背景
現在、自分が作成しているポートフォリオについて、データの更新、新規登録時にバリデーションをかけたい項目がある。個人的には、Vue.jsを学習中のため、こちらで実施したかったが、いろいろ試した結果について次のとおりにまとめる。
環境
| 項目 | 内容 |
|---|---|
| OS.Catalina | v10.15.4 |
| Ruby | v2.5.1 |
| Ruby On Rails | v5.2.4.3 |
| MySQL | v5.6 |
対応手順
【手順1】
1)公式サイトからバリデーションを実行してくれるJSファイルをダウンロードする
jquery-validation-1.19.1/dist/jquery.validate.js
jquery-validation-1.19.1/src/localization/messages_ja.js
2)以下に格納する
app/assets/javascripts/jquery.validate.js
app/assets/javascripts/messages_ja.js
3)JSファイルの設定
①対象となるフォームオブジェクトのIDを設定する(2行目)
②rulesオブジェクトに対象となるテキストボックスのオブジェクトIDを設定する(4行目)
→ここで、正確なオブジェクトidはデベロッパーツールを使用すること
③対象オブジェクトにバリデーションに引っかかった場合の出力メッセージを設定する(9行目)
1 $(function(){
2 $("#new_genre").validate({
3 rules : {
4 "genre[in_genre]": {
5 required: true
6 }
7 },
8 messages: {
9 "genre[in_genre]": {
10 required: "必須入力です",
11 }
12 }
13 });
14 });
4)htmlファイルの設定
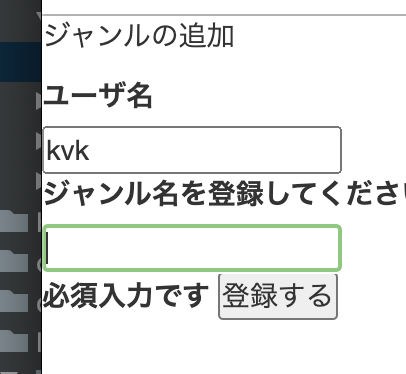
今回例では、ジャンル名の登録テキストボックスに必須バリデーションを設定した。
<title>メモのカテゴリを登録</title>
<p>ジャンルの追加<br></p>
<%= form_for (@genre), url: genres_path(:id), method: :post do |f| %>
<%= f.label :id,"ユーザ名" ,class: "com-box" %>
<%= f.text_field :user_id ,class: "com-box" ,value: current_user.name, readonly:true %>
<%= f.hidden_field :user_id ,value: current_user.id%>
<%= f.label :id,"ジャンル名を登録してください" ,class: "com-box" %>
<%= f.text_field :in_genre ,class: "com-box" %>
<%= f.submit "登録する" %>
<% end %>
 →「必須入力です」と出力されています。あとはスタイルシートで加工すればOKです。簡単にできました!
→「必須入力です」と出力されています。あとはスタイルシートで加工すればOKです。簡単にできました!
以上です。
参考文献
【jQuery】RailsでValidation Pluginを使った動的なバリデーションチェックの実装 〜導入編〜