プログラミングを始めて 2 か月が経とうとしています。
各言語にも少しずつ慣れてきて、簡単なプログラムや Web デザインはある程度できているような気がします。今回も前回と同じような感じで書いていきたいと思います。
 進捗状況
進捗状況
Progate
HTML/CSS:道場編・実践編を残すのみ
JavaScript:すべて終了
jQuery:上級編まで
PHP Ⅱ: オブジェクト指向に苦戦中…
Ruby Ⅳ : クラス・インスタンス・initialize・require
※ Ruby on Rails5 Ⅳ :編集・削除機能をつける
※ フレームワークの重要な概念であるMVCを理解することに重点を置きました
 新着事項
新着事項
2 か月目で新たに取り入れたことや、プログラミングで意識したことを書いていこうと思います。
各言語をつなげて総合的に理解する
1 ヶ月目はひたすら体に染み込ませることを重視していましたが、2 ヶ月目は**「総合的に」理解すること**に重点を置きました。
サイトやシステムは、HTML+CSS,HTML+CSS+Javascript といったような複数言語で構成されていますので、それらを総合的に使って簡単なものを作っていきました。
オススメ
CODEPREP
基本的に Progate と似ていますが、こちらは穴埋め式でコードを打ち込みながらプログラミングを覚えるタイプです。実践編で簡単なものを作って仕組みを理解していきました。
基礎編では頻出の技術やより特化した内容が盛り込んであるので、何度も繰り返して、Progate や書籍で理解できなかったことを重点的に覚えていきました。
Progate にない言語もありますので、興味があれば挑戦してみるのもいいかもしれませんね!
作っているコードの図を描く
コードを打ち込んでみて分かったことですが、コードで何かを作るときはノートで図を描くのをお勧めします。
なぜ図を描いた方がいいのか?
① 脳の短期記憶では限界がある
頭で全部組み立てようとすると、途中で忘れてしまうことがあります。
そこからミスが発生しやすくなったり、思い出すのに時間がかかったりします。
それらを防止する目的で、全部ノートに図で描いてしまいましょう!
➁ 「文字だけ」ではイメージしにくい
例えばこんなCSSのコードを書いたとします
.box{
background-color:#CCC;
width:250px;
height:250px;
position:relative;
margin:0 auto;
padding :10px;
}
これをパッと見て、すぐにどんなスタイルになるのかイメージが湧き上がってくるでしょうか? 初心者の方にとっては難しいかもしれません。
ただの一例ですが、こんな感じの文字だけではなかなかイメージが付きにくいと思います。本格的になると、こういうコードがズラッとたくさん書かれます。
しかも、例に挙げたCSSだけではなくJavaScript,jQuery も実装となると、とても時間がかかるかと思います。文字、文字、文字の嵐で頭が痛くなりそうですね(汗)
③ ファイル間の移動が多くなるのでかなり手間
対応しているところはどこか分かりづらいので、それを確認するためにほかのファイルを見てそれがどこか探して…といった感じでかなり手間がかかってしまいます。
テキストエディタの中には、複数のファイルを表示させる機能が付いたものがありますので、あまりデメリットとは言えないかもしれません。
※ このように、図を描かないと手間と時間がかかって思うように進まなくなってしまうので図を描くことをお勧めします。
図の描き方の一例
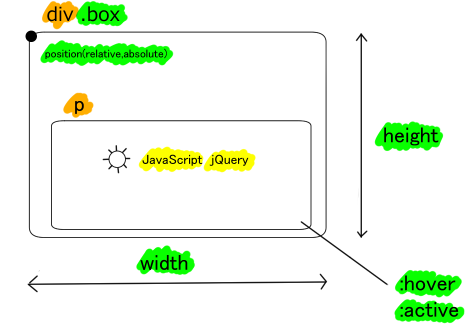
それでは、自分はどのようにして図を描いているのかというのをお見せしたいと思います。参考にしていただけたら幸いです。
茶色 → HTML
緑色 → CSS
黄色 → JavaScript,jQuery の変数
※ JavaScript , jQuery の左にある記号は「動きをつける」という意味で「歯車」に見立てています。
図を描いてみた感想
実際に図を描いてみたら、何がどこと対応しているのかがすぐ分かるようになりました。実装するときも、図を見ながらどこをどのように実装すればいいのかも描かない時と比べで断然分かります。理解スピードも段違いに早くなった感じがします。
図を描くことは、学習効率を高めるのにとても有効な手段だと思いますので是非ともお試しください!
 最後に
最後に
学習が進むにつれて、難しい概念が次々と現れてきました。そのため、理解するのに時間がかかりますが、着実に進んでいると思います。まだ分からないことがたくさんありますが、一日でも早く上達できるように頑張りたいと思います。