何処でも使うとセキュリティ的に問題があるけど
例えばテストなんかで毎回ログイン処理を通らなければならない時
あるいは自分しか使わないパソコン
などで使うと便利だと思う。
1.まずjsで処理を用意する
javascript:(function(url){
var loginInfoObj = {
"(location)":{"(idkey)":"(idval)" ,"(pswordkey)":"(passwordval)"}
};
for (var key in loginInfoObj[url]){
document.forms[0][key].value = loginInfoObj[url][key];
}
})(location.hostname + location.pathname);
(location) = ログインページの(location.hostname + location.pathname)にあたる部分を書く
(idkey) = ログインIDにあたるインプットの名前
(idval) = ログインID
(pswordkey) =パスワードにあたるインプットの名前
(passwordval) =パスワード
大体のログインチェックは2値でやっているけど
要素を増やせばどのフォームにも対応できるはず。
例としてGMail
javascript:(function(url){
var loginInfoObj = {
"accounts.google.com/ServiceLogin":{"Email":"(loginID)" ,"Passwd":"(password)"}
};
for (var key in loginInfoObj[url]){
document.forms[0][key].value = loginInfoObj[url][key];
}
})(location.hostname + location.pathname);
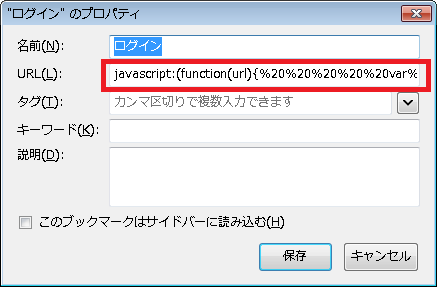
2.ブラウザの機能でブックマークを作成
Firefoxだとブックマークバーを右クリック
↓
新しいブックマーク(B)…
↓

ここにさっきのスクリプトを貼り付ける。
↓
スペースやタブは%20に置き換わるけどきにしない。
適当な名前(ログインはどうかと思う・・・)を付けて保存
目的のログイン画面を表示させて、このブックマークを押せば
ログインIDとパスワードを入力させてくれる。
(ちょっと処理を足せばログイン自体も済ませてくれるけど、ブラウザごとに挙動が違う+テスト用を想定してるのでそこは入れてません。)