概要
今まで、Firefoxでしか実装されていなかった、
CSS Grid Layoutの新機能「サブグリッド」が、Interop 2022の取り組みによって、
主要ブラウザすべてで、サポートされようとしています。
それに伴い、CSS Grid Layoutの新機能「サブグリッド」の使い方についてまとめました。
サブグリッド subgrid
サブグリッド subgrid とは、CSS Grid Layoutの新機能になります。
そのため、サブグリッドの説明する前に、CSS Grid Layoutについて復習しましょう。
CSS Grid Layoutとは?
CSS Grid Layoutは、列と行を定義することで、
水平線と垂直線が交差したレイアウト(グリッド)をCSSで表現したものになります。
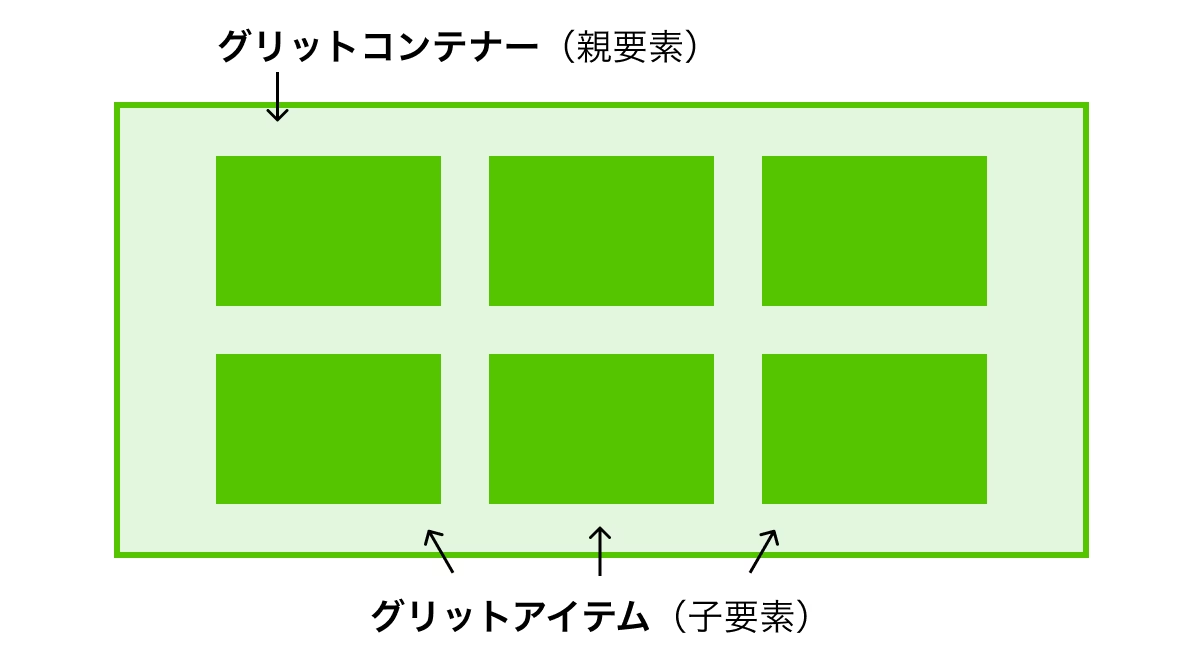
親要素にdisplay: grid;を記載することで下の画像のように
親要素をグリットコンテナーとして、子要素をグリットアイテムとして扱うことができます。

※ CSS Grid Layoutの詳しい使い方については、↑こちらの記事で詳しく解説しています。ご覧ください。
サブグリッド subgridとは?
では、早速サブグリッドについて解説していきます。
サブグリッドとは、
グリッドアイテムに display: grid; を指定して、
grid-template-columns: subgrid;を指定することで、
グリットアイテム/サブグリットコンテナーの列をグリットコンテナーの列に合わせることができ、
grid-template-rows: subgrid;を指定することで、
グリットアイテム/サブグリットコンテナーの行をグリットコンテナーの行に合わせることができる
機能です。
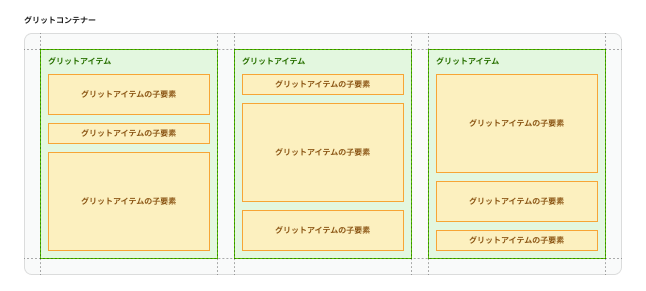
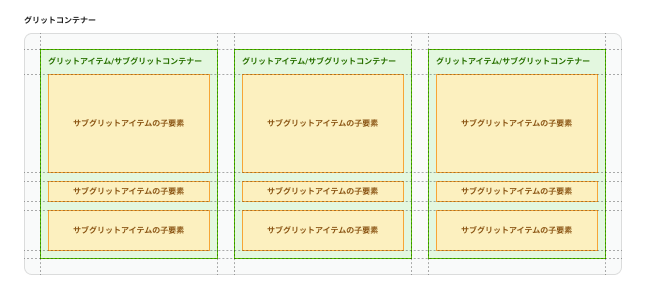
サブグリットを使うことで、グリットアイテムの子要素(サブグリットアイテム)の大きさを合わせることができます。
 |
|---|
| サブグリット使ってない |
 |
|---|
| サブグリット使ってる |
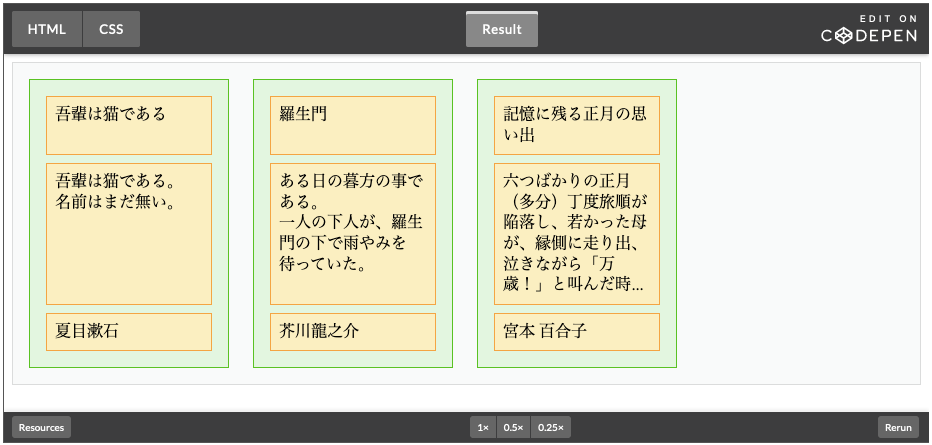
使い方
サンプル
See the Pen Untitled by でぐぅー | Qiita (@sp_degu) on CodePen.
※ Firefoxでご確認ください。
実装方法
HTML
<div class="container">
<div class="item">
<p class="subItem">吾輩は猫である</p>
<p class="subItem">...</p>
<p class="subItem">...</p>
</div>
<div class="item">
<p class="subItem">羅生門</p>
<p class="subItem">...</p>
<p class="subItem">...</p>
</div>
<div class="item">
<p class="subItem">記憶に残る正月の思い出</p>
<p class="subItem">...</p>
<p class="subItem">...</p>
</div>
</div>
CSS
.container {
display: grid;
grid-template-columns: repeat(3, 200px);
gap: 8px 24px;
}
.item {
/*グリットアイテムを3グリット分の大きさにする*/
grid-row: span 3;
/*サブグリットの指定*/
display: grid;
grid-template-rows: subgrid;
}
サブグリットに関係のないCSSはこちら
.container {
background-color: #F9FAFA;
border: 1px solid rgba(0, 0, 0, 0.12);
padding: 16px;
}
.item {
background-color: #E3F7DF;
border: 1px solid #55c500;
padding: 16px;
}
.subItem {
background-color: #FCF0BF;
border: 1px solid #F7A535;
padding: 8px;
margin: 0;
}
グリットアイテム / サブグリットコンテナーに grid-template-rows: subgrid; を記載することで、
サブグリットアイテムがグリットコンテナーの行に合い、gap の値も引き継ぎます。
サンプルの場合では、サブグリットアイテム間の余白は、グリットコンテナーで gap: 8px 24px; と指定しているため、8pxになります。
同様に、グリットアイテム / サブグリットコンテナーに grid-template-column: subgrid; を記載することで、
サブグリットアイテムがグリットコンテナーの列に合います。
ブラウザーの互換性
2022/6/2現在はまだ、Firefoxのみで、まだまだ、実務では使えないですが、
Interop 2022の取り組みによって、主要ブラウザで、サポートされようとしています。
そのため、実務で使えるのは間近です。

まとめ
この記事は、CSS Grid Layoutの新機能「サブグリッド」の基本的な使い方をまとめました。
サブグリットを使うことで、FlexやGridだけでは実現が難しかった、めんどくさかったレイアウトを簡単に実装できるようになります。
しかし、2022/6/2現在ではまだ、Firefoxのみでしか使えないため、まだまだ、実務では使えないですが、
Interop 2022の取り組みによって、今後、主要ブラウザでサポートされます。
今後よく使っていくであろう、サブグリットを今のうちから理解して、使えるようになった時に、すぐ使えるように準備しておきたいですね。
最後まで読んでくださってありがとうございます!
普段はデザインやフロントエンドを中心にQiitaに記事を投稿しているので、ぜひQiitaのフォローとX(Twitter)のフォローをお願いします。