はじめに
Cloudflare Workersプロジェクトをデプロイする場合、Wranglerを使ってデプロイをします。
しかし、手動でデプロイするより、特定の動作によって自動にデプロイができればすれより楽になると思います。
今回は、GitHub Actionsを使って、GitHubのmainブランチがPushされた時、Cloudflare Workersプロジェクトを自動にデプロイする方法について整理してみました。
手順
手順は以下の通りになります
1. Cloudflare Workers プロジェクトとGitHub リポジトリを作成
2. CloudflareのAPI TokenとAccount IDを取得
3. GitHub Actionsを設定
4. Workflowを追加
5. 自動デプロイのテスト
1. Cloudflare Workers プロジェクトとGitHub リポジトリを作成
1.1. Cloudflare Workers プロジェクトを生成します
$ npm create cloudflare@latest
詳細なCloudflare Workers プロジェクトの生成については、以下の記事を参考してください。
※ 現在のBranch名をmainに修正したい場合は、以下のコマンドで修正します
$ git branch -m main
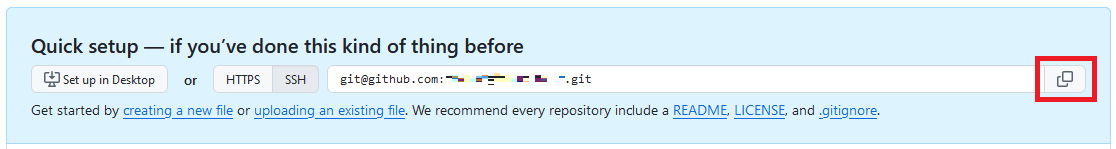
1.2. GitHubで新規のリポジトリを作成し、リポジトリのURLをコピーします
1.3. Cloudflare Workers プロジェクトにコピーしたURLを設定し、プロジェクトをPushします
$ git remote add origin git@github.com:foo/bar.git
$ git push --set-upstream origin main
SSH Keyを設定する必要がある場合、以下の記事を参考してみてください。
2. CloudflareのAPI TokenとAccount IDを取得
2.1. ダッシュボードから右上のアイコンをクリックし、My Profileに入ります
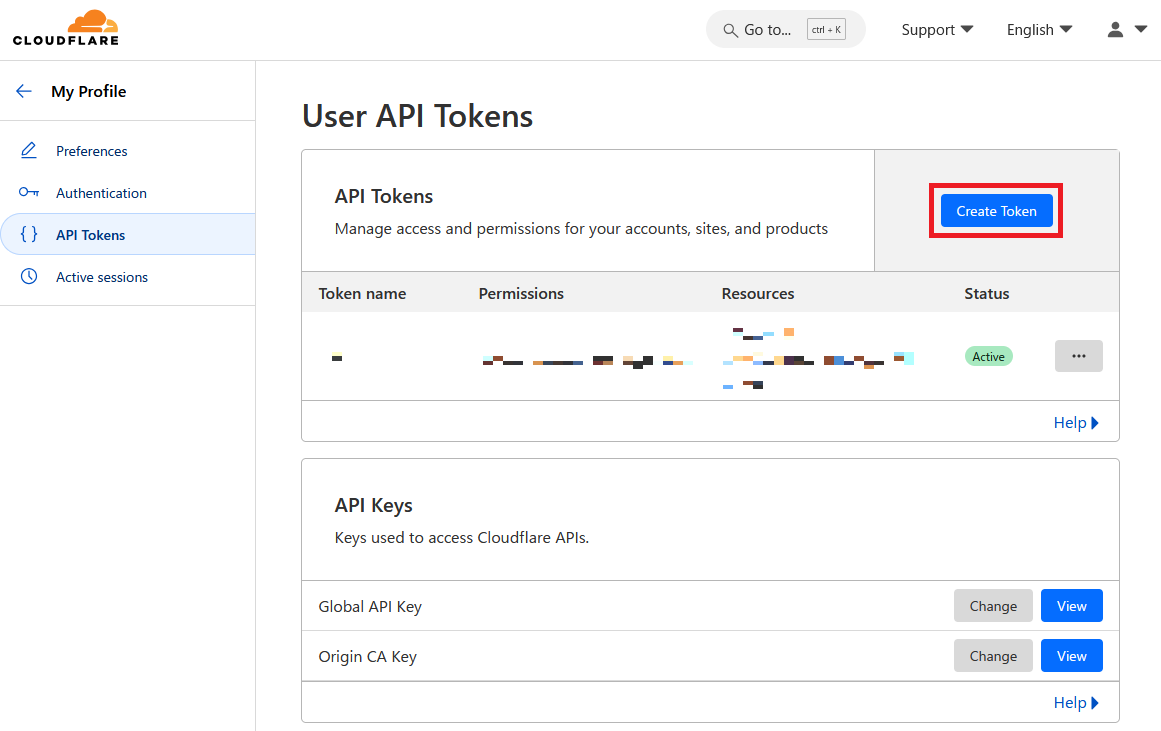
2.2. My ProfileのAPI Tokensのページに入って、Create Tokenをクリックします
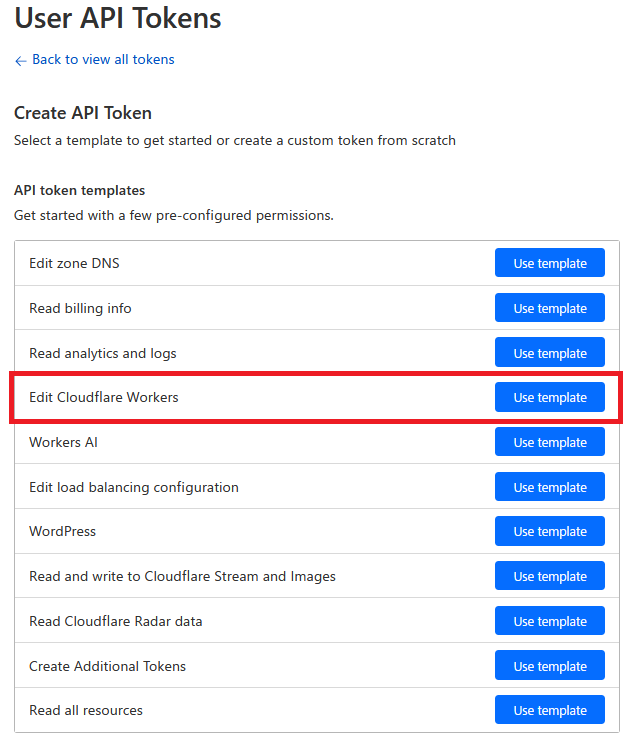
2.3. テンプレートの中でEdit Cloudflare Workersを探して、Use templateをクリックします
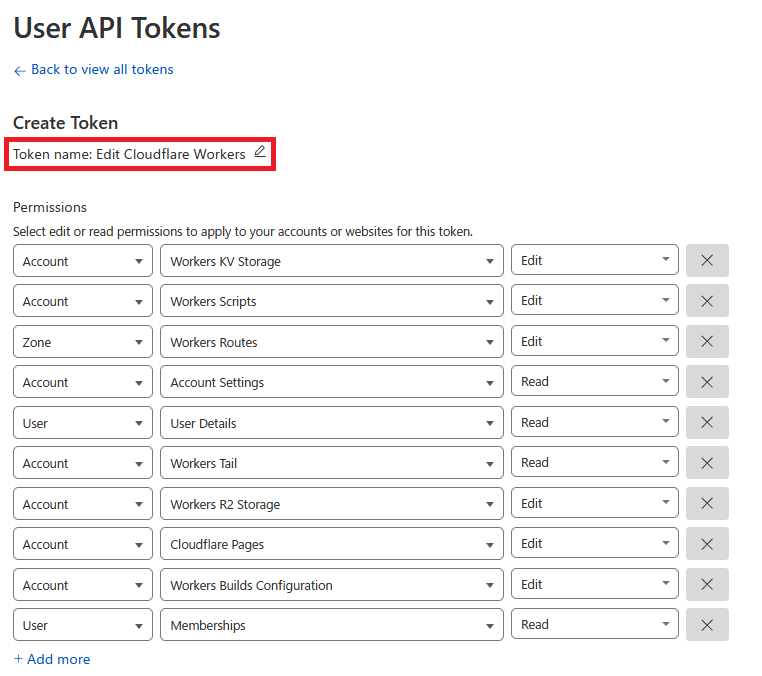
2.4. トークン名をわかりやすい名前に修正します
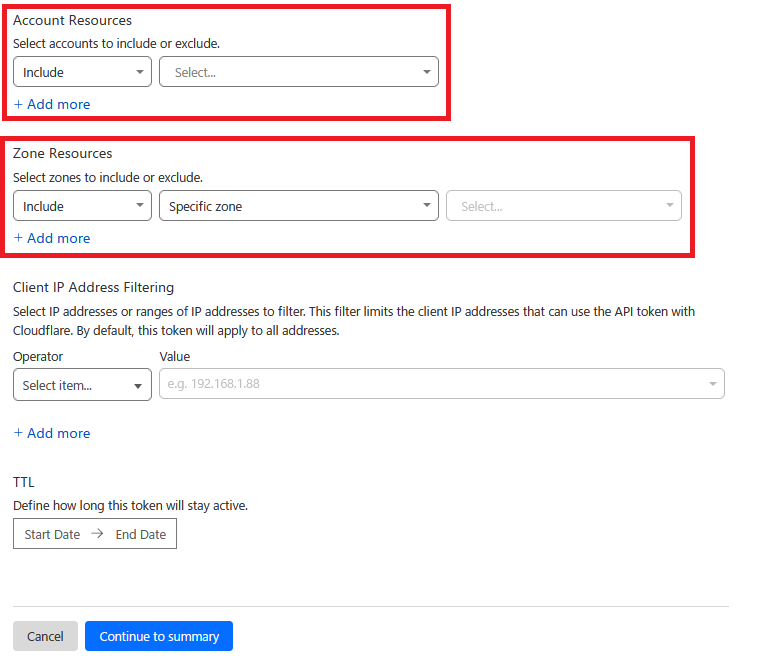
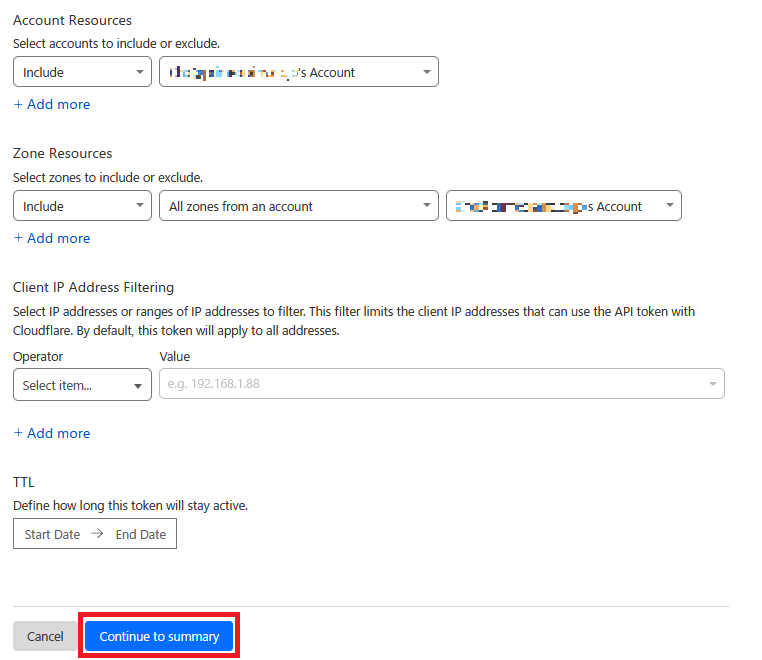
2.5. Account ResourcesとZone Resourcesを設定します
- Account Resources
- Include
- ログインしたアカウント (
〇〇's Account)
- Zone Resources
2.6. Continue to summaryをクリックして次に進みます
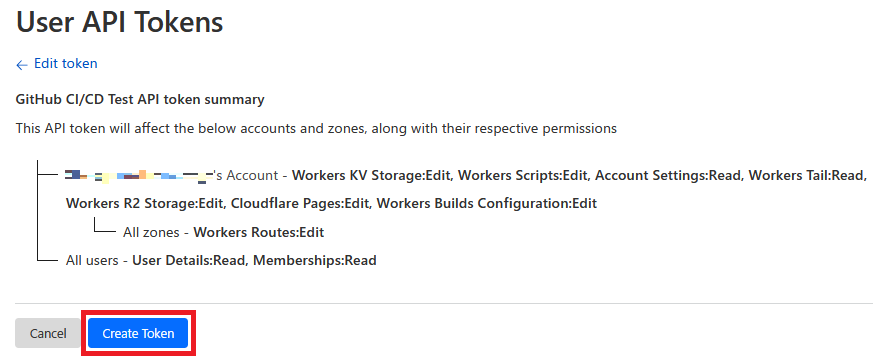
2.7. 権限設定に問題なければ、Create Tokenをクリックします
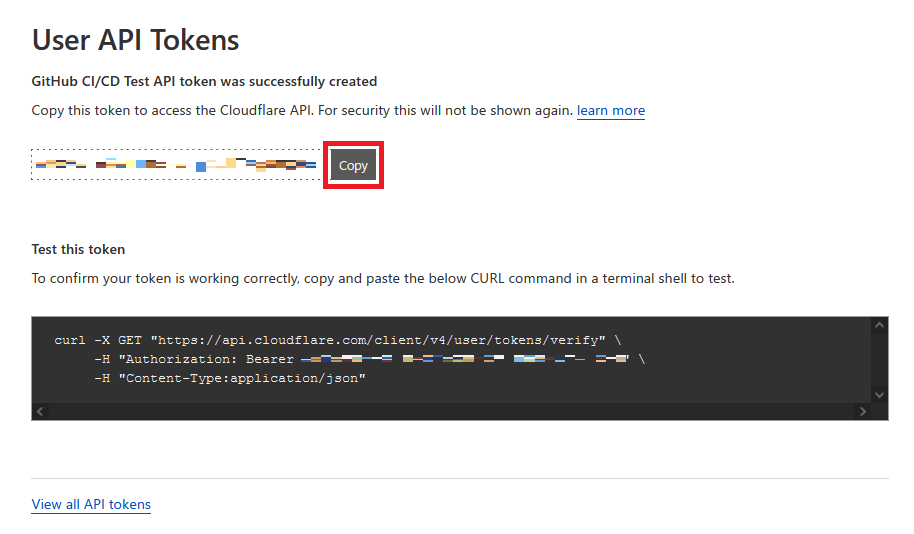
2.8. 生成されたAPI Tokenをコピーします
この画面は再び表示されないので、
忘れないように必ずTokenをメモしてください
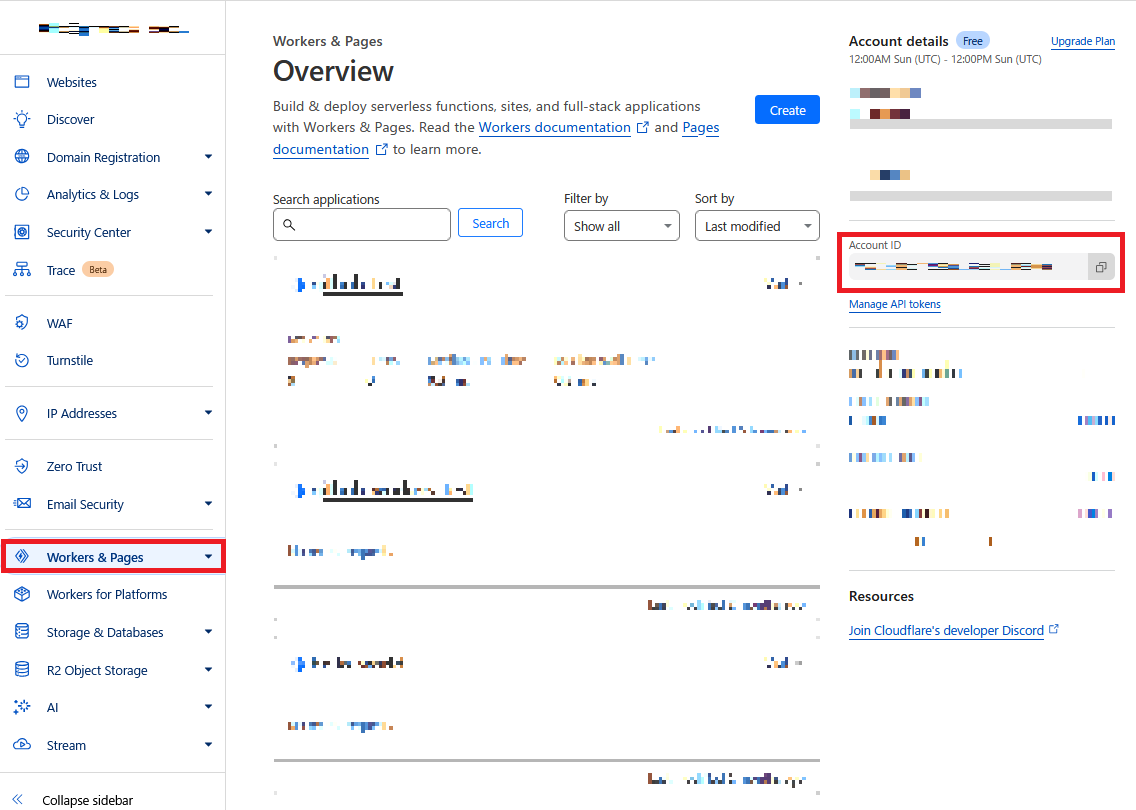
2.9. Account IDをコピーします
ダッシュボード > Workers & PagesでAccount IDを取得します

3. GitHub Actionsを設定
3.1. GitHubのリポジトリのSecretを追加します
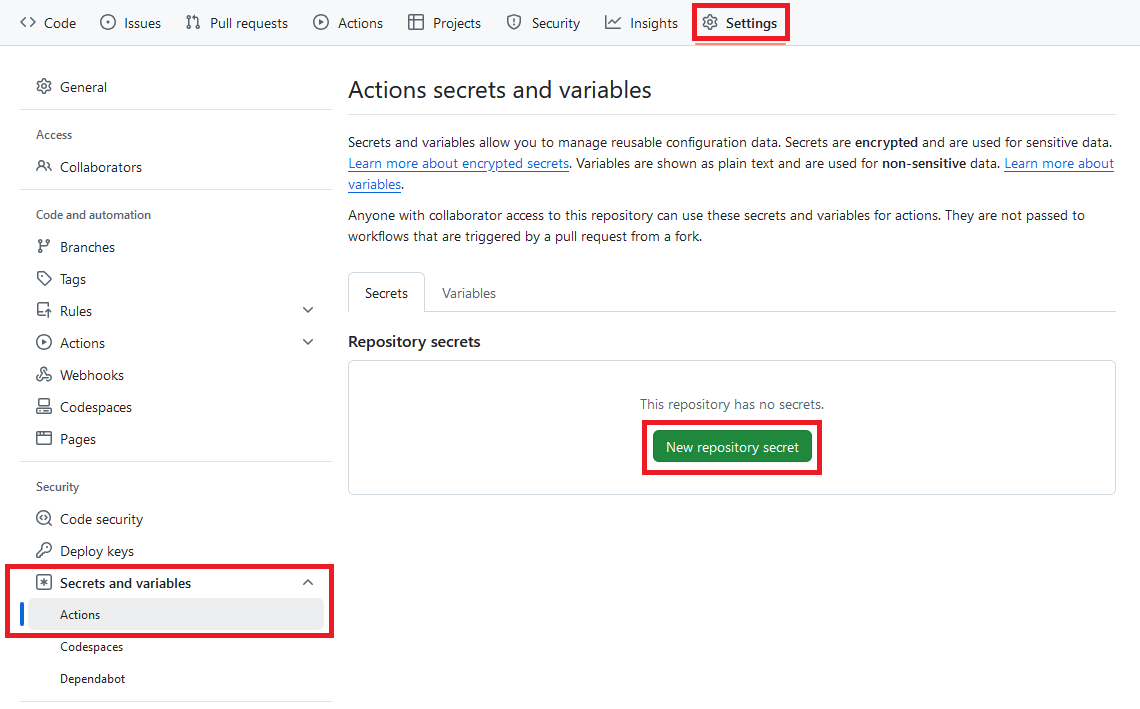
GitHubのリポジトリのSettings > Secrets and variables > Actionsで、New Repository secretをクリックします

3.2. Secret設定を追加します
以下の2つのSecret設定を追加します
1. API TokenのSecret設定
- Name : CLOUDFLARE_API_TOKEN
- Secret : Cloudflare API Tokenの値

2. Account IDのSecret設定
- Name : CLOUDFLARE_ACCOUNT_ID
- Secret : Cloudflare Account IDの値

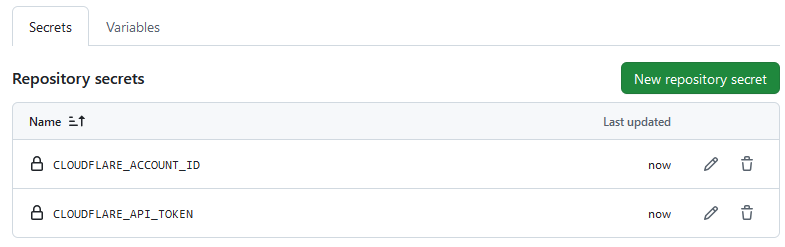
追加したリポジトリのSecret設定の一覧は以下のようになります。

4. Workflowを追加
4.1. プロジェクトのリポジトリでworkflowファイルを追加します
$ mkdir -p .github/workflows
$ vim .github/workflows/deploy.yml
4.2. deploy.ymlの内容を作成します
mainブランチがpushされたら、自動にデプロイするように内容を作成しました。
name: Deploy
on:
push:
branches:
- main
jobs:
deploy:
runs-on: ubuntu-latest
name: Deploy
steps:
- uses: actions/checkout@v4
- name: Deploy
uses: cloudflare/wrangler-action@v3
with:
apiToken: ${{ secrets.CLOUDFLARE_API_TOKEN }}
accountId: ${{ secrets.CLOUDFLARE_ACCOUNT_ID }}
4.3. 変更をpushします
$ git add .
$ git commit -m "Add deploy workflow"
$ git push
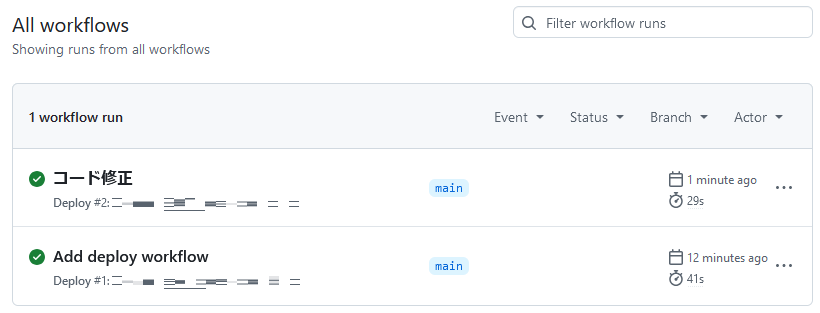
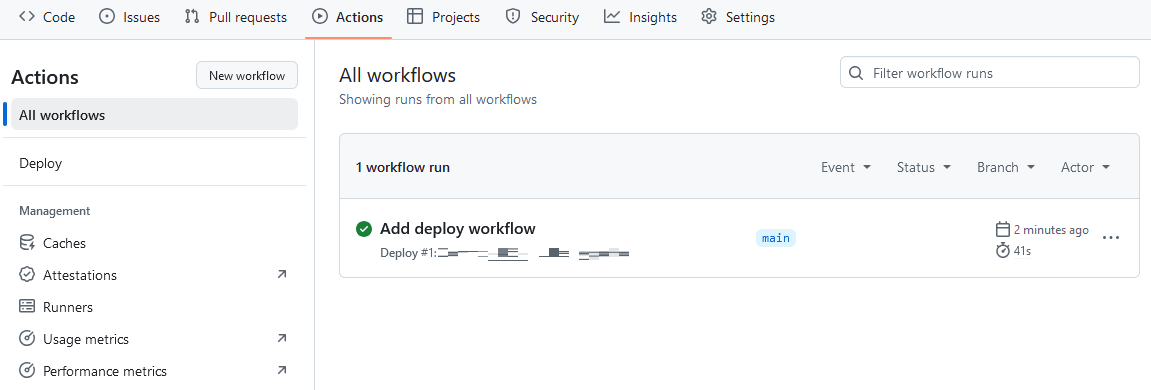
その後、GitHubでWorkflowが正しく動作しているのか確認ができます。

GitHub Actionsのデプロイが失敗する場合
ローカル環境ではデプロイできるが、GitHub Actionsではデプロイが失敗する場合は、以下のリンクも参考してみてください。
5. 自動デプロイのテスト
5.1. ソースコードを少し修正して、pushします
export default {
async fetch(request, env, ctx): Promise<Response> {
- return new Response('Hello World!');
+ return new Response('Hello World! Hello GitHub Actions!');
},
} satisfies ExportedHandler<Env>;
5.2. コード修正が反映されたか確認します
おわりに
今回、GitHub Actionsを使って、Cloudflare WorkersのCI/CD設定の手順を整理してみました。
以下に参考できるドキュメントやURLを追記しますので、そちらも参考してみてください。