はじめに
今年の6月 ついに日本でもVision Proが発売されました。
Vison Proに心を躍らせて、購入された方も少なくないのではないでしょうか?
この記事では、Blendarで作成したモデルを表示させる方法を紹介しようと思います。
USDZファイルを作成する
まずは、Blenderで作成したモデルをUSDZファイルに書き出します。
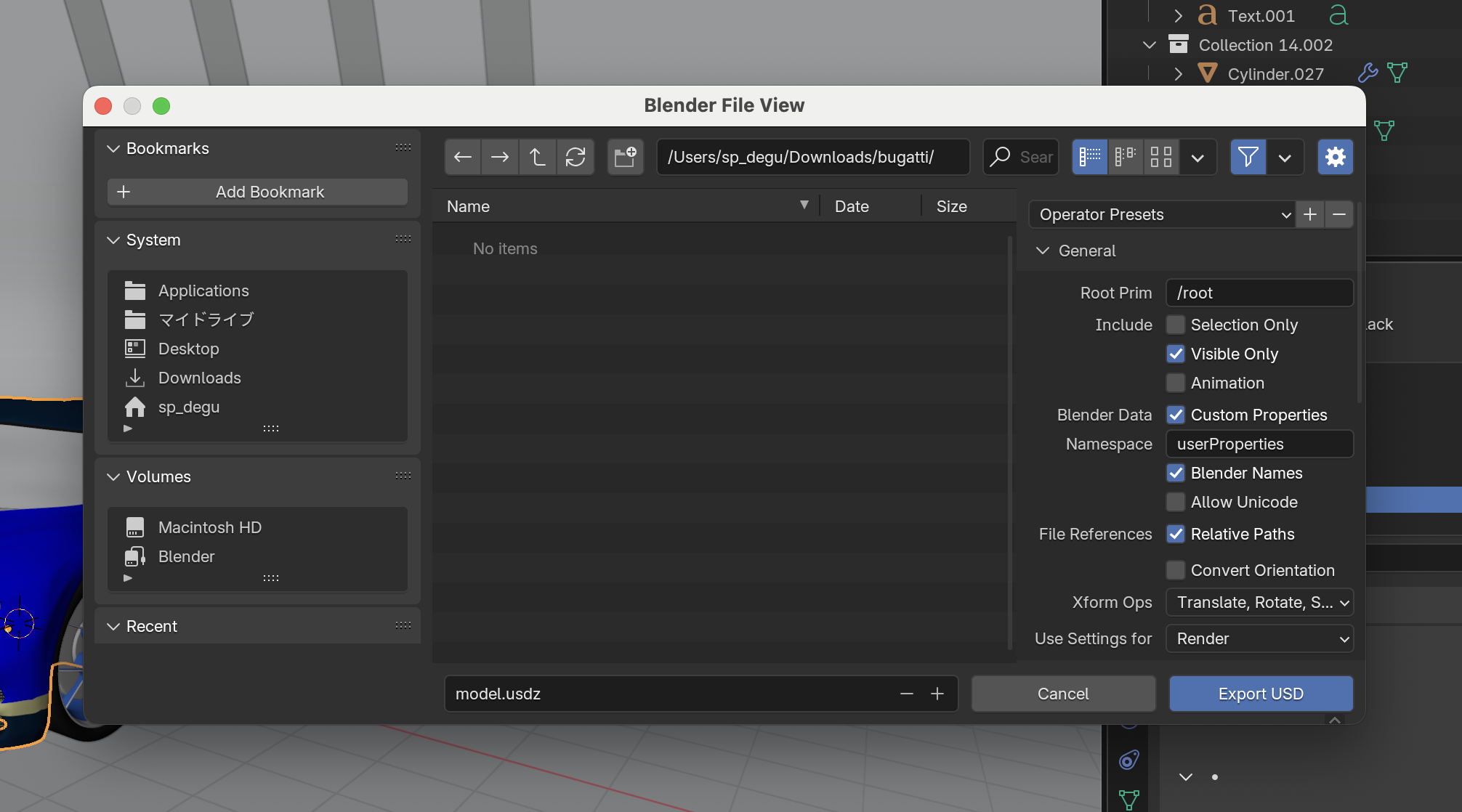
File > Export > Universal Scene Description(.usd*) を選択します。

その後、ファイル名を指定する時に ****.usdz にして、Exportします。

Vision Proでモデルを表示させる
作成した USDZファイル をプロジェクトのフォルダの中に配置します。
次は、コードを書いていきます!
3Dモデルを表示させるには、Model3D を使います。
↓実装イメージはこんな感じです。
var body: some View {
Model3D(named: "model"){model in
model
.resizable()
.aspectRatio(contentMode: .fit)
} placeholder: {
ProgressView()
}
.frame(width: 400, height: 300)
}
-
named: "model"のところにファイル名を指定することで、表示させるモデルを指定することができます -
.resizable()・.aspectRatio(contentMode: .fit)でモデルのアスペクト比を固定して、サイズがwindowに合うようにしてくれています -
placeholder: { ... }のところで、読み込み中の時にProgressView()を表示するようにしています
実際にアプリを起動してみるとこんな感じになりました。
まとめ
この記事では、Blendarで作成したモデルをVision Proで表示させる方法について解説しました。
ぜひ参考にしてみてください!
最後まで読んでくださってありがとうございます!
普段はデザインやフロントエンドを中心にQiitaで記事を投稿しているので、ぜひQiitaのフォローとX(Twitter)のフォローをお願いします。