この記事は Web グラフィックス Advent Calendar 2020 の4日目の記事です。
はじめに
- 自分の制作したWebサイトやWebアプリにカラーテーマを導入したい!
- ダークモードとかライトモードとかいろんなカラーモード入れていいかんじにしたい!
- 色は自分で決めたい!
- 🐭🐮🐯🐰🐲🐍🐴🐏🐵🐔🐶🐗
という人に向けた内容です。デモを見せつつ紹介できたらと思います。
どんなかんじなの
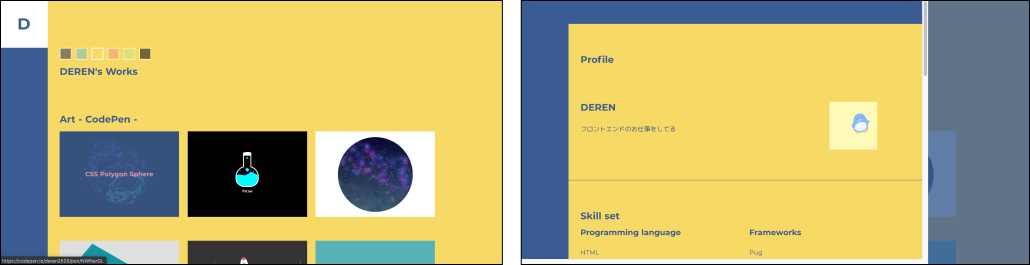
実際にみてもらった方が早いと思うので、自分のポートフォリオサイトにカラーテーマを導入してみました。
6種類ほど入れてみました。ポチポチで切り替えられます。\タノシンデイッテネ!!!!/
https://derennoportfolio.web.app/

どうやるの
先ほど、ポートフォリオサイトにカラーテーマ入れてみたやで!と書きましたが
こちらにも簡単なデモを作成しました。こっちの方がコード見られるもんね。
ボタンでカラーを切り替えることができます。
See the Pen 【DEMO】Change Theme Color by Deren (@deren2525) on CodePen.
HTMLタグに属性を追加することができるので :root にカラーテーマ用の属性を追加します。
element.setAttribute - Web API | MDN
// 上にあるデモから抜粋
// 初期状態
// HTMLタグに「theme」属性を追加。valueに「LIGHT」をいれる
document.documentElement.setAttribute('theme', 'LIGHT');
// 「LIGHT」テーマに切り替わるよ
function changeLight() {
document.documentElement.setAttribute('theme', 'LIGHT');
}
// 「DARK」テーマに切り替わるよ
function changeDark() {
document.documentElement.setAttribute('theme', 'DARK');
}
ボタンを押す度にクリックイベントが発火して value をコロコロ変えています。
色の切り替えはCSSの変数で切り替えています。
CSS カスタムプロパティ (変数) の使用 - CSS: カスケーディングスタイルシート | MDN
作りたいカラーテーマの数だけ、どんどん増やしてしまいましょう。
自分で色を決めるのは大変だけど自分で好きに決められるのって楽しいと思う。
/* 上にあるデモからカラーに関することだけ抜粋 */
/* 「LIGHT」テーマのカラー設定 */
:root[theme='LIGHT'] {
--color-container: #F5F5F5;
--color-main: #6D4C41;
--color-sub: #FF9800;
}
/* 「DARK」テーマのカラー設定 */
:root[theme='DARK'] {
--color-container: #37474F;
--color-main: #64B5F6;
--color-sub: #F5F5F5;
}
.container {
background: var(--color-container);
}
.main-text {
color: var(--color-main);
}
.sub-text {
color: var(--color-sub);
}
もし、SCSSを使っていて設計的にCSS変数をあまりページで使いたくない!SCSSの変数を使っていたい!
という人は少し冗長になりますがSCSSの変数にCSS変数を定義してあげて、それをページ側で使ってあげるのがいいのかなと思います。完全に個人の主観です。
@import './color.scss';
$COLOR_CONTAINER: var(--color-container);
$COLOR_MAIN: var(--color-main);
$COLOR_SUB: var(--color-sub);
おわりに
簡単な紹介になってしまいましたが、機会あれば是非とも活用してみてください〜