SendGridのEvent WebhookをAWS API Gateway経由でLamdaで受けて、CloudWatchにログ出力してみました。
SendGridアカウントの作成
https://sendgrid.kke.co.jp/app?p=signup.index からアカウント登録しました。
審査結果のメールが届くまで、しばらくお待ちください(通常2営業日以内)。
なお、アカウント発行時にはログイン情報をメールでお送りしております。
このメールは再送できませんので大切に保管してください。
とのこと。
SendGridにようこそ!
それでは、さっそくマイページにログインしてみましょう。
お客様のユーザ名:●●●●●●@kke.com
パスワード :ご登録時に指定したパスワード
無事審査通過です。日曜に申請して、月曜日に連絡きました。
Event Webhook の設定
https://sendgrid.kke.co.jp/docs/API_Reference/Webhooks/event.html を参考に進めました。
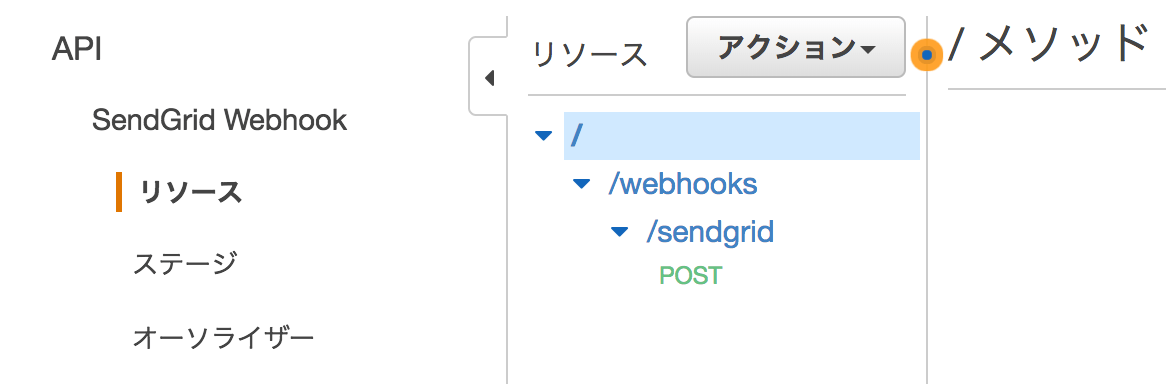
AWS API Gateway
SendGrid Webhook送信エンドポイントおよびLambda起動用のAPI Gatewayを設定します。

Lambda
Event Webhookの受信だけ確認できれば良いので、ログ出力する程度ものを実装しました。
exports.handler = function(event, context) {
console.log('**************** DUMP:START ****************');
console.log(event);
console.log('**************** DUMP:END ****************');
};
動作確認
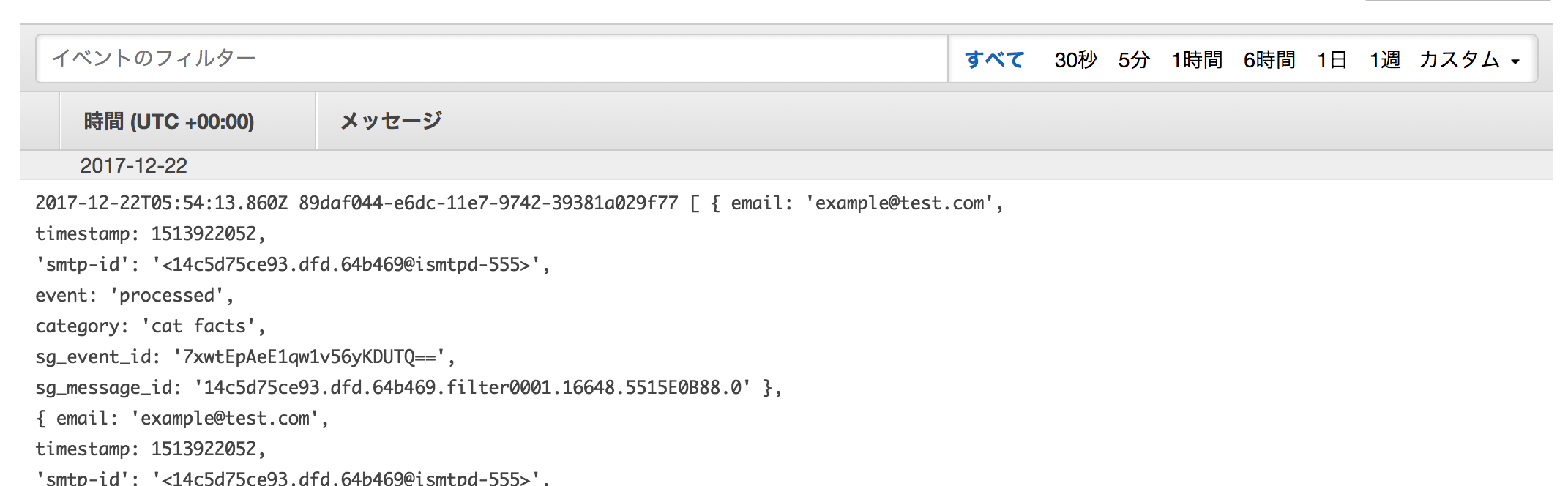
SendGridには、Webhook動作確認用の「Test Your Integration」という機能があるので、そちらを動かしLamdaのログをClowdWatchに保存させました。
以下、CloudWathで確認できるログです。SendGridから送信されたEvent Webhookが確認できます。

参考
-
SendGrid Event Webhook: https://sendgrid.kke.co.jp/docs/API_Reference/Webhooks/event.html
-
Lambdaとは: http://docs.aws.amazon.com/ja_jp/lambda/latest/dg/welcome.html
-
Lambda詳細: http://docs.aws.amazon.com/ja_jp/lambda/latest/dg/welcome.html
-
Amazon API Gateway での AWS Lambda の使用: http://docs.aws.amazon.com/ja_jp/lambda/latest/dg/with-on-demand-https.html