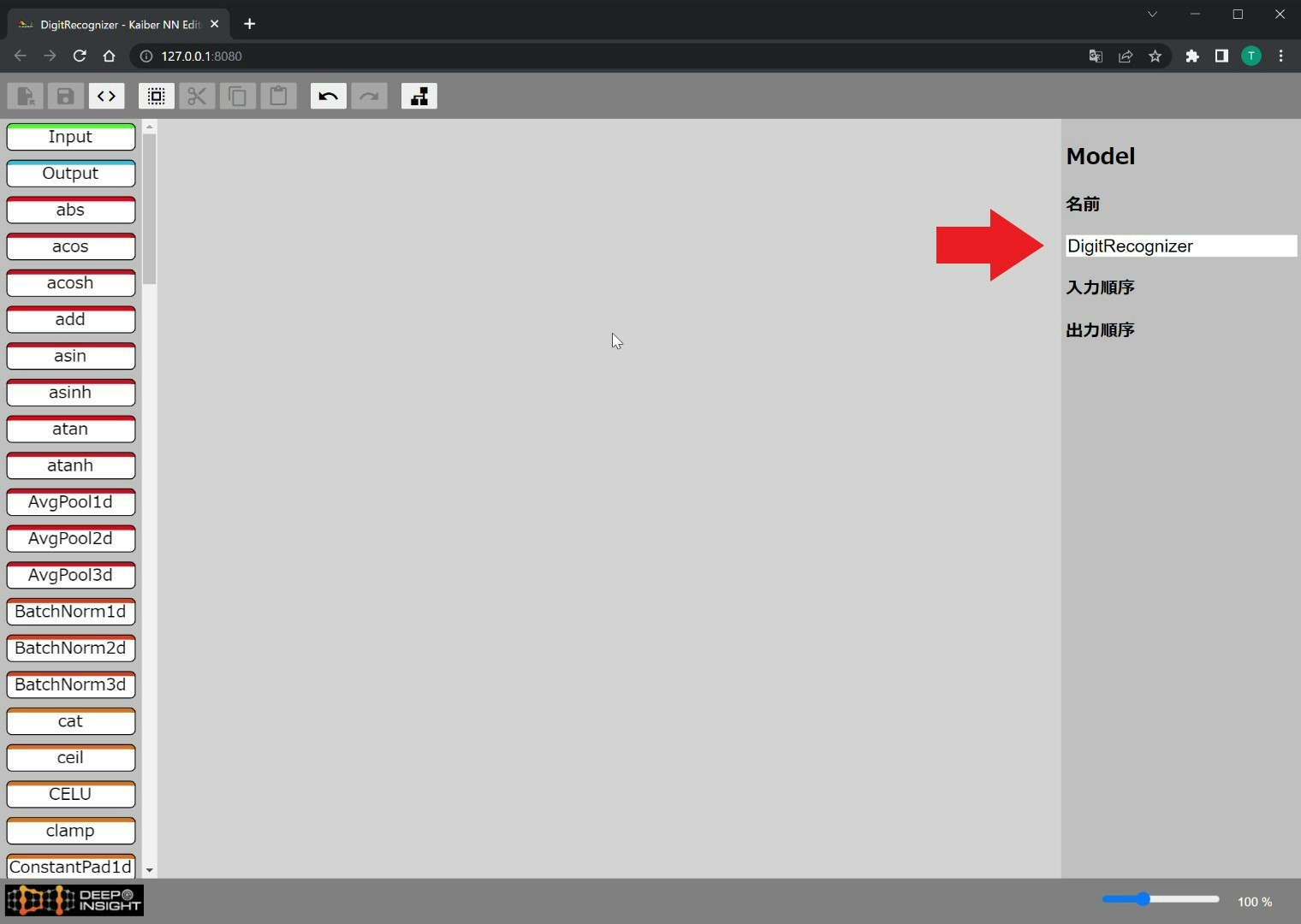
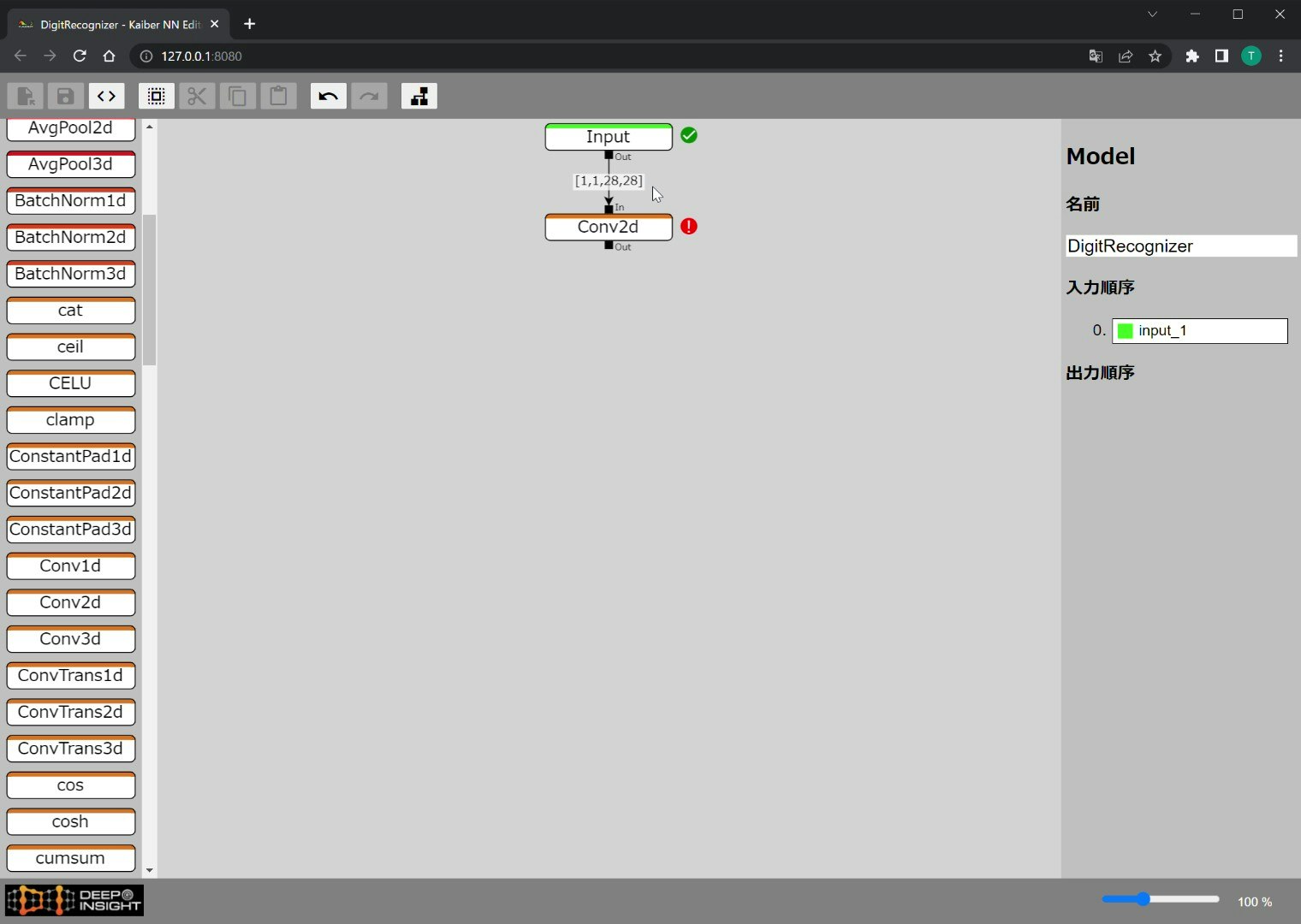
プロパティエリアでモデルの名前を設定します。今回はDigitRecognizerとします。

Input ノード追加
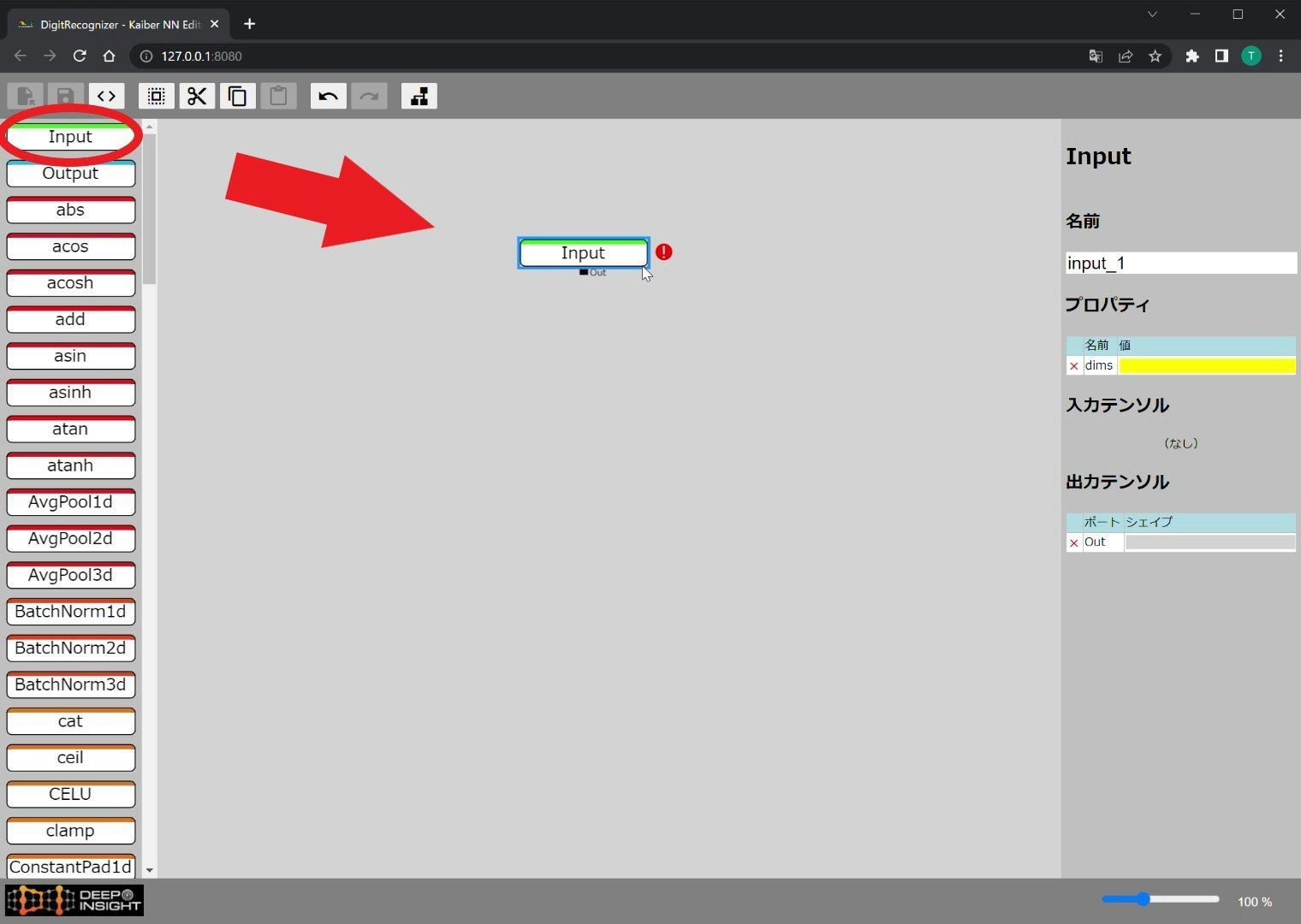
ニューラルネットワークへの入力を表すInputノードをパレットからドラッグして編集画面に追加します。

エラーチェック
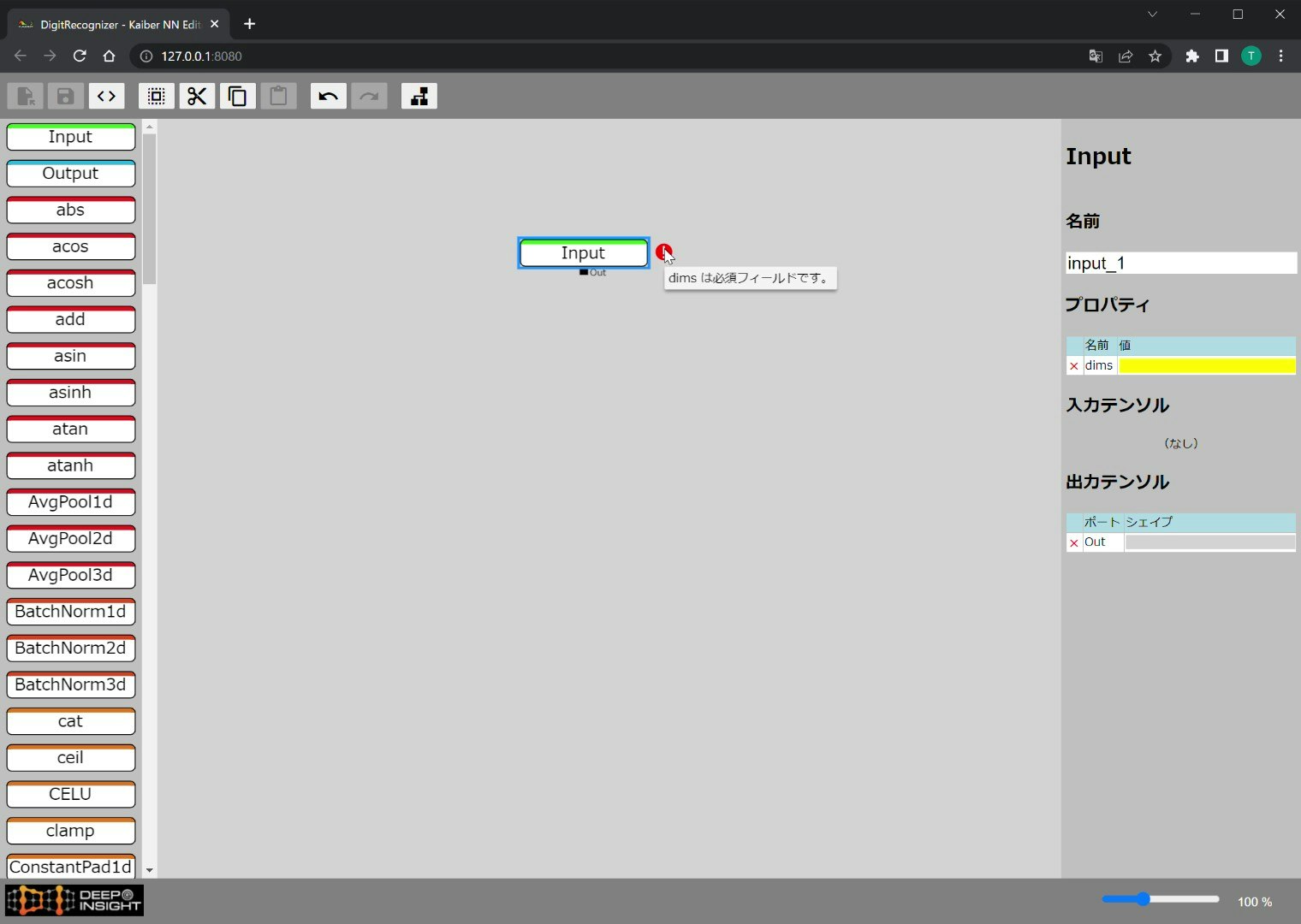
追加したノードの横に付いている”!”マークはノード単位のエラーを表しています。エラー内容はマウスカーソルを合わせると表示されます。今回は必須フィールドであるにもかかわらず値が設定されていないという意味のエラーが表示されます。

プロパティ設定
プロパティの設定を行います。Input ノードが選択状態になっていないときはクリックしてください。プロパティエリアに Input ノードのプロパティが表示されます。確認すると"dims"というプロパティの左側に×印がついています。これはプロパティ単位のエラーを表していて、×印にマウスカーソルを乗せるとエラーメッセージが表示されます。
Input ノードの dims プロパティには入力テンソルのシェイプを設定します。入力が画像である場合、入力は一般的に4次元となり [バッチサイズ, チャネル数, 縦のピクセル数, 横のピクセル数] のシェイプとなります。今回はMNISTのデータを使いますのでデータの仕様に合わせてチャネルサイズは1(グレースケール)、縦横のピクセル数はどちらも28ピクセルとなります。バッチサイズは1とします。以上から dims には [1, 1, 28, 28] と設定します。入力した値は Enter キーを押すか、テキストボックスからフォーカスが外れたタイミングで確定されます。

dims プロパティの左側のマークがチェックマークに変わり、ノード右のアイコンもチェックマークに変わります。これでエラーが解消されたことが分かります。
リンク
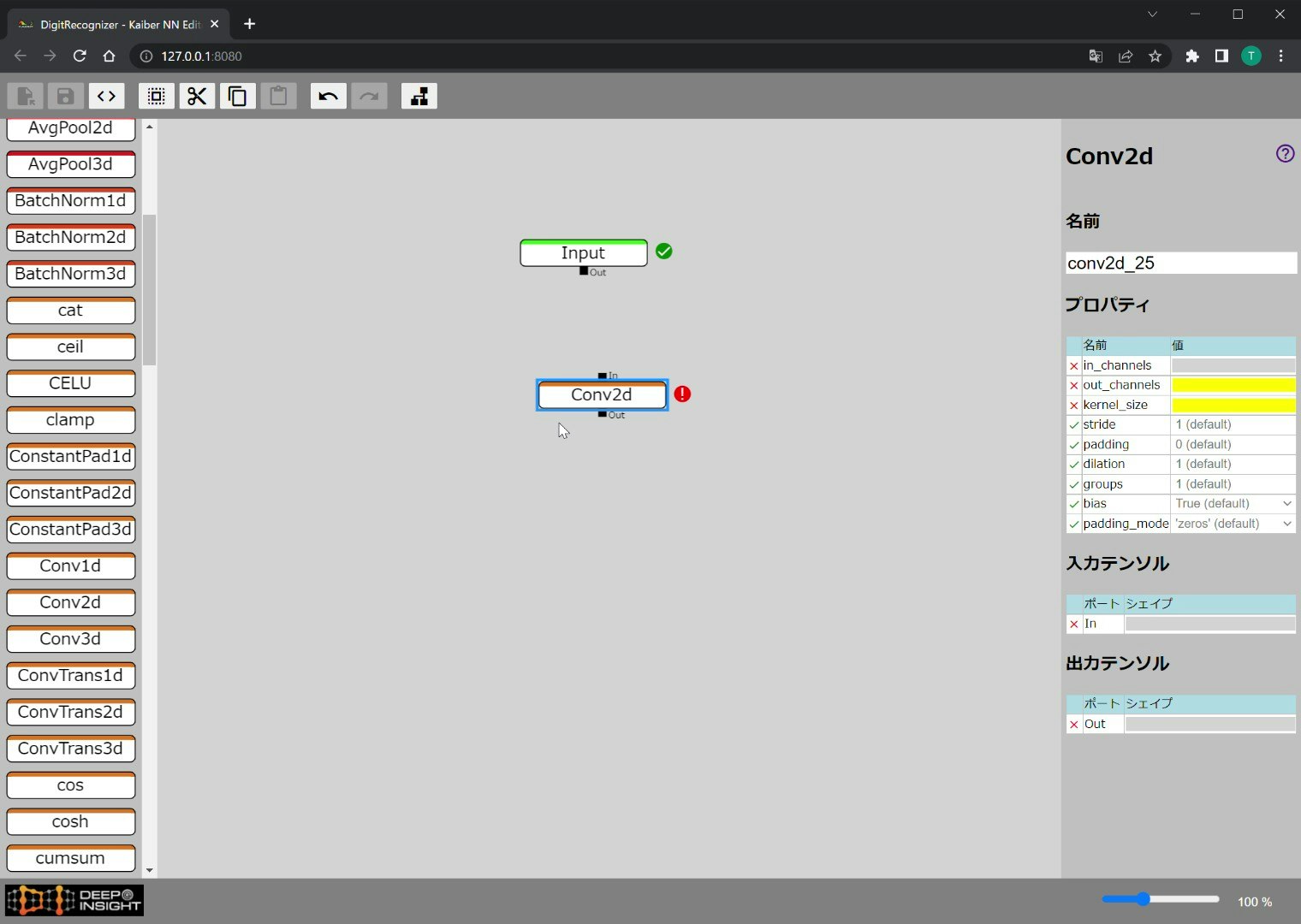
続いてこの入力データを畳み込み処理したいと思います。画像に対して畳み込み処理を行うため"Conv2d"を追加します。Conv2dを編集エリアにドラッグします。

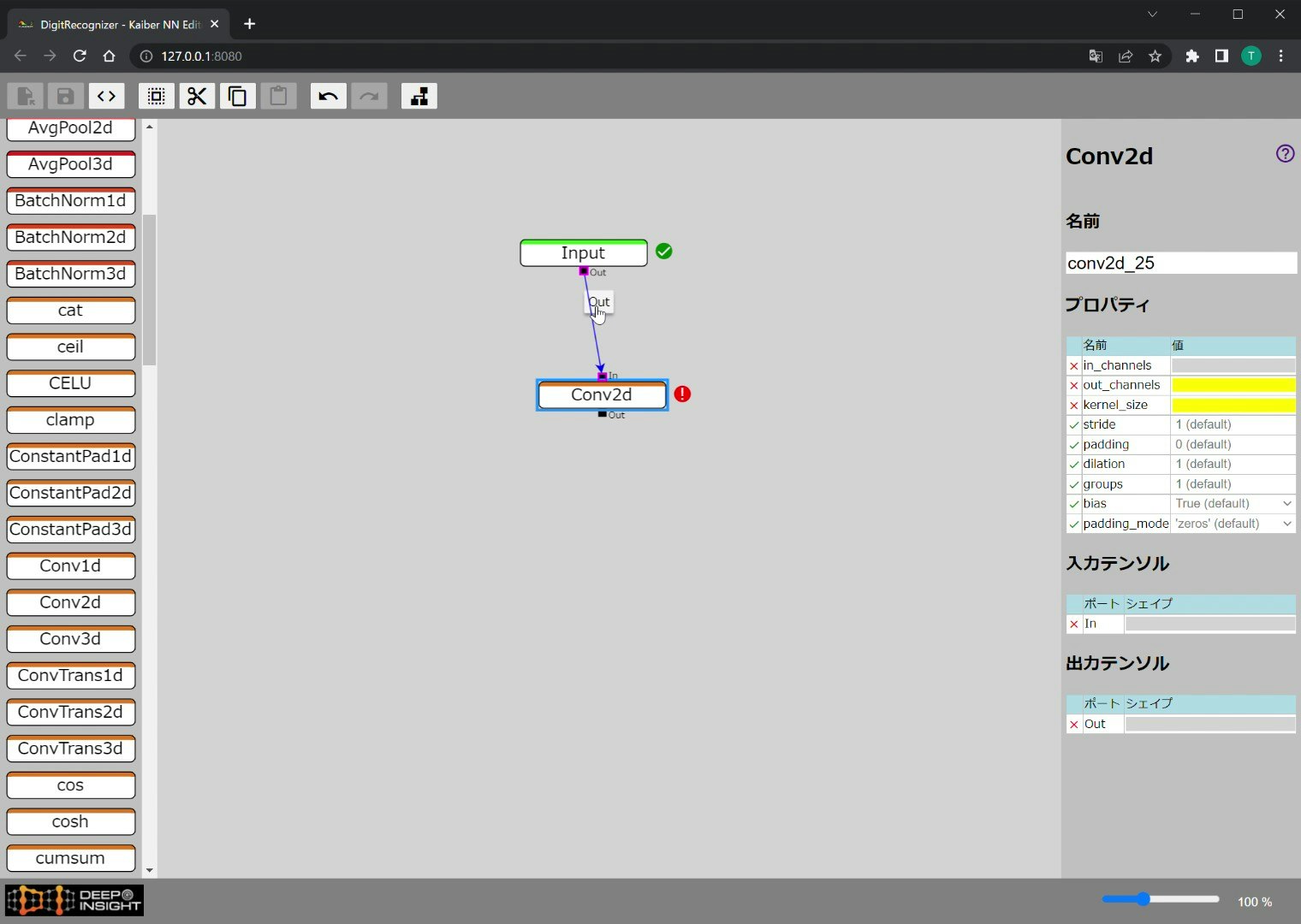
次にInputのOutポートからConv2dのInポートに向けてドラッグします。するとポート間に矢印が描かれます。これはデータが流れる方向を示す矢印で「リンク」と呼びます。

リンクが追加されると矢印に重なって数値"1,1,28,28"が表示されます。この数字はリンク上を流れるテンソルのシェイプです。ここでは Input の dims で設定した値がそのままシェイプとして出力されます。

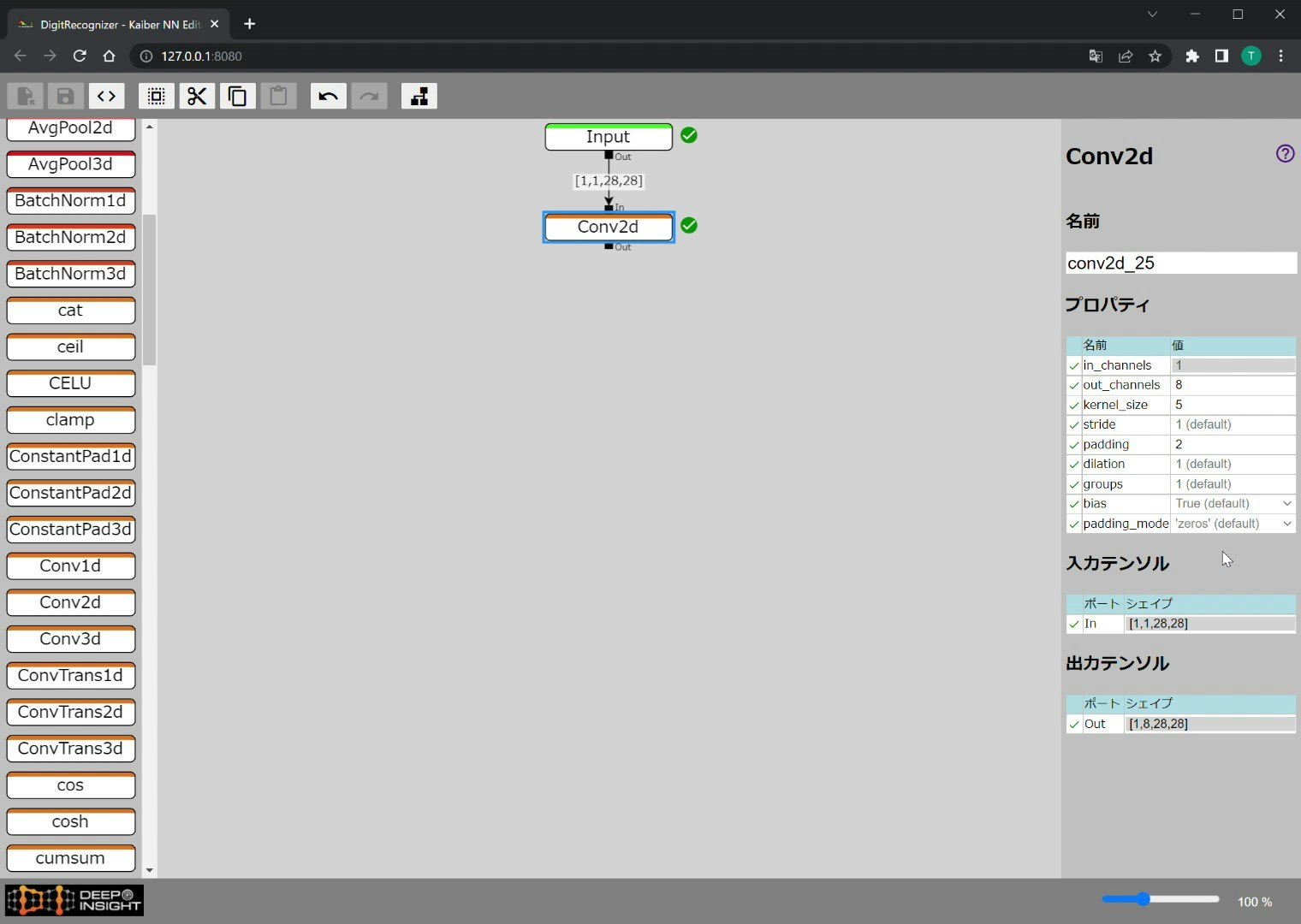
続けてConv2dの設定を行っていきます。in_channelsは入力テンソルのチャネル数が自動入力されてここでは1となっています。out_channlesは今回は 8 に設定します。カーネルサイズは 5 にしましょう。paddingは 2 とします。これで入力データに対してカーネルサイズ 5、パディングサイズ 2 の畳み込み処理を行い8チャネルの出力が生成されます。

ヘルプ
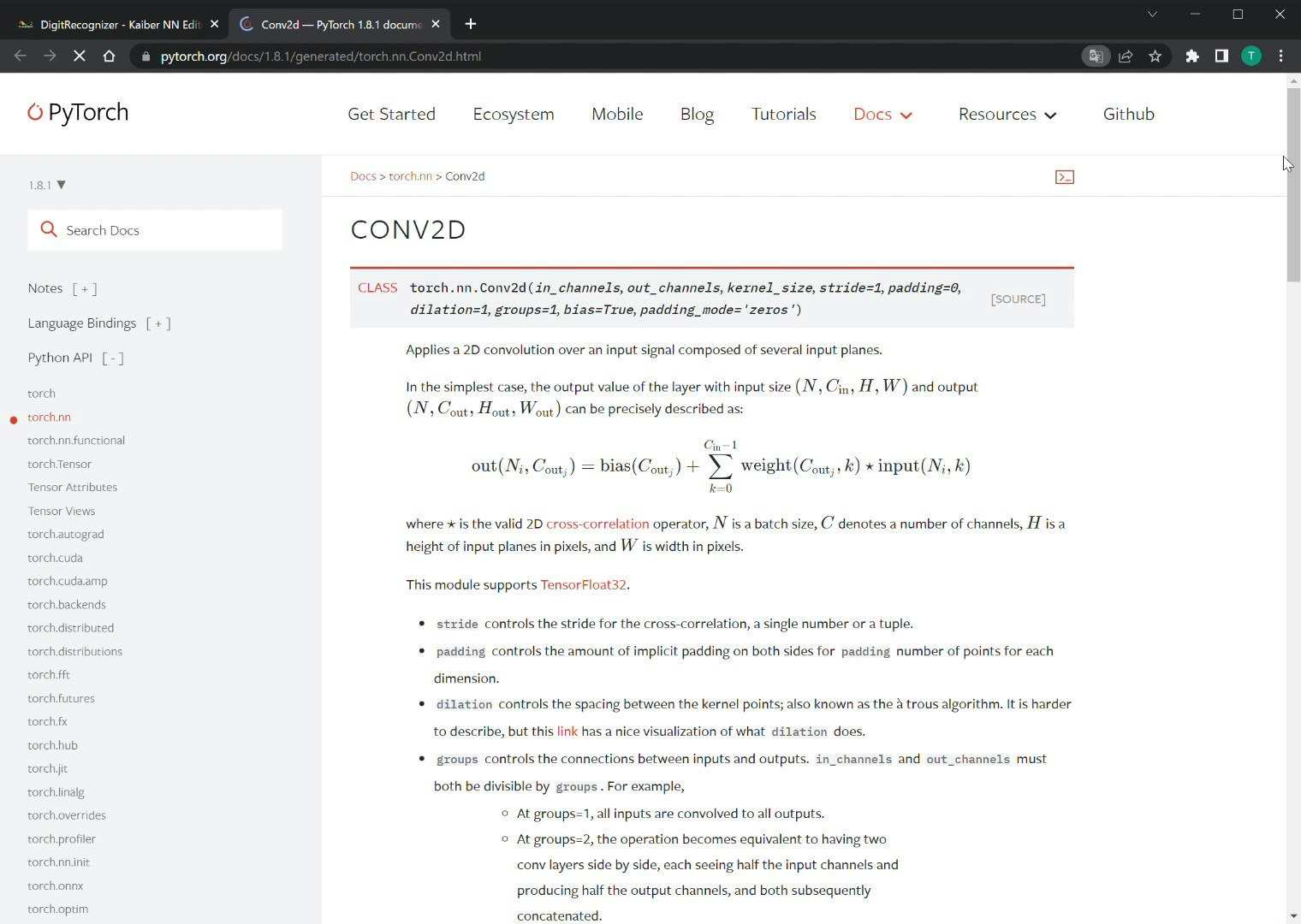
Conv2d の out_channels、padding 等のプロパティはPyTorchに準拠しています。ノードの情報を詳しく知りたい時はノード名の横にある"?"をクリックします。すると次のような PyTorch のドキュメントページが表示されます。リンクしています。

さらにノード追加
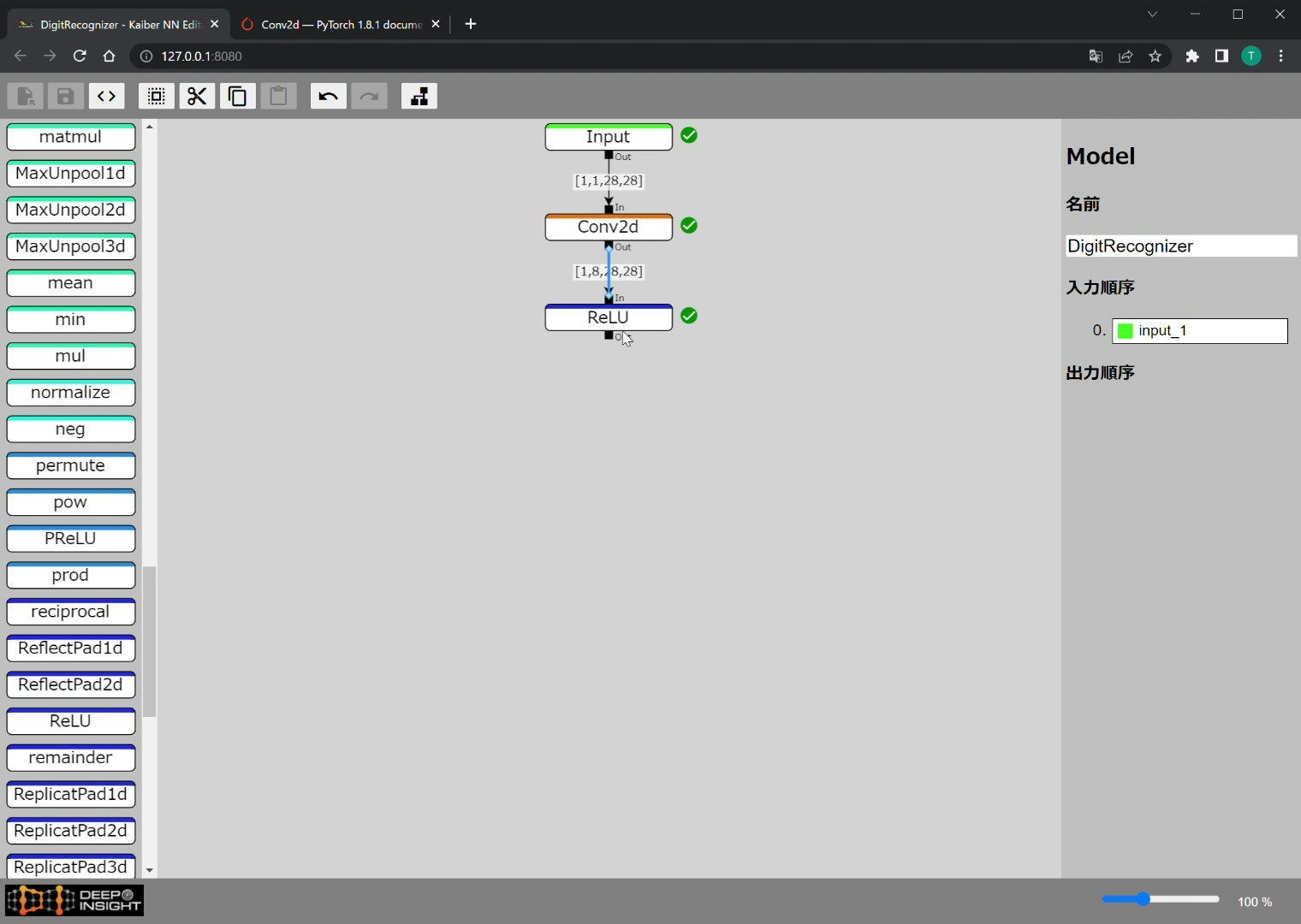
Conv2dの出力に対して活性化関数"ReLU"を適用しましょう。ノードリストからReLUを追加しConv2dと接続します。ReLUには設定すべきプロパティはありませんので接続すればOKです。

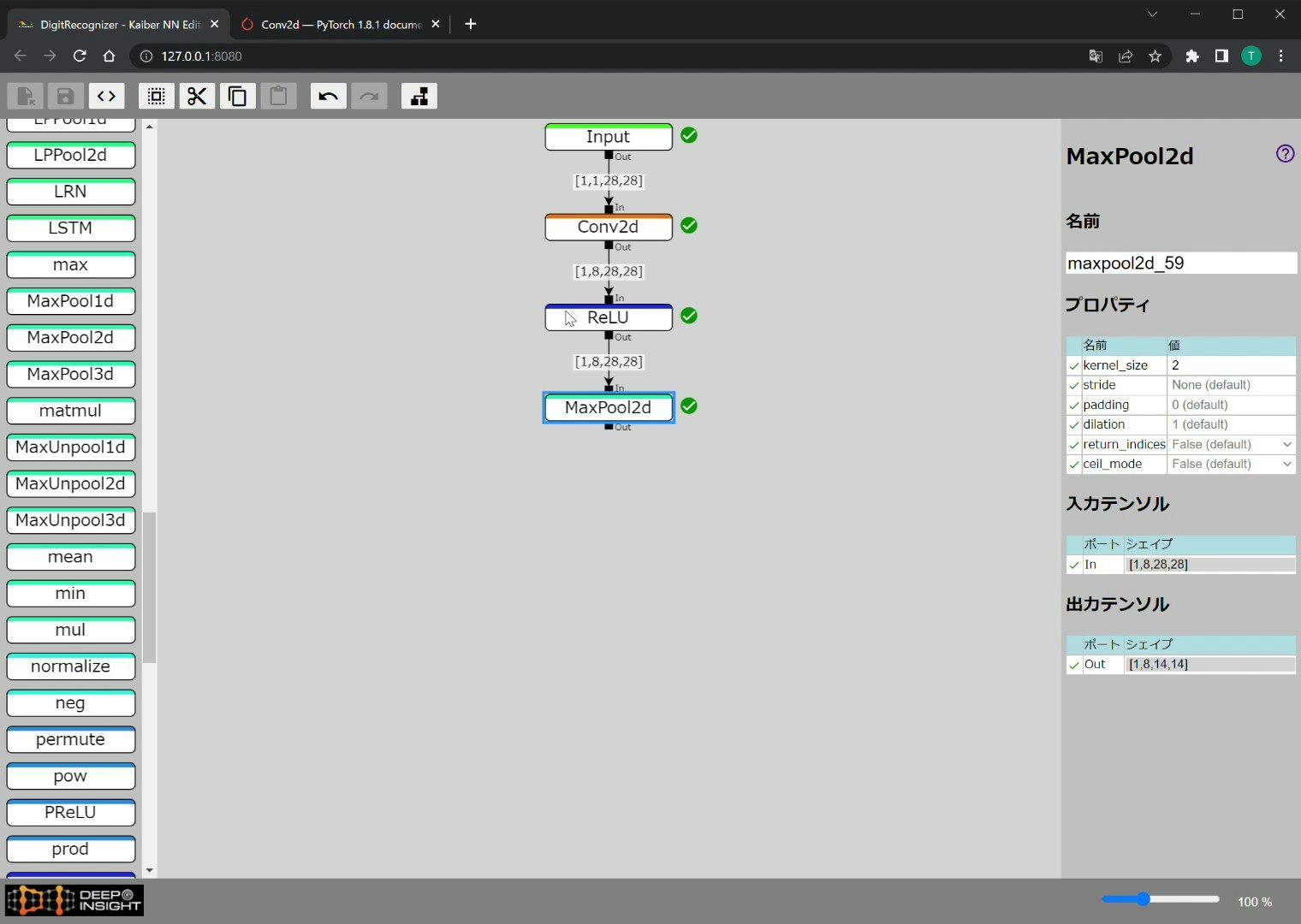
次にReLUの出力に対してマックスプーリングを適用します。MaxPool2dを追加して接続します。カーネルサイズはここでは2としましょう。

コピー&ペースト
さて、これまでに追加したConv2d、ReLU、MaxPool2dという一連の処理をもう一度繰り返して行いたいとしましょう。今までと同じようにパレットからノードを一つずつ追加することもできますが既に存在するノードをコピーすることもできます。
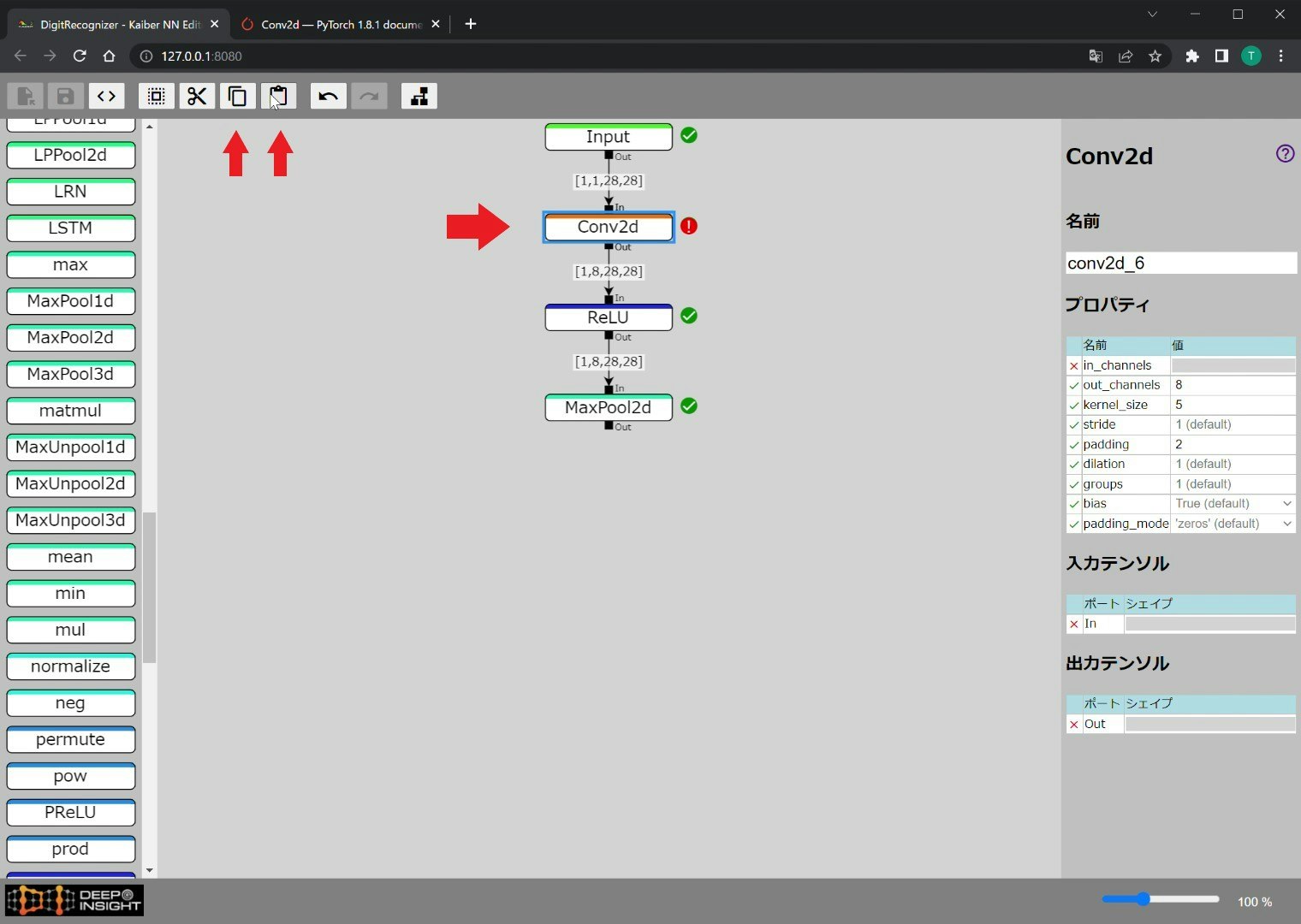
まずConv2dをコピーしてみます。編集エリアのConv2dをクリックして選択状態にします。この状態でツールボタンのコピーをクリック、続いて貼り付けボタンをクリックします。こうするとコピー、ペーストが行われます。

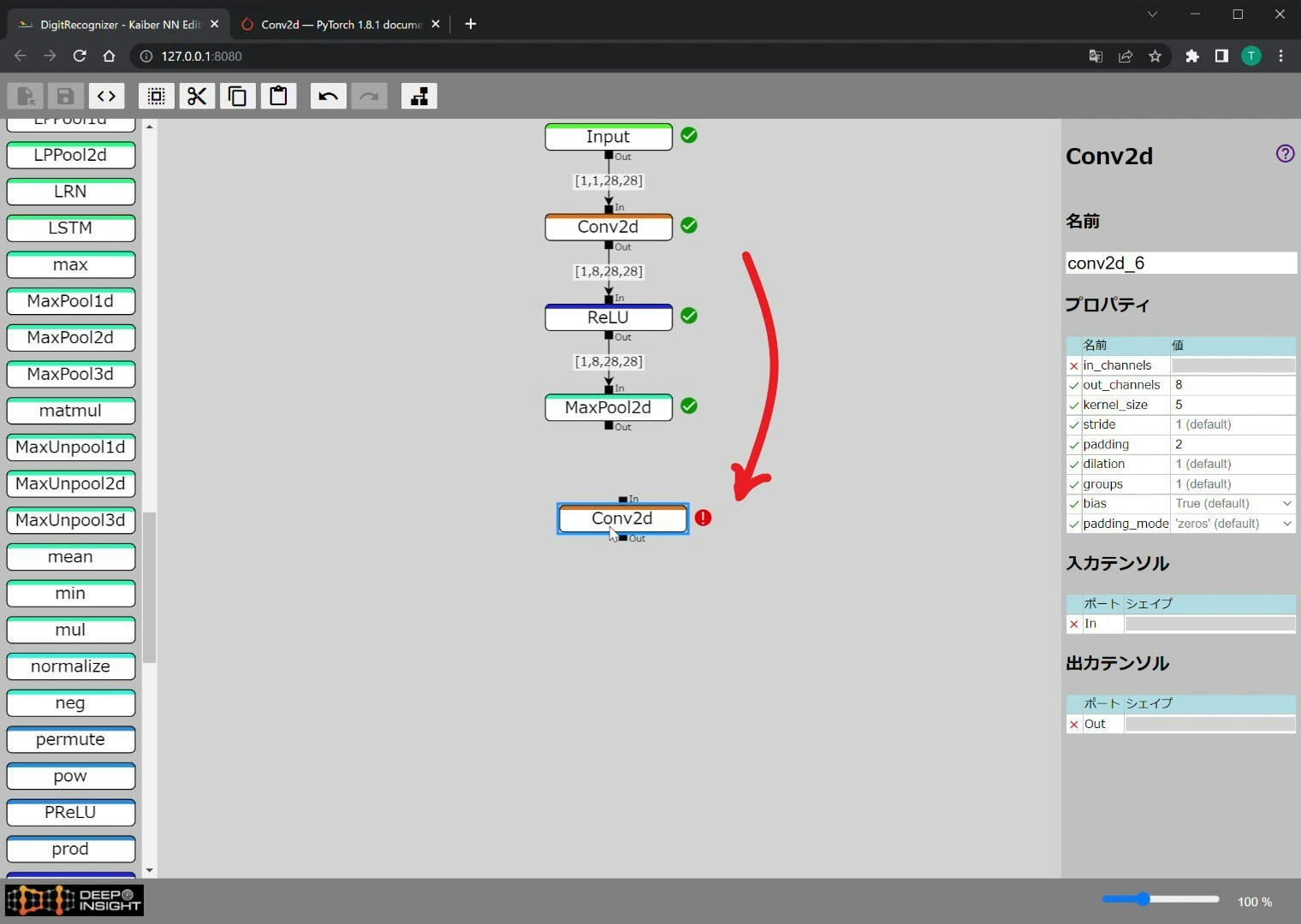
コピー元とコピー先が重なって表示されているためマウスで移動します。

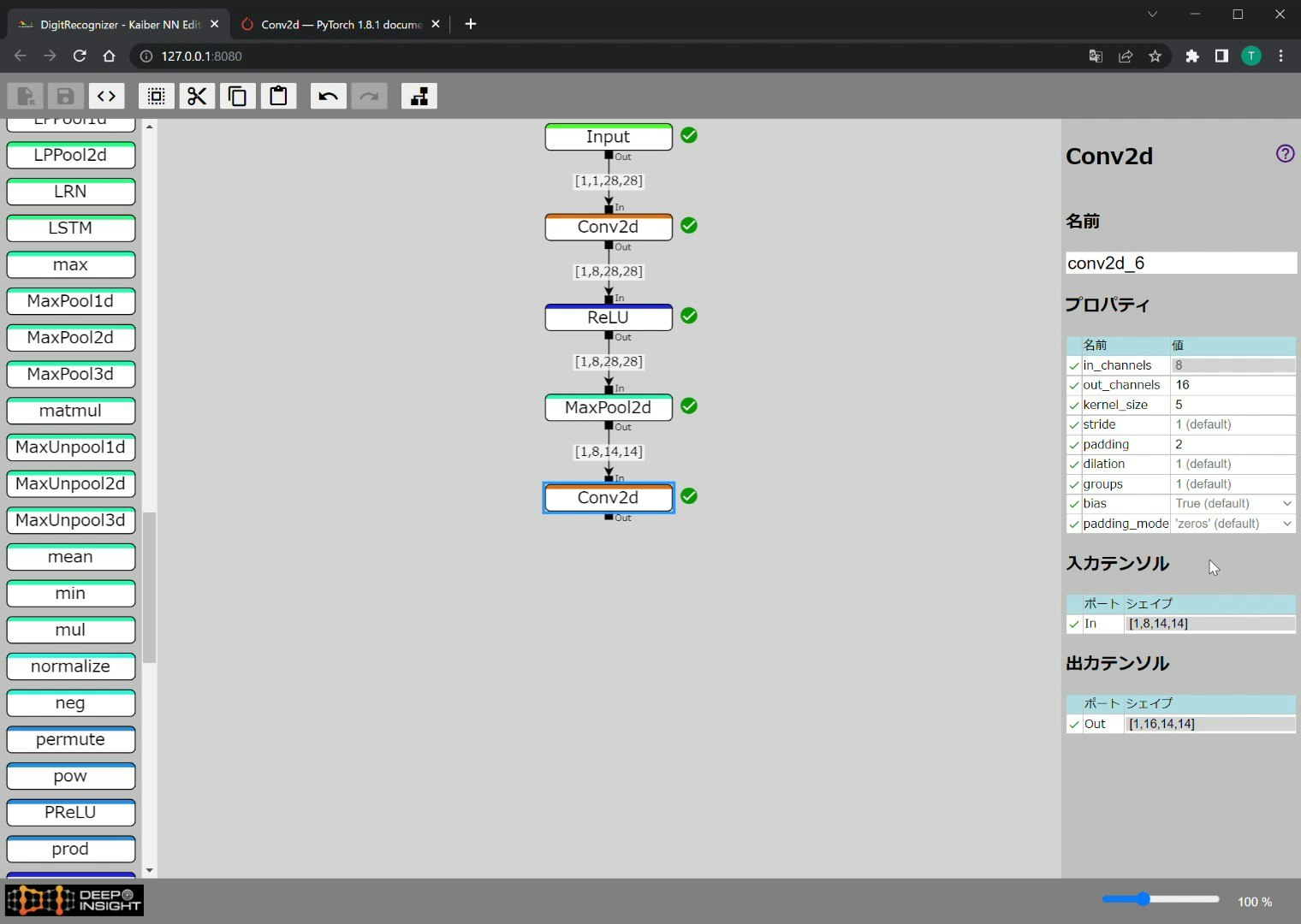
MaxPool2dから新しいConv2dノードに対してリンクを接続します。次にノードプロパティを設定しますが、コピーを行った場合設定値もコピーされていますので必要に応じて修正を行います。ここでは out_channles を 16 とします。

範囲選択
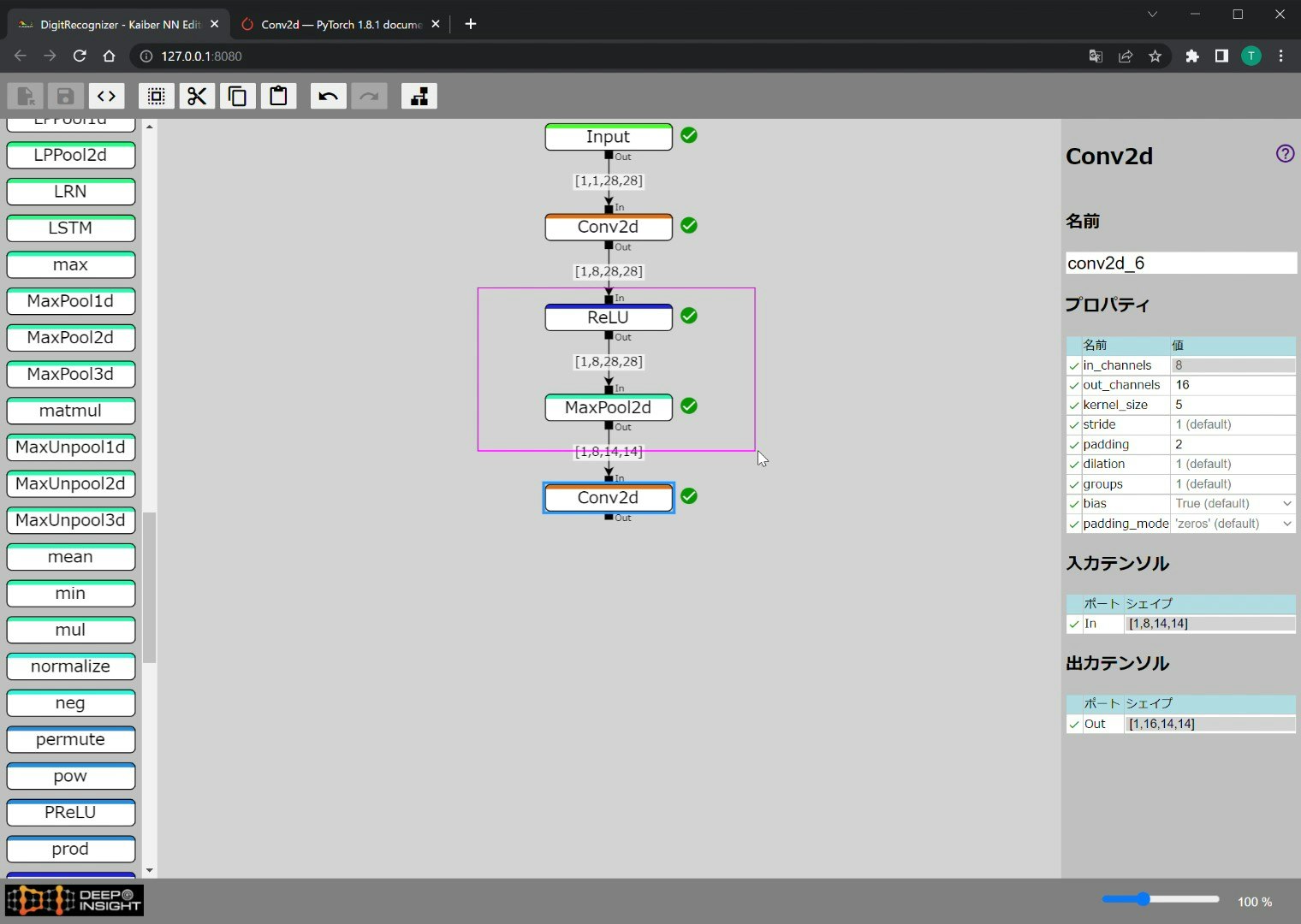
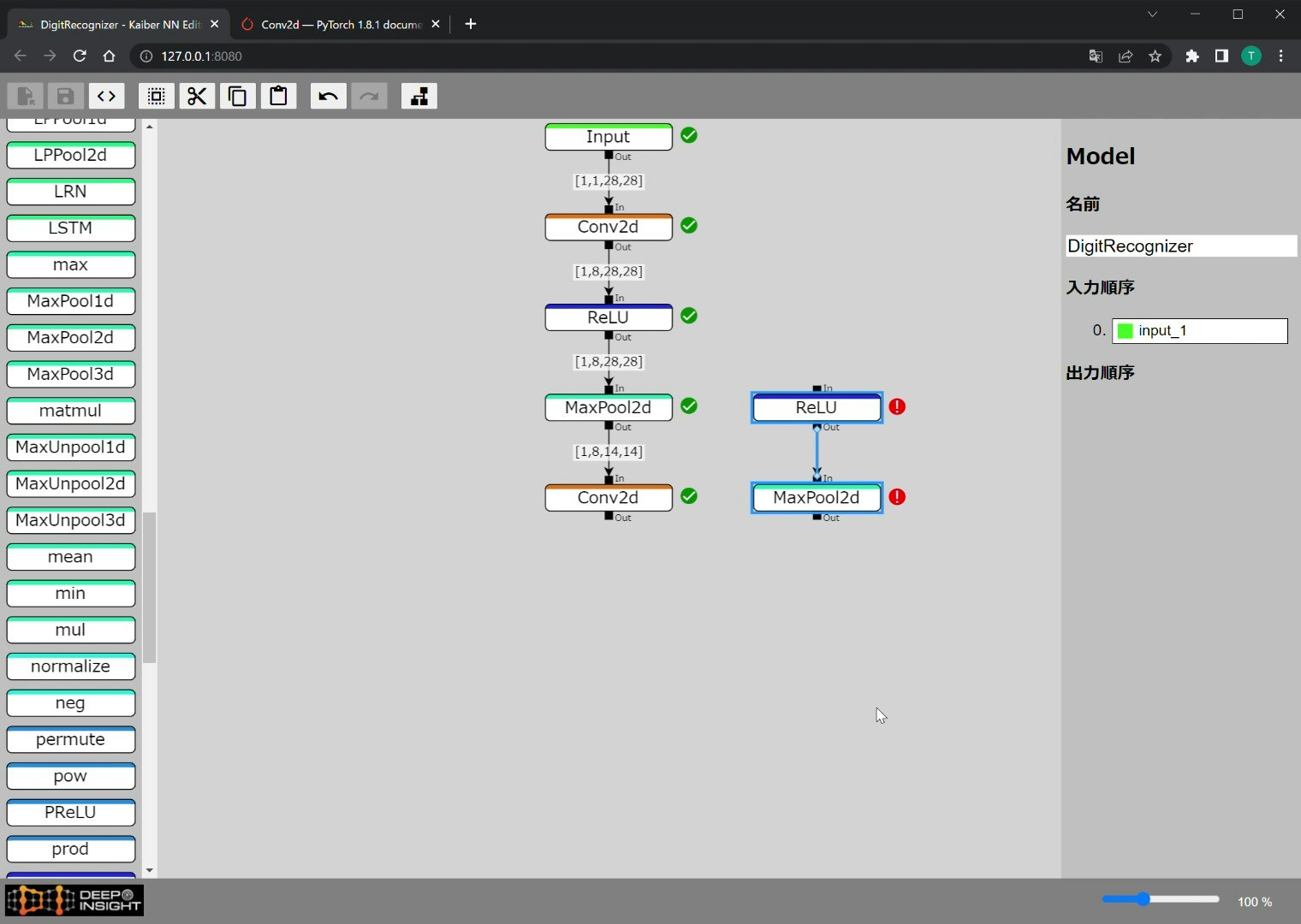
続けて ReLU と MaxPool2d も追加していきましょう。マウス左ボタンを少し長めに押してからドラッグすると一度に複数のノードを選択することができます。

この状態でコピー、ペーストを行うと、選択したものがまとめて複製されます。

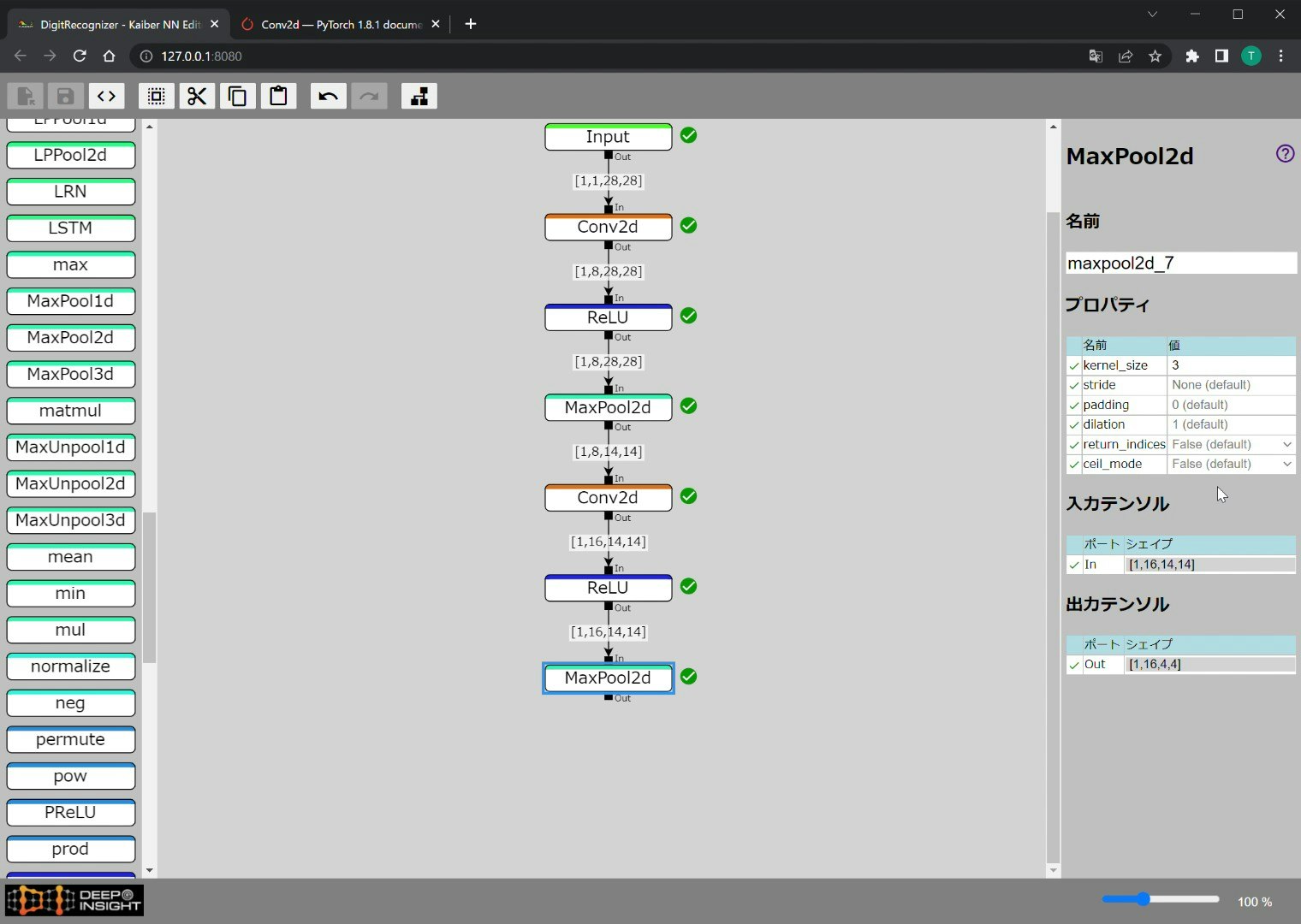
新しい ReLU にリンクを設定し MaxPool2d に対して必要な変更を行います。ここでは MaxPool2d のカーネルサイズを3にしておきます。

Undo & Redo
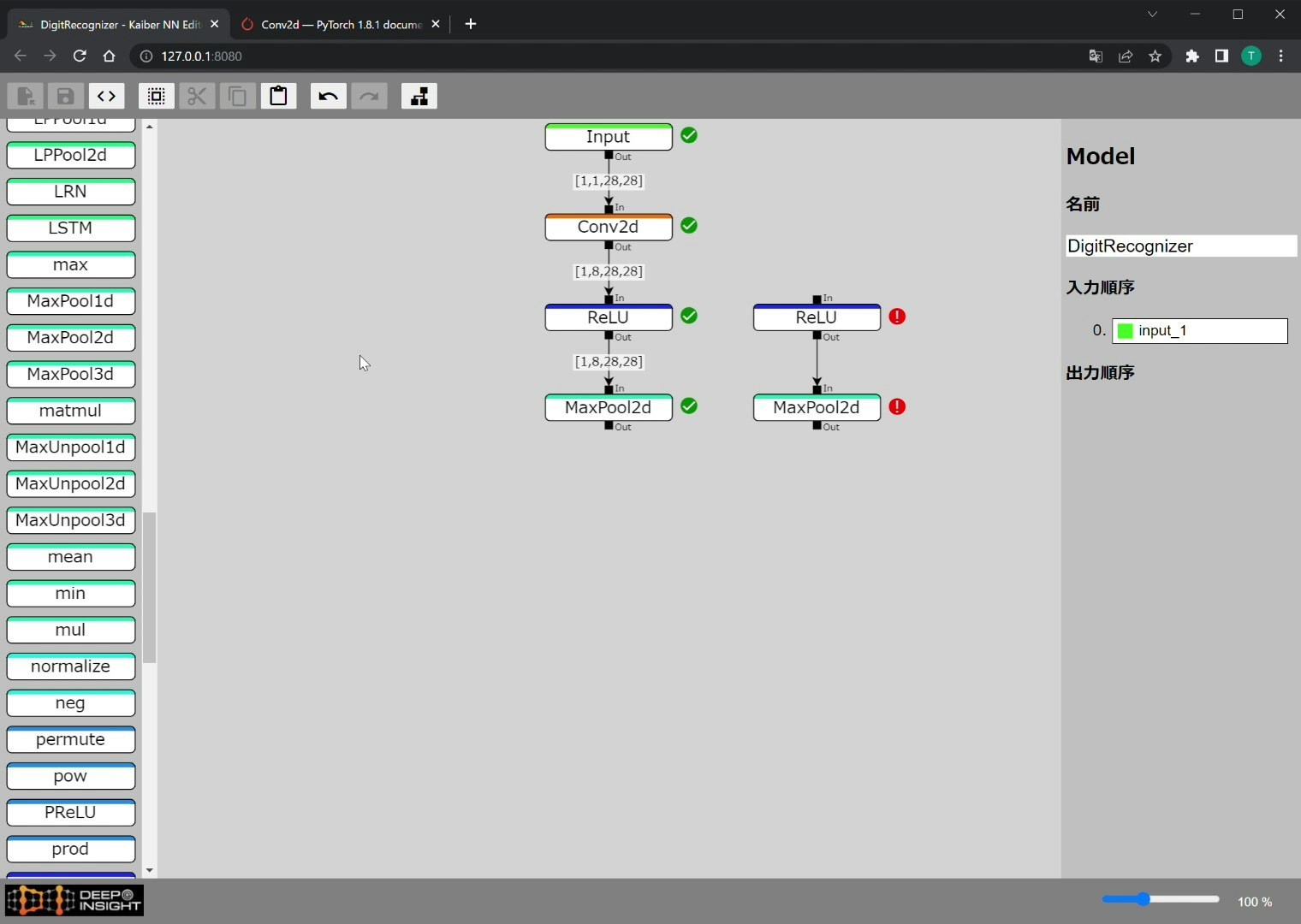
途中で操作を誤った場合について考えてみましょう。例えばあるノードをコピーしようとして間違えてカットボタンを押してしまったとします。このカット操作により選択したノードおよびノードに接続されていたリンクは削除されてしまいます。

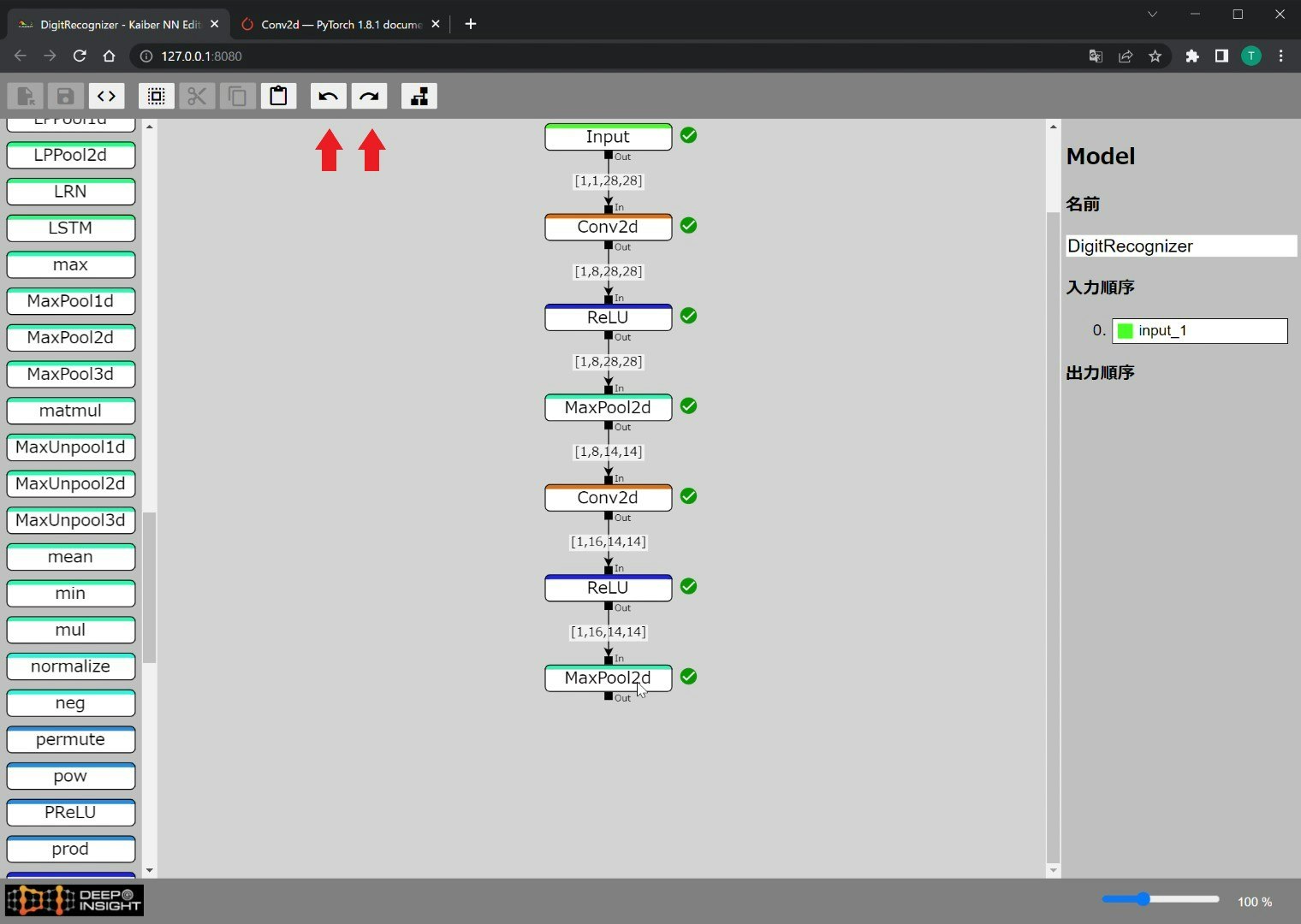
このような時はあわてずに Undo ボタンをクリックしましょう。操作を元に戻すことができます。Redo をクリックすることにより Undo した操作を再実行することも可能です。

さらにノード追加
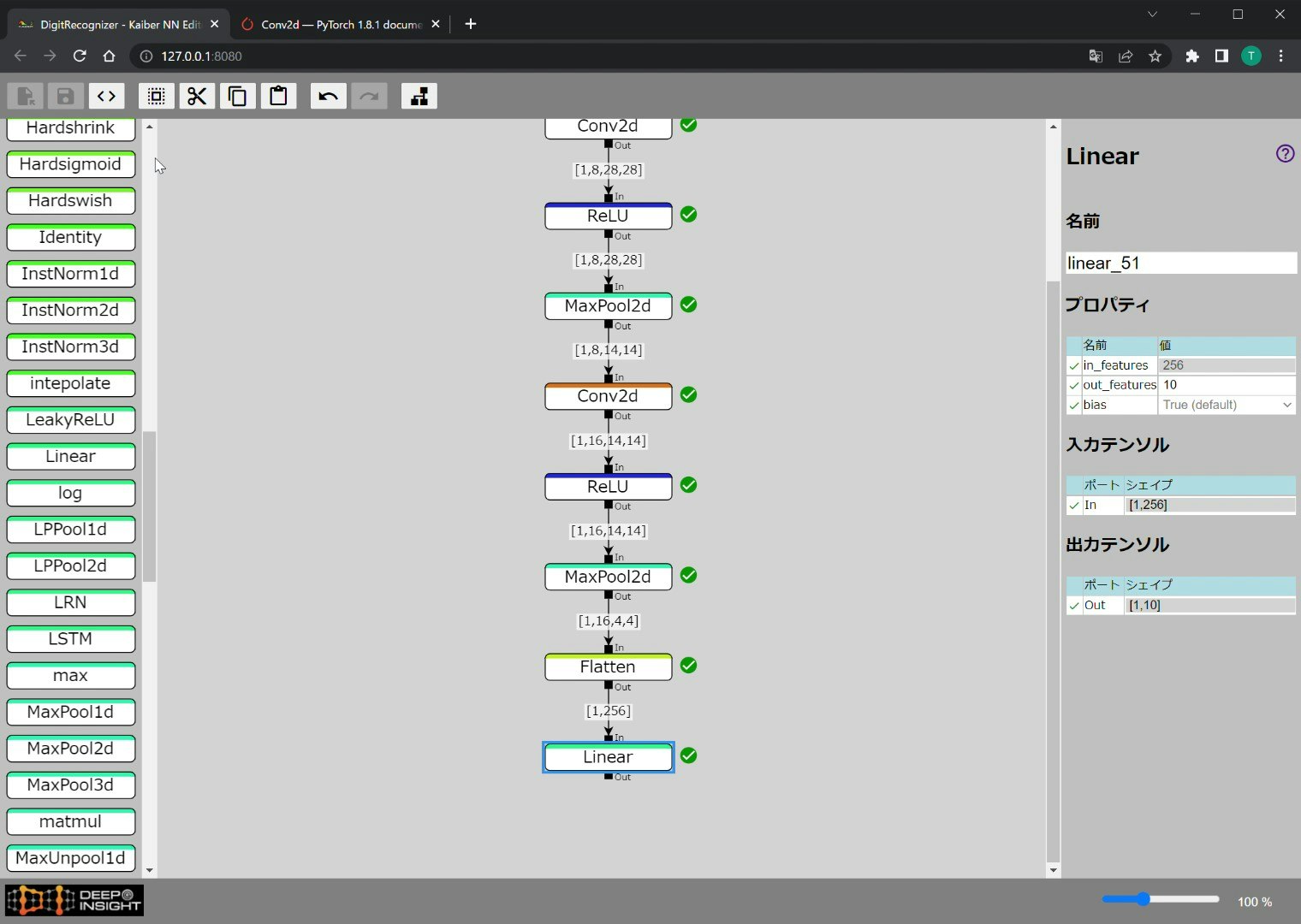
さてニューラルネットワークの作成を続けていきましょう。MaxPool2d の先に Flatten を追加し、さらにその先に Linear を追加します。手書き数字の判定は0~9の10通りの出力になるので出力クラス数は10となります。これに合わせてLinearノードの out_features プロパティを 10 に設定します。

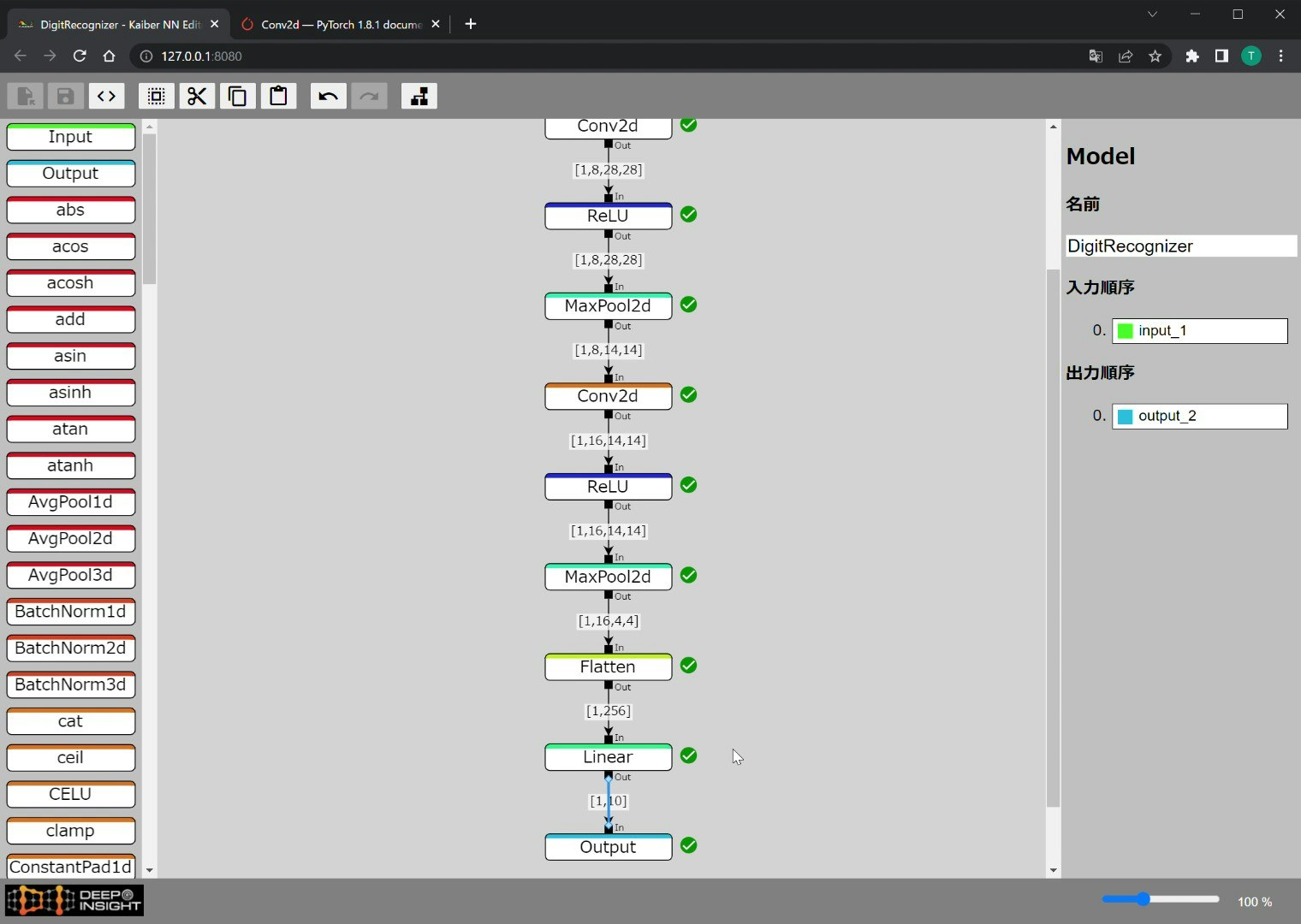
Output ノード追加
最後にOutputノードを追加しLinearの出力をOutputノードに渡します。Outputノードに入力された値がニューラルネットワークの出力になります。

以上でニューラルネットワークの設計が完了しました。
Pythonコード生成(v0.4からインターフェースが変更されました。)
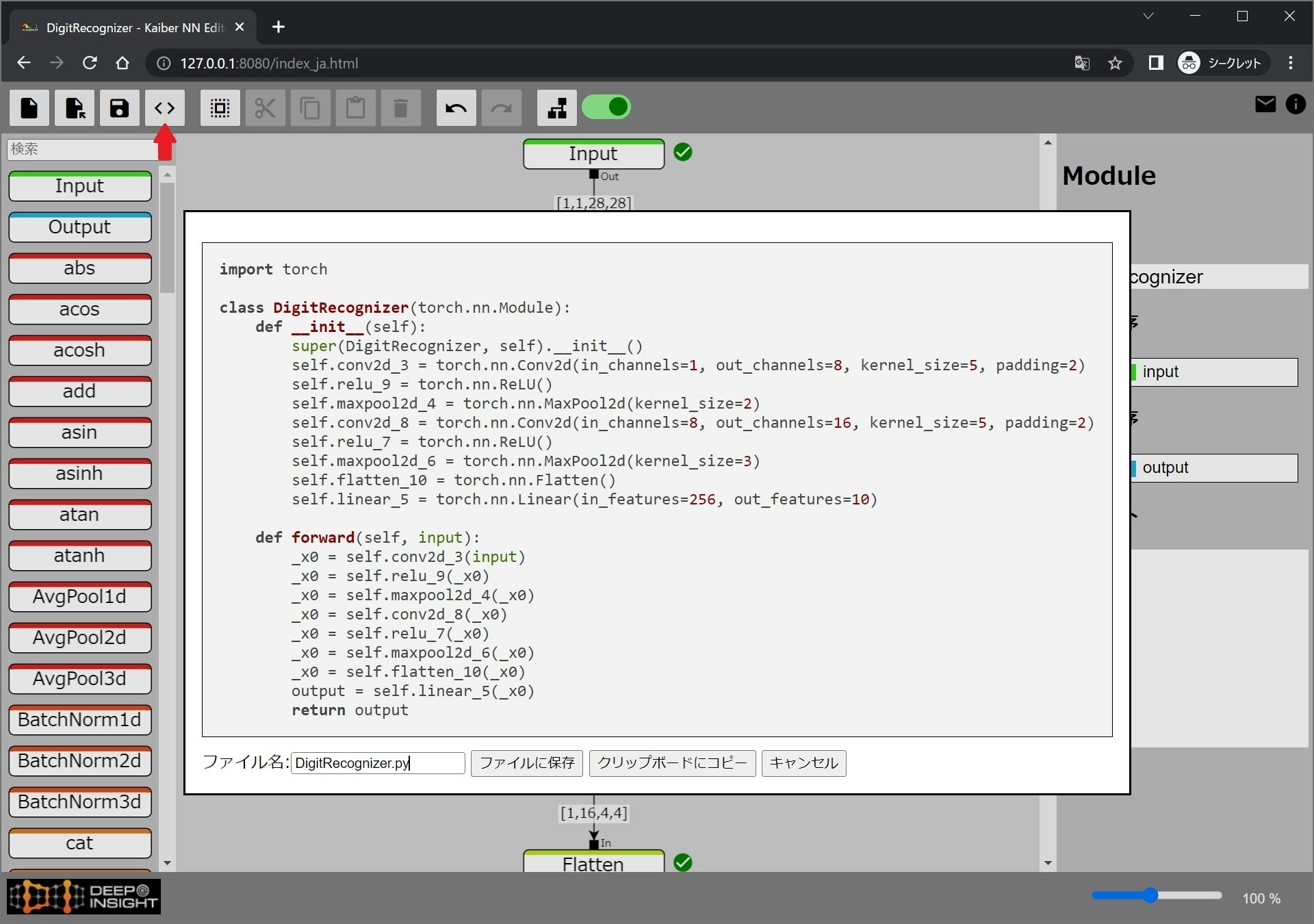
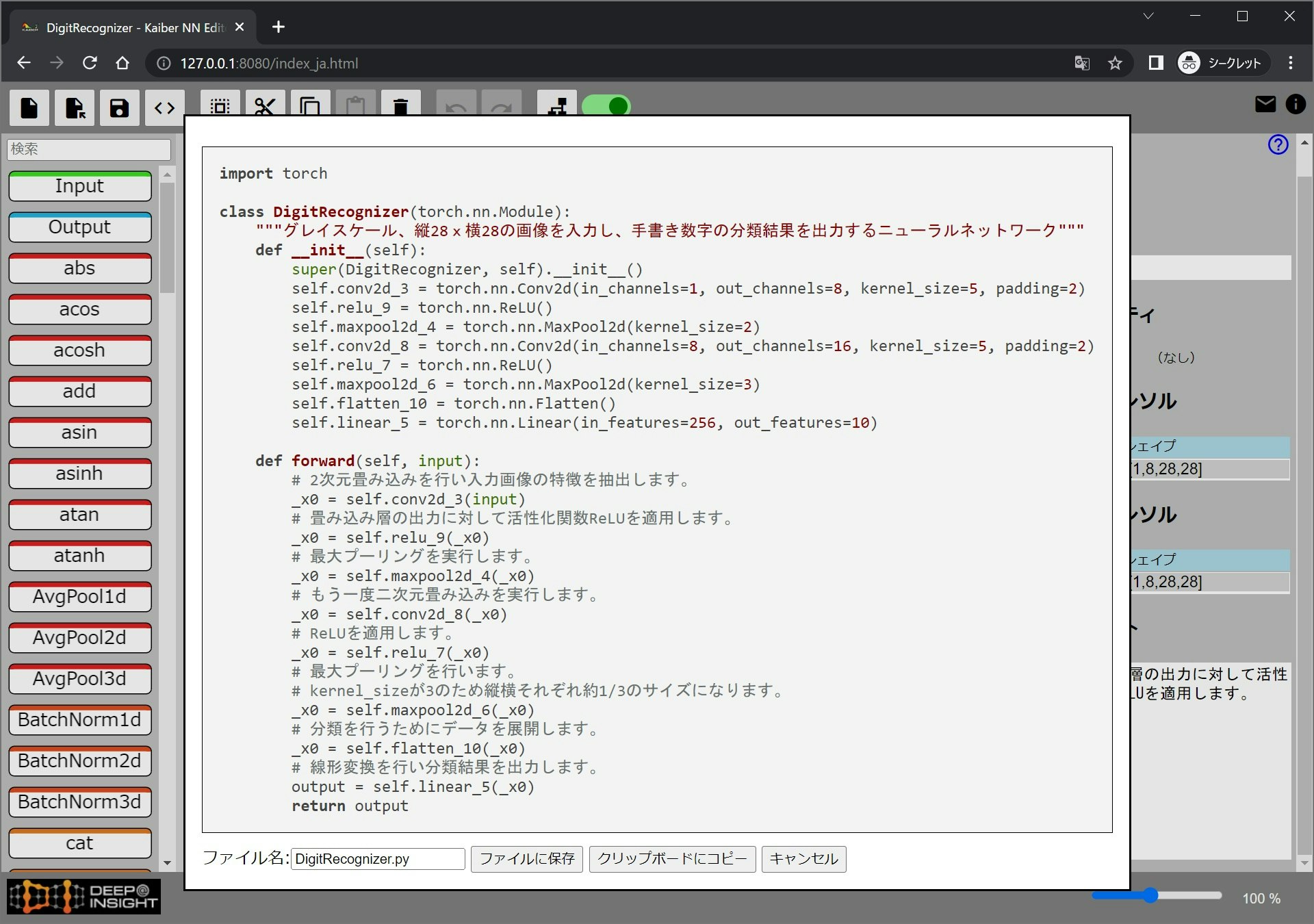
Pythonコード生成ボタンを押すとコードが生成されソースコードプレビューが表示されます。
ファイル名を指定して保存したりクリップボードへコピーすることができます。

出力結果
こちらが出力されたソースコードです。これをPyTorchのモデルとして組み込むことができます。
import torch
class DigitRecognizer(torch.nn.Module):
def __init__(self):
super(DigitRecognizer, self).__init__()
self.conv2d_3 = torch.nn.Conv2d(in_channels=1, out_channels=8, kernel_size=5, padding=2)
self.relu_9 = torch.nn.ReLU()
self.maxpool2d_4 = torch.nn.MaxPool2d(kernel_size=2)
self.conv2d_8 = torch.nn.Conv2d(in_channels=8, out_channels=16, kernel_size=5, padding=2)
self.relu_7 = torch.nn.ReLU()
self.maxpool2d_6 = torch.nn.MaxPool2d(kernel_size=3)
self.flatten_10 = torch.nn.Flatten()
self.linear_5 = torch.nn.Linear(in_features=256, out_features=10)
def forward(self, input):
_x0 = self.conv2d_3(input)
_x0 = self.relu_9(_x0)
_x0 = self.maxpool2d_4(_x0)
_x0 = self.conv2d_8(_x0)
_x0 = self.relu_7(_x0)
_x0 = self.maxpool2d_6(_x0)
_x0 = self.flatten_10(_x0)
output = self.linear_5(_x0)
return output
v0.1 -> v0.3 変更点
v0.3で追加された機能について説明します。
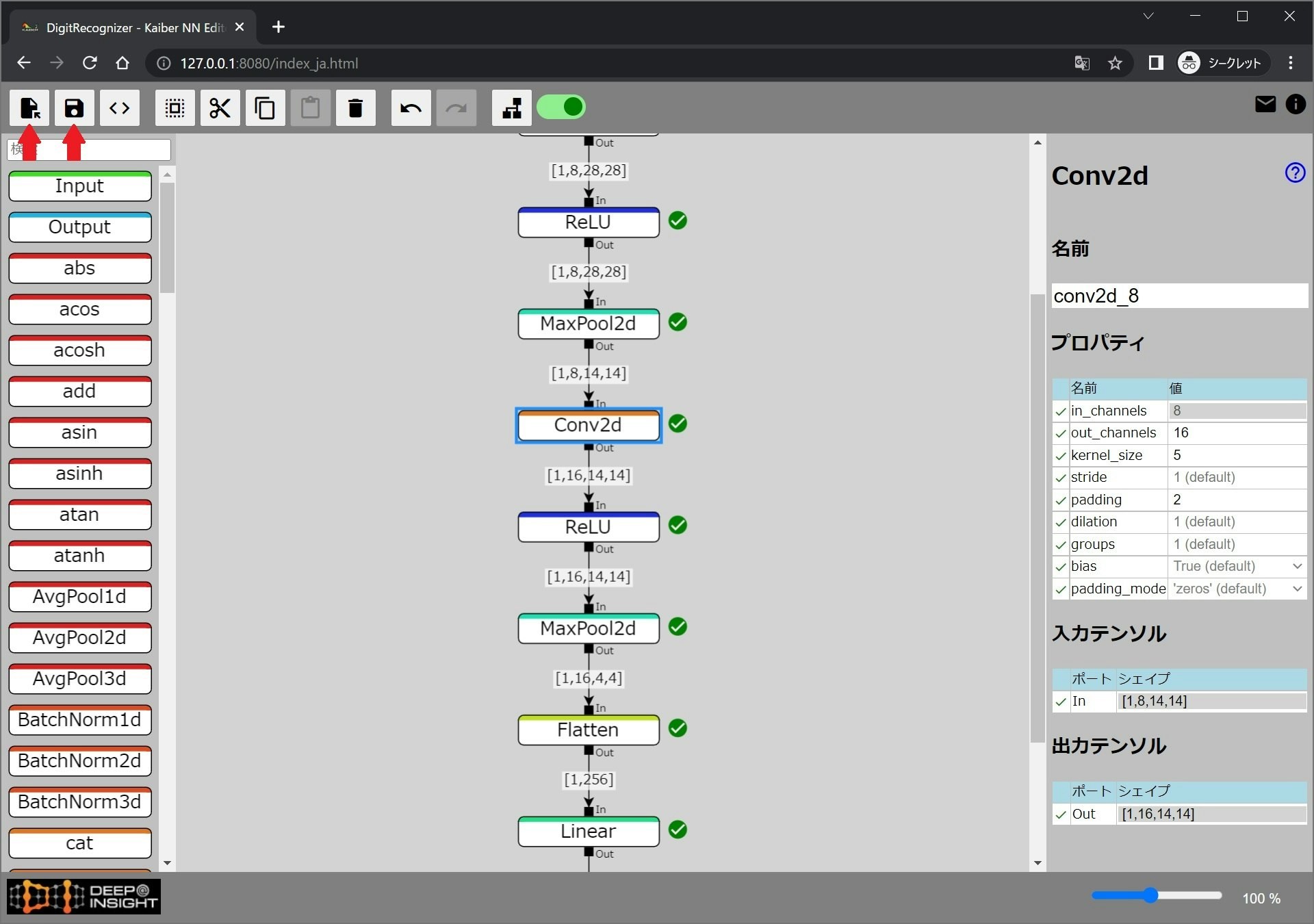
保存・読み込み
モデルの保存と読み込みに対応しました。読み込みボタン、保存ボタンからアクセスできます。

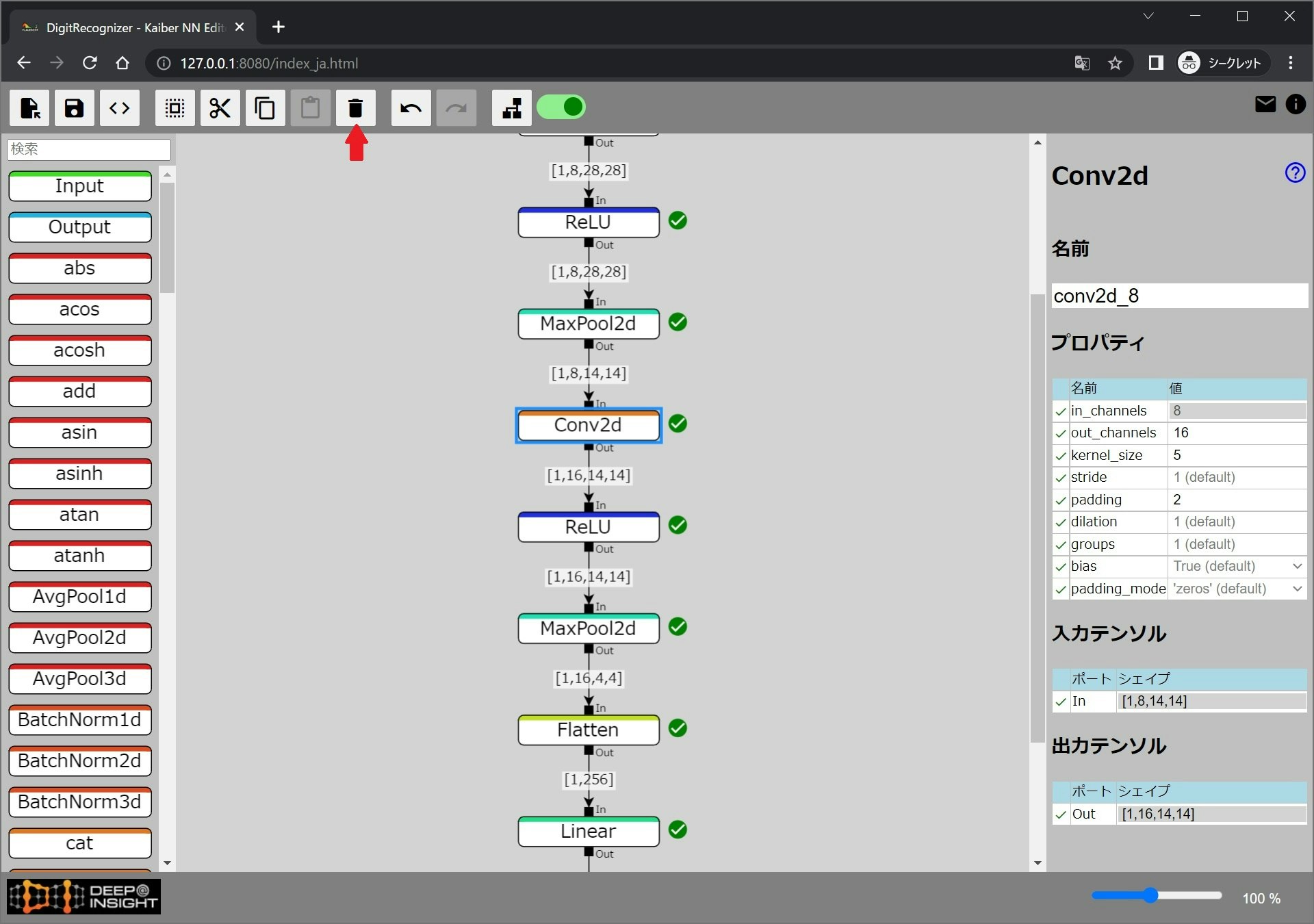
ノード削除
選択されたノードを削除します。「切り取り」と異なりクリップボードには保存されません。

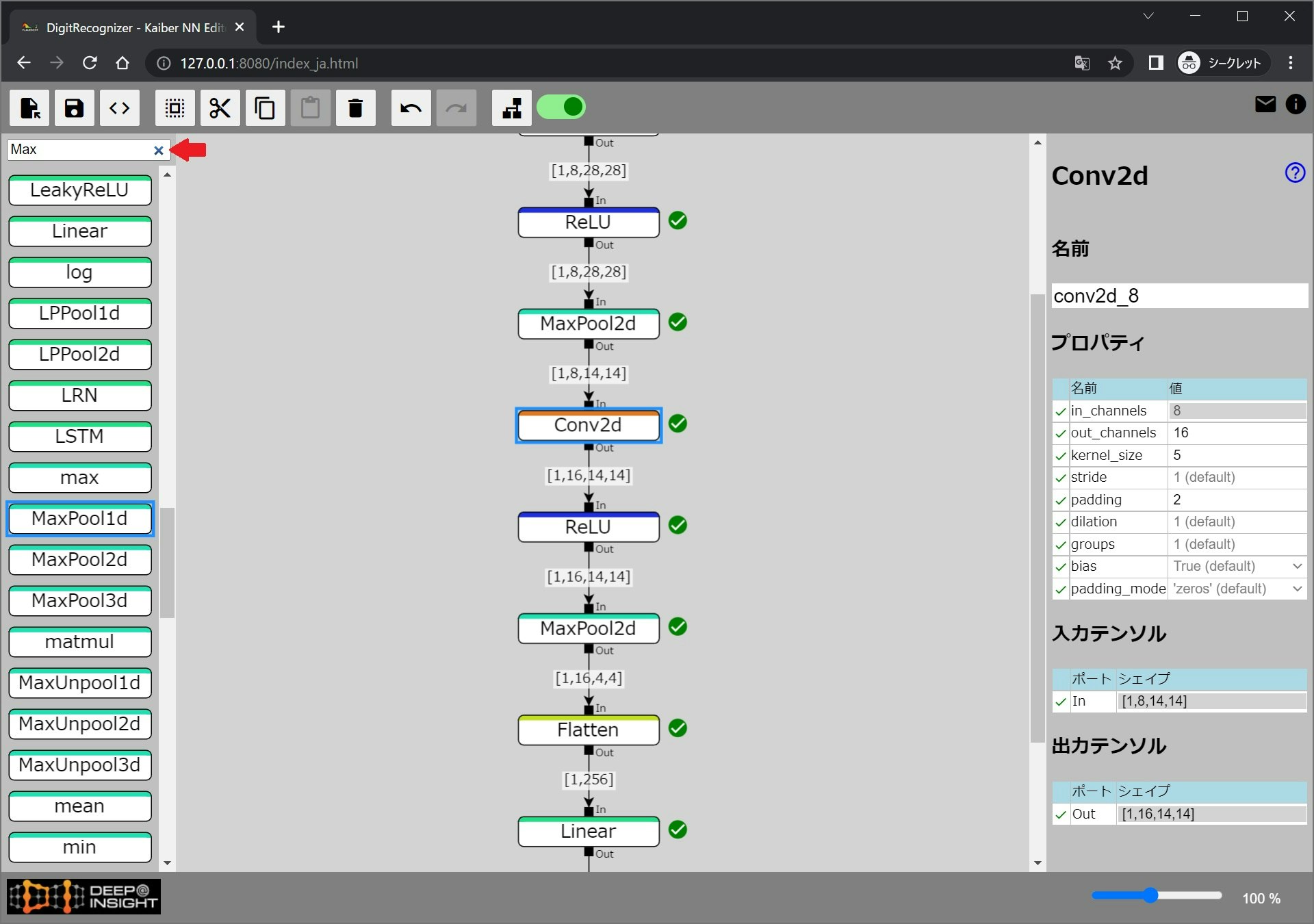
オペレータ検索
パレット内のオペレータに対して名前での検索が可能になりました(前方一致検索)。大文字・小文字は区別されます。

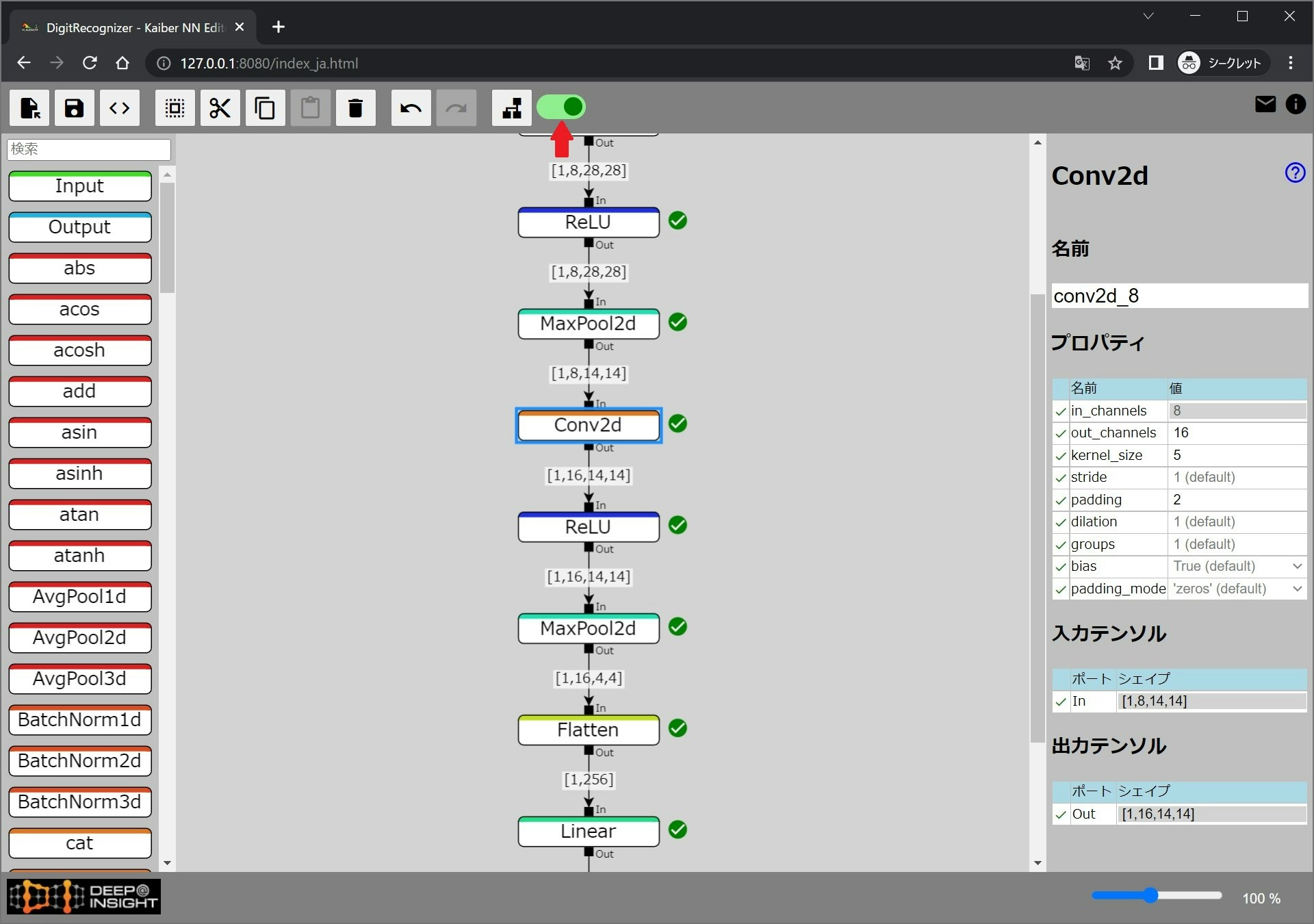
自動レイアウト ON/OFF 切り替え
自動レイアウトのON/OFFが切り替えられるようになりました。初期状態では自動レイアウト ON となっています。
自動レイアウトが ON の場合 1 つ以上のリンクを持つノードは自動的にレイアウトされます。
自動レイアウトが OFF の場合リンク数にかかわらずノードが自動的にレイアウトされることはありません。自動レイアウト OFF の状態でも左隣のレイアウトボタンをクリックすることにより任意のタイミングでレイアウトを実行することができます。

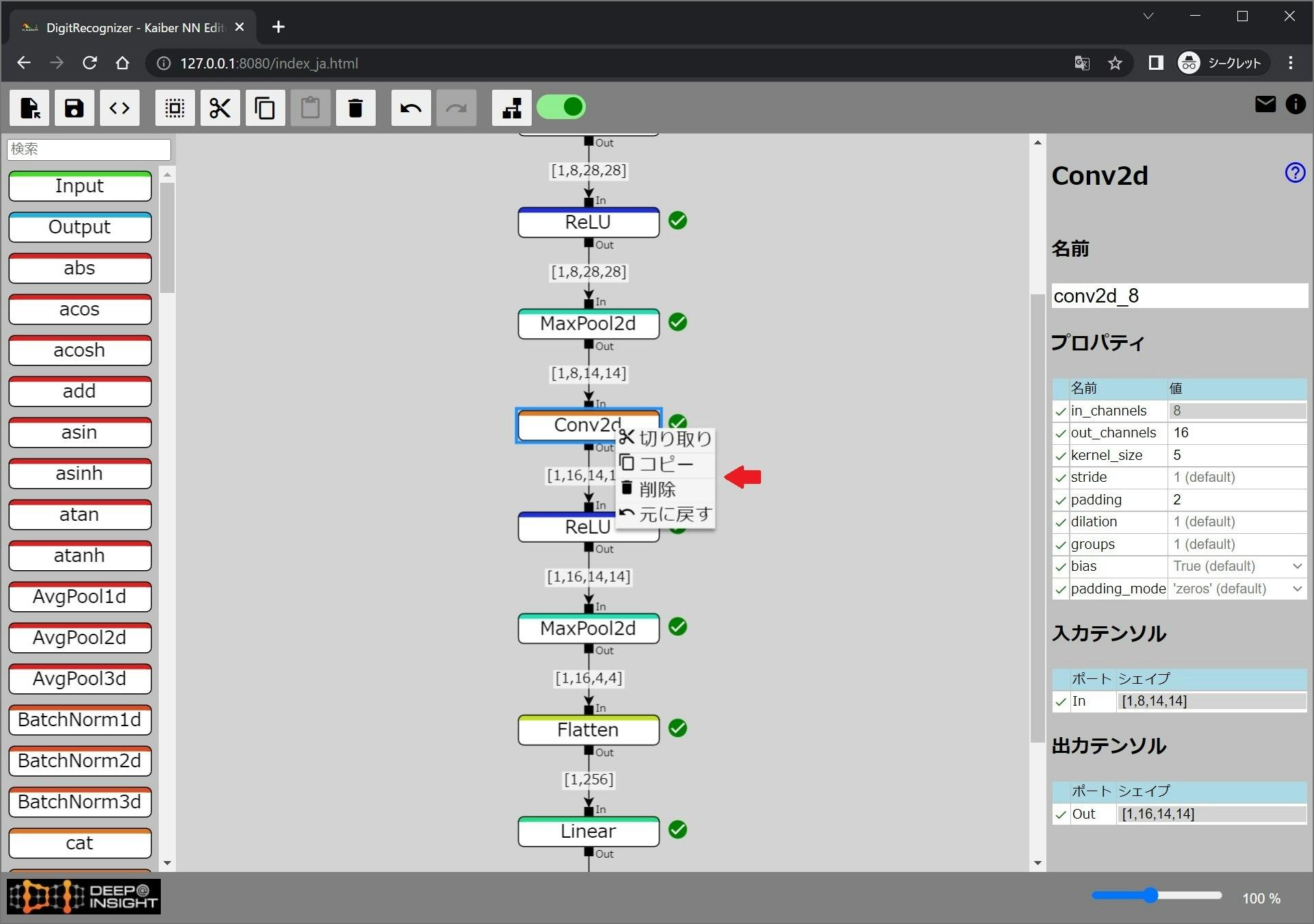
コンテキストメニュー
右クリックによりコンテキストメニューが表示されるようになりました。その時点で実行できるコマンドが表示されます(実行可能なコマンドがない場合はコンテキストメニューは表示されません)。

v0.3 -> v0.4 変更点
v0.4で追加された機能について解説します。
新規作成ボタン
現在のモデルを破棄して新しいモデルを作成します。従来はブラウザのリロードが必要でした。

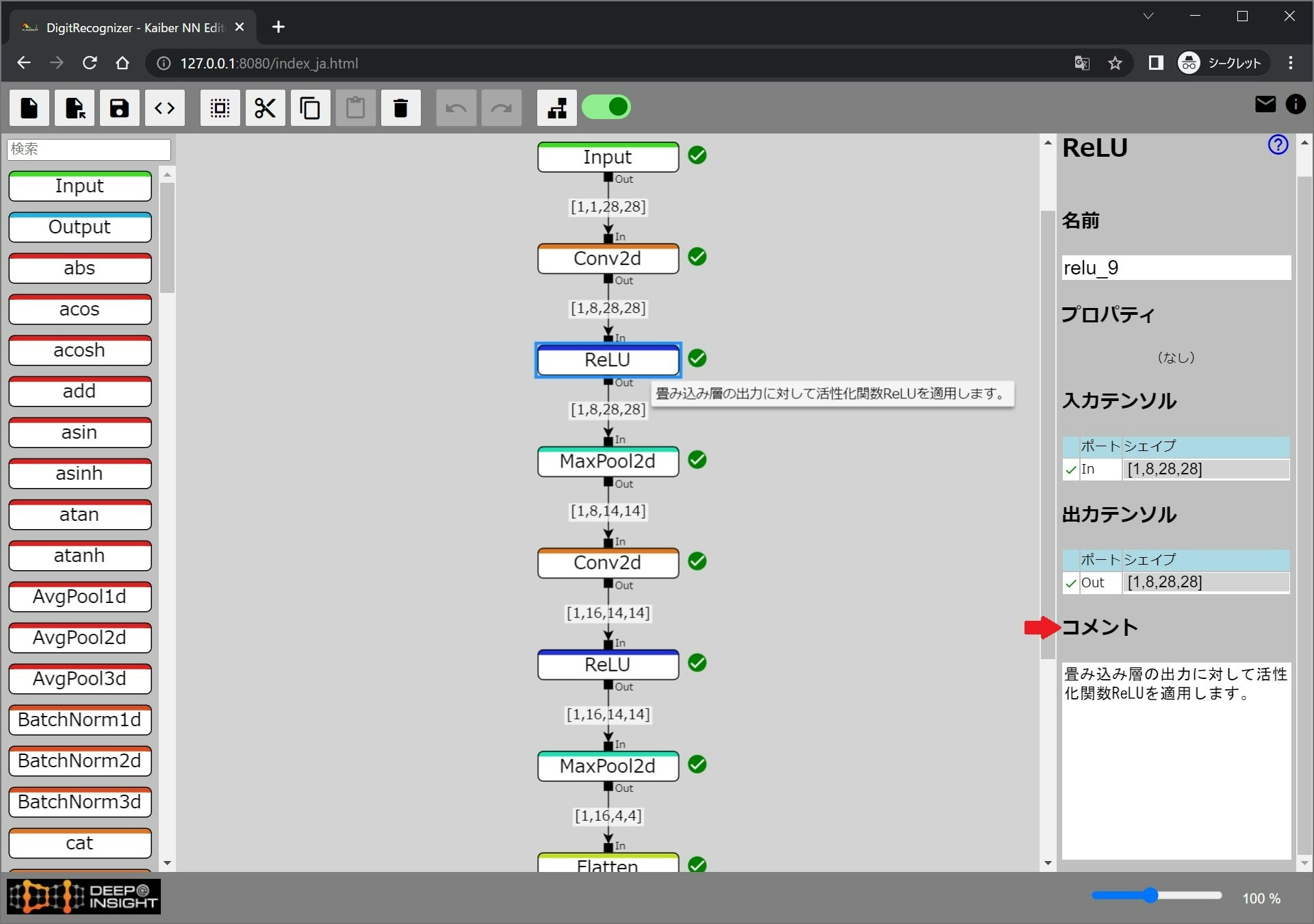
コメント機能
モデル、ノードにコメントを追加できるようになりました。コメントはノードにカーソルを合わせるとツールチップとして表示される他、生成したPythonソースコードにも出力されます。

コードプレビュー
Pythonコード生成時コードプレビューダイアログが表示されます。

パネル幅が可変に
モデルやノードの情報を表示する画面右側のパネルの幅が調節可能になりました。境界部分を左右にマウスドラッグして変更します。

v0.4 -> v0.5 変更点
v0.5で追加された機能について説明します。
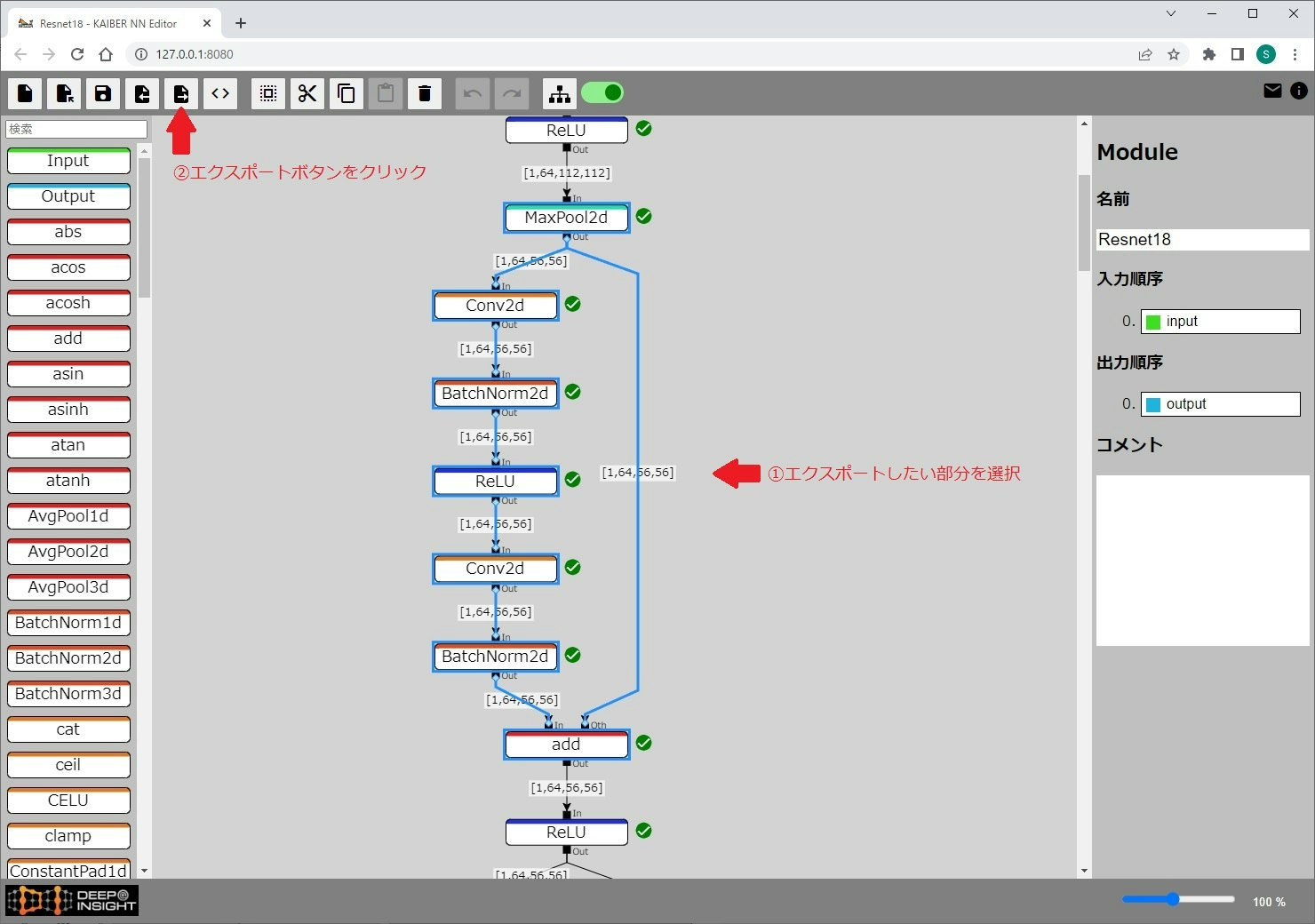
エクスポート
モデルの一部を切り出して新たなモデルとして保存することができます。

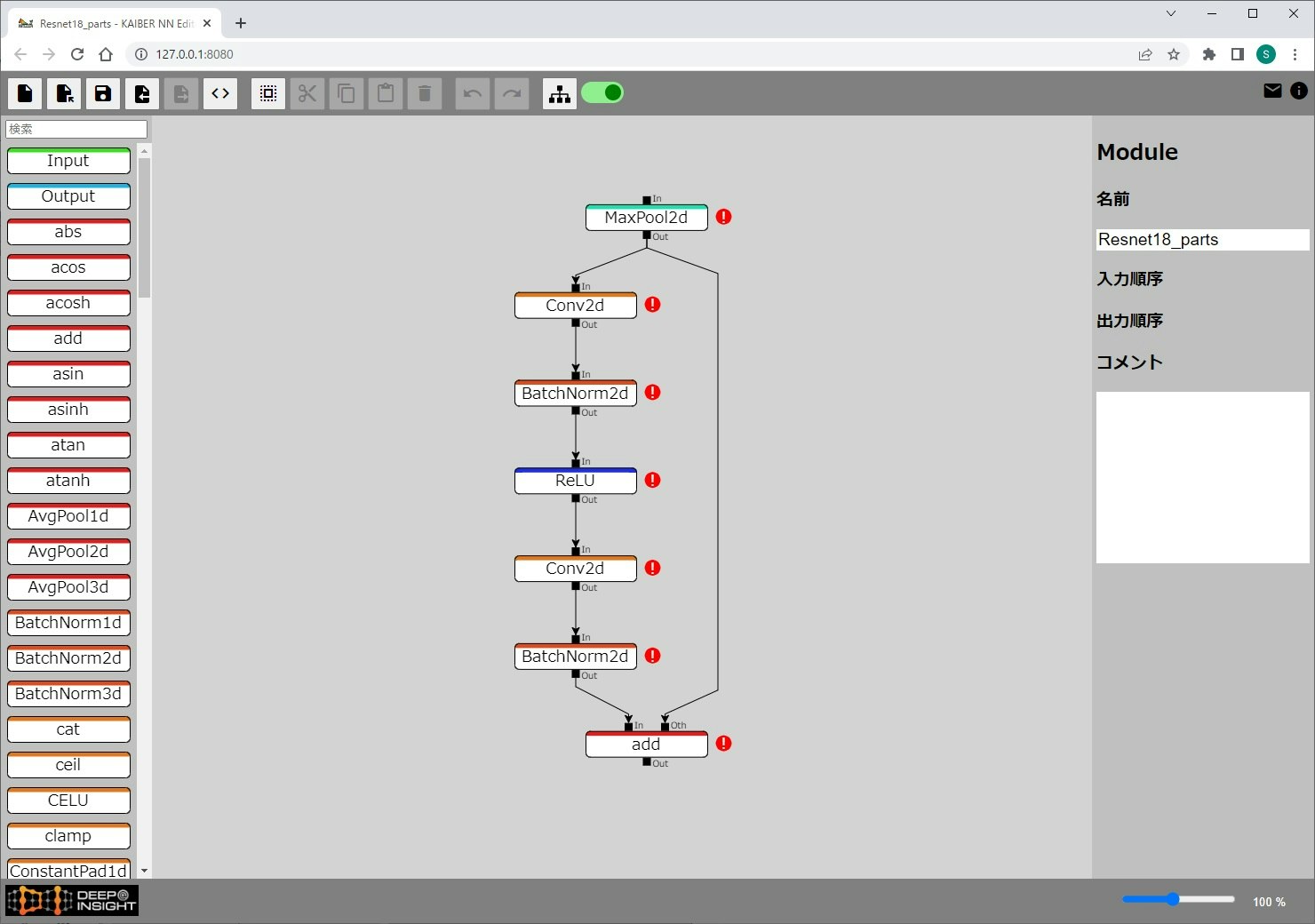
ファイル名は自動で "モデル名_parts.ltm" となります。通常のモデルと同様に開くことも可能です。

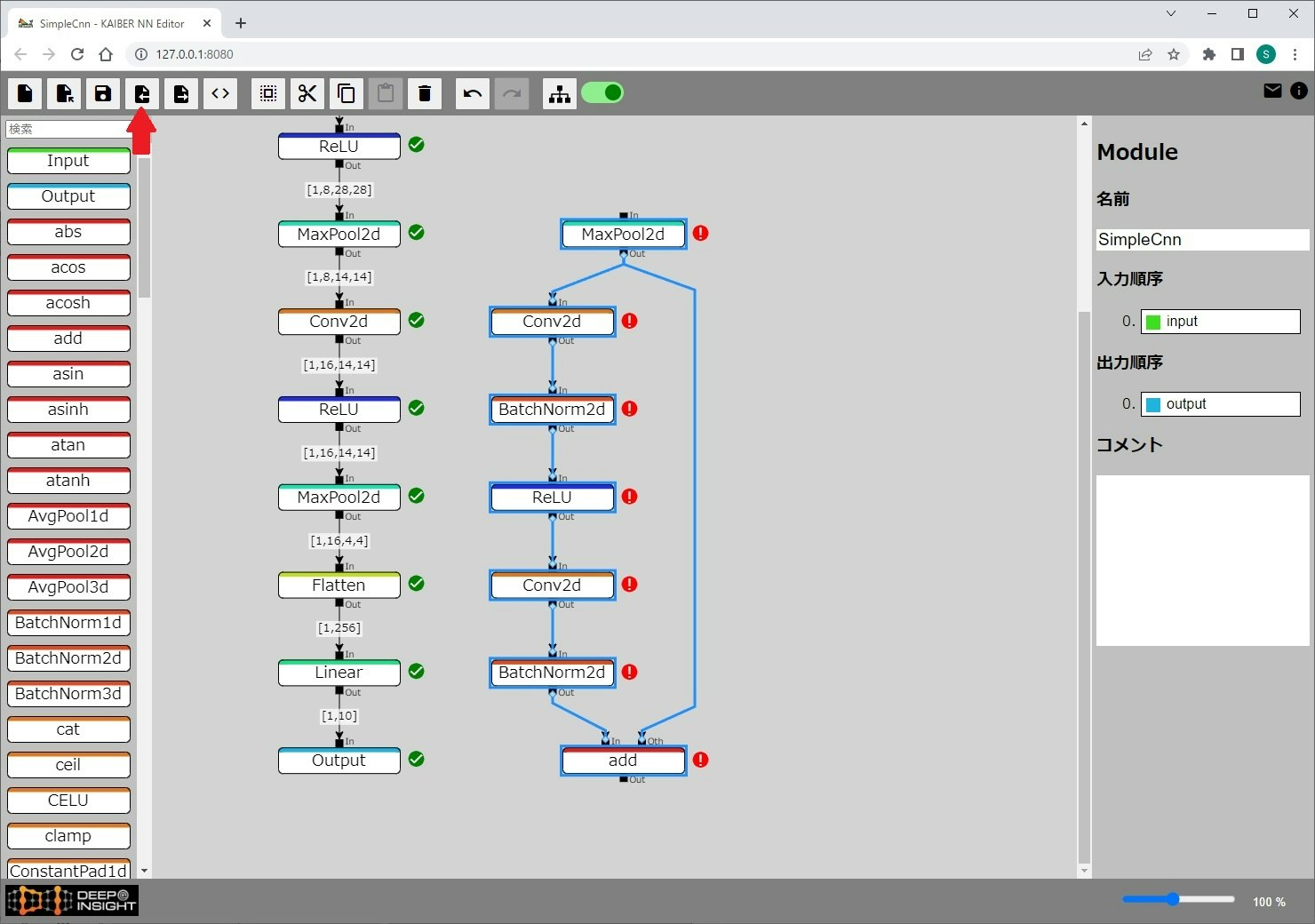
インポート
編集中のモデルに対して別のモデルの内容を追加することができます。

v0.5 -> v0.6 変更点
v0.6で追加された機能について説明します。
サブモジュール
サブモジュールを使うと、モジュール内に別のモジュールを含めることができるようになります。これによりモジュールを階層状に構成することができるようになります。
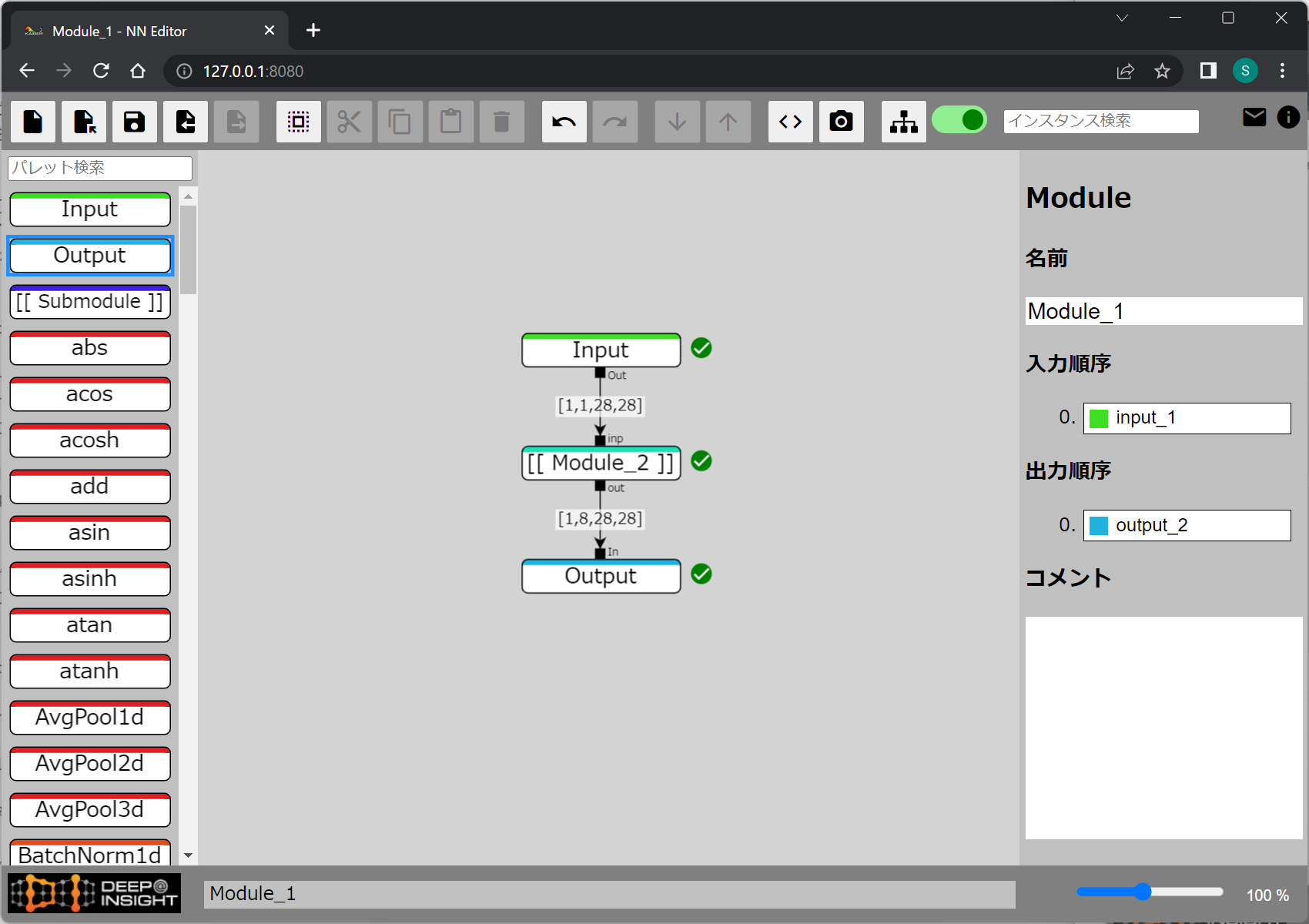
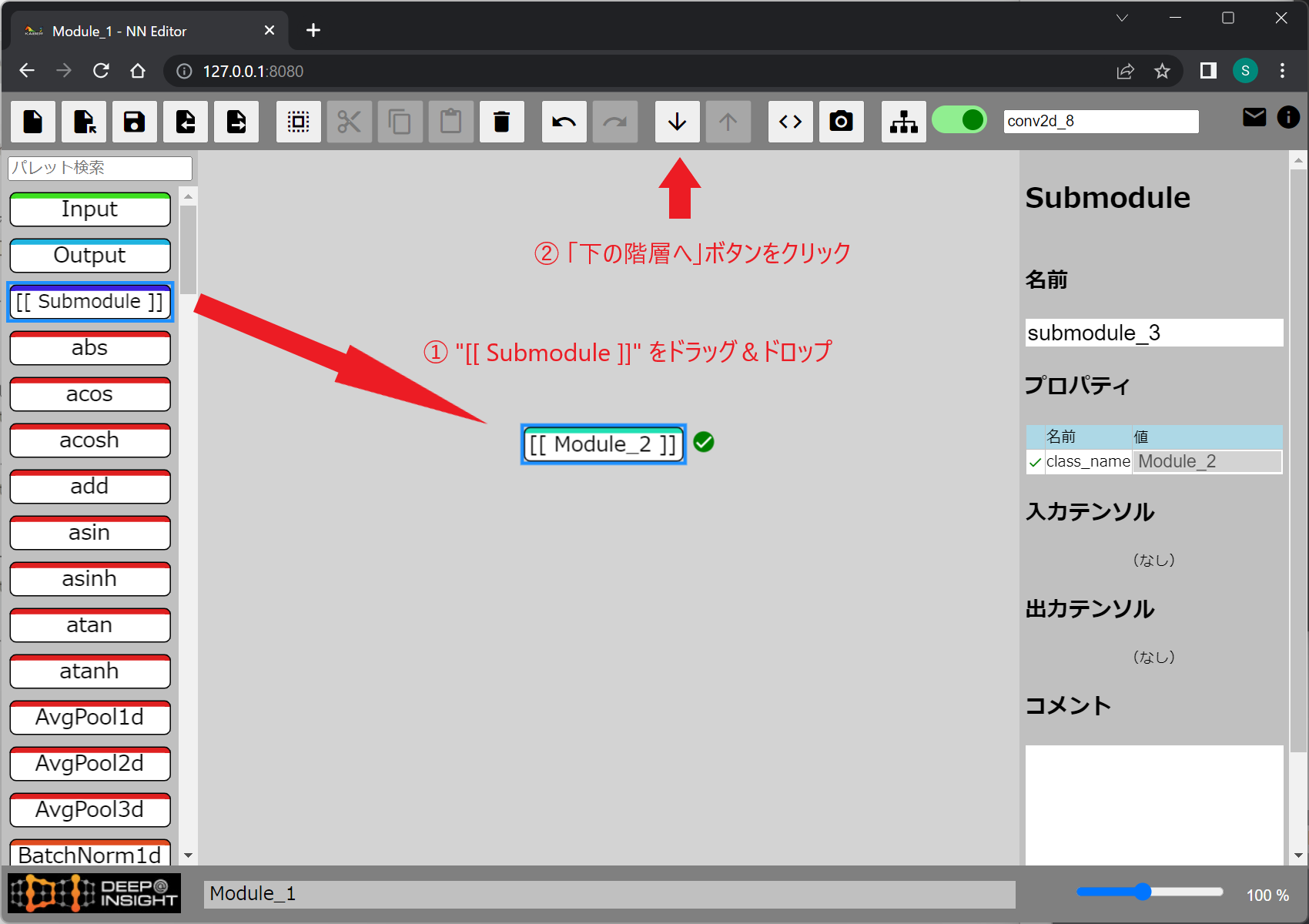
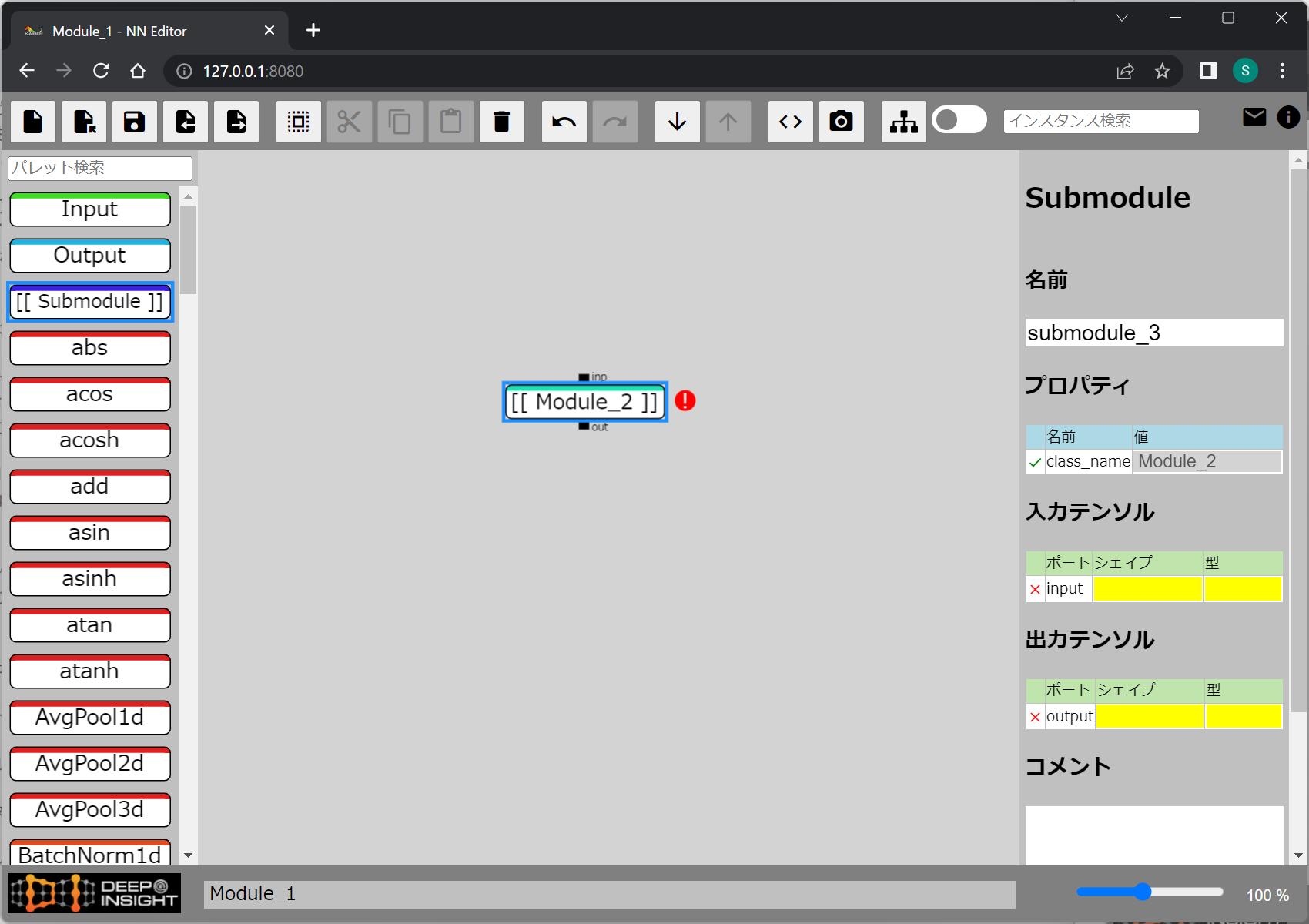
サブモジュールを追加するにはパレットから "[[ Submodule ]]" を編集エリアにドラッグ&ドロップします。ノード表示がサブモジュールクラス名になります(下の例では"Module_2")。この段階ではサブモジュールは中身が空の状態です。
サブモジュールの内容を編集するにはサブモジュールノードが選択された状態で「下の階層へ」ボタンをクリックします(サブモジュールノードをダブルクリックでも可)。

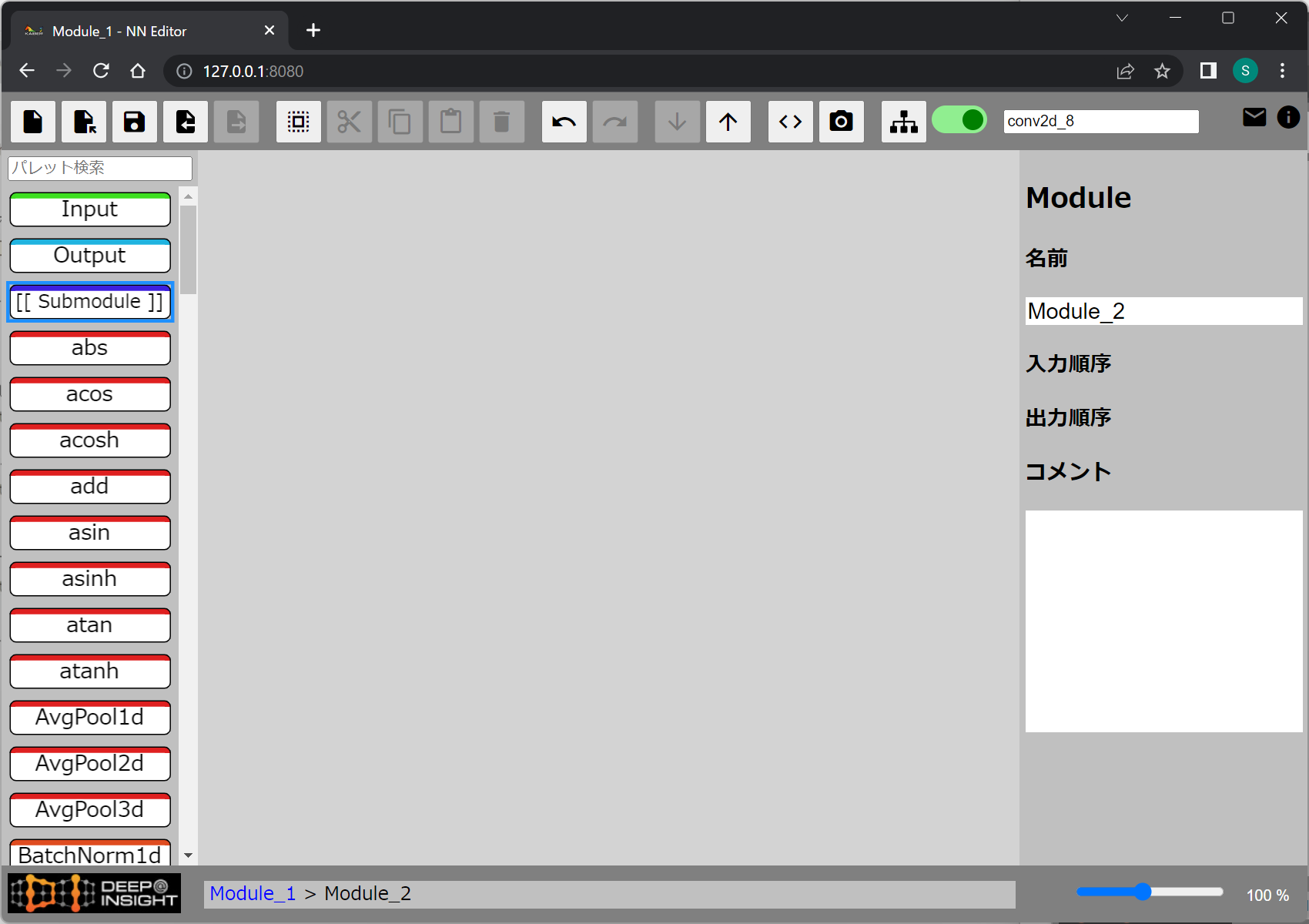
サブモジュール編集画面になります。画面下部に階層が表示されます。
ここでのモジュールの名前がサブモジュールクラス名になります。必要であれば変更します。

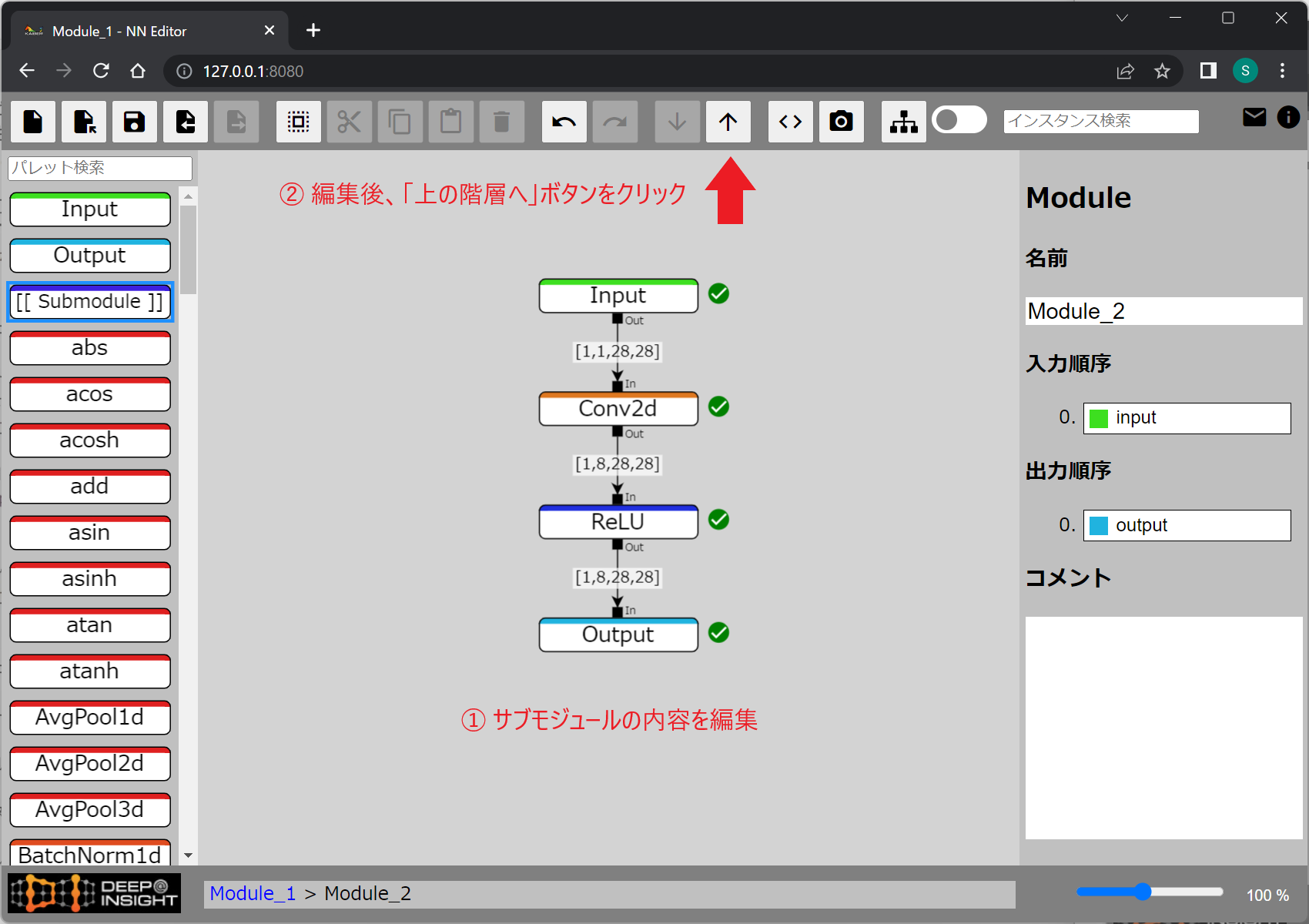
サブモジュールを作成します。この例では1入力1出力のシンプルなモジュールを作成しました。
サブモジュール内に別のサブモジュールを追加することも可能です。
編集が終了したら「上の階層へ」ボタンをクリックして最初のモジュールに戻ります(画面下部の階層表示から戻りたい階層をクリックして戻ることもできます)。

サブモジュールの"Input"と"Output"に対応するポートがそれぞれ追加されています。

コードに変換する際、メインモジュールとサブモジュールは別のクラスとして生成されます。
import torch
class Module_2(torch.nn.Module):
def __init__(self):
super(Module_2, self).__init__()
self.conv2d_3 = torch.nn.Conv2d(in_channels=1, out_channels=8, kernel_size=5, padding=2)
self.relu_9 = torch.nn.ReLU()
def forward(self, input):
_x0 = self.conv2d_3(input)
output = self.relu_9(_x0)
return output
class Module_1(torch.nn.Module):
def __init__(self):
super(Module_1, self).__init__()
self.submodule_3 = Module_2()
def forward(self, input_1):
output_2 = self.submodule_3(input_1)
return output_2
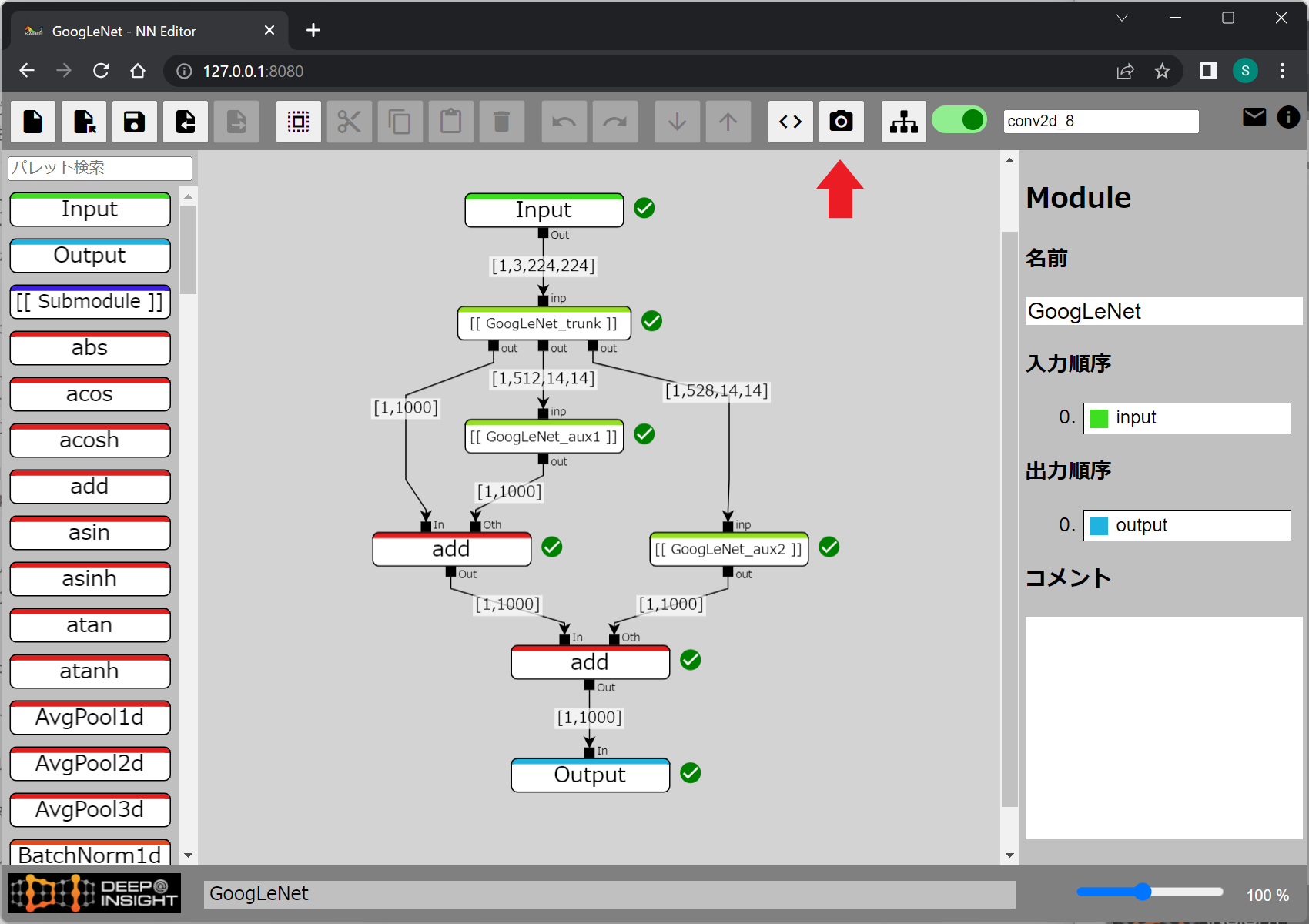
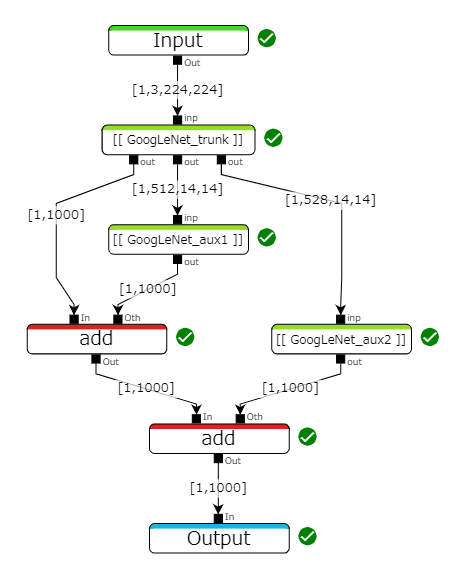
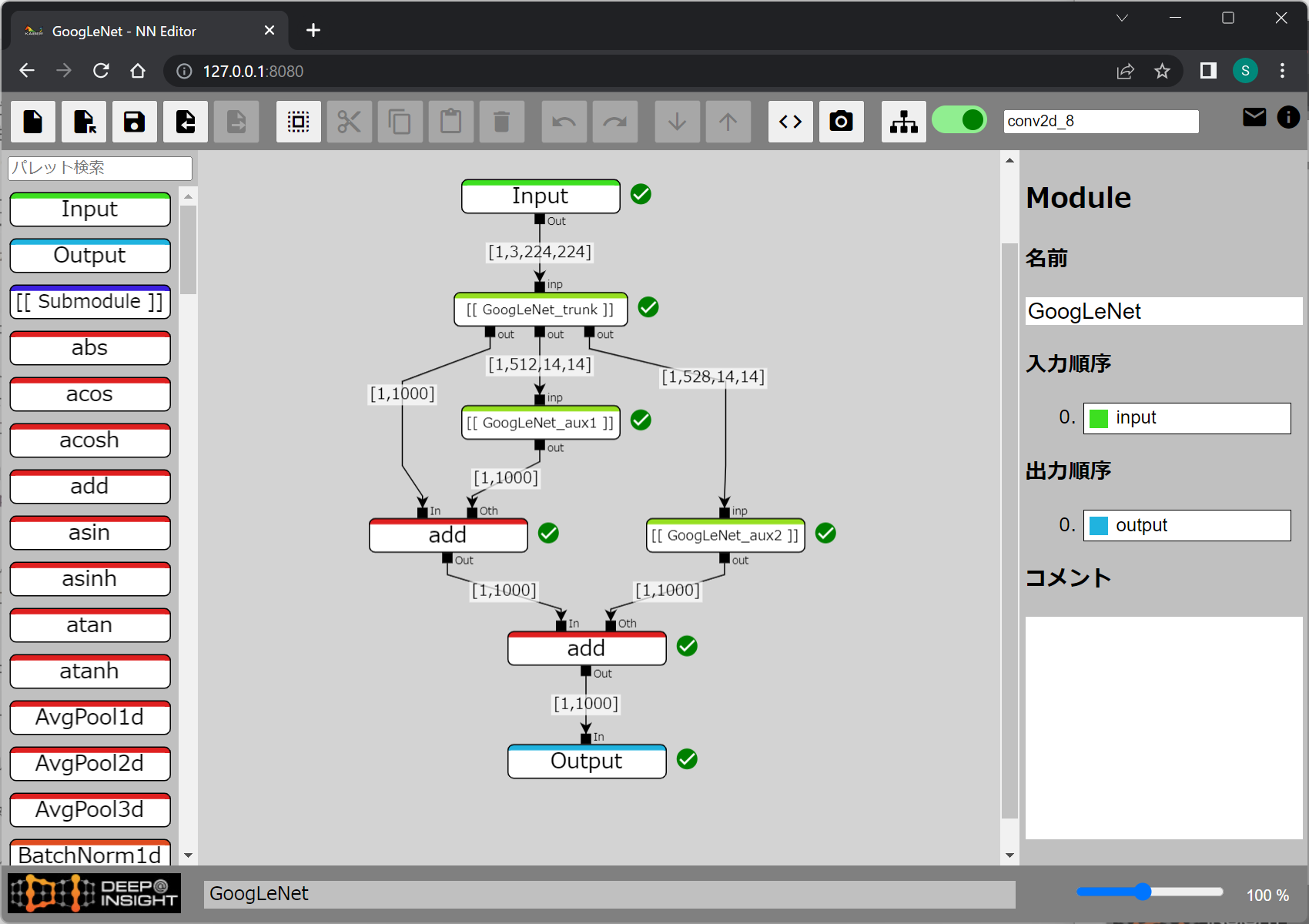
最後にサブモジュールを使用したニューラルネットワークの例を示します。

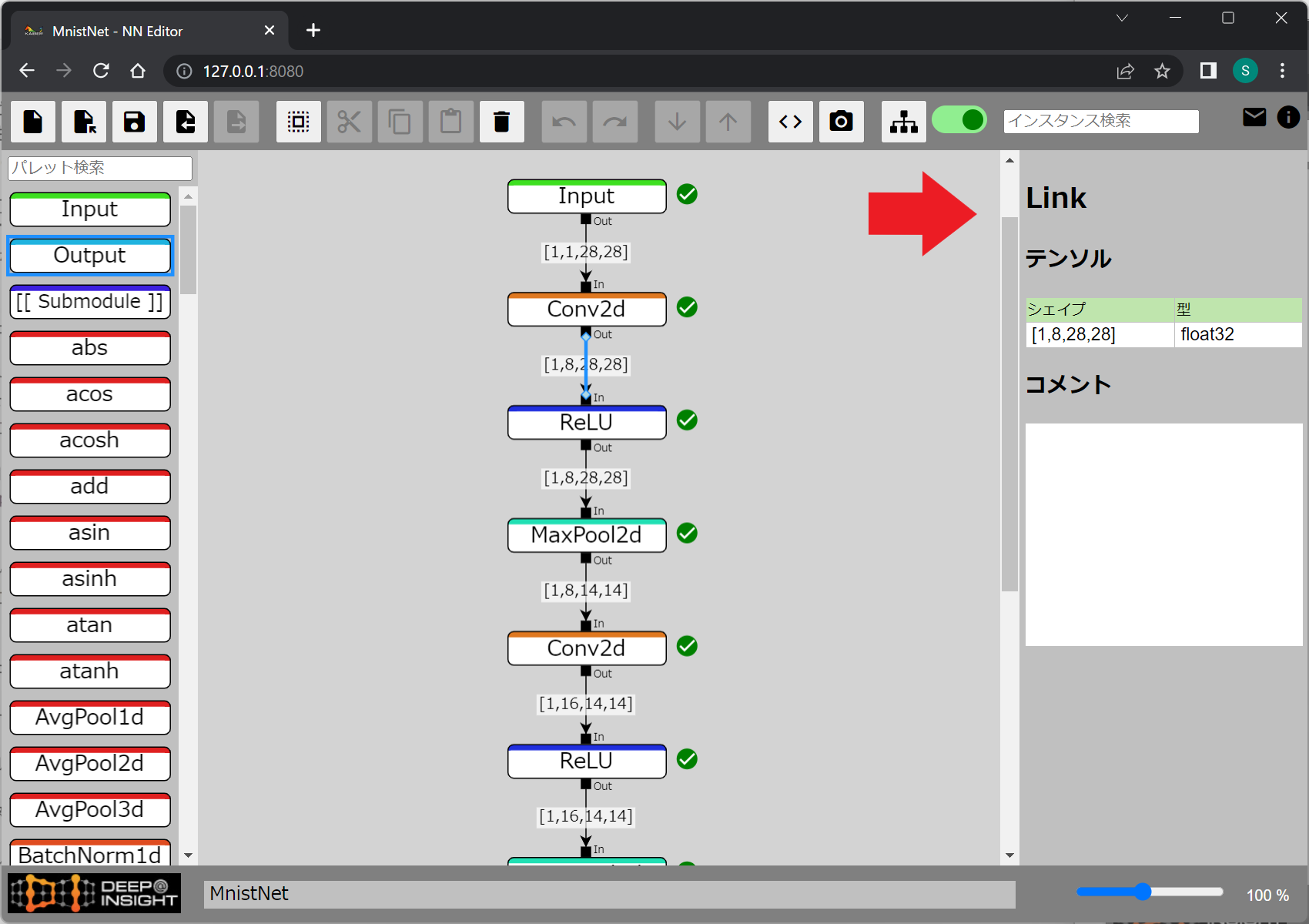
リンクパネル
リンクを選択するとリンクパネルが表示されるようになりました。

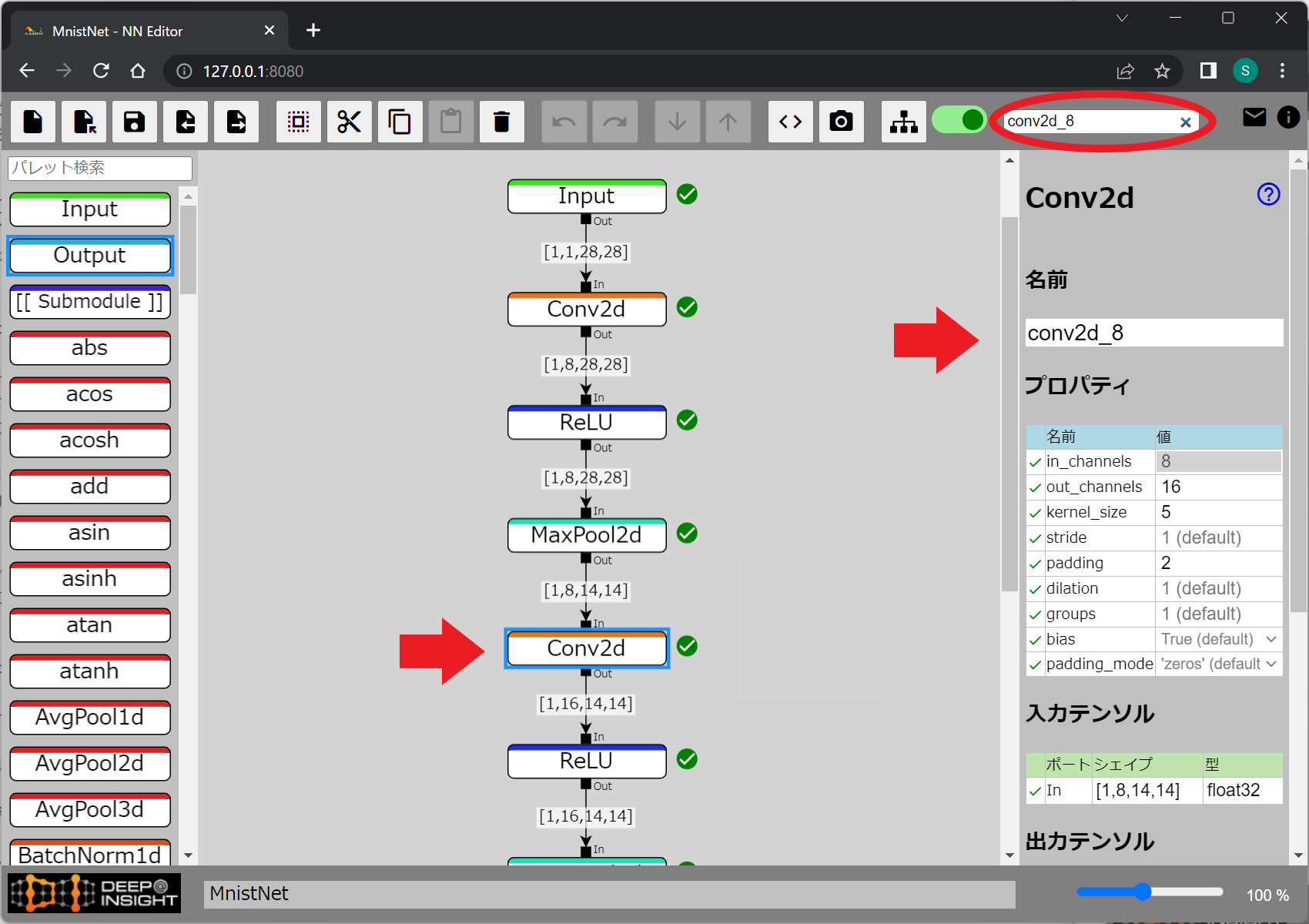
インスタンス検索
編集画面内のノードを名前で検索することができます(前方一致検索)。