要素の位置が固定される
解決したいこと
ここに解決したい内容を記載してください。
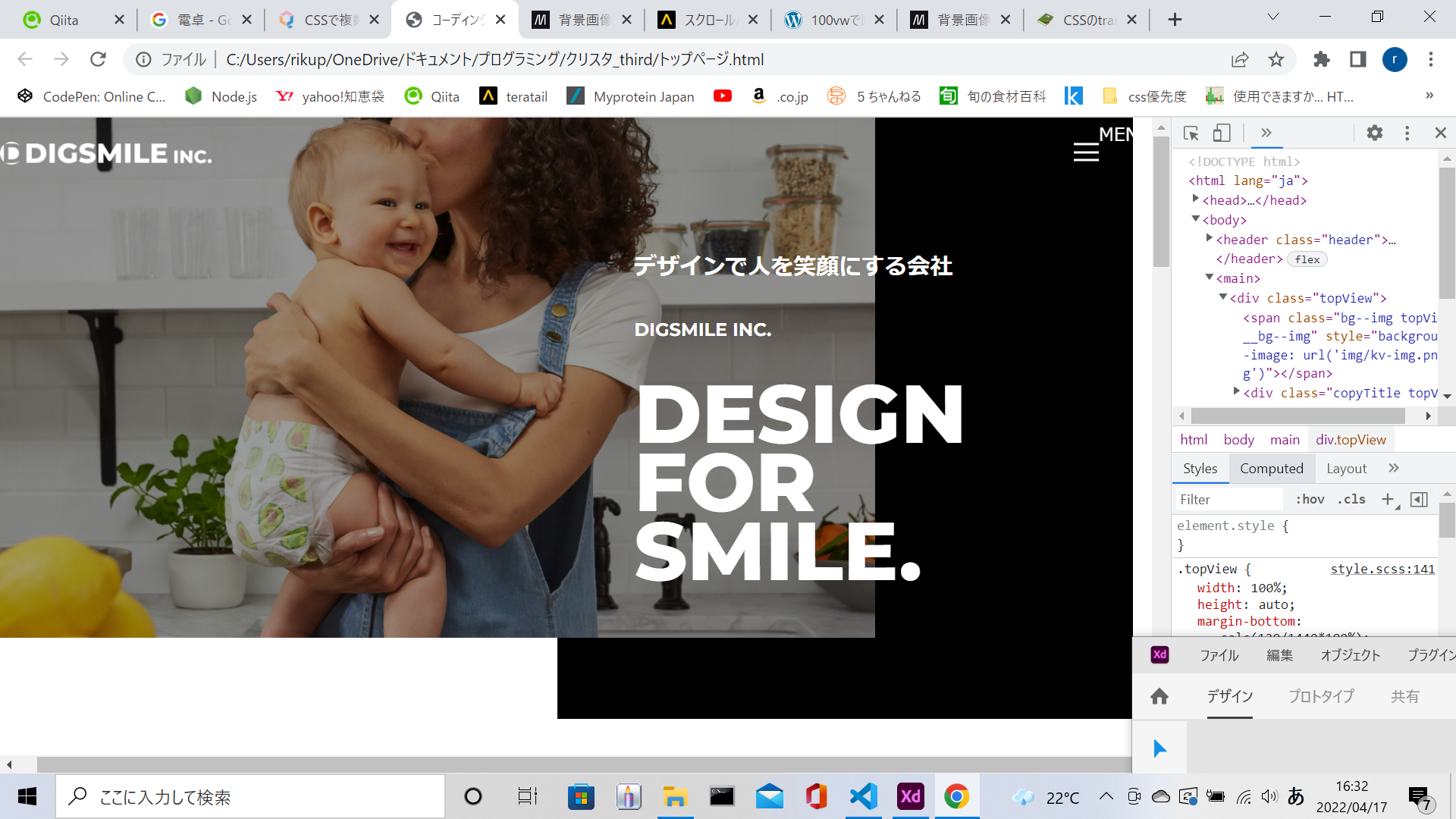
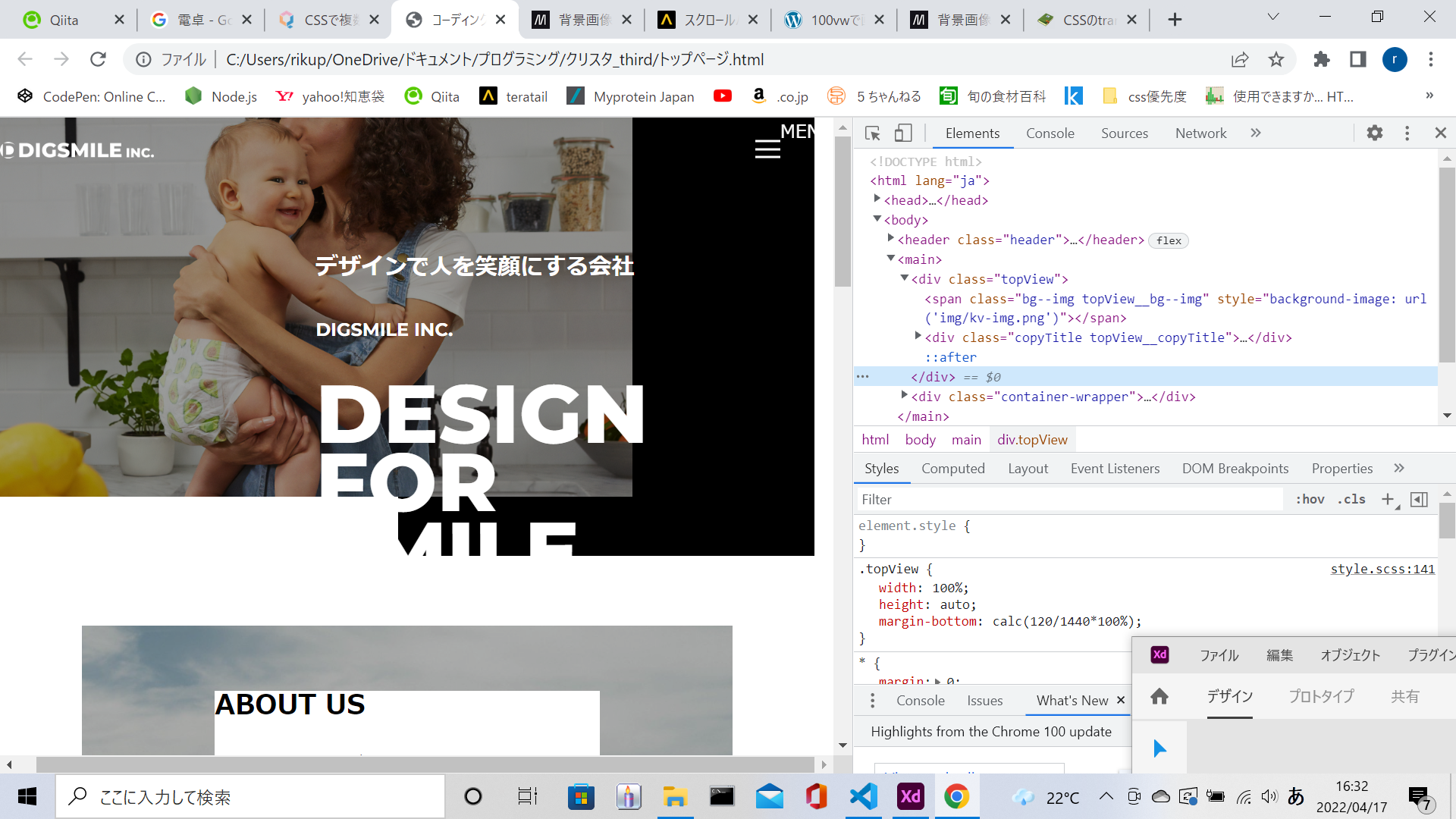
topやrightはrelativeの要素のサイズに対して相対的に位置を決めるものじゃないんでしょうか?
sizeを変えてもcopyTitleの位置が相対的な位置になっていないんです
発生している問題・エラー
出ているエラーメッセージを入力
例)
NameError (uninitialized constant World)
または、問題・エラーが起きている画像をここにドラッグアンドドロップ
該当するソースコード
html
ad>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="robots" content="noindex , nofollow">
<title>コーディング課題(PENGIN BLOG)</title>
<link rel="stylesheet" href="../reset.css">
<link rel="stylesheet" href="css/style.css">
<link href="https://fonts.googleapis.com/css2?family=Montserrat:wght@500;700;800&display=swap" rel="stylesheet">
</head>
<body>
<header class="header">
<h1 class="header__logo" style="background-image: url('img/site-logo.png');"></h1>
<div class="hamburger--btn">
<span class="bars">
<span class="bar top-bar"></span>
<span class="bar middle-bar"></span>
<span class="bar bottom-bar"></span>
</span>
<p>MENU</p>
</div>
<nav class="site-nav">
<ul class="site-nav__list">
<li class="site-nav__list__logo" img="img/グループ 8.png" alt="DIGSMELE.INC"></li>
<li class="site-nav__list__item"><a class="site-nav__list__link" href="#">ABOUT US</a></li>
<li class="site-nav__list__item"><a class="site-nav__list__link" href="#">WORKS</a></li>
<li class="site-nav__list__item"><a class="site-nav__list__link" href="#">CULTURE</a></li>
<li class="site-nav__list__item"><a class="site-nav__list__link" href="#">TOPICS</a></li>
<li class="site-nav__list__item"><a class="site-nav__list__link" href="#">CONTACT</a></li>
</ul>
</nav>
</header>
<main>
<div class="topView">
<span class="bg--img topView__bg--img" style="background-image: url('img/kv-img.png')"></span>
<div class="copyTitle topView__copyTitle">
<p class="copyTitle__top">デザインで人を笑顔にする会社</p>
<p class="copyTitle__middle">DIGSMILE INC.</p>
<p class="copyTitle__bottom">DESIGN<br>FOR<br>SMILE.</p>
</div>
</div>
<div class="container-wrapper">
<section class="bg--img about--section" style="background-image: url('img/about-img.png');">
<div class="simpleBlock .about--section__simpleBlock">
<h2>ABOUT US</h2>
<p>
DIGSMELEは、デザインで人を絵がをにする会社。<br>なんでもない日常に少しのワクワクと遊び心を提供します。笑顔には世界を変える力<br>がある、デザインには人を幸せにする力がある。毎日に幸せを感じて生きていきたい。<br>DIGSMILEの社名にはそんな思いが込められています。
</p>
<a href="" class="btn">READ MORE</a>
</div>
</section>
例)
css sass
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
width: 100vw;
}
main {
align-items: centers;
}
h2, p {
margin-bottom: 30px;
}
img {
width: 100%;
max-width: 100%;
}
.bg--img {
display: block;
background-repeat: no-repeat;
max-width: 100%;
height: auto;
}
.btn {
display: inline-block;
padding: 20px 20px;
margin-bottom: 50px;
width: 160px;
max-width: 100%;
font-family: 'Montserrat', sans-serif;
color: white;
font-size: 12px;
font-weight: bold;
text-decoration: none;
text-align: center;
letter-spacing: 0.015em;
line-height: 0.375;
background-color: black;
}
.container-wrapper {
width: 76.3888%;
max-width: 100%;
margin: 0 auto;
}
.header {
width: 100%;
display: flex;
position: fixed;
z-index: 10000;
justify-content: space-between;
color: white;
&__logo {
background-size: cover;
height: calc(28.2/1440*100vw);
width: calc(260/1440*100vw);
}
}
.hamburger--btn {
display: flex;
align-items: center;
}
.bars {
display: flex;
flex-flow: column;
gap: 5px;
}
.bar {
display: inline-block;
background-color: white;
height: 2px;
width: 22px;
transform: translateY(-50%);
}
.site-nav {
display: none;
&__list {
&__logo {
list-style-type: none;
}
&__item {
list-style-type: none;
padding: {}
}
&__link {
text-decoration: none;
}
}
}
.topView {
width: 100%;
height: auto;
margin-bottom: calc(120/1440*100%);
&__bg--img {
position: relative;
height: 44.44444vw;
margin-bottom: 15.1515%;
width: 76.38888%;
z-index: 50;
background-size: cover;
}
&__copyTitle {
position: absolute;
right: 0%;
top: 50%;
transform: translate(-50%, -50%);
z-index: 100;
}
&::after {
content: "";
z-index: -1;
display: block;
top: 0;
right: 0;
position: absolute;
height: calc(740/1440*100vw);
width: 50%;
background-color: black;
}
}
.copyTitle {
color: white;
&__top {
font-size: 1.25em;
font-weight: bold;
line-height: (20/17);
}
&__middle {
font-family: 'Montserrat', sans-serif;
font-weight: bold;
line-height: (20/12);
}
&__bottom {
font-size: 4.5em;
line-height: (72/86);
font-family: 'Montserrat', sans-serif;
font-weight: 800;
}
}
自分で試したこと
ここに問題・エラーに対して試したことを記載してください。
0