AWS AmplifyはGen1 → Gen2へと進化しました。
最新の記事は、「AWS Amplify Gen2の公開設定」で公開しています。
AWS Amplifyの公開設定を色々とためしてみました 
AWS Amplifyには主に3パターンの公開方法があります。
- AWSコンソールから利用するAmplify Consoleで公開
- Amplify CLIから利用するAmplify Consoleで公開
- Amplify CLIから利用するカスタム公開
詳細として下記について説明します。
- Amplify Consoleで公開
- Amplify ConsoleでBasic認証公開
- Amplify Consoleでルーティング対応
- Amplify Consoleで公開(Amplify CLI)
- カスタム公開(Amplify CLI)
- 公開削除(Amplify CLI)
Amplify Consoleで公開
Amplify Consoleで公開する方法です。
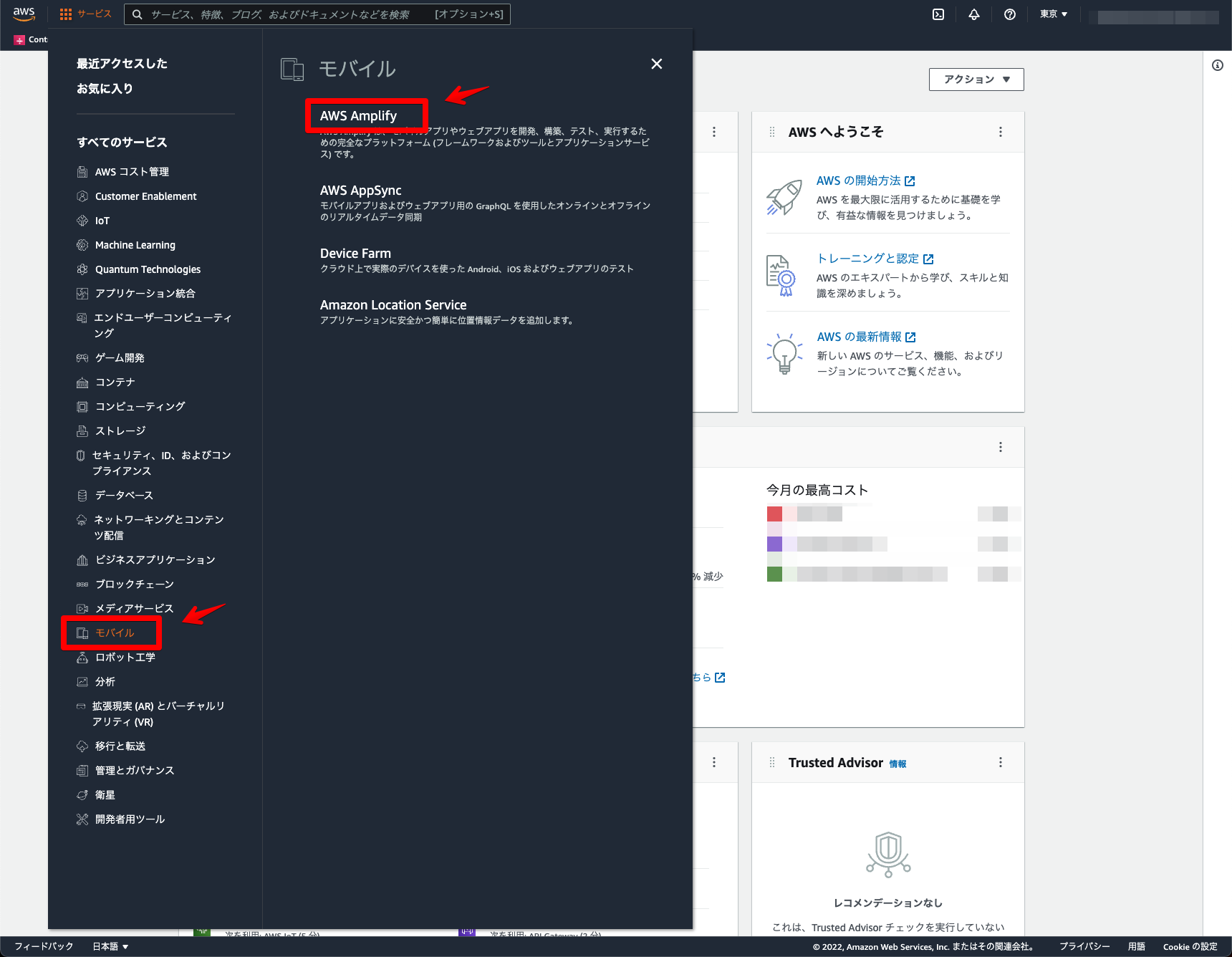
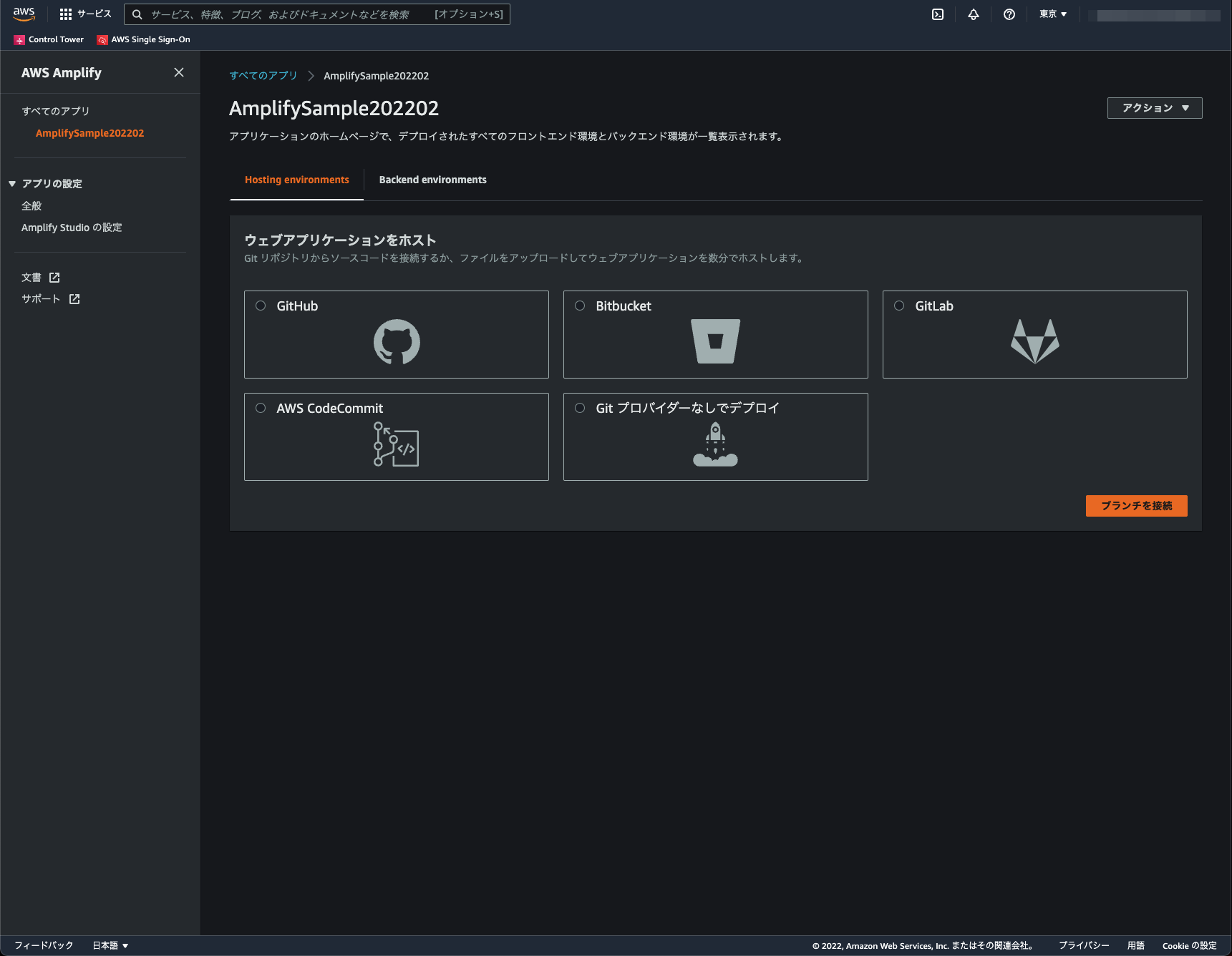
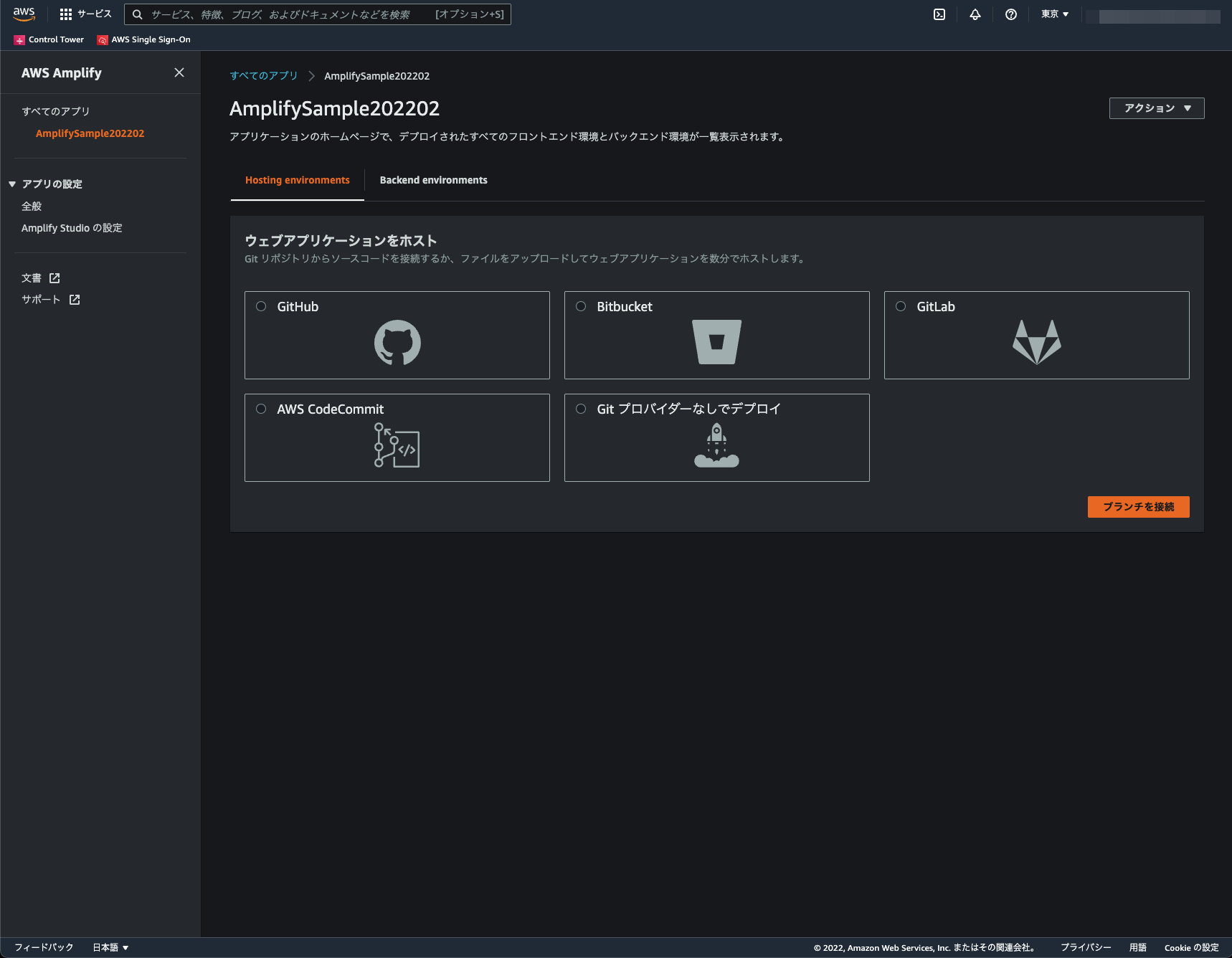
Amplify Hostingの「使用を開始する」をクリック。

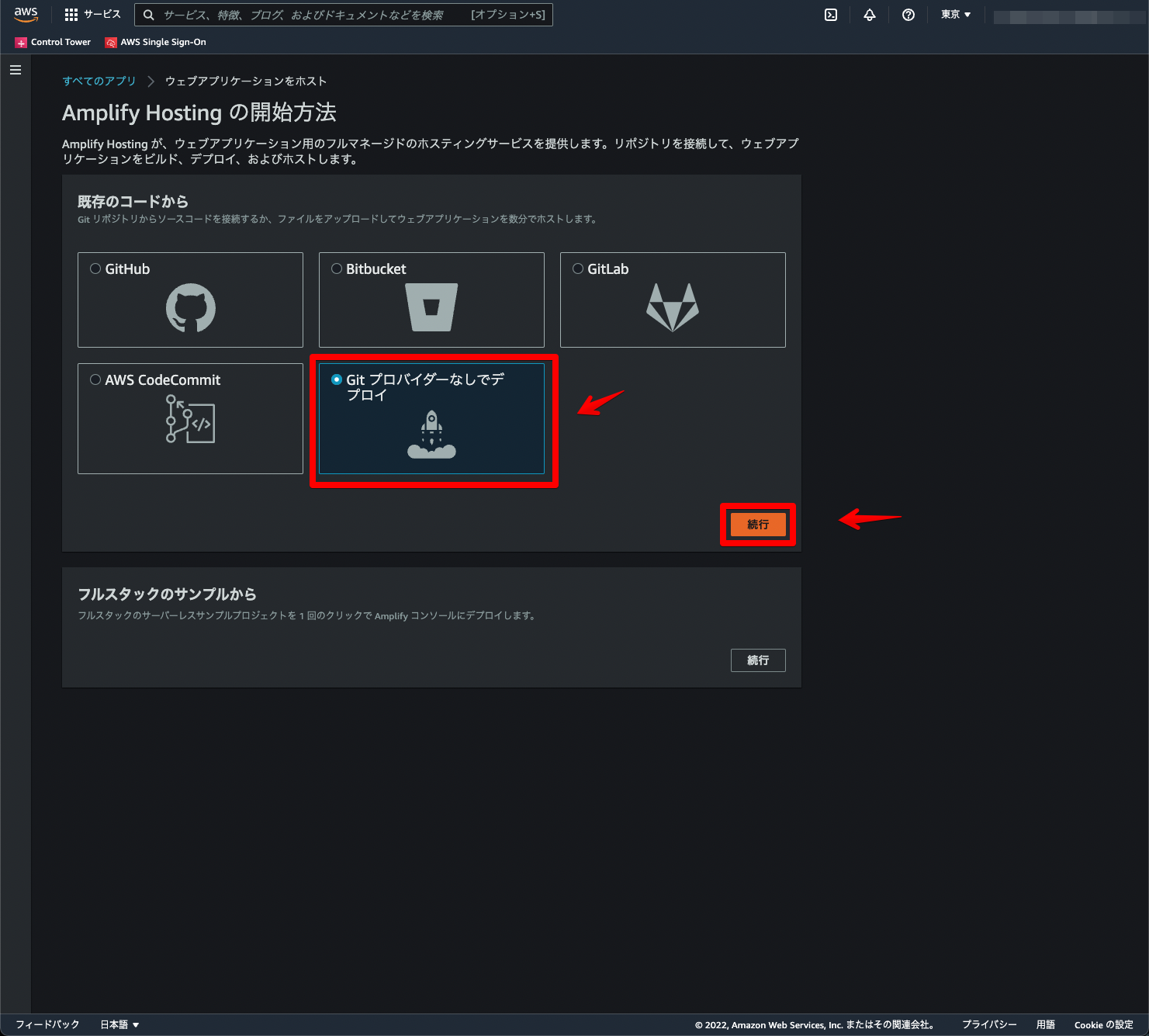
今回はシンプルにするため「Gitプロバイダーなしでデプロイ」をクリック。

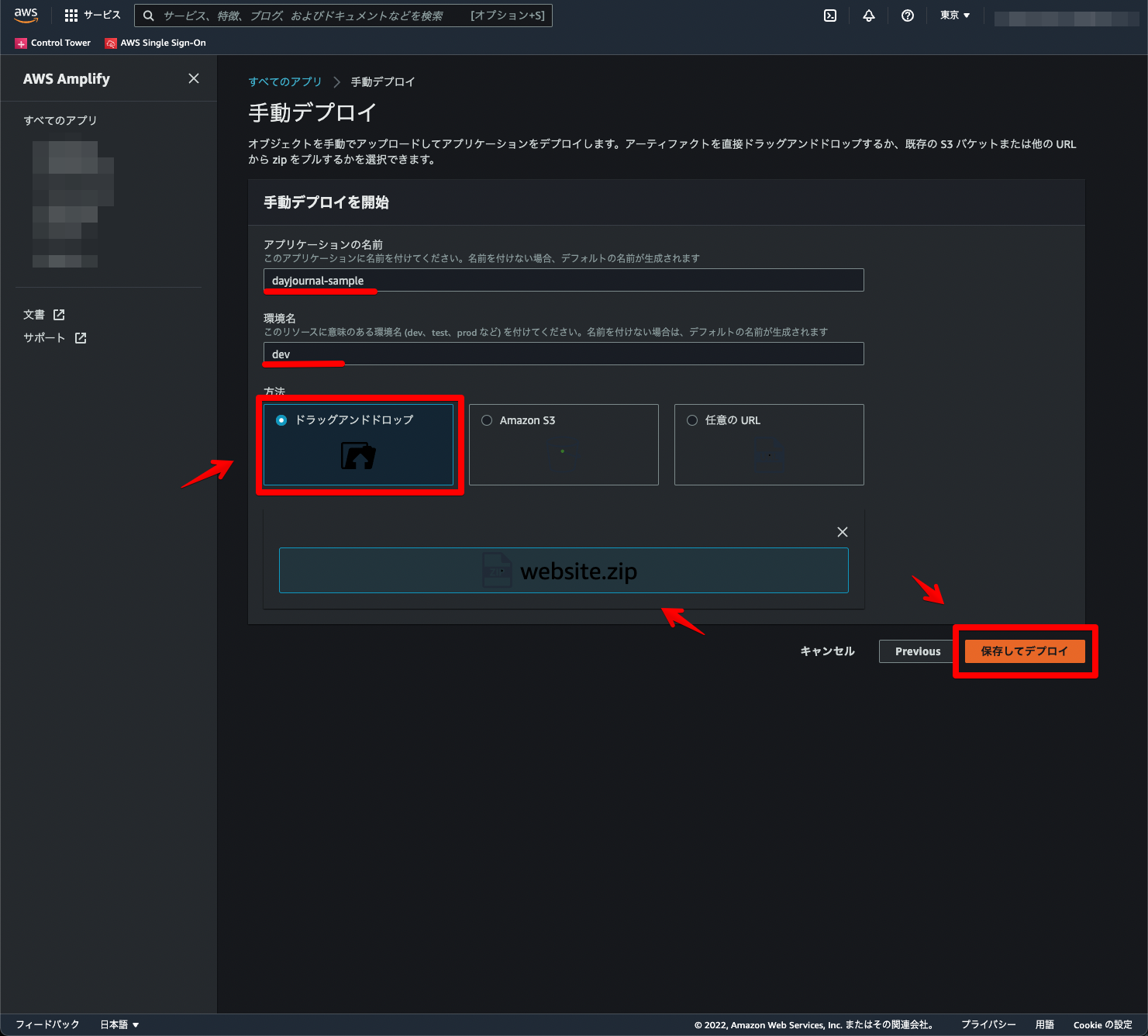
アプリケーション名と環境名を任意で設定。公開したいファイル一式をドラッグ&ドロップ → 「保存してデプロイ」をクリック。今回はサンプルとして、Vue.jsで構築したアプリケーションを手動でビルドしたものを利用。

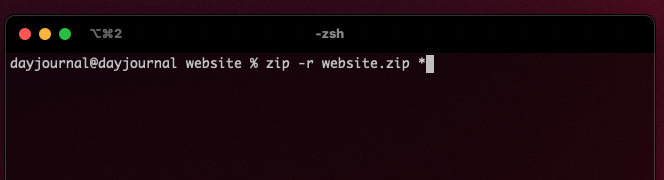
アップロードするファイルは下記コマンドでZip化。Mac標準のGUIによる圧縮だとデプロイしても表示できません。
zip -r xxxxx.zip *
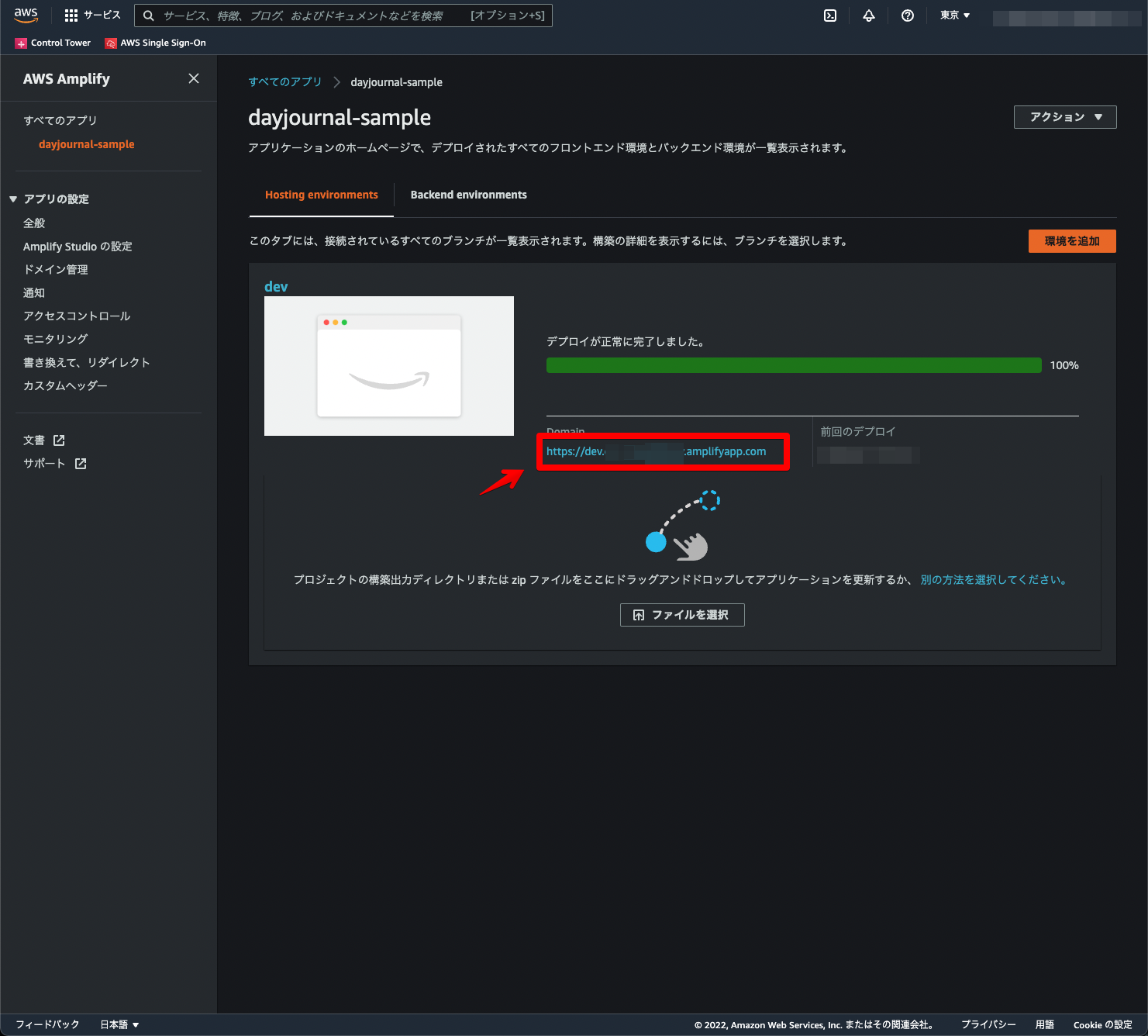
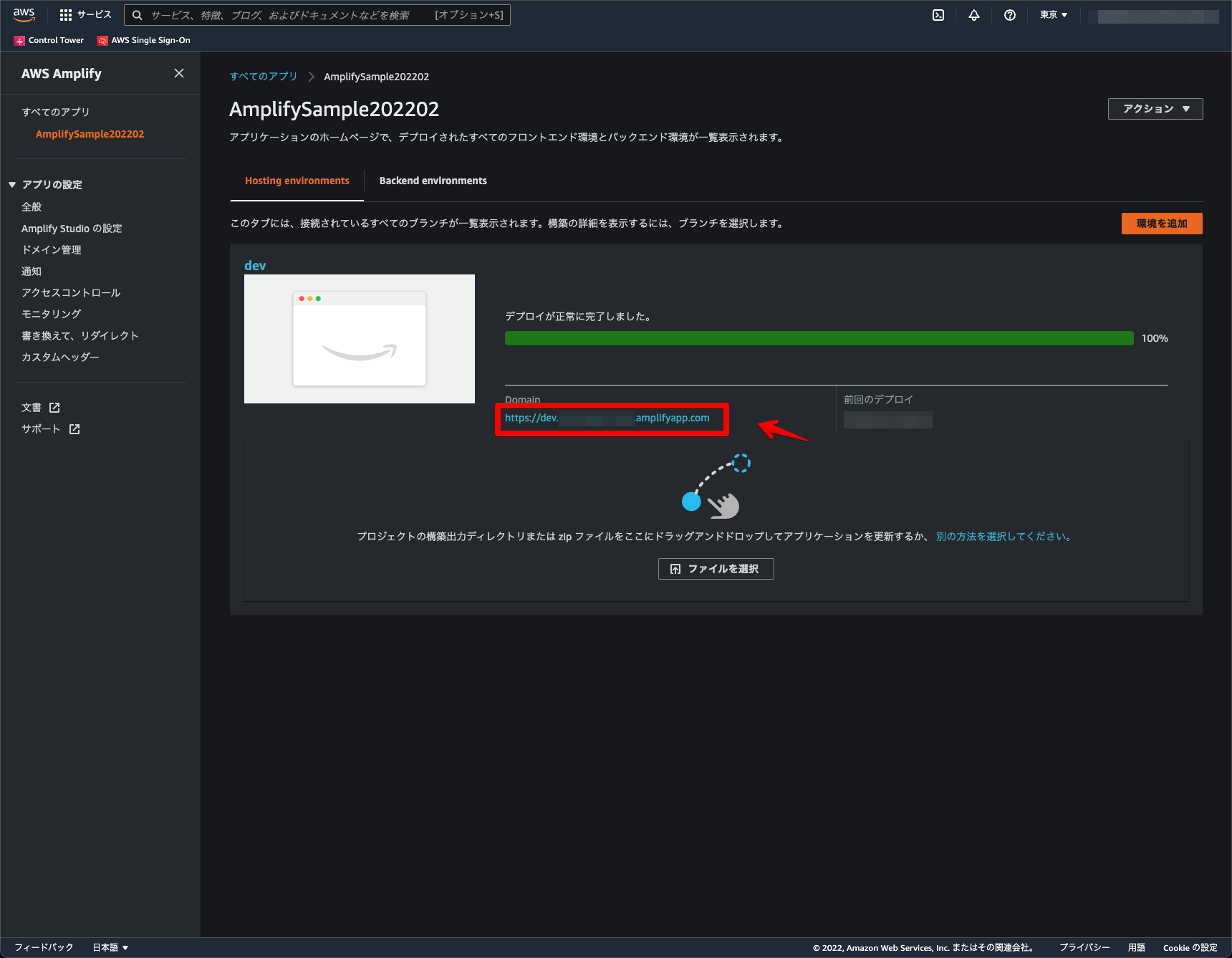
アップロードが終わるとURLが発行されるのでアクセスします。

コンソール上には表示されませんが、内部的にはAmazon S3とAmazon CloudFrontを利用してデプロイをしているようです。
Amplify ConsoleでBasic認証公開
Amplify ConsoleでBasic認証公開する方法です。
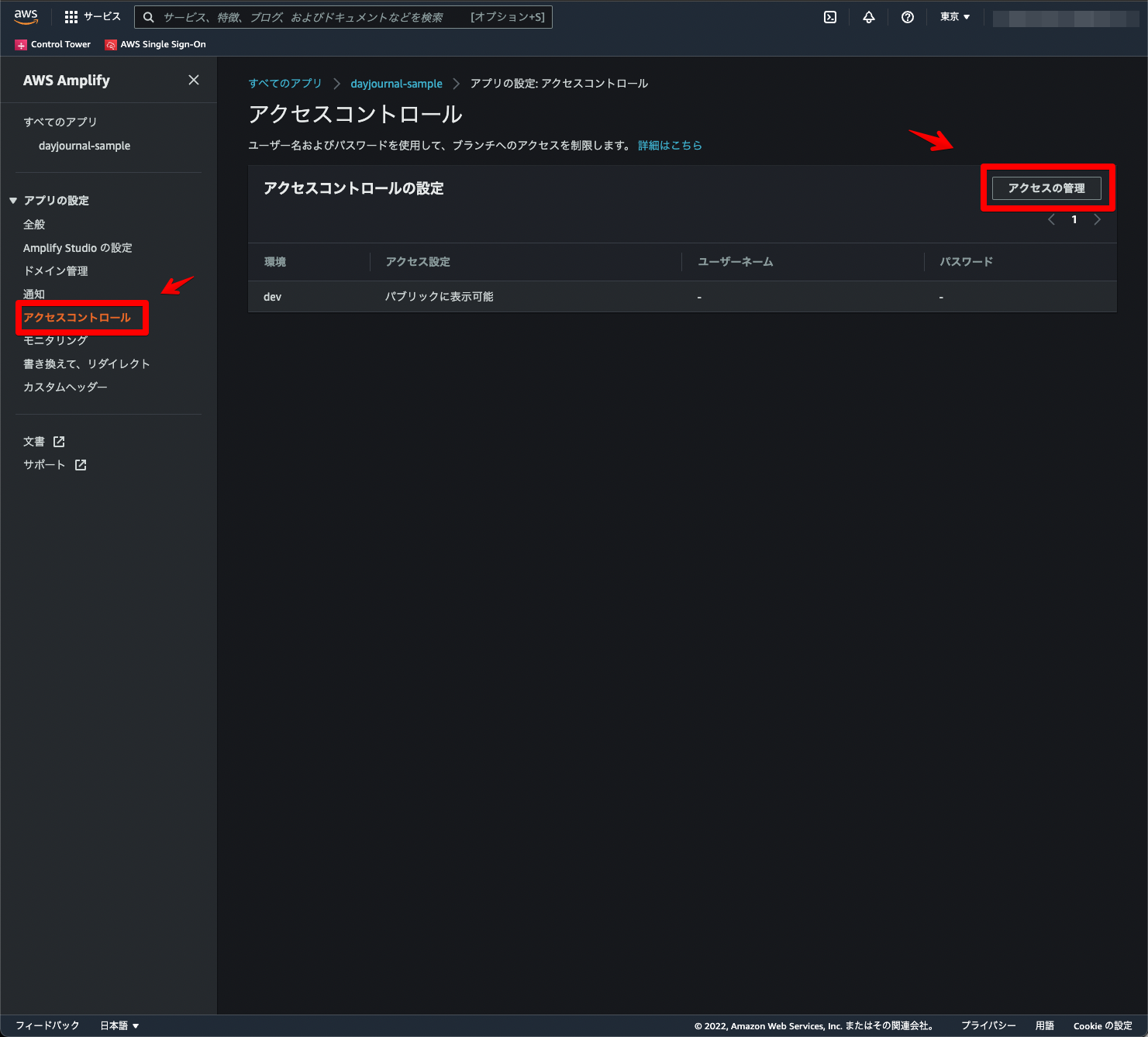
事前準備として、Amplify ConsoleでWebSite表示。
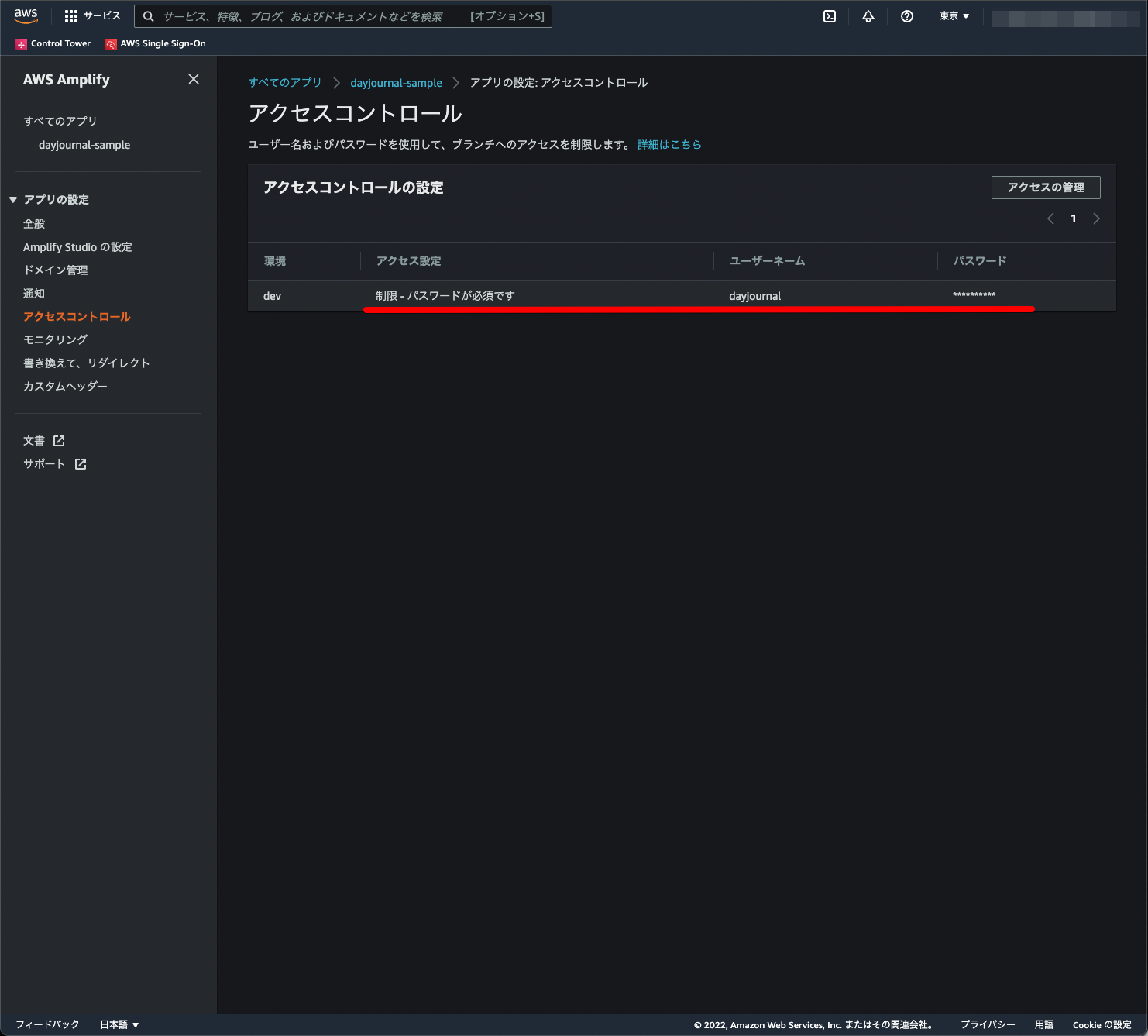
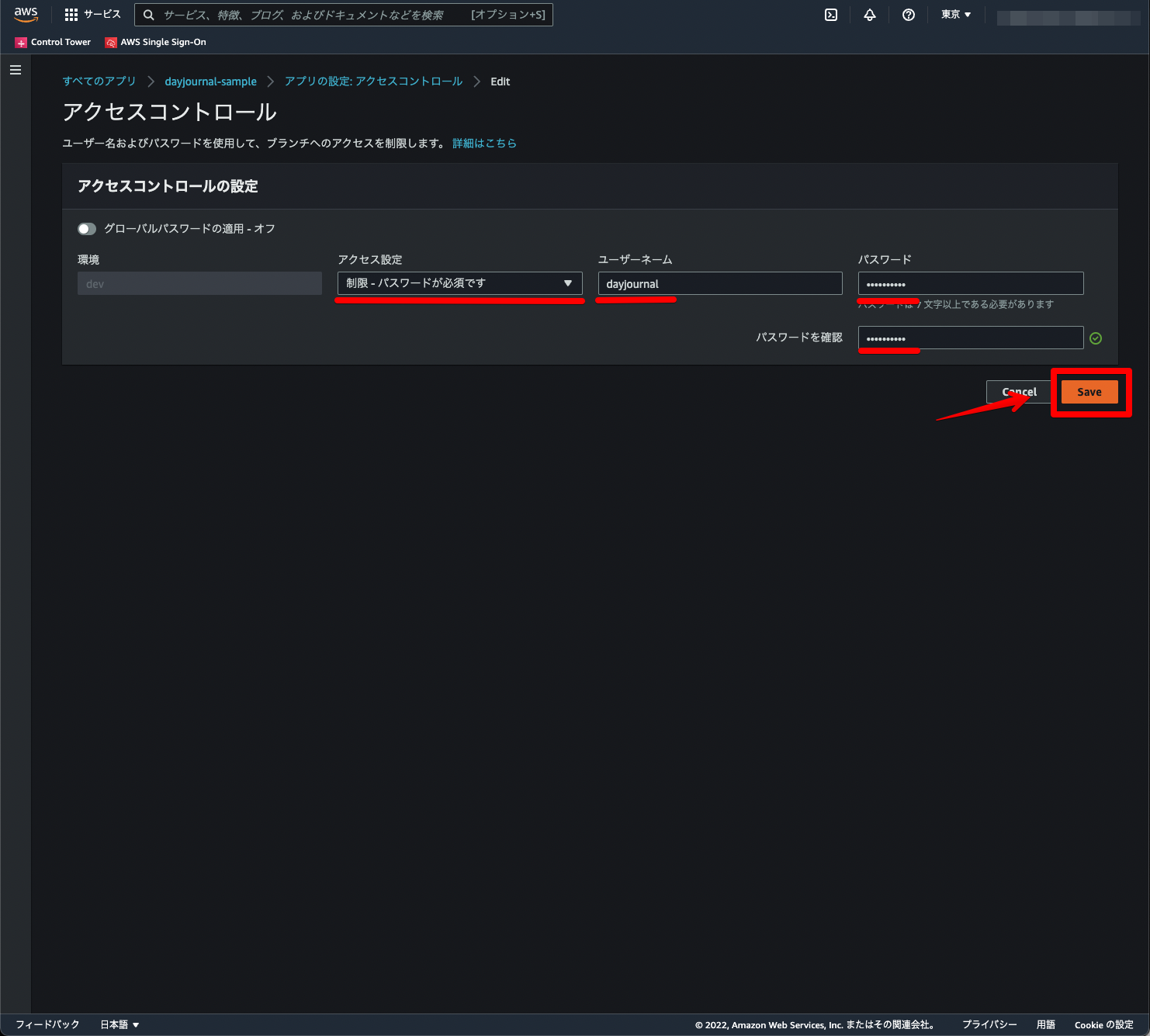
アクセス設定を制限に設定。ユーザーとパスワードを設定 → 「Save」をクリック。

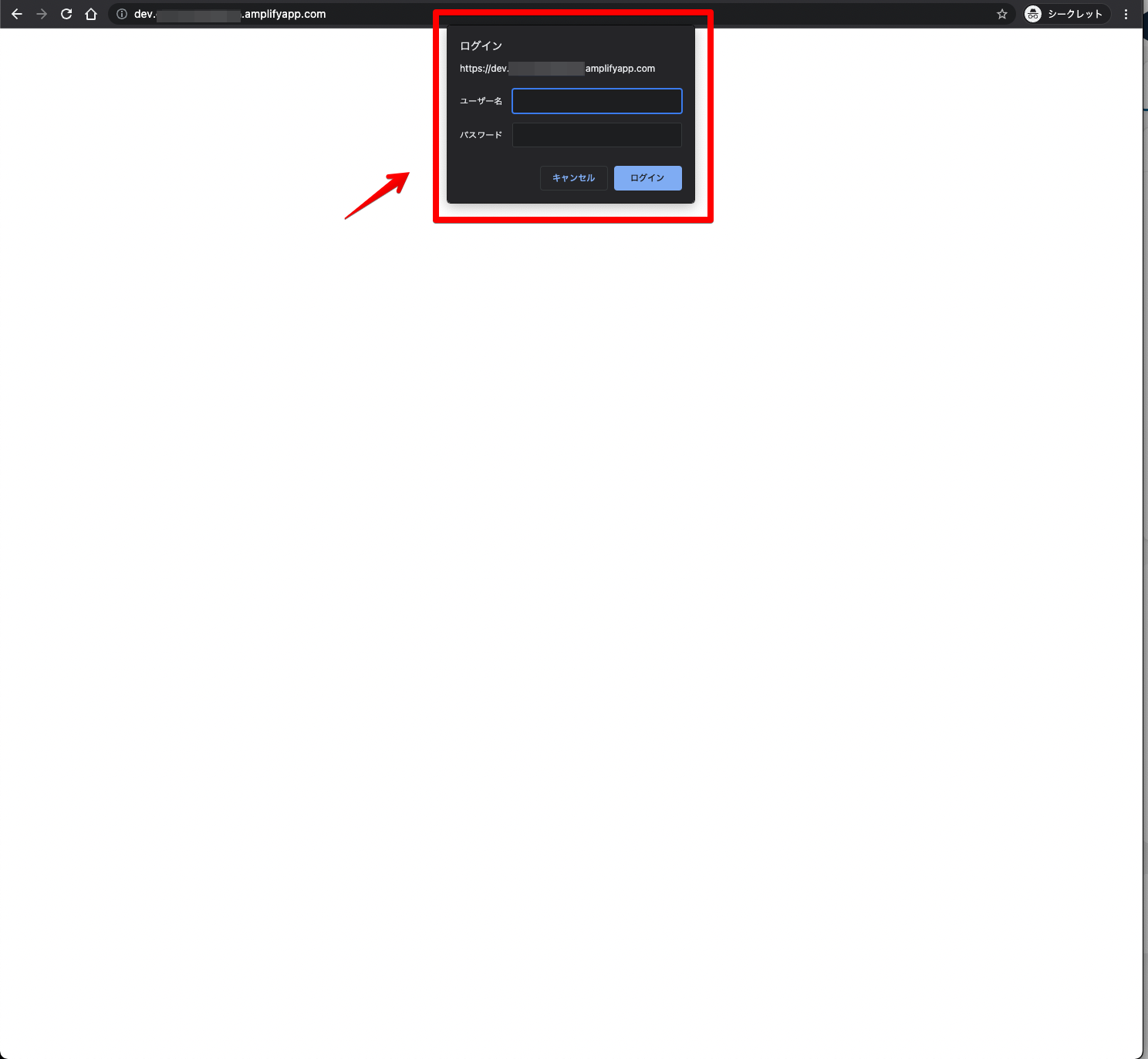
URLにアクセスするとユーザーとパスワードの入力画面が表示されます。

設定したユーザーとパスワードを入力するとWebSiteが表示されます。
Amplify Consoleでルーティング対応
Amplify Consoleでルーティング対応する方法です。
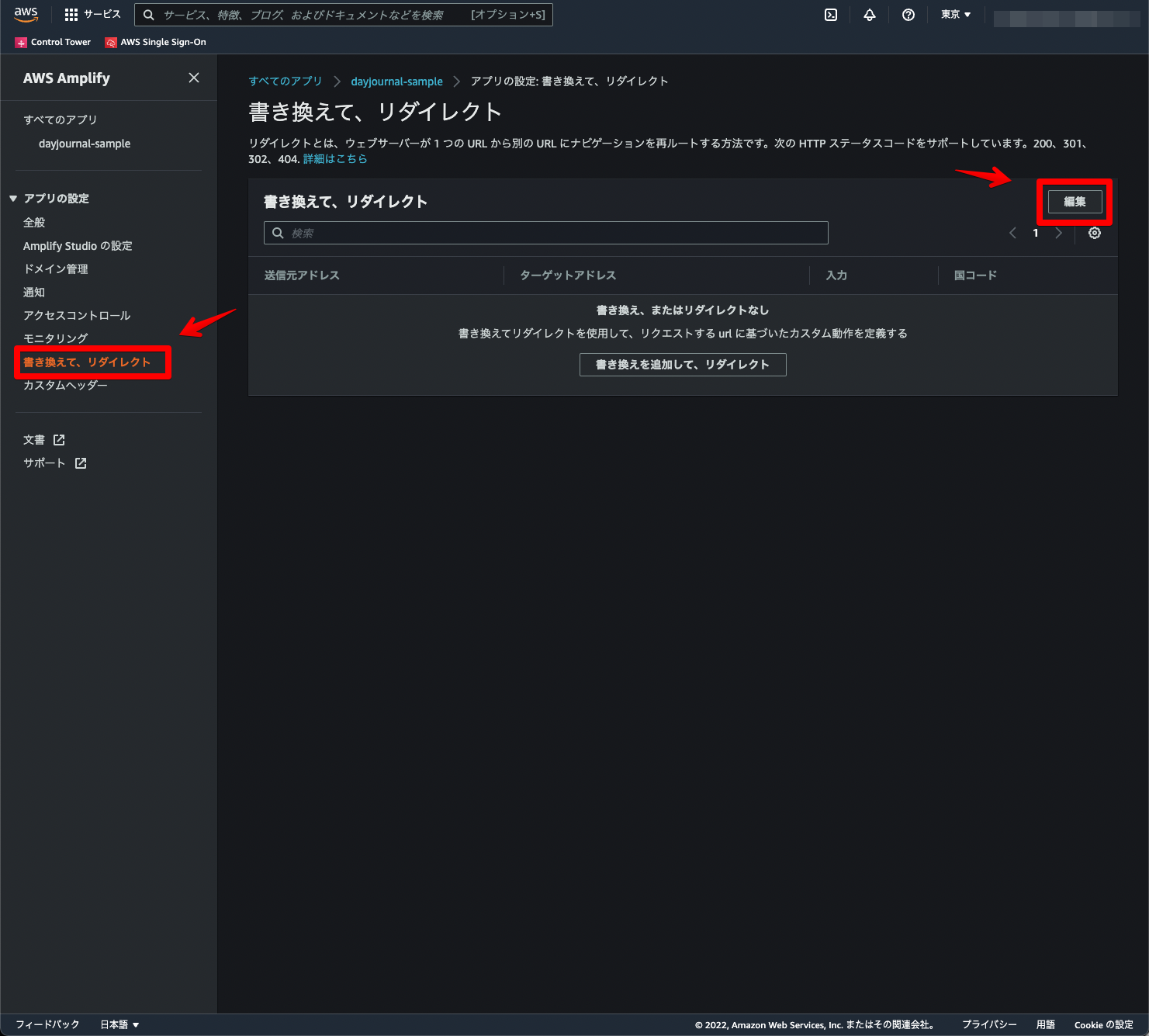
事前準備として、Amplify ConsoleでWebSite表示。
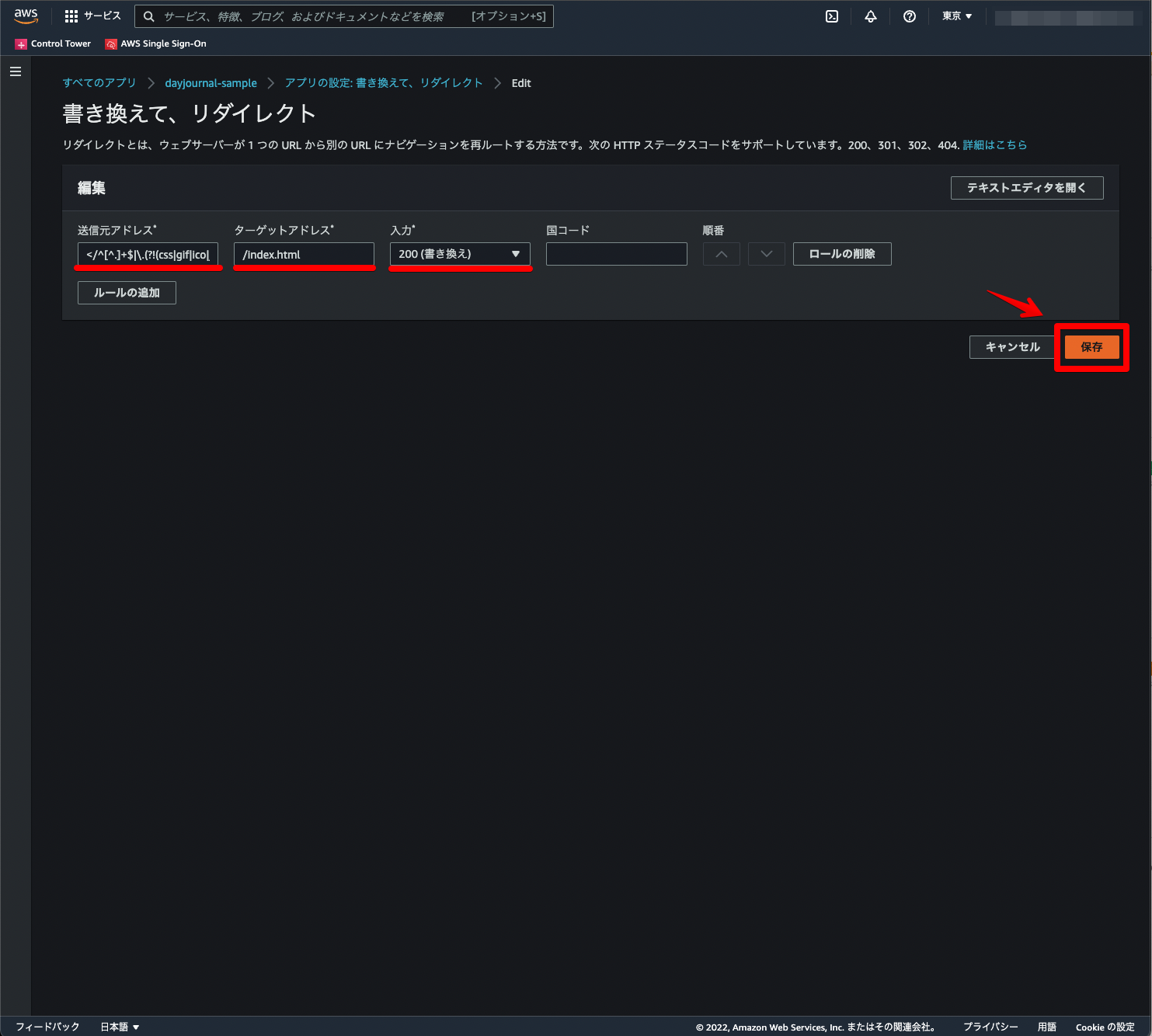
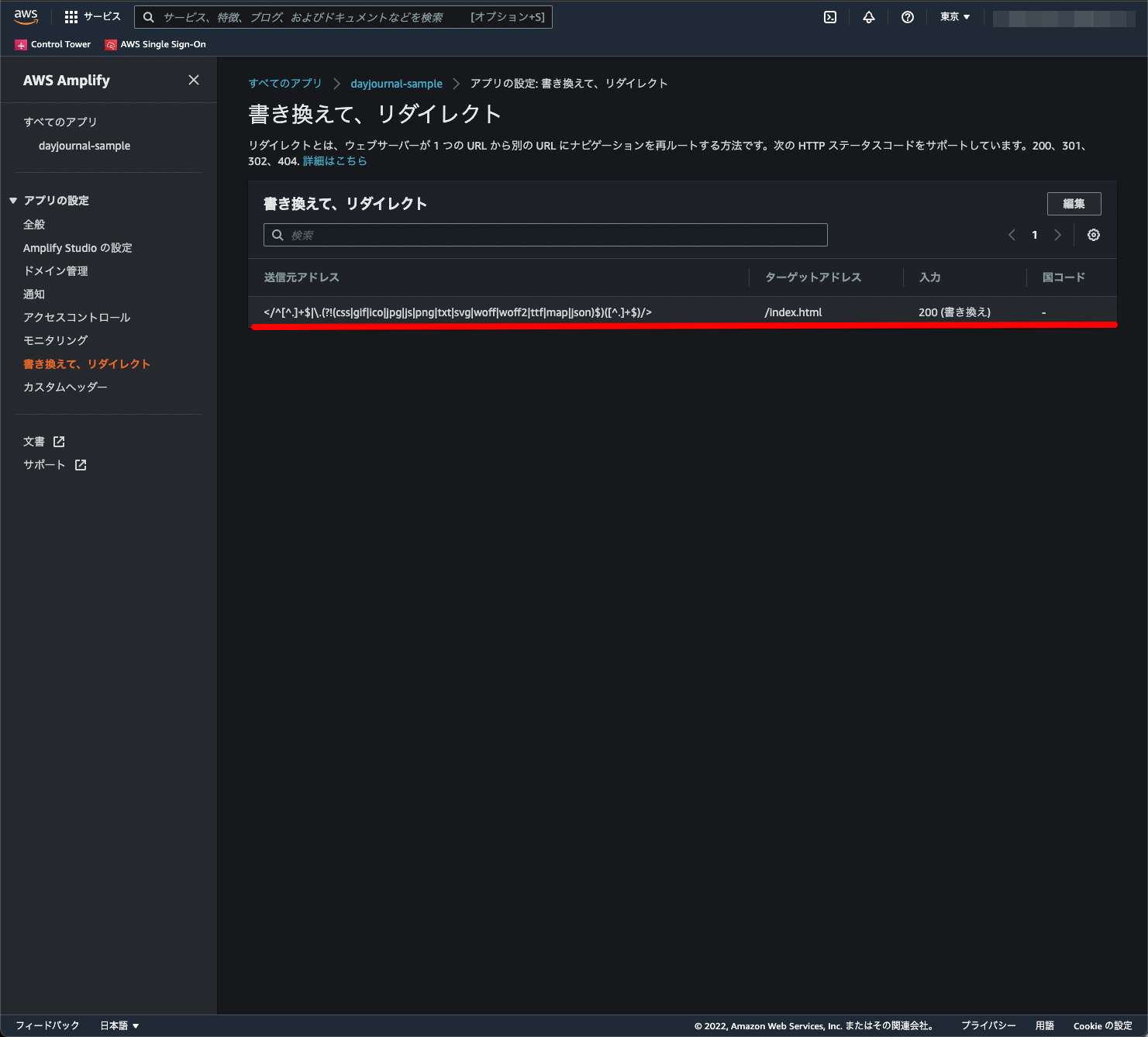
送信元アドレス・ターゲットアドレス・入力を設定 → 「編集」をクリック。
設定値は「AWS Amplify User Guide」を参考に入力。
Original address
</^[^.]+$|\.(?!(css|gif|ico|jpg|js|png|txt|svg|woff|woff2|ttf|map|json)$)([^.]+$)/>
Destination Address
/index.html
Redirect Type
200
Amplify Consoleで公開(Amplify CLI)
Amplify CLIによるAmplify Consoleで公開する方法です。このホスティング環境は、「Amplify Consoleで公開」と同じ環境になります。
事前準備として、AWS Amplifyの環境構築。
AWS Amplify #002 - 環境構築 [Vue.jsバージョン]
実行環境
- node v16.10.0
- npm v7.24.0
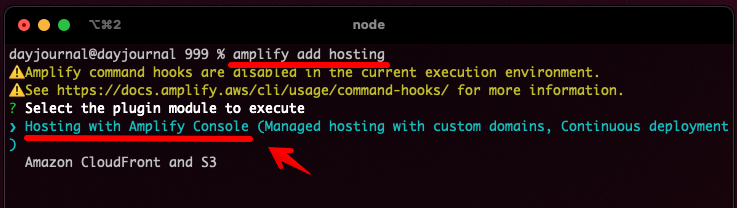
ホスティング環境を設定します。実行時に「Hosting with Amplify Console」を選択します。
amplify add hosting
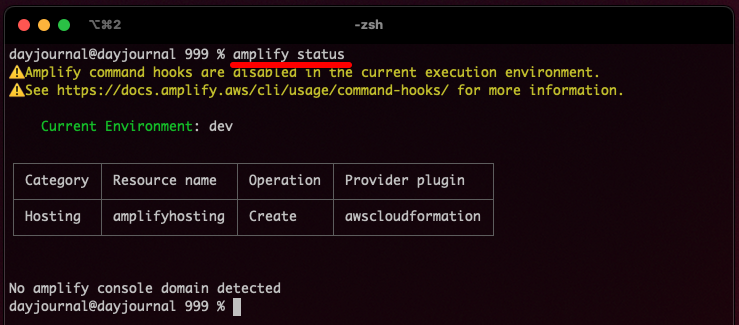
設定確認をします。
amplify status
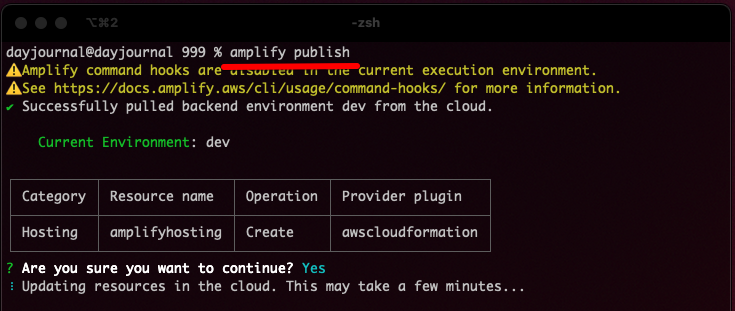
アプリケーションを自動でビルドしクラウドにデプロイします。
amplify publish
デプロイが終わるとAWSコンソールでURLが発行されるのでアクセスします。

デプロイしたWebSiteが表示されます。
カスタム公開(Amplify CLI)
Amplify CLIによるカスタム公開する方法です。
事前準備として、AWS Amplifyの環境構築。
AWS Amplify #002 - 環境構築 [Vue.jsバージョン]
実行環境
- node v16.10.0
- npm v7.24.0
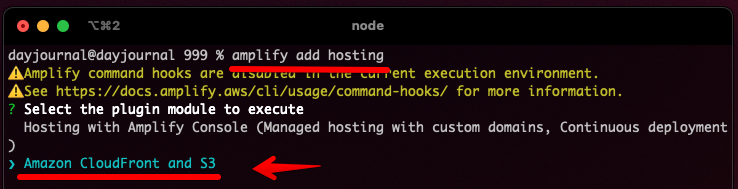
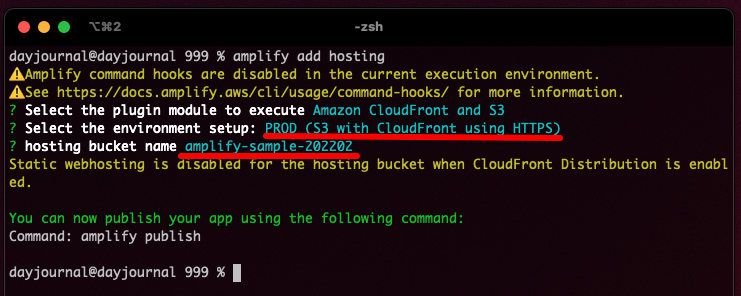
ホスティング環境を設定します。実行時に「Amazon CloudFront and S3」を選択します。
amplify add hosting
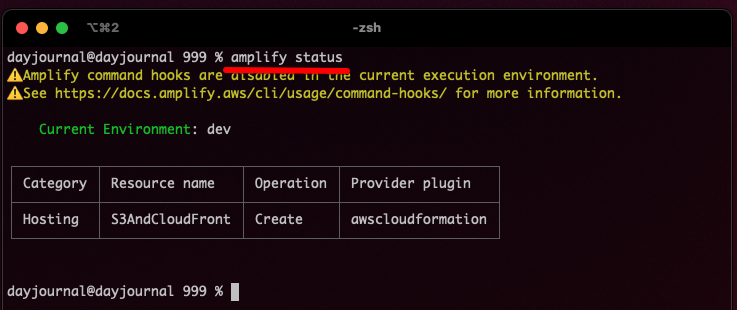
設定確認をします。
amplify status
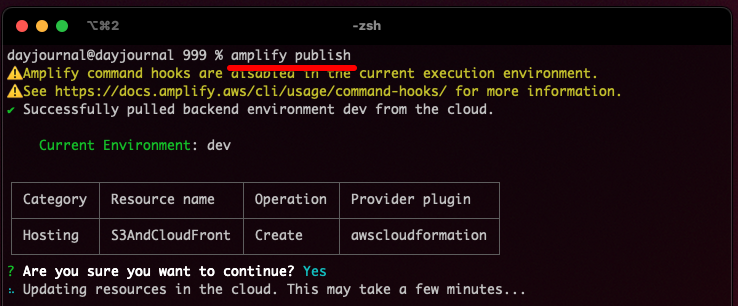
アプリケーションを自動でビルドしクラウドにデプロイします。
amplify publish
AWS Amplify Consoleにはデプロイされていないのを確認します。

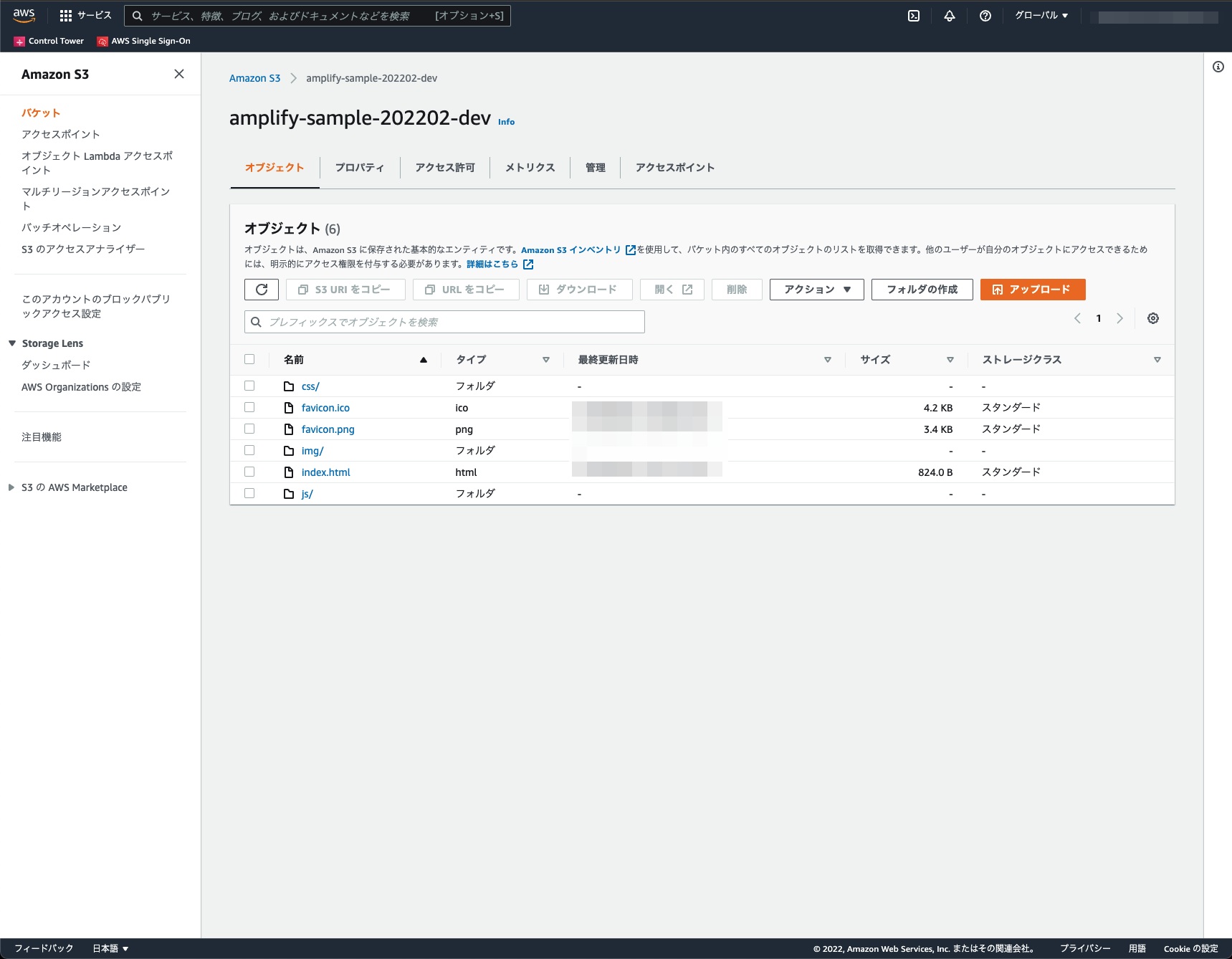
Amazon S3に自動でデプロイされているのを確認します。

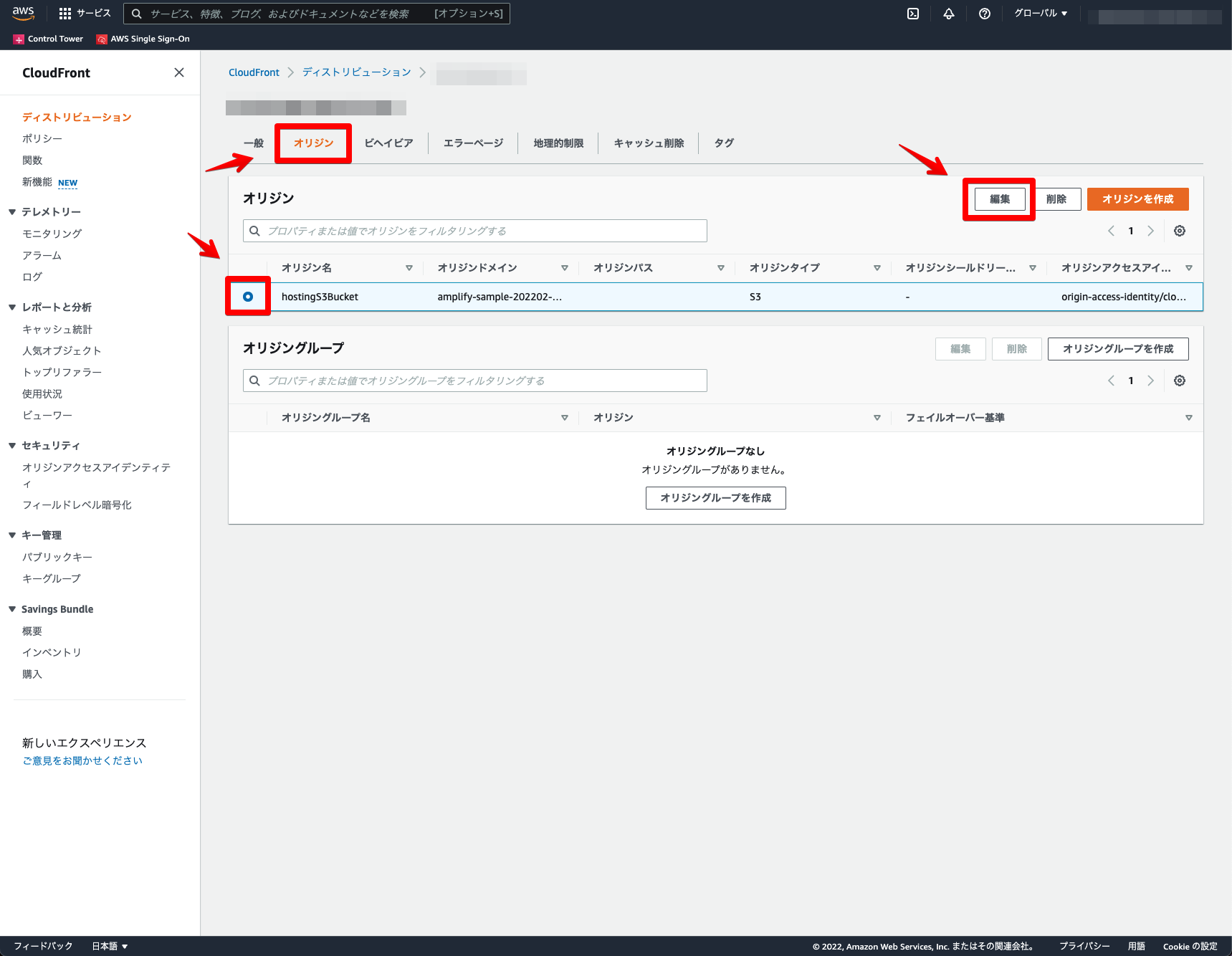
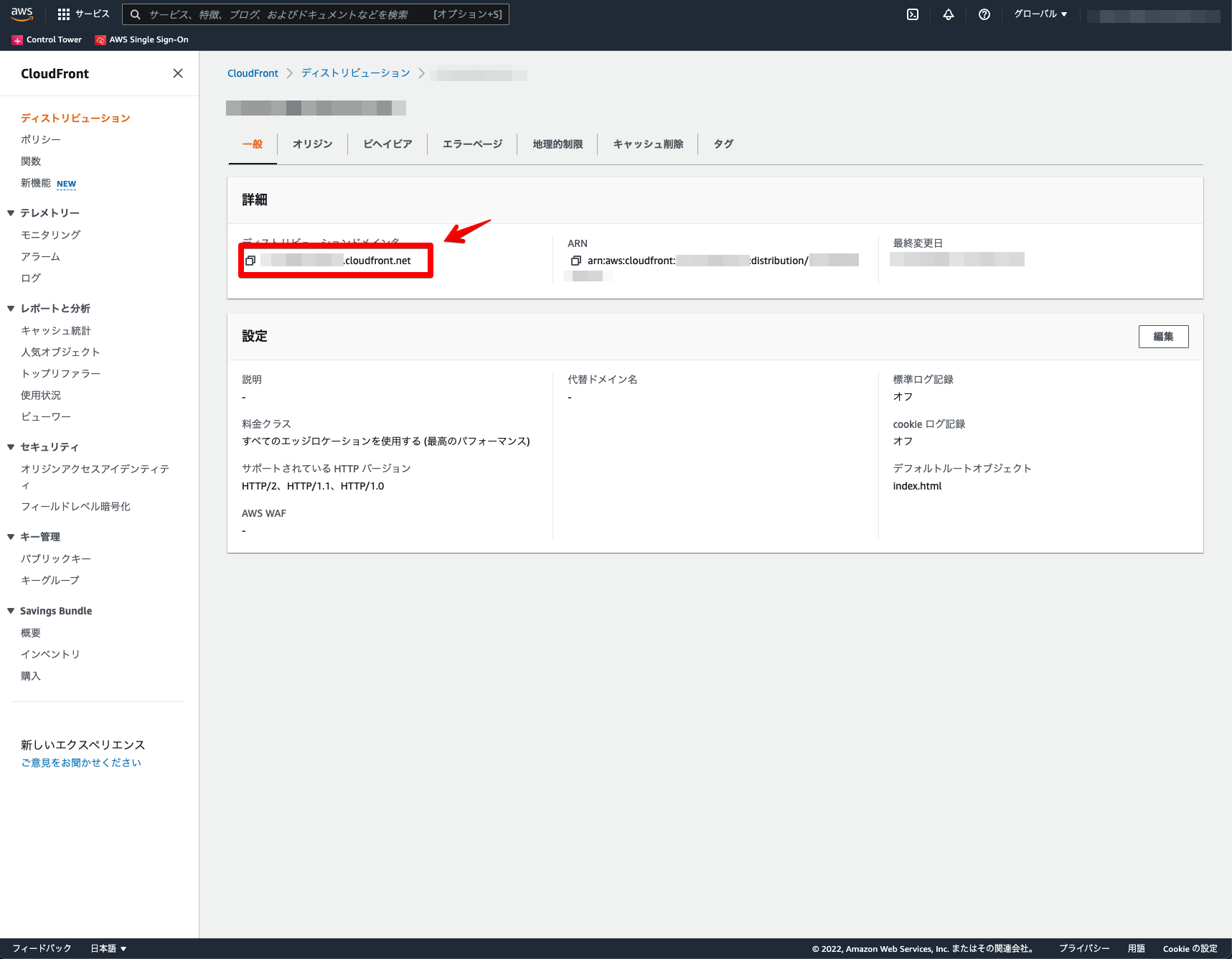
Amazon CloudFrontに自動でデプロイされているのを確認します。作成されたURLにアクセスします。

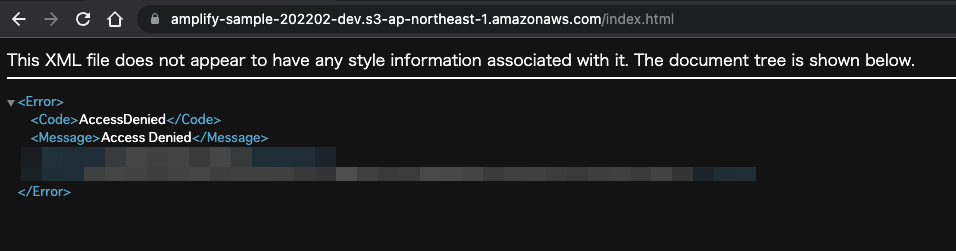
デプロイしたURLにアクセスしても、リージョンによってはすぐには表示できません。「Amplify Docs - Hosting」によると24時間後までには表示されるらしいです。すぐに表示したいかたは下記設定で表示可能です。

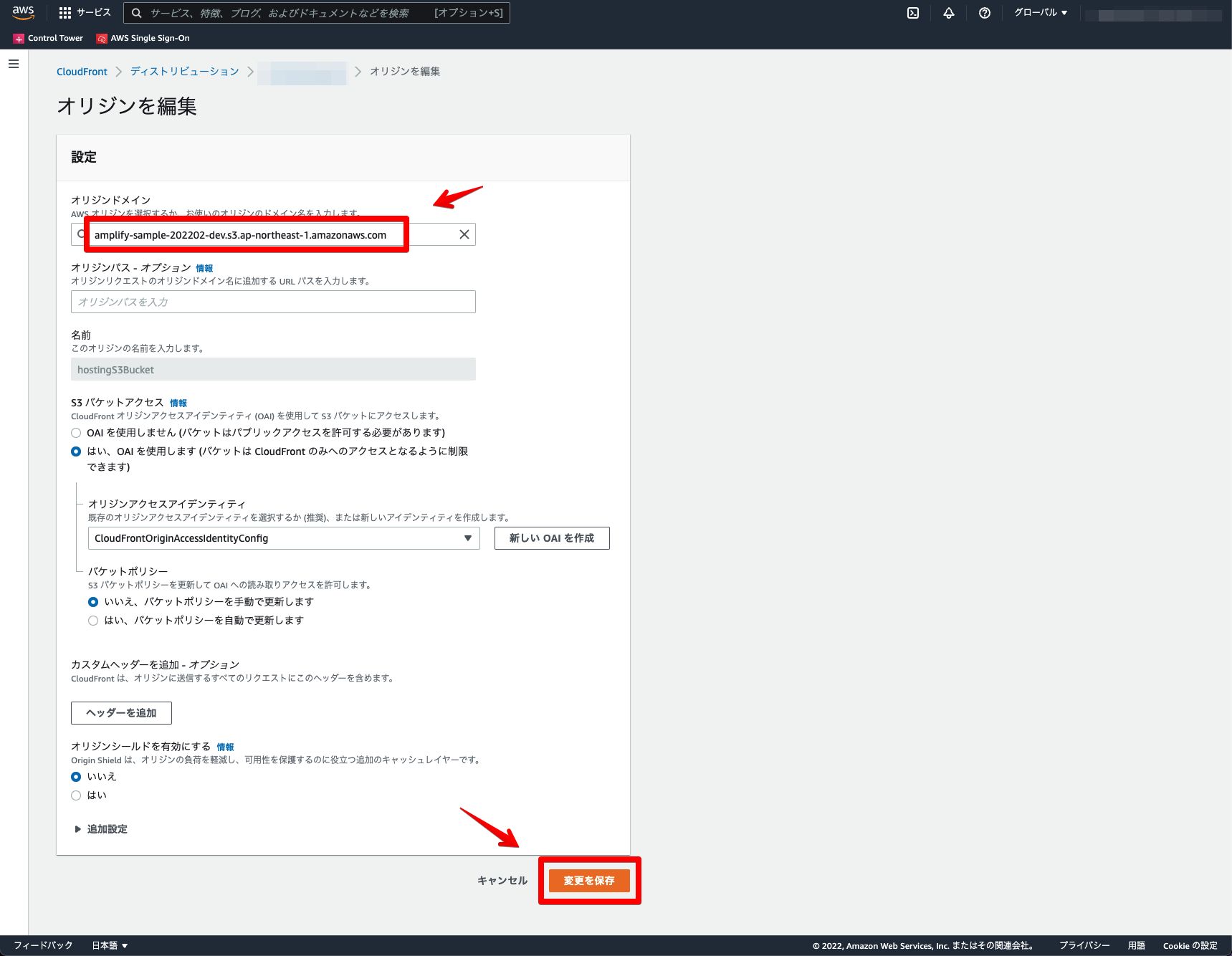
同一のオリジンドメインを再選択(ドメインにリージョンが追加される) → 「変更を保存」をクリック。

デプロイしたWebSiteが表示されます。
カスタム公開で、IP制限やBasic認証を設定したい場合は下記記事を参考に追加で設定。または、プロジェクト内のAWS CloudFormationの設定ファイルを編集。
公開設定削除(Amplify CLI)
Amplify CLIによる公開設定を削除する方法です。カスタム公開の場合は、Amazon CloudFrontは自動で削除されますが、Amazon S3のバケットは削除されないようなので別途削除する必要があります。
ホスティング環境の削除を設定します。
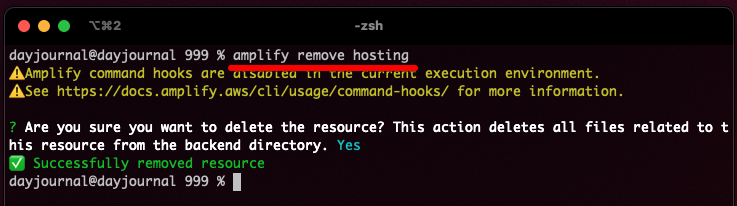
amplify remove hosting
設定確認をします。
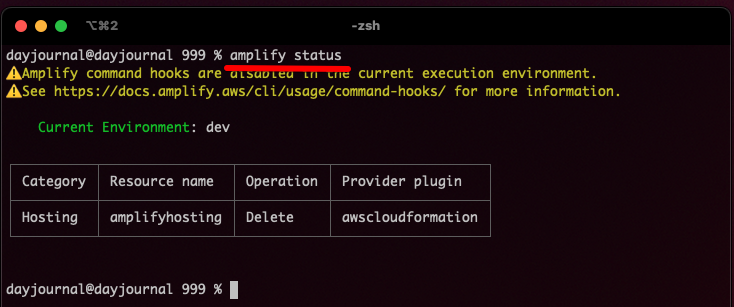
amplify status
ホスティング環境の削除をします。
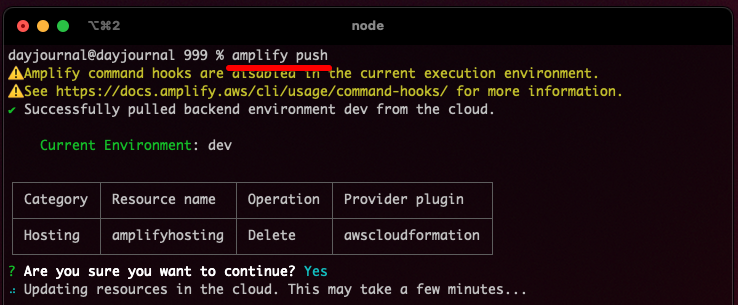
amplify push
AWSコンソールでホスティング環境が自動で削除されているのを確認。

AWS Amplifyを利用することで、Amplify Consoleでの公開やカスタム公開やBasic認証が可能です ![]()
次回は、AWS Amplifyの独自ドメインホスティング環境の構築方法も紹介できたらと思います。
AWS Amplifyについて、他にも記事を書いています。よろしければぜひ ![]()
tags - AWS Amplify
やってみたシリーズ ![]()
tags - Try