はじめに

この記事は、2023年12月1日に開催されたMeguro.css #9で発表した内容です。
内容
導入
普段は、QiitaのPdM 兼 デザイングループのマネージャーをしています。
私は、デザイン, フロントエンドに関連する情報を中心に発信しているので、よかったらXのフォローしていただけると嬉しいです。

早速ですが、みなさん Scroll-driven Animations(スクロール駆動アニメーション) はご存知ですか?
スクロール駆動アニメーションは、スクロール駆動アニメーションは、CSSでスクロールに合わせて要素をアニメーションさせることができる機能です。
私が、スクロール駆動アニメーションをはじめて触った時に、CSSの進化を感じ、
今日までに私はQiitaに3記事、スクロール駆動アニメーション についての記事を投稿しています。
そんな私が、スクロール駆動アニメーションについて、話そうと思います。
話すこと

今日の発表では、スクロール駆動アニメーションの紹介と実装方法について話します。
今日の話を聞いて、皆さんが、スクロール駆動アニメーションについて理解して、興味を持っていただけると嬉しいです。
スクロール駆動アニメーションについて、
スクロール駆動アニメーションは、
Scroll Progress Timeline と View Progress Timeline
2種類アニメーションを管理する方法があります。
これから、それぞれについて説明していこうと思います。
Scroll Progress Timeline

Scroll Progress Timelineは、スクロールできるコンテナー全体の位置によってアニメーションを管理する方法です。

Scroll Progress Timelineで、スクロール駆動アニメーションを実装するには、
アニメーションさせたい要素に
-
animation-timeline: scroll();- コンテナー全体をスクロールの基準にする
scroll(スクロール要素 スクロール方向)
-
@keyframes anim { ... }- アニメーションを定義する
-
animation: anim linear;- アニメーションとイージングを指定する
これらを記載することで実装できます。
See the Pen meguro.css - sample 1 by でぐぅー | Qiita (@sp_degu) on CodePen.
スタイルを `scrollY`・`scrollX`を切り替えると、それぞれの挙動を確認できます!View Progress Timeline

View Progress Timelineは、スクロールできるコンテナーの見えるビューポートを基準にアニメーションを管理する方法です。

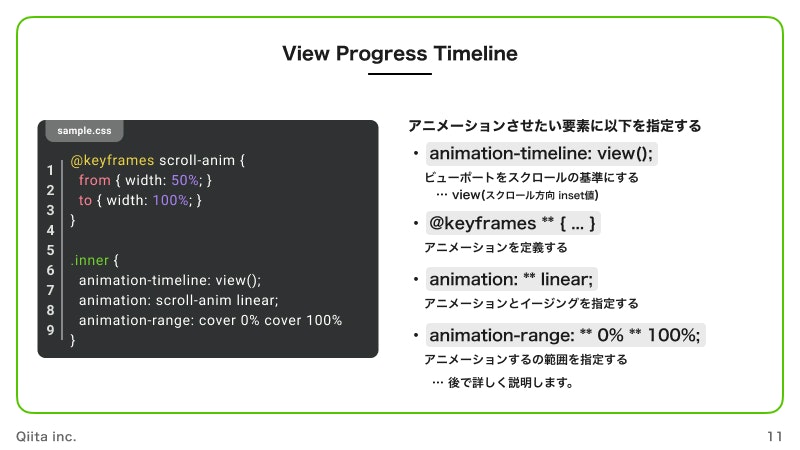
View Progress Timelineで、スクロール駆動アニメーションを実装するには、
アニメーションさせたい要素に
-
animation-timeline: view();- ビューポートをスクロールの基準にする
view(スクロール方向 inset値)
-
@keyframes anim { ... }- アニメーションを定義する
-
animation: anim linear;- アニメーションとイージングを指定する
-
animation-range: cover 0% cover 100%;- アニメーションするの範囲を指定する
これらを記載することで実装できます。
See the Pen View Progress Timeline by でぐぅー | Qiita (@sp_degu) on CodePen.
スタイルを `cover`・`entry`・`exit`・`entry-crossing`・`exit-crossing`・`contain`を切り替えると、それぞれの挙動を確認できます!サンプル

これらのスクロール駆動アニメーションを使いこなすと、今まで、JavaScript等で使っていたような表現がCSSだけで、簡単になります!
See the Pen Scroll Driven Animations - parallax by でぐぅー | Qiita (@sp_degu) on CodePen.
パララックスも簡単に作れます!See the Pen meguro.css - sample 2 by でぐぅー | Qiita (@sp_degu) on CodePen.
横スクロールしながら、スタイルを変えることも簡単にできるようになります!対応ブラウザ

スクロール駆動アニメーションは、まだまだ対応しているブラウザは少ないので、確認の上お使いください。
まとめ
今日は、スクロール駆動アニメーションについて紹介しました。
まだまだ、使えるブラウザが少ないですが、これからのCSSが変わってくる大きなアップデートになると思います。
最後に、スクロール駆動アニメーションがリリースされる日を気長に待ちましょう!
最後まで読んでくださってありがとうございます!
普段はデザインやフロントエンドを中心にQiitaに記事を投稿しているので、ぜひQiitaのフォローとX(Twitter)のフォローをお願いします。