すごく久しぶりにQiitaを開いて、投稿をしています。ちょっとUIが変わりましたかね。今日(2020年4月24日)にテレワーク中の業務ITに関する「ちょっと、これさぁ?」という質問に答える「Chokkore(チョッコレ)」というサービスを作って、クローズβをはじめました。
Chokkore: https://www.chkkr.majik.jp/
もともと、スタートアップの管理部門立ち上げをしている中で、素人ながら情シス(ぽい)業務をしていましたが、そのとき感じていた課題感を解決するためのサービスを始めたいと思い、準備を進めていました。そちらのサービスはこれから開発するのですが、その前の腕鳴らしとして、ノンプログラマの自分でもなにかサービスができないかと思い、今回「Chokkore」を企画しました。
Chokkoreは、WixとIntercomを主に利用していて、その統合について、いくつか嵌った箇所が合ったので、参考になればと思い、筆を取った次第です。
この投稿では、まず基本の導入の仕方を紹介し、次回でより嵌ったポイントや今後の課題について、書きたいと思います。
利用したサービス紹介
Wix
Wixは、世界190か国で1億6,000万人以上に 選ばれているホームページ作成サービスです。国内のサービスでいうと、ペライチやStudio、あと最近はやりのNoCodeの文脈で言うとWebflowとかと大体、同じだと思っていただければよいかと思います。(このトピックだけで、記事かけますが)
特徴としては、EC機能、決済機能、予約機能、CMS、チャットなど多機能なところが、他のサービスと比べても際立っていると思います。
Intercom
Zendeskの競合サービスですね。実は色々と試した結果、Wixとの相性だけを考えると、現状Intercom よりZendesk Chatを選択したほうが、安定して稼働してくれると思っています。しかし、Intercomにはスタートアップなど新しく事業を始めた会社向けのプログラムが存在しており、Zendeskの同様の特典と比べたときの審査ハードルの低さや利用しやすさから、Intercomを選びました。
ちなみに、なぜWix純正のチャットアプリを選ばなかったのかと言うと、IntercomのArticle(ZendeskでのGuide)という機能が非常に便利だからです。Articleについては、以下の記事が参考になります。
【機能編①:Articles】Intercom徹底解説!荷物預かりサービスecbo cloakを支えるカスタマーサポート/サクセスツール #ecboの裏側
統合方法①:簡単な方法(基本形)
シンプルにすべてのページにIntercomを導入するのであれば、非常に簡単に行うことができます。
手順としては、以下のようになります。
- Intercomの管理画面でタグ挿入するScriptをコピー
- コピーしたScriptを、Wixの管理画面で、所定の箇所に挿入
Intercomの管理画面でScriptをコピー

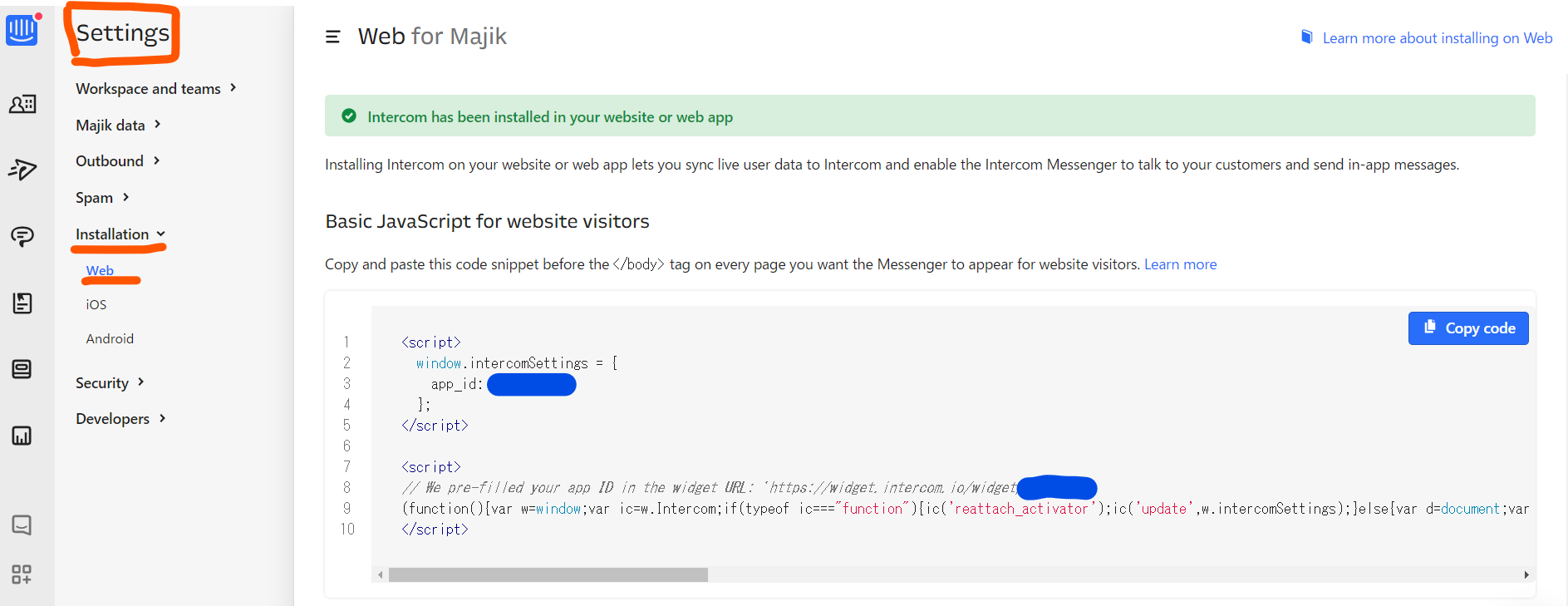
Intercomの管理画面の左下のアイコンから、「Setting」> 「Installation」> 「Web」ときて、「Basic JavaScript for website visitors」にあるScriptをコピーします。
<script>
window.intercomSettings = {
app_id: "[App_ID]"
};
</script>
<script>
// We pre-filled your app ID in the widget URL: 'https://widget.intercom.io/widget/[APP_ID]'
(function(){var w=window;var ic=w.Intercom;if(typeof ic==="function"){ic('reattach_activator');ic('update',w.intercomSettings);}else{var d=document;var i=function(){i.c(arguments);};i.q=[];i.c=function(args){i.q.push(args);};w.Intercom=i;var l=function(){var s=d.createElement('script');s.type='text/javascript';s.async=true;s.src='https://widget.intercom.io/widget/epe9j3tw';var x=d.getElementsByTagName('script')[0];x.parentNode.insertBefore(s,x);};if(w.attachEvent){w.attachEvent('onload',l);}else{w.addEventListener('load',l,false);}}})();
</script>
WixのページにScriptを挿入
Wixで作成中・編集中のページのダッシュボードに入ったら、左のメニュー一覧の下部にある「設定」 > 「詳細設定:アクセス解析」に移動します。そうするとタグ挿入が可能な画面が開きます。

右上にある、「ツールを追加」を選択したら、「カスタム」を選んでください。

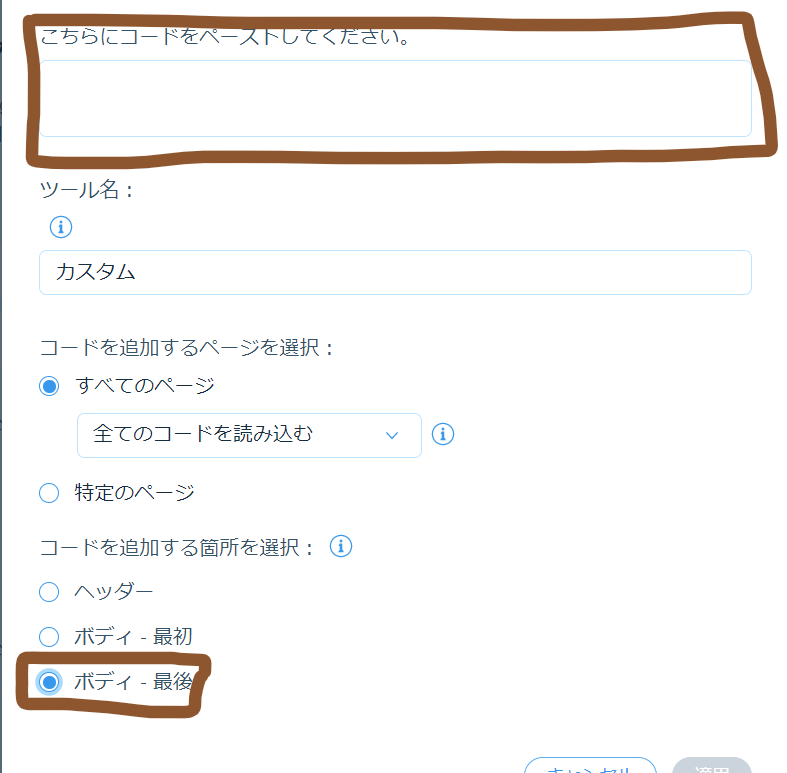
そうすると編集画面が開きますので、一番上の入力欄にScriptを挿入して、挿入場所では「ボディ-最後」を選択してください。また、必要であればツール名に任意の名前をつけてあげるとわかりやすいです。(例:Intercom)
保存して、適用すれば、終わりです。Wixのサイトエディタに移動して、ウェブサイトを公開(更新)してください。ウェブサイトにIntercomが導入されているはずです。
以下の動画が参考になったので、貼っておきます。
https://youtu.be/1r1fckIcZ6Y
ポイントと次回の頭出し
上記の方法ですと、すべてのページにチャット機能が実装されて、どのページからもサイトに来た訪問者からの質問を受け付けることが可能になります。通常ですと、それで問題ないのですが、Chokkoreでは会員登録をしたユーザーからのみ質問を受け付ける形にしたいと思いました。
それを実現する方法は、僕が考えるには2つありました。
- Intercomで言うところの「リード」と「ユーザー」で対応を分ける
- 会員しか見れないページにのみ、チャット機能をつける
今回は、最終的には「2」を選びました。次回の投稿では、なぜ「2」を選んだのかその背景と「2」を実装する際に困った箇所について、解説したいと思います。
