はじめに
W3CのCSS Values and Units Module Level 4で、ビューポート単位についていくつか仕様が変更され、ビューポート単位にLarge viewport、Small viewport、Dynamic viewportといったビューポートサイズの単位が追加されました。
この新しいビューポート単位は、ほとんどのブラウザの最新バージョンでは使えるようになりましたが、
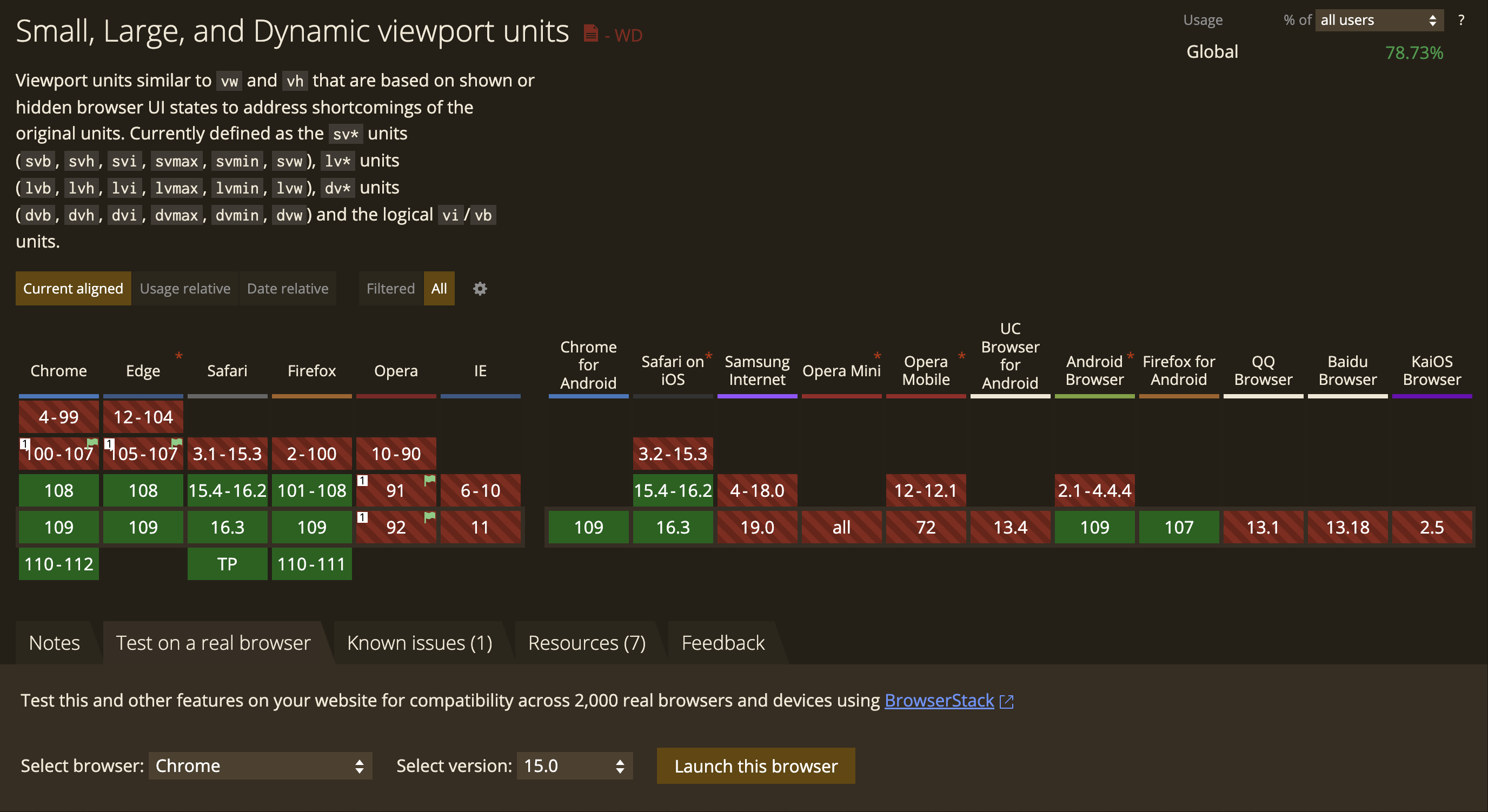
Can I use でどのくらいのユーザーが対応しているかを確認してみると、2023年2月1日時点で、22%のユーザーは、ちゃんと表示されない状況になっています。
どのくらいまで許容するかは、ドメインごとに違うとは思いますが、実業務で使うには、悩ましいくらいの数値だと思います。
そのため、この記事では、まだ新しいビューポート単位が使えない人に向けてた記事になります。
新しいビューポート単位
新しいビューポート単位について
まずは新しいビューポート単位について解説します
以前のiOS(Safari)では、画面の高さいっぱいにようを表示したいという時に100vhで指定すると、アドレスバーやキーボードが表示された時、下がその分隠れて表示されてしまい、高さいっぱいにならないという現象が起きていました。
その現象を解決するために新しいビューポート単位(Large viewport、Small viewport、Dynamic viewport)は追加されました。
-
Large viewport(
lvw・lvh・lvmin・lvmax)- Large viewportは、動的に変化するコンテンツ(アドレスバーなど)が格納された時のビューポートサイズが基準のビューポート単位。
-
Small viewport(
svw・svh・svmin・svmax)- Small Viewportは、動的に変化するコンテンツ(アドレスバーなど)が展開された時のビューポートサイズが基準のビューポート単位。
-
Dynamic viewport(
dvw・dvh・dvmin・dvmax)- Dynamic Viewportは、動的に変化するコンテンツ(アドレスバーなど)が、格納された時、展開された時を考慮して、ビューポートサイズが変化するビューポート単位。
ブラウザの互換性
最新状態は↓こちらをごらんください。
新しいビューポート単位が使えない時
Large viewport、Small viewport、Dynamic viewportが使えない時は、Visual viewportを使うと似たような動きになるので紹介します。
Visual viewportとは?
Visual viewportは、windowインターフェースの 読み取り専用のプロパティで、以下のプロパティからビジュアル ビューポートのサイズを読み取ることができです。
-
VisualViewport.offsetLeft- 左端からビジュアル ビューポートの左端までのオフセットをCSSピクセル単位で返します。
-
VisualViewport.offsetTop- 上端からビジュアル ビューポートの上端までのオフセットをCSSピクセル単位で返します。
-
VisualViewport.pageLeft- 上端の最初の包含ブロックの原点に対するビジュアル ビューポートのx座標をCSSピクセル単位で返します。
-
VisualViewport.pageTop- 上端の最初の包含ブロックの原点に対するビジュアル ビューポートのy座標をCSSピクセル単位で返します。
-
VisualViewport.width- ビジュアル ビューポートの幅を CSS ピクセル単位で返します。
-
VisualViewport.height- ビジュアル ビューポートの高さを CSS ピクセル単位で返します。
-
VisualViewport.scale- ビジュアル ビューポートに適用されるピンチ ズーム倍率を返します。
詳しくは、↓こちらをごらんください。
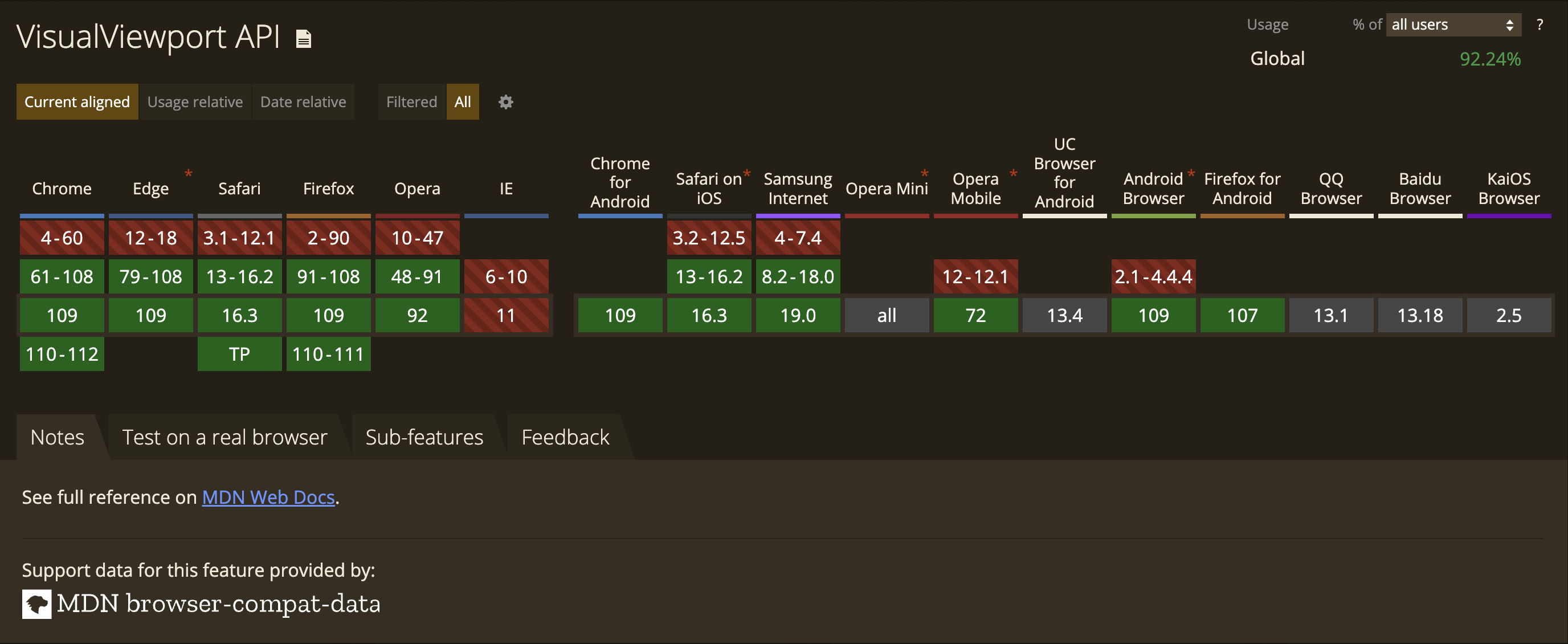
ブラウザの互換性
最新状態は↓こちらをごらんください。
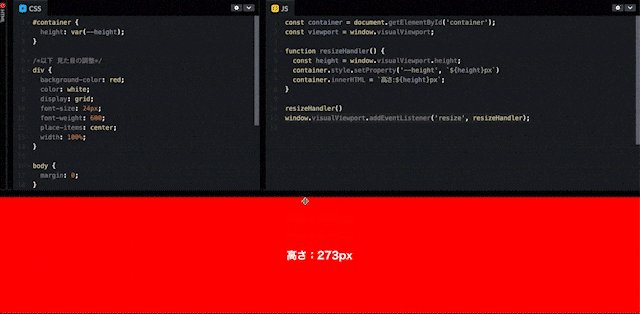
実際動いている様子もご覧ください。
サンプル
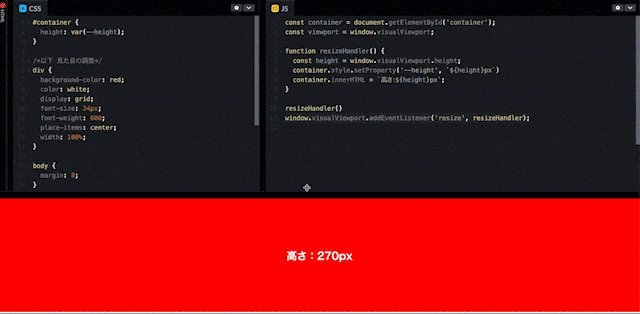
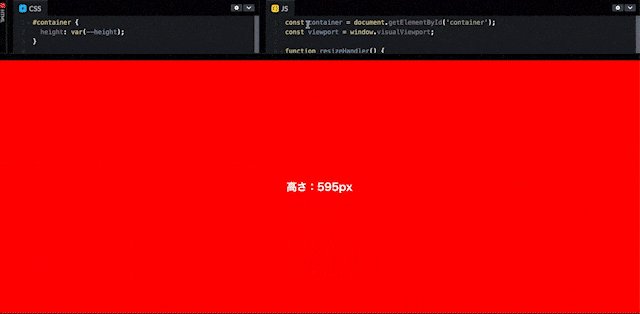
以下はviewportに合わせて、divのheightを変えるサンプルです。
codepenで実際にお試しください。
See the Pen Visual viewport by でぐぅー | Qiita (@sp_degu) on CodePen.
① viewportの高さを取得する
const height = window.visualViewport.height;
↑ この部分でviewportの高さを定義しています。
② viewportの高さをdivに反映する
container.style.setProperty('--height', `${height}px`)
↑ この部分でcssのカスタムプロパティに値を反映させています。
③ リサイズに合わせて、サイズを変更する
window.visualViewport.addEventListener('resize', resizeHandler);
リサイズされた時に高さを変更するようにイベントを取得しています。
まとめ
この記事では、新しいビューポート単位が使えない人に向けて、新しいビューポート単位を使わずにviewportサイズを使う方法を紹介しました。
Large viewport、Small viewport、Dynamic viewportは、あと1~2年ほどすれば迷わず使うことができるくらいにはなると思いますので、少し我慢しましょう。
最後まで読んでくださってありがとうございます!
普段はデザインやフロントエンドを中心にQiitaに記事を投稿しているので、ぜひQiitaのフォローとX(Twitter)のフォローをお願いします。