はじめに
みなさんは、<select> タグを使う時、<option> をいい感じのデザインしたいと思ったことはないでしょうか?
多くの方は、妥協して、<select> タグを使うか、ライブラリーを使うか、
<div>・<button>などを使いWAI-ARIA補完するなどで実装しているのではないでしょうか?
実は、Open UIから提出された、セレクトボックスのプルダウンをデザインするための草案が、
Google Chrome チームとMicrosoft Edge チームの協力で実験的な機能として、<selectmenu> が公開されました。
そのため、この記事では <selectmenu> の具体的な内容の紹介と実装方法の解説を行います。
動作環境
<selectmenu> は、まだ実験的なものであるため、限られた環境で再現できます。
そのため、<selectmenu> が動いているのを確認したい方は次のようにお願いします。
ぜひ、環境を整えて、この記事をご覧いただけると嬉しいです。
- 以下のブラウザでのみ確認できます。 ダウンロードお願いします。
- about:flagsページを開いて
Experimental Web Platform featuresをenabledにしてください。
<selectmenu>
<selectmenu> は、デザインのカスタマイズができる <select> 要素です。
※ 2022年現在は、まだ実験的な機能のため、ChromeとEdgeのCanaryバージョンでのみ使うことができます。
<selectmenu>の構造を理解する。
<selectmenu> にデザインを当てるためには、<selectmenu> の内部構造を理解することが必要です。
-
<selectmenu>- ボタンとリストボックスを含むルート要素です。
-
<button>-
<listbox>を見えるようにするためのトリガーとなる要素です。 - このボタンを押すことで、プルダウンが表示されます。
-
-
<selected-value>- 現在選択されているオプションの値を表示する要素です。
- この要素は、必ずしも
<button>内に配置する必要はありません。
-
<listbox>-
<option>と<optgroup>を含むWrapperです。
-
-
<optgroup>-
<option>をオプションのラベルと一緒にグループ化している要素です。
-
-
<option>- ユーザーが選択できる値を表している要素です。
-
<selectmenu>には、1つ以上の<option>が必要です。
<selectmenu>の基本的な使い方。
HTML
<selectmenu>は、<select> タグ同様に、
子要素に <option>タグで、選択肢を記載することで、使えるようになります。

↑この例では、<selectmenu> の中にOption1~3の3つの選択肢を作っています。
class="sample" は、CSSでスタイルを当てるのに使います。
サンプルコードはこちらからコピーできます。
<selectmenu>
<option>Option 1</option>
<option>Option 2</option>
<option>Option 3</option>
</selectmenu>
CSS
<selectmenu> にデザインを当てるには、疑似要素 の::part()で、<selectmenu>の内部構造を指定することで、デザインを変更することができます。

↑この例では、<selectmenu> の listboxの構成要素にスタイルを当てています。
サンプルコードはこちらからコピーできます。
.sample::part(listbox) {
color: white;
background-color: red;
}
サンプル
2022年現在、<selectmenu> はまだ実験的な機能のため、ChromeとEdgeのCanaryバージョンでのみ使うことができます。
ChromeとEdgeのCanaryバージョンをダウンロードしてご確認ください。
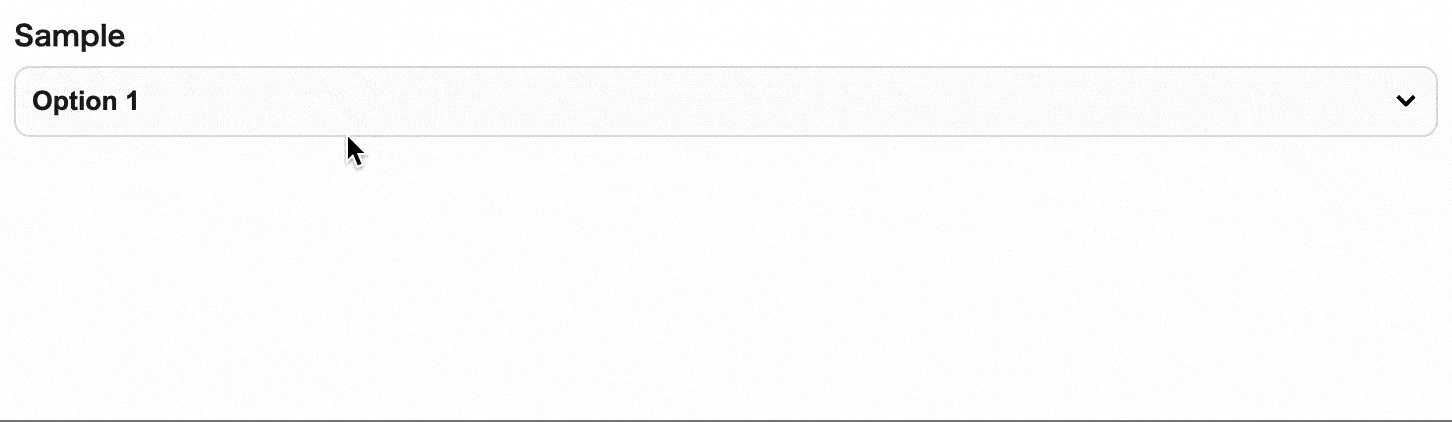
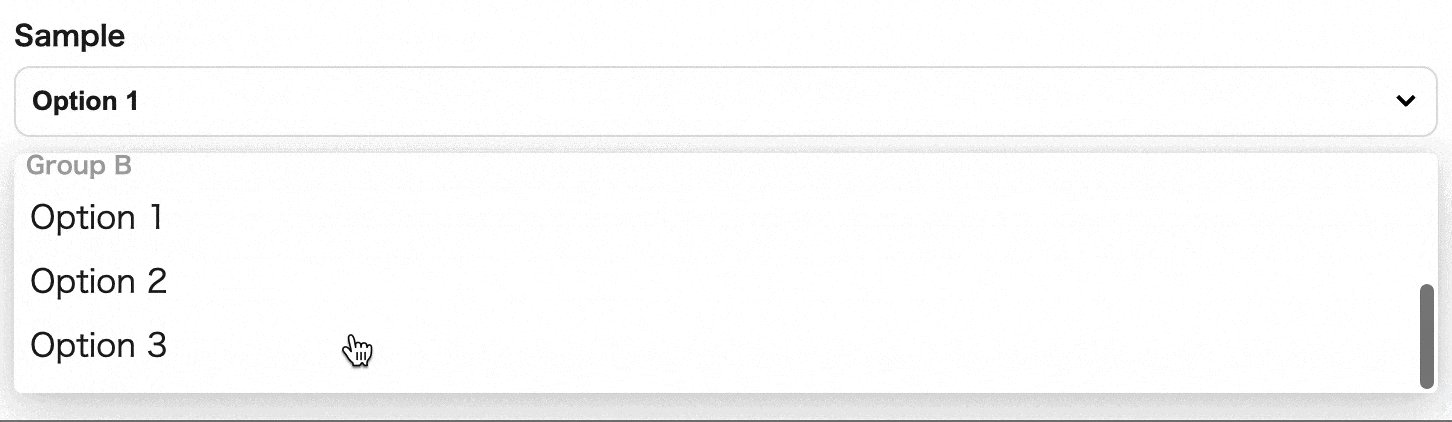
サンプル ①
See the Pen Selectmenu① by でぐぅー | Qiita (@sp_degu) on CodePen.
ChromeとEdgeのCanaryバージョンでは、↓こんな感じに見えます。

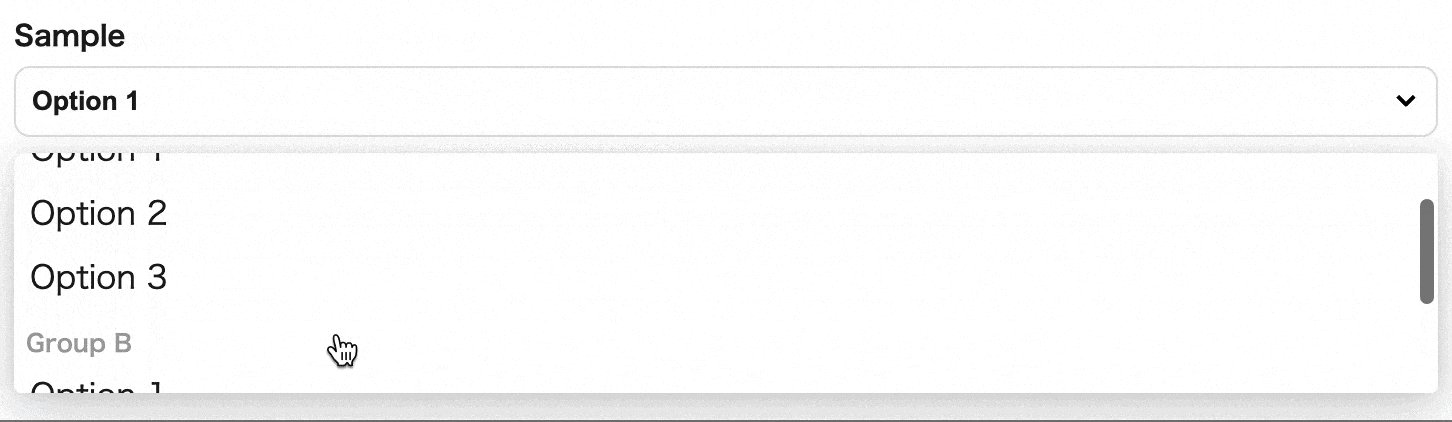
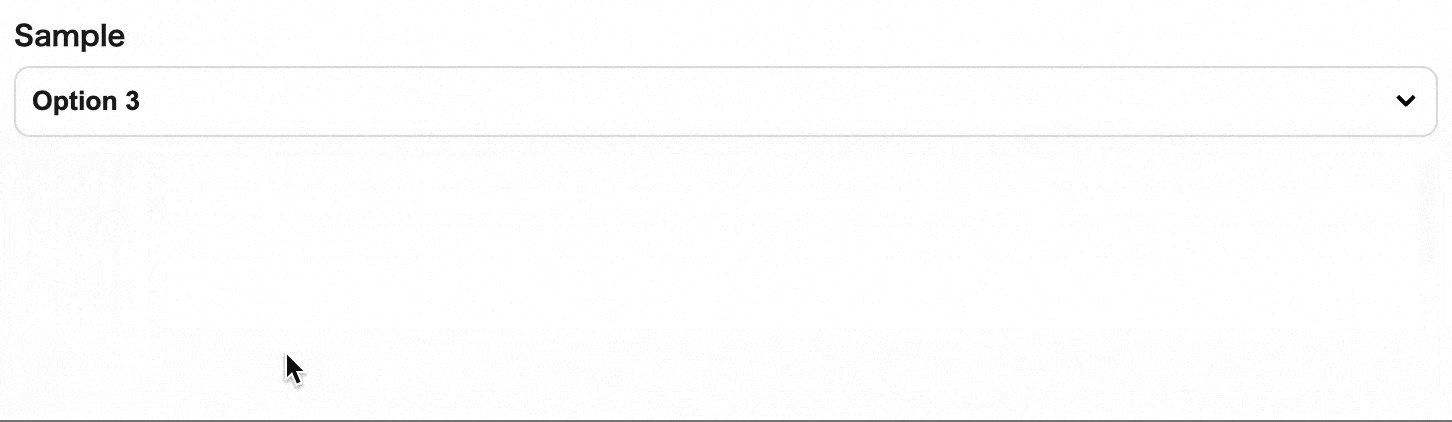
サンプル ②
See the Pen Selectmenu① by でぐぅー | Qiita (@sp_degu) on CodePen.
ChromeとEdgeのCanaryバージョンでは、↓こんな感じに見えます。

まとめ
今回は、<selectmenu> について紹介しました。
<selectmenu> は、まだまだ実験的なものですが、今まではデザインを妥協したり、デザインを当てるためにWAI-ARIAやJavaScriptでごちゃごちゃしたりとしていたことを考えると、早く主要ブラウザで対応していただけると嬉しいです。
実装された暁には、selectタグやライブラリーを使っていたところなどは、全部 <selectmenu> に置き換えたいですね
最後まで読んでくださってありがとうございます!
普段はデザインやフロントエンドを中心にQiitaに記事を投稿しているので、ぜひQiitaのフォローとX(Twitter)のフォローをお願いします。
ref

