はじめに
みなさん始めまして!
2023年1月より、Qiitaのプロダクトマネジメントをしている出口(@degudegu2510)です。
Qiitaでは、プロダクトオーナーという人はおらず、
主にエンジニア・デザイナー・マーケ組織のマネージャーがPdMとして、
2週間に1回程度話し合いながら、Qiitaのプロダクトマネジメントをしています。
Qiitaの2023年は、記事投稿していただいているユーザーに向けた機能開発・機能改善を中心におこなってきました。
そんな中で、PdM1年目私がやってきたこと・気をつけていたことをまとめました。
これから、PdMになる人やPdMになりたい人の参考にしていただけると嬉しいです。
今年やったこと・気をつけていたこと
⚪︎ エディタのアップデート
今年のQiitaはエディタを大きくアップデートしました。
| Before | After |
|---|---|
 |
 |
エディタをアップデートする際に気をつけたことは、以下の点です。
- 小さくリリースすること
- バグを起こさないこと
- 拡張性の高いUIにすること
エディタをアップデートする際は、Betaユーザーに向けたリリースを3回行い、その後、全ユーザーに向けてリリースしました。
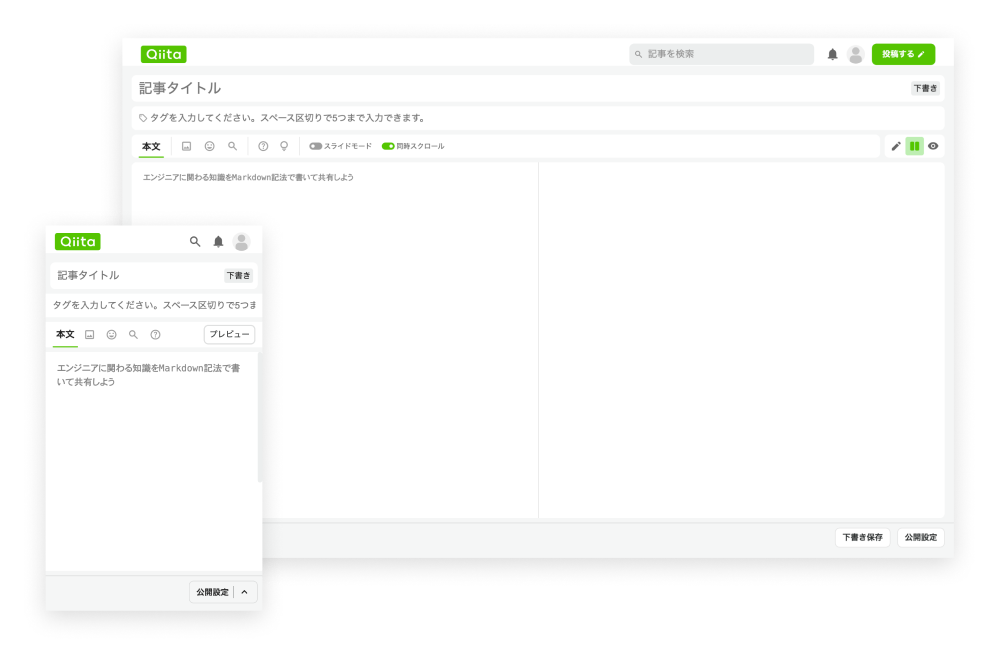
1回目のリリース
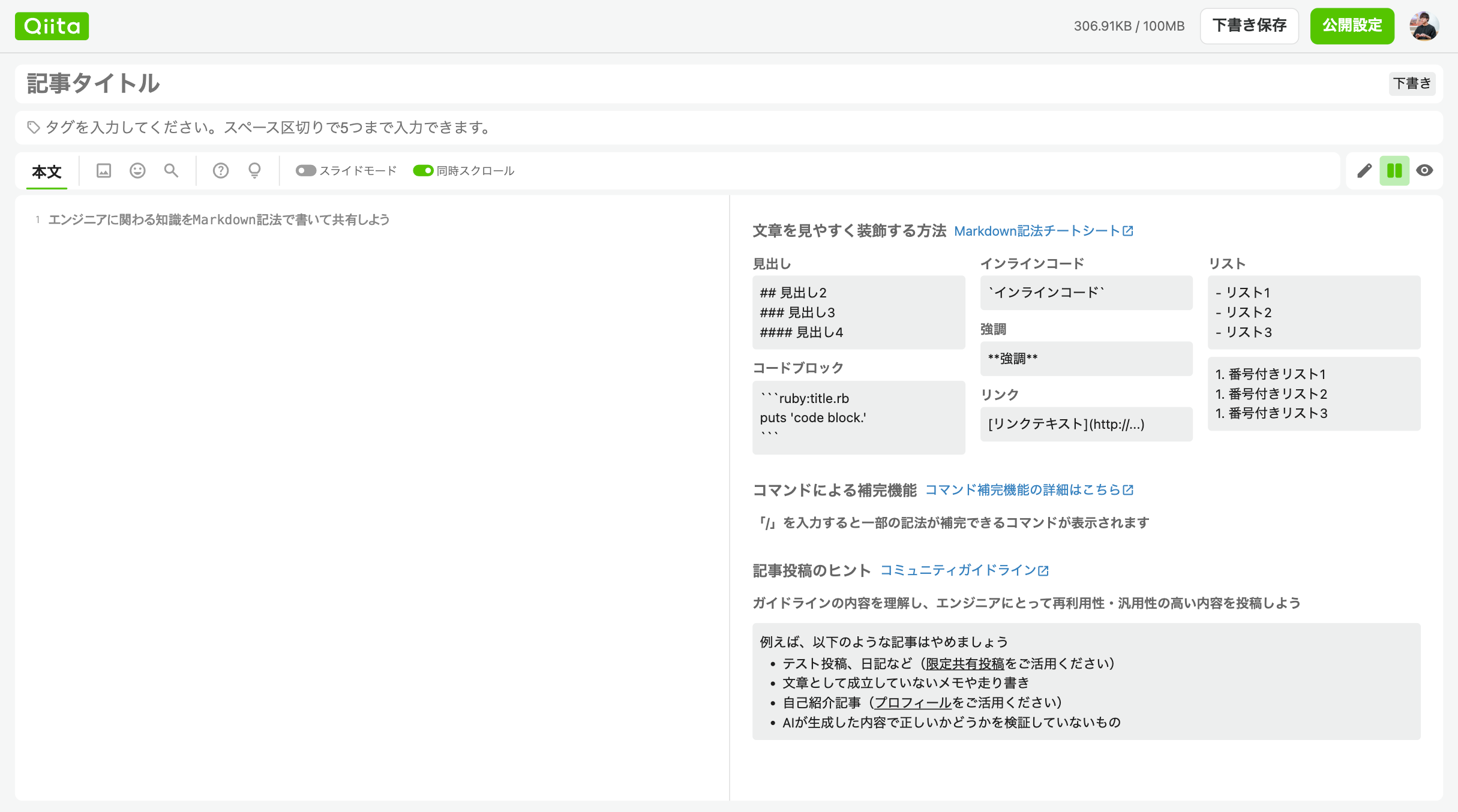
| Before | After |
|---|---|
 |
 |
1回目のリリース、タイトル・タグ・ツールバー・本文の部分を拡張性の高いUIにアップデートしました。
旧UIでは、画面をタイトル・タグ 部分の占める範囲が大きく、 ツールバー の部分がごちゃごちゃしており、本文 を入力するエリアが狭く、書きにくいエディタになっていました。
そのため、タイトル・タグ の font-size や margin、padding を調整し、ツールバー を整理したことで、本文 を入力するエリアを広く、拡張性の高いUIを目指しました。
リリースノート
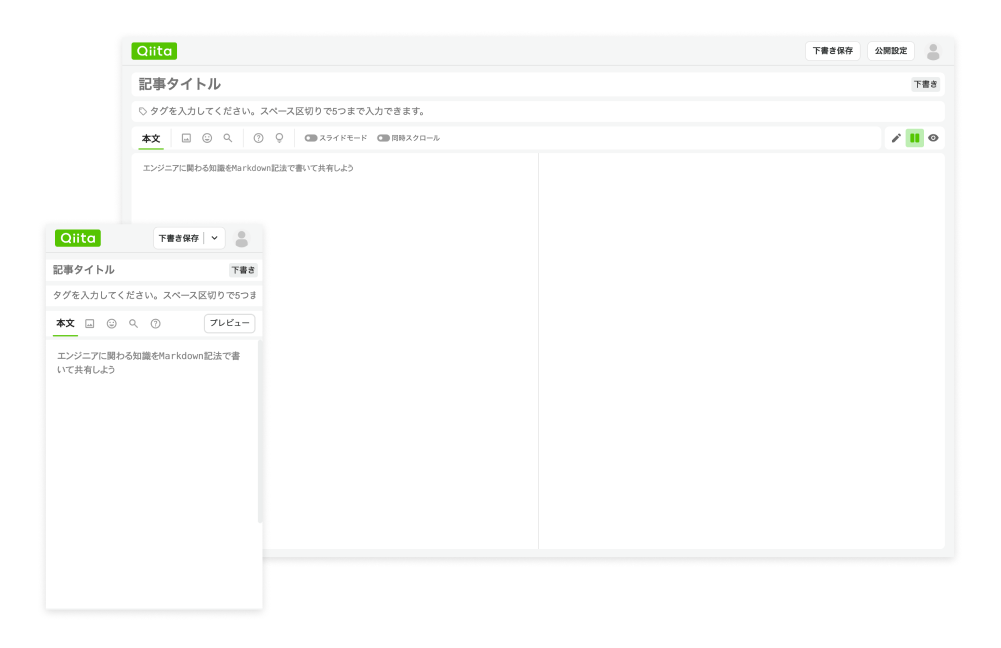
2回目のリリース
| Before | Aftr |
|---|---|
 |
 |
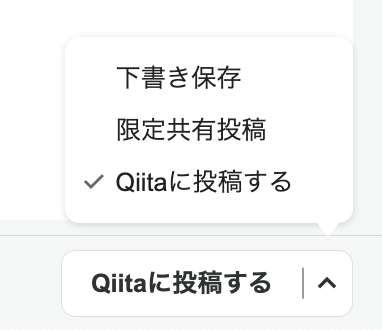
2回目のリリースでは、下書き保存がやりやすいように投稿ボタン(公開設定)と下書き保存を分けました。
こうすることで、下書き保存できる機能がわかりやすく、使いやすくすることを目指しました。
リリースノート
3回目のリリース
| Before | Aftr |
|---|---|
 |
 |
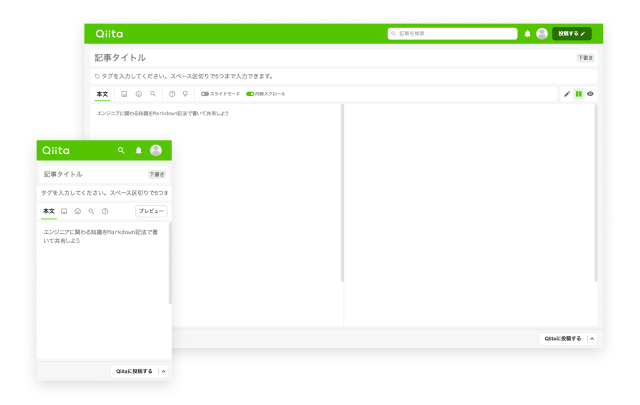
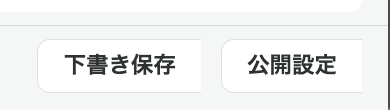
3回目のリリースは、公開設定ボタン・下書き保存ボタンを上部へ移動しました。
こうすることで、より 本文 を入力するエリアを広くすることを目指しました。
リリースノート
⚪︎ 投稿体験の改善
今年のQiitaは、投稿体験を大きく改善しました。
| 投稿中の画面 | 投稿完了の画面 |
|---|---|
 |
 |
投稿体験を改善する際に気をつけたことをは以下の点です。
- 現在の状態をユーザーに伝えること
- 投稿後の文言を工夫すること
- Qiitan(キャラクター)を可愛く見せること
この改善でQiitan(キャラクター)のアニメーションをたくさんつくりました。
これをリリースした後から以下のようなポストがX(Twitter)で多く見るようになりました。
かわいい。。。#QIita pic.twitter.com/0zzlydMFrM
— P∀M (@pam_5596) September 26, 2023
このように、リリースしたものがTwitterで言及されると嬉しいです。
リリースノート
リリースノート
⚪︎ 記事ページのMarkdownのスタイルの改善
今年のQiitaは、Markdownのスタイルも改善しました。
| 変更前 | 変更後 |
|---|---|
 |
 |
Markdownのスタイルを改善する際に気をつけたことは以下の点です。
- 読みやすい
font-sizeにすること - 記事をかいている時に余白を取りやすくすること
私がQiitaを使っていて、ずっとMarkdownのmarginやfont-sizeをもう少しいい感じにしたいと思っていたので、これがリリースできたのは良かったです。
リリースノート
まとめ
PdM1年目としては、ユーザーのための改善を色々企画・設計・開発することができた1年目だったと思います。
来年からは、今までよりプロダクトへコミットできるチームをつくったり、ドックフォーディングできる組織にしながら、たくさんいろんな機能をリリースできるようにしたいと思っています。
また、PMとしてそこまでコミットできなかった売上・利益にもインパクトを出せるような機能を作っていきたいと思っています。(現在、絶賛企画中です。リリースをお楽しみにしてください。)
最後に、普段はHTMLやCSS、アクセシビリティ、デザインといったところを中心に
週1記事を目標にQiitaに記事を投稿しているので、ぜひQiitaのフォローとX(Twitter)のフォローをお願いします。
また、「フロントエンドxデザイン」をテーマにDevトークを募集しているので、
興味がある方は、ぜひお話しましょう。
Qiitaの記事の内容でもアウトプットに関する内容でも構いません。