多少Visual Studio Codeの知識があるもとのします。
今までGEditを使ってBashを書いてました。
といっても数日試してみましたー程度のBash歴です。
今回、Qiitaを始めるためにMarkdown用としてVisual Studio Codeをインストールしました(ローカルで編集するため)。
ついでにBashもVisual Studio Codeでも使えるようにしました。
結構ハマったのでメモです。
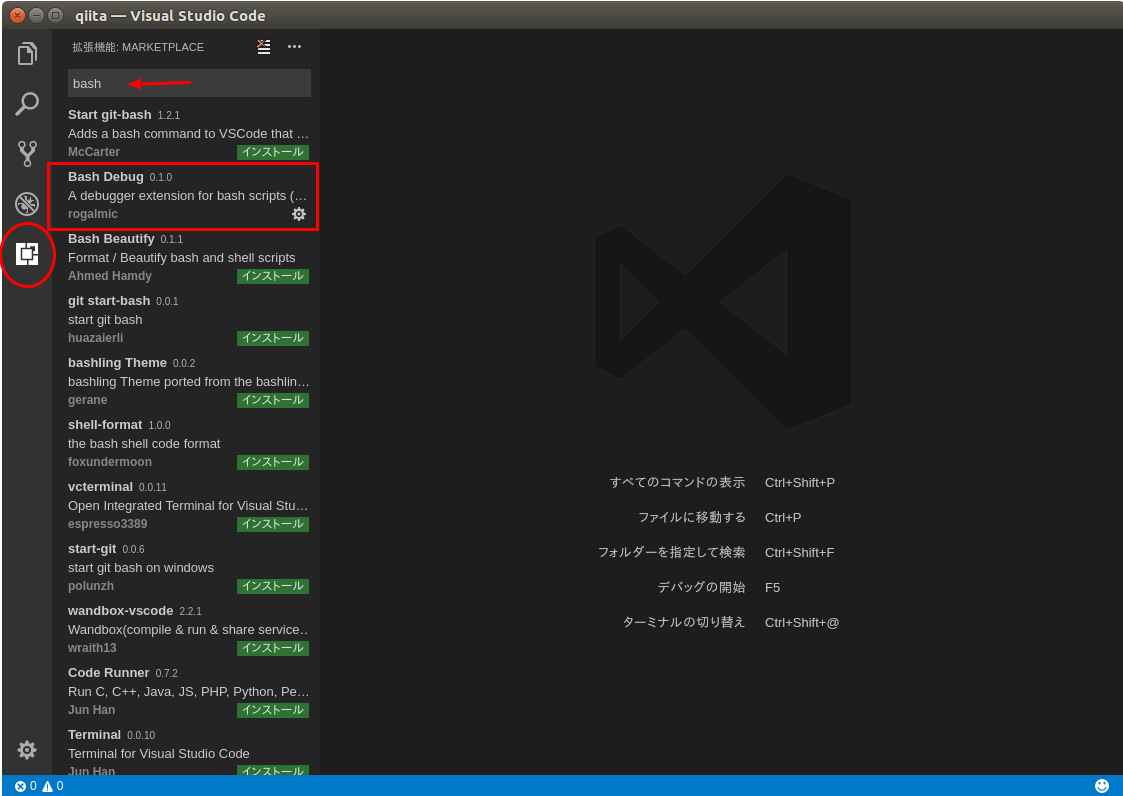
今回使用するのはこちらの拡張機能です。
bashdbをインストール
Visual Studio Codeの拡張機能「Bash Debbuger」をインストールする前に「bashdb」をパッケージマネージャからインストールします。
これを飛ばしていたためにハマりました。
sudo apt install bashdb
Visual Studio Codeの拡張機能からBash Debuggerをインストール
launch.jsonで設定ファイルを編集
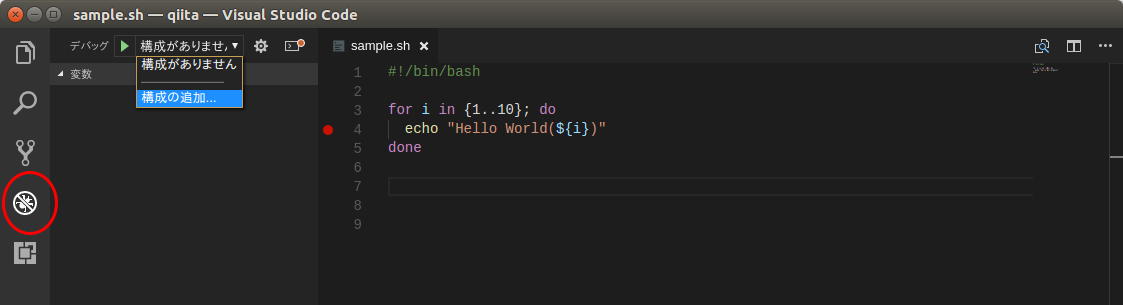
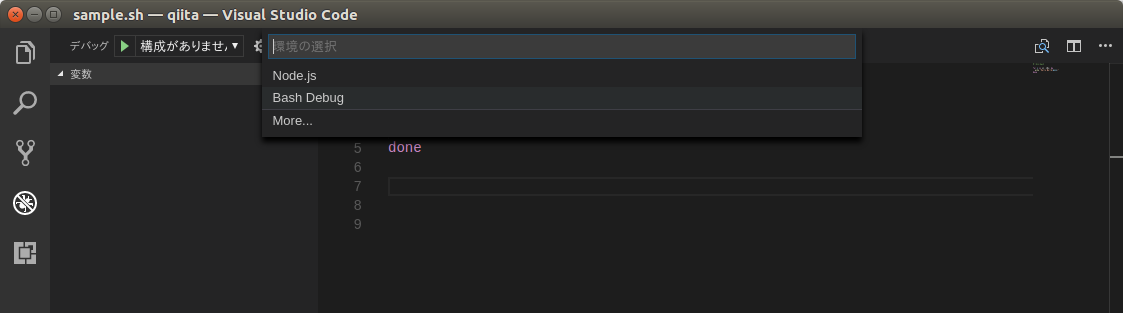
デバッグから構成の追加を選択。
Bash Debugを選ぶ
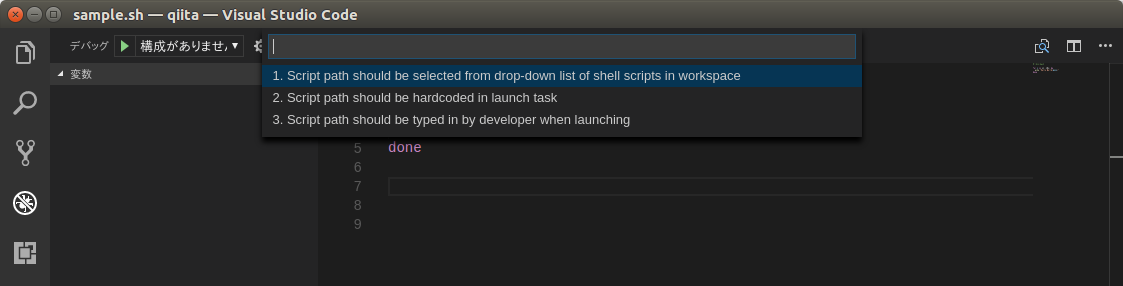
3つ選択項目が出て来ます。
この項目はデバッグアイコンを押した時、デバッグするファイルをどう選ぶのかを設定します。
とりあえず一番上を選ぶとBash Debuggerの設定がlaunch.jsonに追加されます。
{
"name": "Bash-Debug",
"type": "bashdb",
"request": "launch",
"scriptPath": "${command.SelectScriptName}",
"commandLineArguments": "",
"windows": {
"bashPath": "C:\\Windows\\sysnative\\bash.exe"
},
"linux": {
"bashPath": "bash"
},
"osx": {
"bashPath": "bash"
}
}
nameは好きな名前に変更します。デバッグアイコンの横にラベル表示されます。
scriptPathの箇所でドットじゃなくてコロン使えと怒られてしまったので修正しました。
"scriptPath": "${command:SelectScriptName}",
デバッグ開始
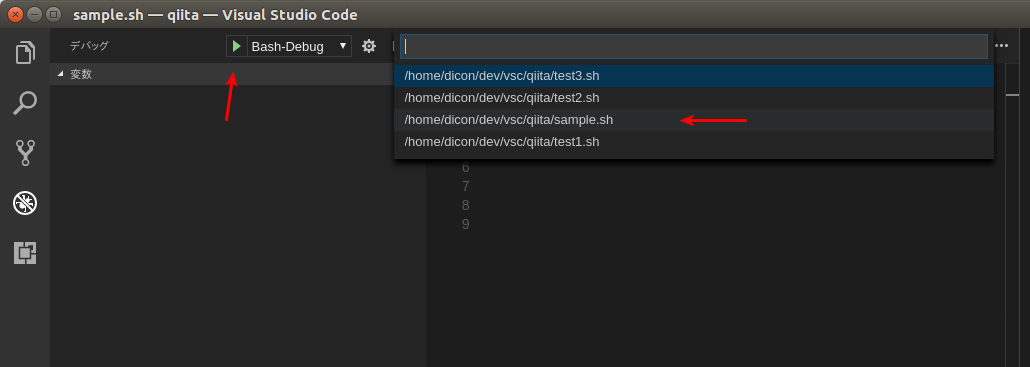
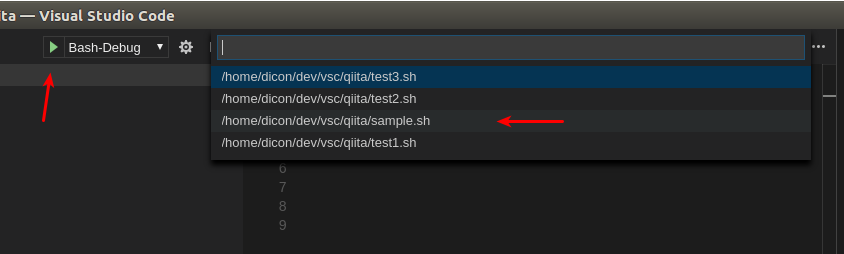
あとは適当に.shファイルを作成してからデバッグイコン(緑の三角形)を押せばデバッグ開始です。
実行する.shを選ぶようになってますので選択します。今回はsample.shをデバッグ。
.shファイルがひとつもなかったらエントリがどうのこうのって空の状態になりました。
ブレークポイント
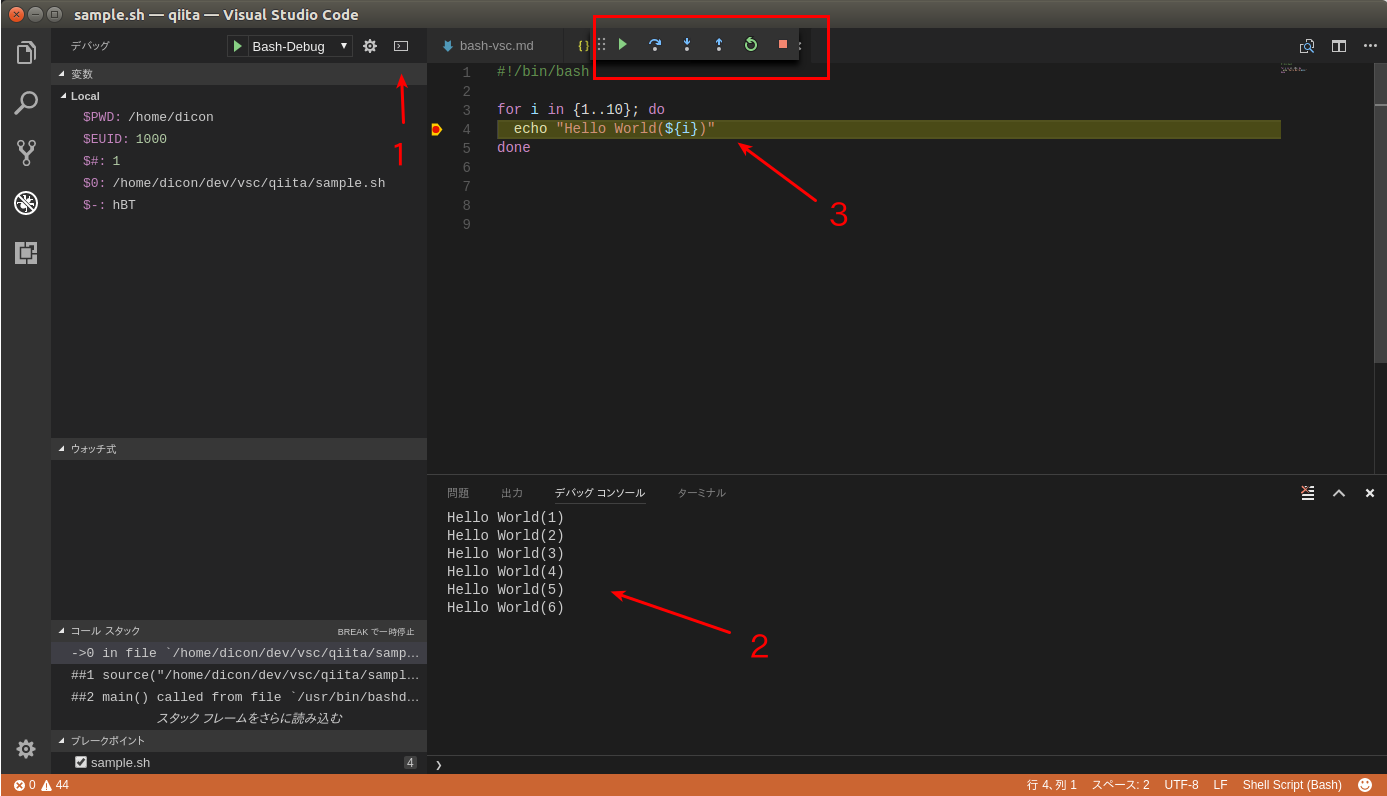
*今回は事前に4行目にブレークポイントを貼ってます。
2のデバッグコンソールが閉じているときは1で開きます。
3はブレークポイントの場所でループ6回目の所で止めているところです。
四角で囲った部分で操作します。
緑の三角アイコンを押すと次のブレークポイントへ移動します(次のループでまた止まる)
ブレークポイントでコードの流れが一旦とまり、変数へカーソルを当てるなどすると、その時点での変数の値などを知ることが出来ます。
他にも呼び出し歴など便利な機能があります。
ブレークポイントは行番号の左側をクリックすると赤丸が出来ます。
好きなところにペタペタ貼ってみてください。外すときはもう一度クリックします。
設定項目3種類の違い
所で項目はそれぞれどういう意味なんでしょうね?気になるので手当たりしだい試しました。
nameが異なる以外は、主にscriptPathの違いのようです。
1. Script path should be selected from drop-down list of shell scripts in workspace
"scriptPath": "${command.SelectScriptName}",
記述が間違ってると怒られるので変更。
"scriptPath": "${command:SelectScriptName}",
この設定はデバッグが開始されるとき、とりあえず.shの拡張子のついたファイルをリストアップするからその中から選んでね! ということだと思います(たぶん)。
さっきのドロップダウンのことです。
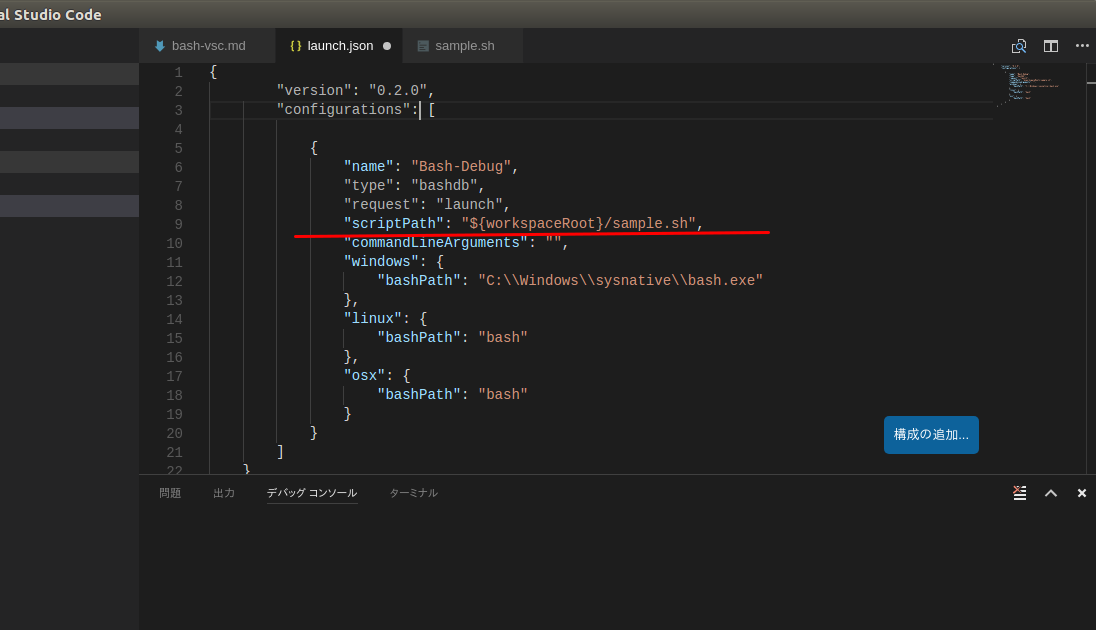
2. Script path should be hardcoded in launch task
"scriptPath": "${workspaceRoot}/path/to/script.sh",
そのままの設定ではデバッグに失敗するので変更する。
"scriptPath": "${workspaceRoot}/sample.sh",
この設定はデバッグが開始されるとき、ワークスペースの./sample.shを実行しますよ! ということらしい。
デバッグするファイルを設定ファイルに記述します。
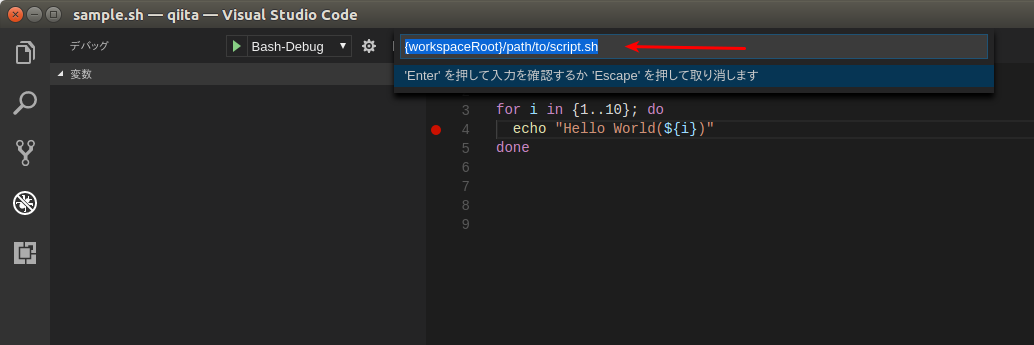
3. Script path should be typed in developer when launching
"scriptPath": "${workspaceRoot}/${command.AskForScriptName}",
記述が間違ってると怒られるので変更。
"scriptPath": "${workspaceRoot}/${command:AskForScriptName}",
この設定はデバッグが開始される時、その都度実行する.shファイルの入力をおねがいしますね! ということらしい。
デバッグアイコン押すごとに聞かれてくるので、ファイルのパスを入力する。