概要
W3CのCSS Values and Units Module Level 4で、ビューポート単位についていくつか仕様が変更されました。
この変更では、ビューポート単位にLarge viewport、Small viewport、Dynamic viewportといったビューポートサイズの単位が追加されました。
今までは、vhやvwなどで画面サイズに合わせての高さ、幅の指定していましたが、
これからは、lvhやsvwといった単位で画面サイズに合わせての高さ、幅の指定できるようになります。
そのため、この記事では、追加された、ビューポート単位について解説していきます。
追加された背景
以前のiOS(Safari)では、
画面の高さいっぱいにようを表示したいという時に100vhで指定すると、
アドレスバーが表示された時、下がその分隠れて表示されてしまい、高さいっぱいにならない
という現象が起きていました。
その現象を解決してくれるのが、今回新しく追加されたビューポート単位、
Large viewport・Small viewport・Dynamic viewportです。
これらを使いこなすことができれば、100vhで高さいっぱいにならない現象を解決することができます。
追加されたビューポート単位
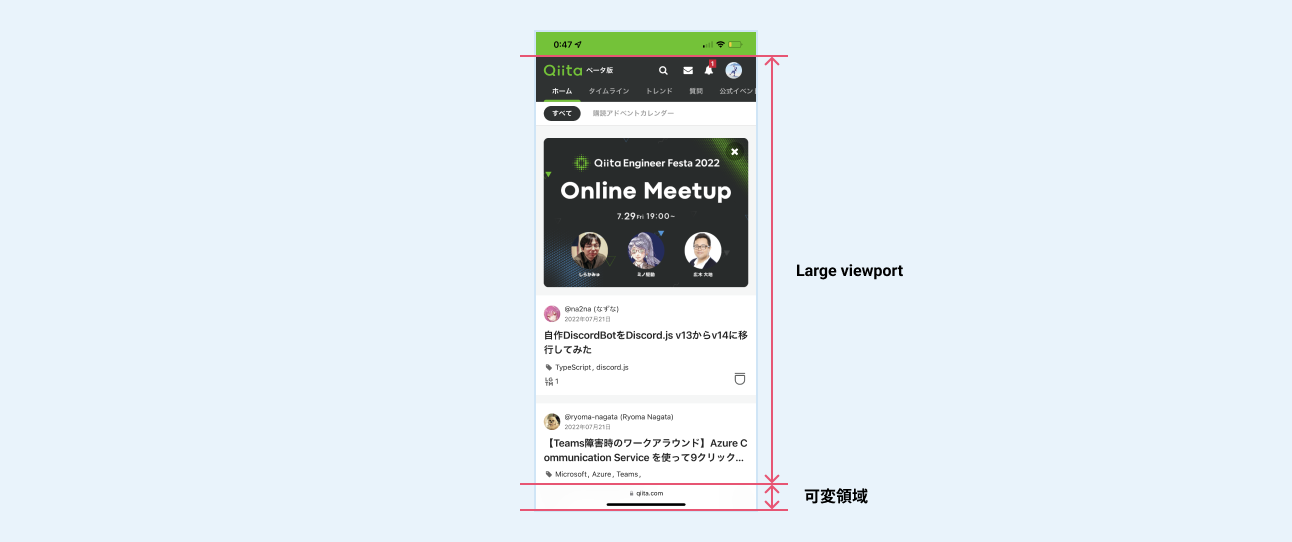
Large viewport

Large Viewportは、動的に変化するコンテンツ(アドレスバーなど)が格納された時のビューポートサイズが基準になります。
そのため、アドレスバーなどのコンテンツが展開された時には、
そのコンテンツの背後にUIが隠れます。
Large viewportでは、lvw・lvh・lvmin・lvmaxが使えます。
それぞれ、
lvw:Large viewportのwidthが基準
lvh:Large viewportのheightが基準
lmin:Large viewportのwidthとheightの小さい方が基準
lmax:Large viewportのwidthとheightの大きい方が基準
になります。
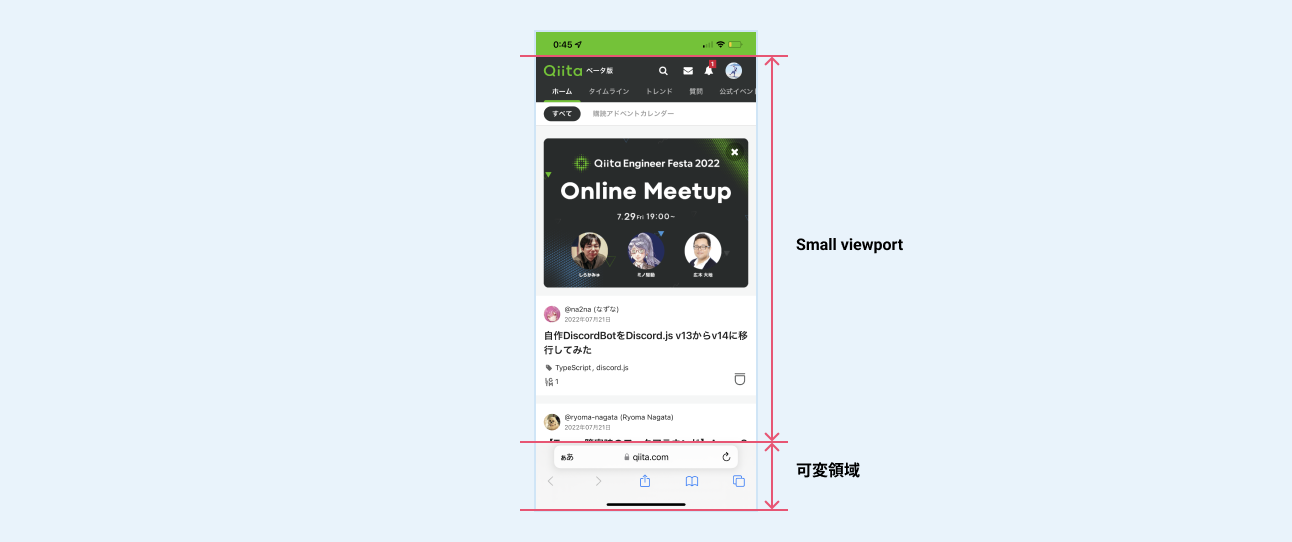
Small viewport

Small Viewportは、動的に変化するコンテンツが展開された時のビューポートサイズが基準になります。
そのため、アドレスバーなどのコンテンツでUI見えなくなることはありません。
Small viewportでは、svw・svh・svmin・svmaxが使えます。
それぞれ、
svw:Small viewportのwidthが基準
svh:Small viewportのheightが基準
smin:Small viewportのwidthとheightの小さい方が基準
smax:Small viewportのwidthとheightの大きい方が基準
になります。
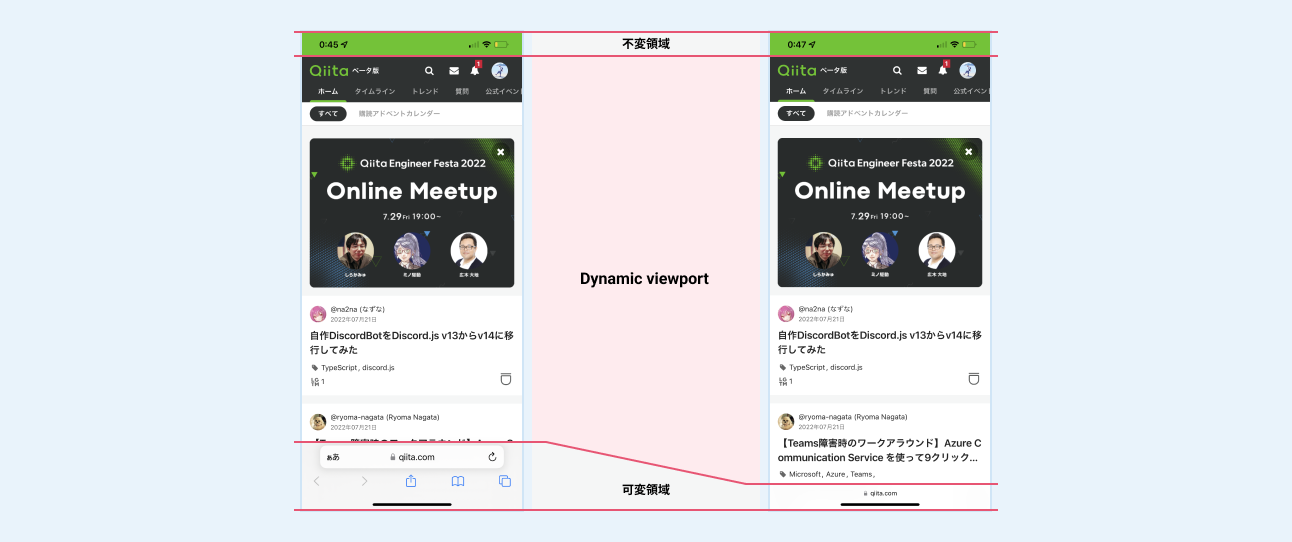
Dynamic viewport

Dynamic Viewportは、動的に変化するコンテンツ(アドレスバーなど)が、
格納された時、展開された時を考慮して、ビューポートサイズが変化します
そのため、格納された時、展開された時を顧慮せずにUIが、ビューポートサイズ内に収まるように
自動で調整してくれます。
Dynamic viewportでは、dvw・dvh・dvmin・dvmaxが使えます。
それぞれ、
dvw:Dynamic viewportのwidthが基準
dvh:Dynamic viewportのheightが基準
dmin:Dynamic viewportのwidthとheightの小さい方が基準
dmax:Dynamic viewportのwidthとheightの大きい方が基準
になります。
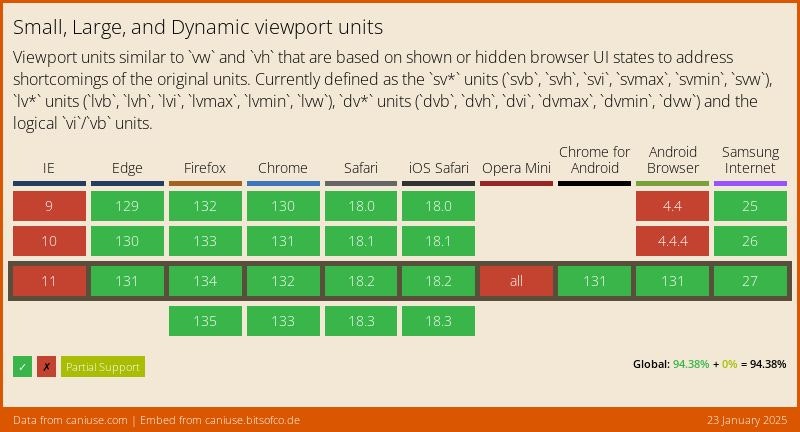
ブラウザの互換性
2022/07/22時点
iOS(Safari)とFirefoxには対応しています。
まとめ
この記事では、W3CのCSS Values and Units Module Level 4で、追加されたビューポート単位について解説しました。
新しく追加されたビューポート単位では、特に、Dynamic viewportがよく使いそうです。
Smallの時だけ、Largeの時だけみたいなことがあれば、
意図的に、Small viewportやLarge viewportを使いタイミングが出てきそうですね!
最後まで読んでくださってありがとうございます!
普段はデザインやフロントエンドを中心にQiitaに記事を投稿しているので、ぜひQiitaのフォローとX(Twitter)のフォローをお願いします。