概要
教育向けマイコンボードmicro:bitとテープLED NeoPixelを、100均にある灯油ポンプを使ってライト・ステッキにしてみました。作り方は思ったより簡単で、見栄えが良く子ども・大人ともにウケがいいものができます。

材料
-
micro:bit 1個
-
micro:bitアクリルケース11個(セロハンテープでmicro:bitを固定するのでケースがあると後から剥がしやすい)
-
ワニ口クリップケーブル23本(赤・黒・黄 or 白など)
-
電池ケース1個(スイッチ付きのもの3が使いやすい)
-
セロハンテープ適量
-
NeoPixel(WS2812B) LEDテープ
NeoPixel(WS2812B) LEDテープ(以下LEDテープ)は5mのものがコストパフォーマンスに優れています。Amazonで購入しました。ライトステッキ1個作るには余らせてしまいますが、たくさんの子のライトステッキを作ったり、他のイルミネーション用電子工作に使ったりもできます。
ALITOVE LEDテープ WS2812B アドレス指定可能 LEDテープライト 5m300LED 5050RGB SMD ピクセル ドリームカラー 非防水 ホワイトPCB DC5Ⅴ

下準備
子どもと一緒に工作することを考えて、下準備をしておきます。ここから子どもと一緒に工作を始めても構いません。
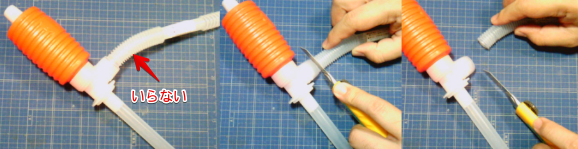
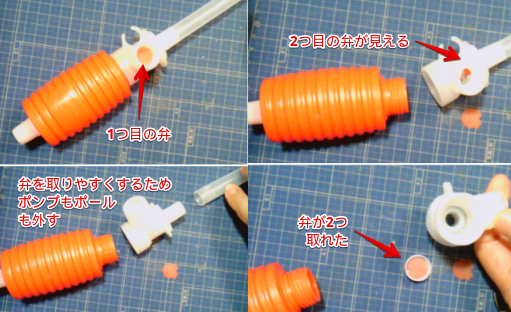
灯油ポンプ
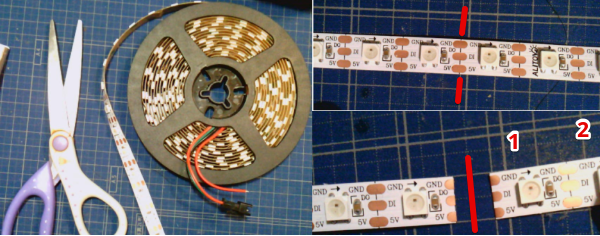
LEDテープ
-
ここまで準備できたら準備完了です。灯油ポンプは元の状態に戻して子どもたちと工作の実作業を始めるといいかもしれません。
工作の実作業
灯油ポンプにLEDテープを入れる
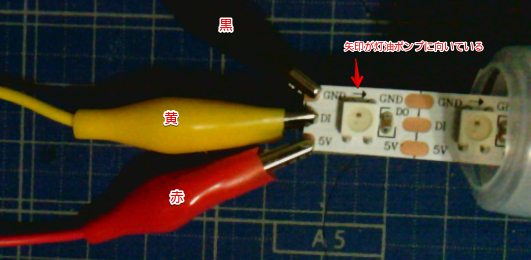
- 25灯分のLEDテープを灯油ポンプに収めていきます。柔らかいホースを切り取った穴にLEDテープを通します。その際、LEDテープにある矢印「→」マークが灯油ポンプの中に向かっていくように通してください。LEDテープの入れる向きが反対になるとLEDが光りません。

ワニ口クリップをつなぐ
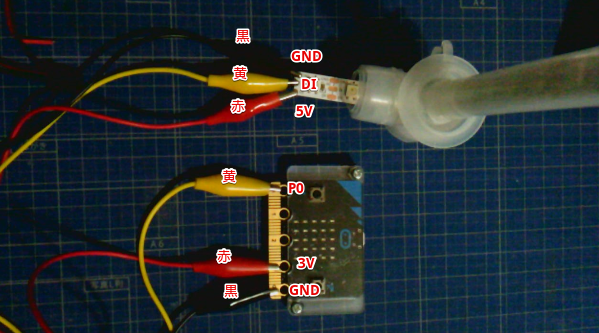
ワニ口クリップケーブルをつなぎます。
| ワニ口 | LEDテープ電極 | micro:bit |
|---|---|---|
| 黒 | GND | GND |
| 黄 | DI | P0 |
| 赤 | 5V | 3V |
| 5Vの給電が必要なところをmicro:bitの3.3V(表記は3V)を使いますが、ちゃんと光ります |
||
 |
||
| micro:bitにもワニ口クリップケーブルつなぎます。時間があればこの時にMakeCodeでプログラム動作確認を行うのも確実な進め方です。 | ||
 |
||
| ワニ口クリップでLEDテープの電極を挟んだ部位をセロハンテープで固定します。 | ||
 |
灯油ポンプを組み立てる
ここでバラバラになっていた灯油ポンプを組み立てます。
-
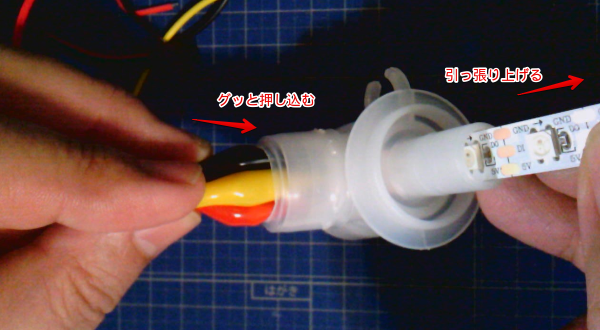
ワニ口クリップでLEDテープの電極を挟んだ部位をグッと押し込んで固定します。その際にポールに入る側のLEDテープを引っ張り上げるようにして灯油ポンプ内でたわんでしまわないようにします。

-
赤いポンプ部分とポールを取り付けていきます。ポールはしっかり奥まで差し込んで取り付けてください。完成後プログラムで「ゆさぶられたとき」ブロックを使った際に、奥まで差し込んでおかないと、激しく揺さぶった際にポール部分がすっぽ抜けていくキケンがあります


-
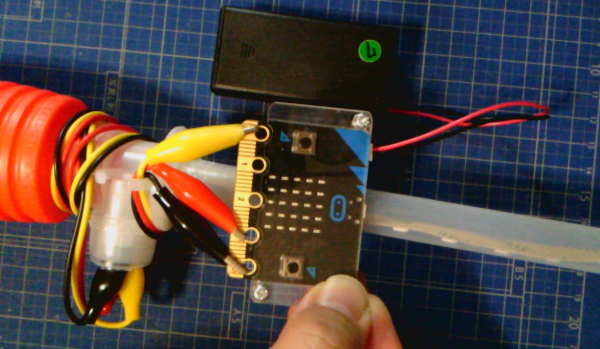
灯油ポンプが組み上がったら、ワニ口クリップケーブルをぐるぐる巻きにして灯油ポンプに巻き付け、micro:bitをポール側に固定できるようにします(この処理は各自いろいろ工夫するといいでしょう。赤いポンプ部分にワニ口クリップケーブルをうまく収める方法もあると思います。ここでは、子ども向けに少し雑なやり方にしています)。

-
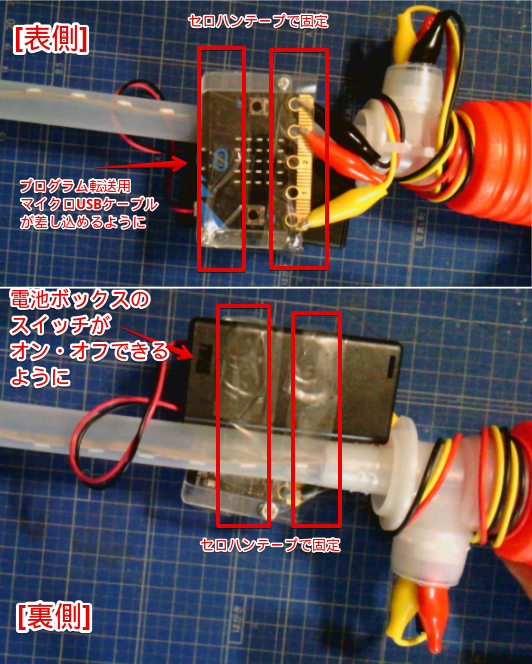
micro:bitと電池ボックスをセロハンテープで固定します。灯油ポンプのポールにmicro:bitと電池ボックスをくっつけてセロハンテープ(15㎝程度を2枚)を巻き付けて固定します。

これでハードウェアは完成です!!
プログラムを作成する
動作確認プログラムの実行
簡単な動作確認を行うプログラムを共有しています。以下のリンクをクリックして動作確認してみてください。
- 動作確認用のサンプルプログラム 「ライトステッキ動作確認」
サンプルプログラムは以下の様になっています。

JavaScriptでは以下の様になっています。
let strip: neopixel.Strip = null
basic.showIcon(IconNames.Yes)
strip = neopixel.create(DigitalPin.P0, 25, NeoPixelMode.RGB)
input.onButtonPressed(Button.A, function () {
basic.showIcon(IconNames.Heart)
strip.showRainbow(1, 360)
})
input.onButtonPressed(Button.B, function () {
basic.showIcon(IconNames.Snake)
strip.showColor(neopixel.colors(NeoPixelColors.Red))
})
input.onGesture(Gesture.ScreenDown, function () {
basic.clearScreen()
strip.showColor(neopixel.colors(NeoPixelColors.Black))
})
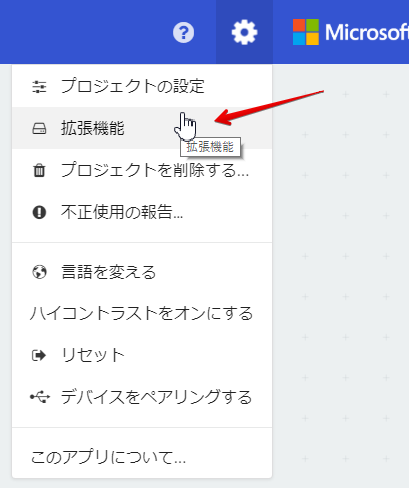
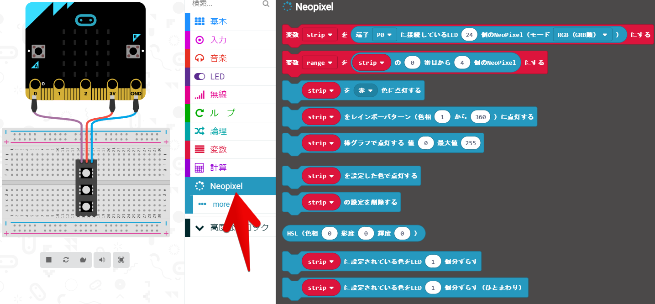
機能拡張「NeoPixel」
LEDテープを光らせるプログラムを作成する際には、NeoPixelの機能拡張を追加しておく必要があります。
まとめ Happy programming!
Neopixelのプログラムは、stripインスタンス変数のプロパティやメソッドをいじるやり方です。こう書くと難しそうですが、実際にブロックでプログラミングすると楽しく簡単に色んなことを試すことができます!
ぜひカラフルで楽しいライトステッキにしてください!!![]()
![]()
![]()
-
共立電子 micro:bit用アクリルケース KP-MBCASE http://eleshop.jp/shop/g/g402577/ ↩
-
共立電子 線付きミノムシクリップ(小)5本入り WTN-23-1236 http://eleshop.jp/shop/g/g67M313/ ↩
-
共立電子 micro:bit用スイッチ付電池ケース 単3×2本 PHコネクタ2P http://eleshop.jp/shop/g/gHAE311/ ↩