Amazon CloudFrontの公開設定を色々とためしてみました 
事前準備
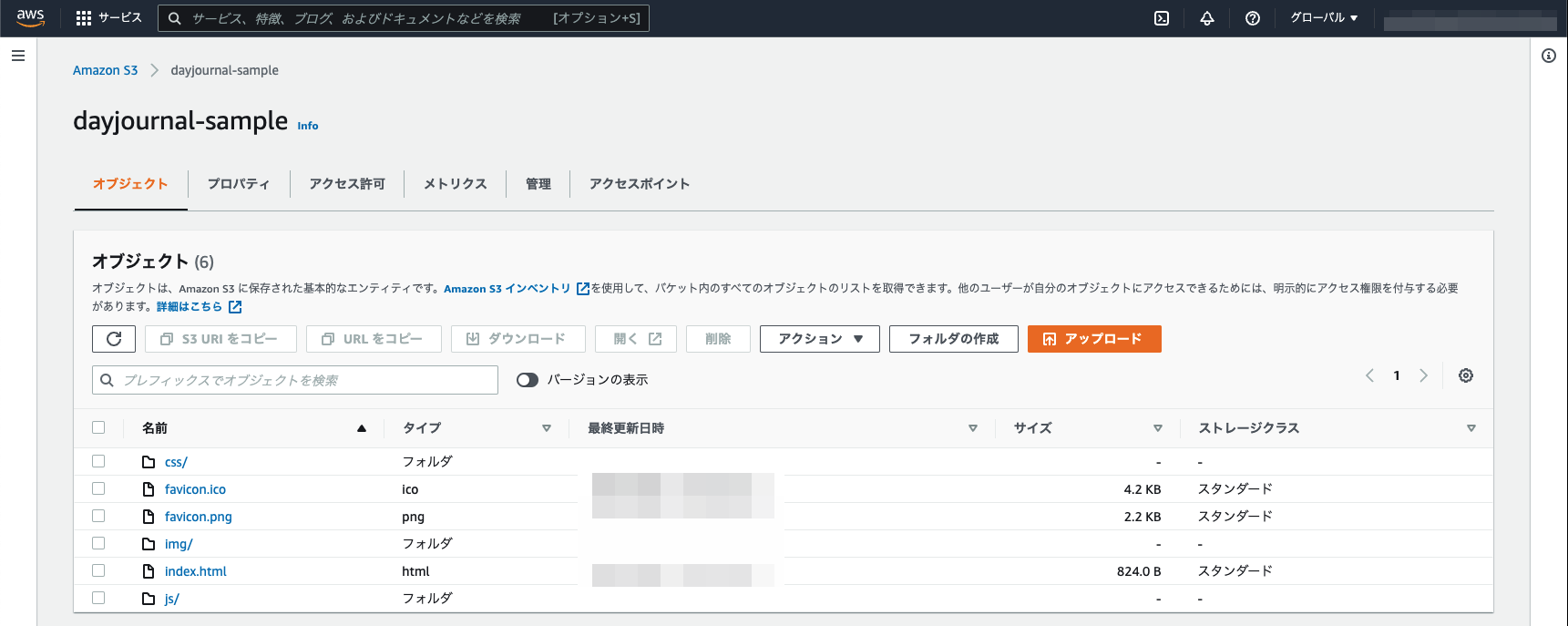
- 事前にAmazon S3に公開したいファイル一式をアップロード
- 設定は非公開のままでOK
Amazon S3と組み合わせた公開
Amazon CloudFrontとAmazon S3を組み合わせて公開する方法です。
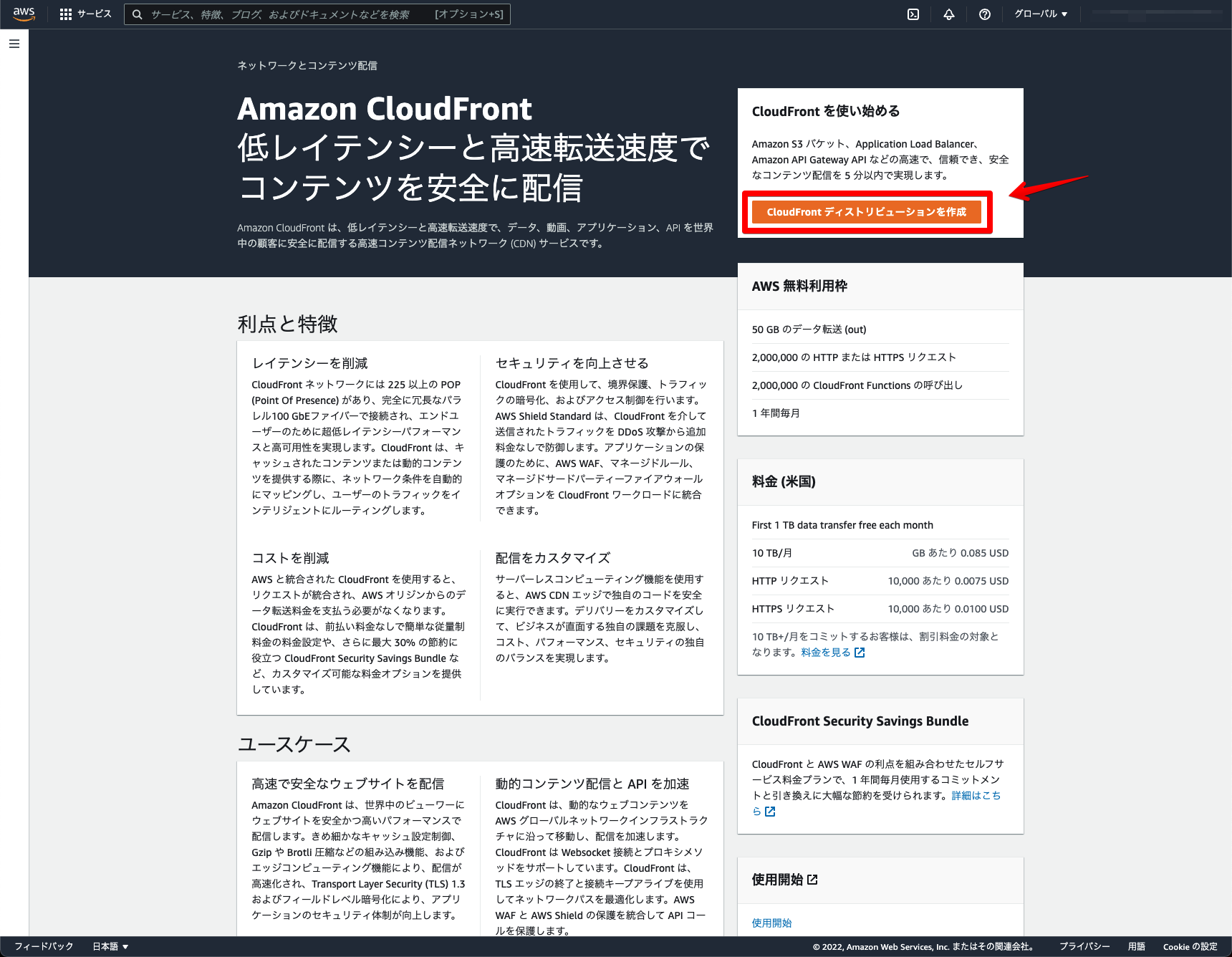
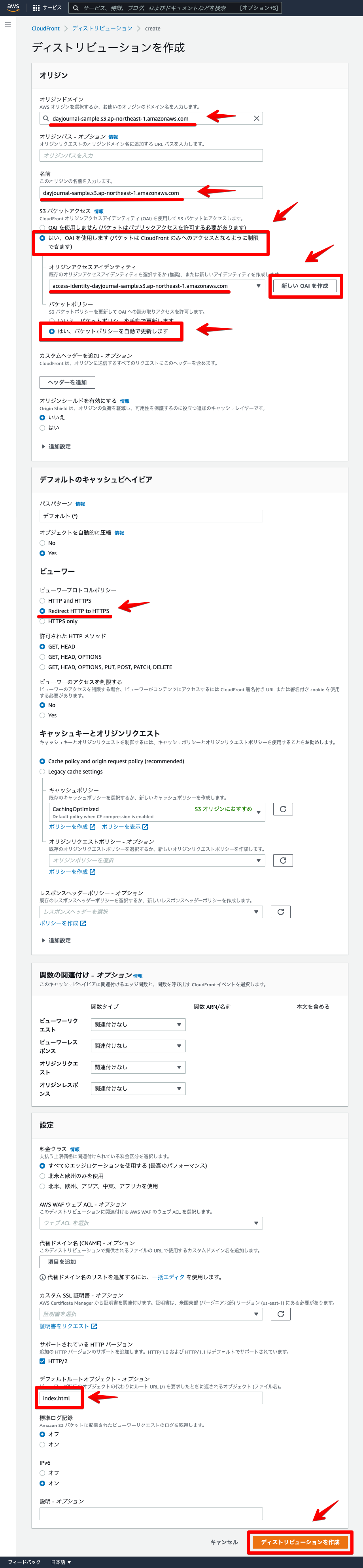
「CloudFrontディストリビューションを作成」をクリック。

対象のS3のドメインを指定。S3のバケットアクセスを指定しポリシーは自動更新に設定。httpsにリダイレクトする設定。ルートオブジェクトにS3のindex.htmlを設定。その他は今回はデフォルトのまま設定。

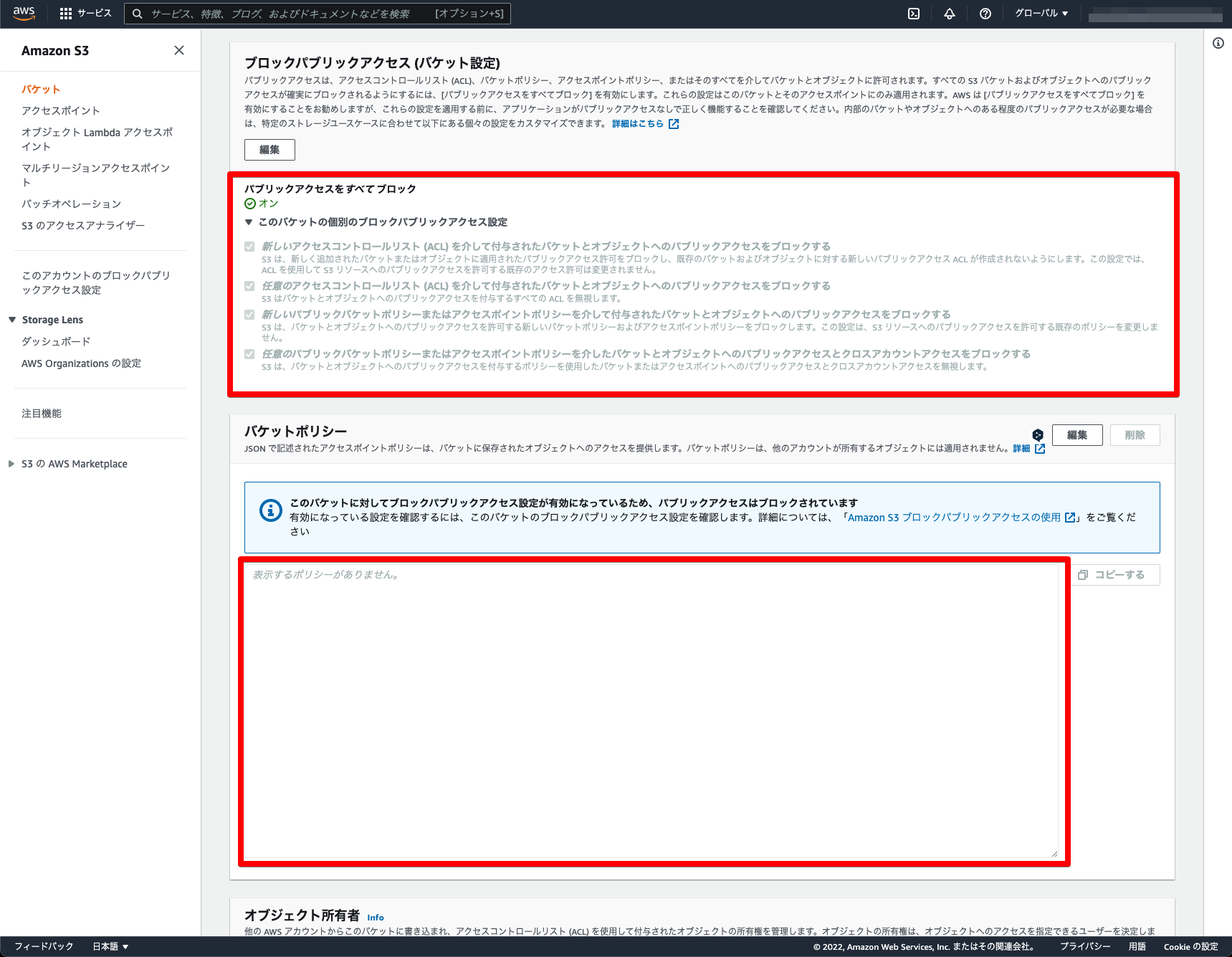
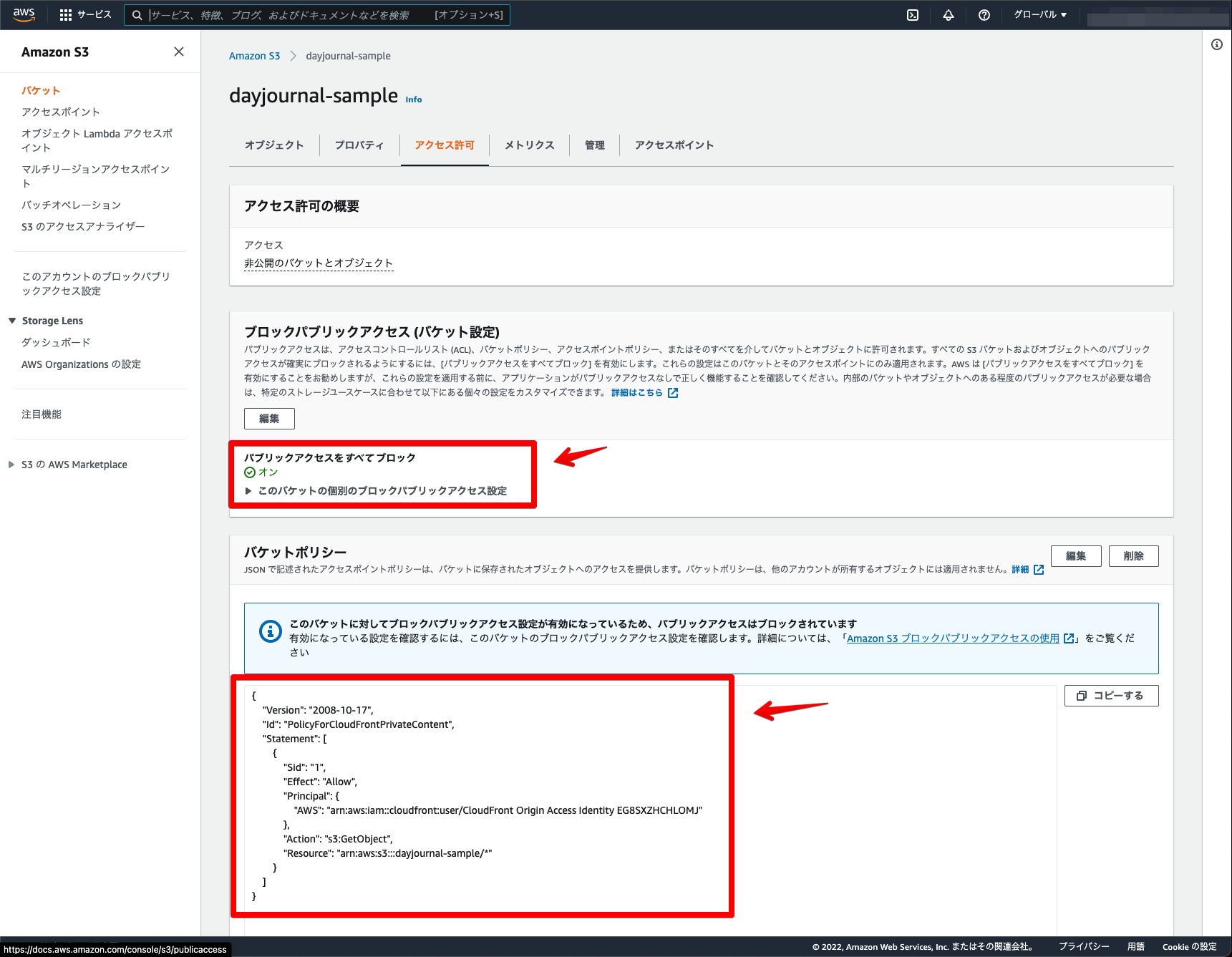
作成後、S3のバケットを確認するとポリシーが自動で設定されているのを確認。

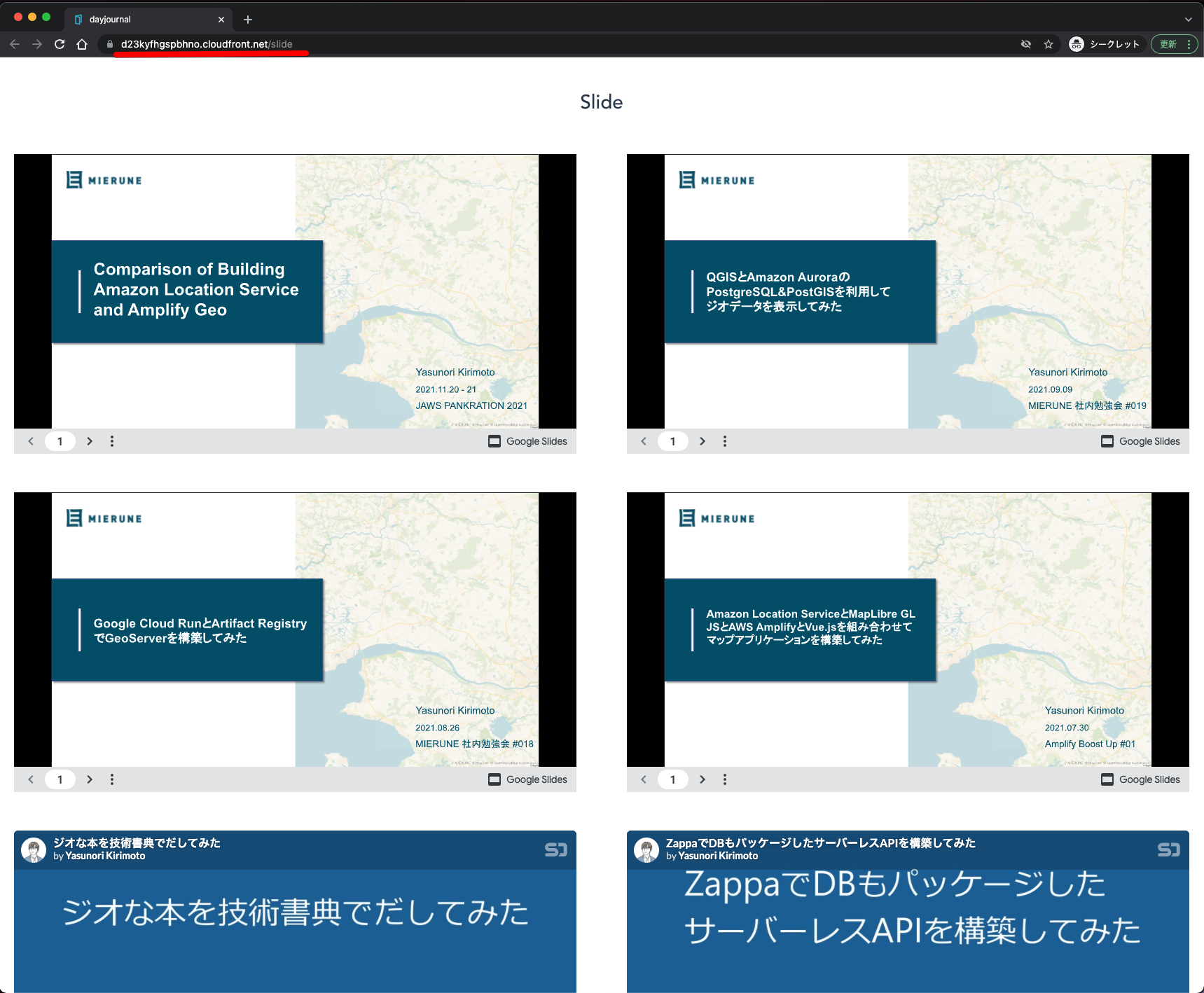
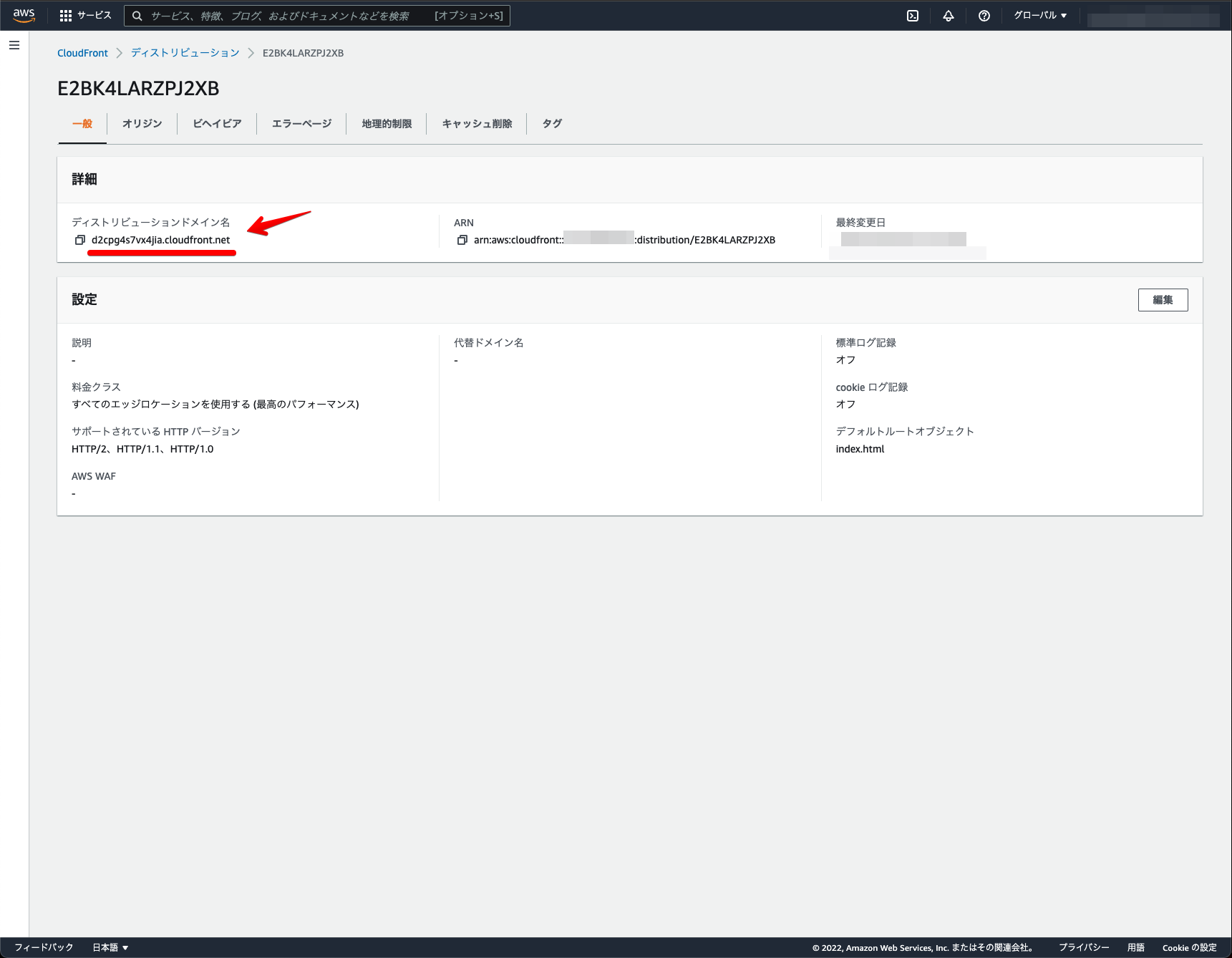
作成されたCloudFrontのS3用のディストリビューションのURLにアクセスしてみる。

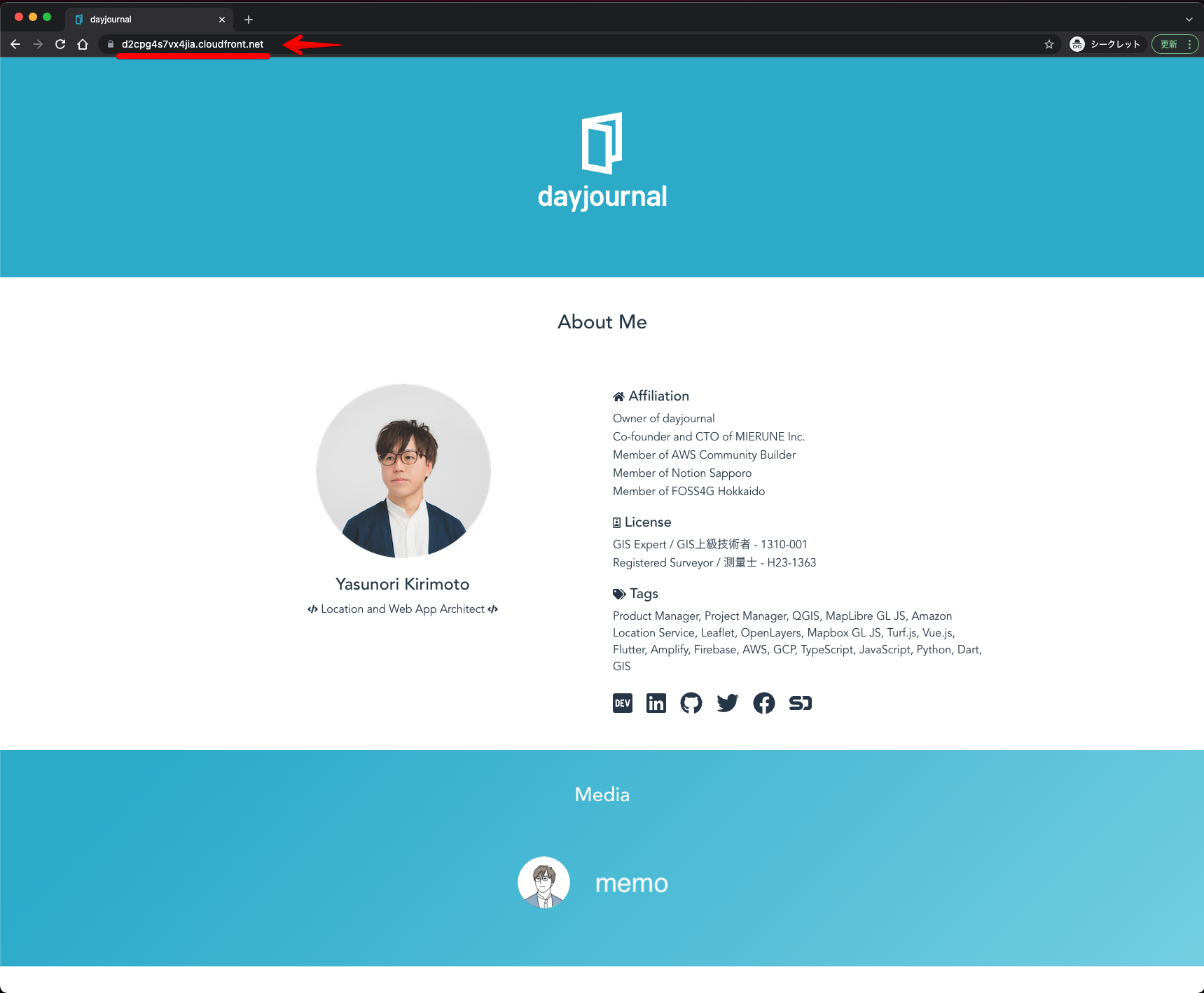
CloudFront経由でS3にアクセスしWebSiteが表示される。

指定IPのみ公開
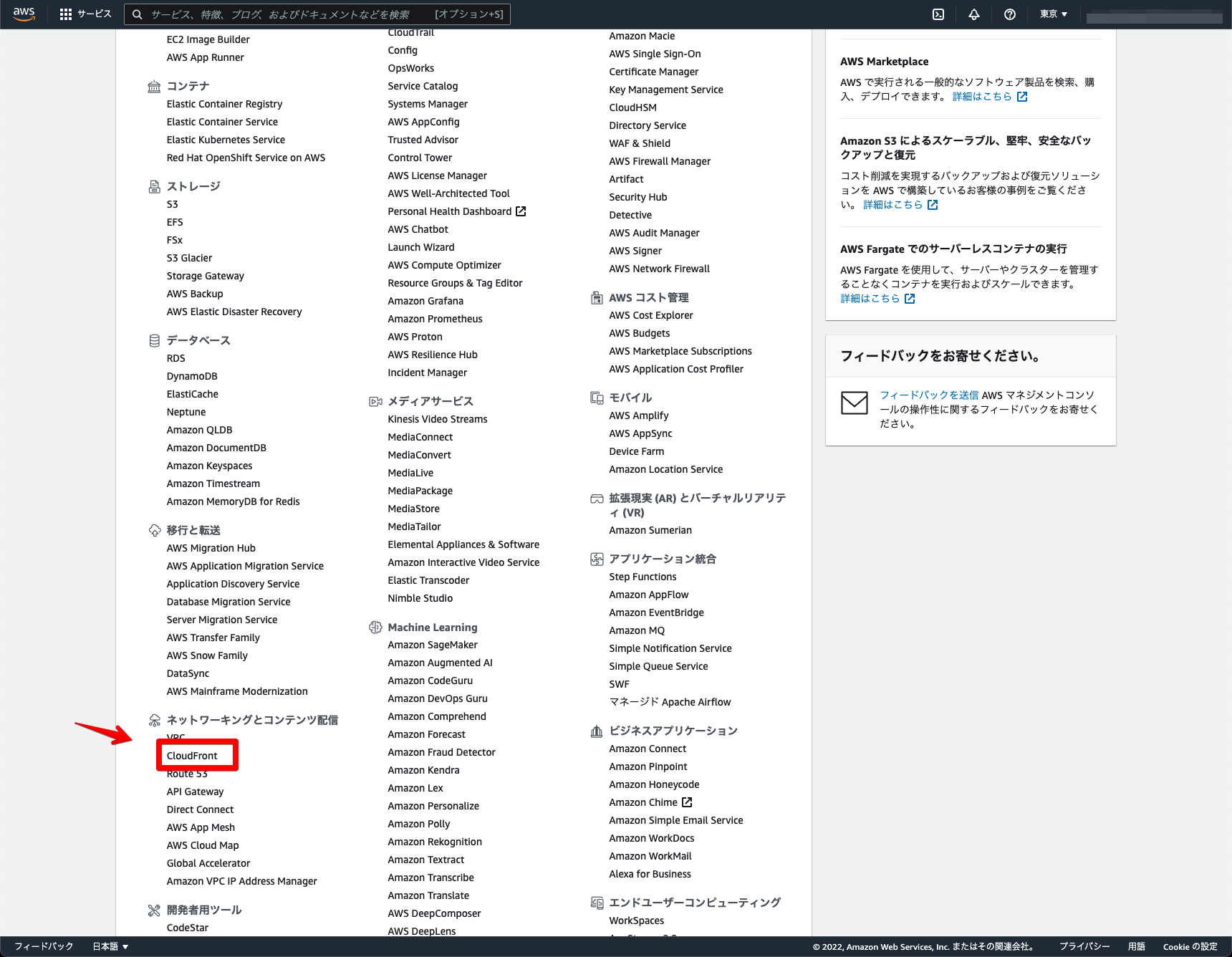
Amazon CloudFrontで指定IPのみ公開する方法です。
事前準備として、CloudFront経由でS3でのWebSite表示。
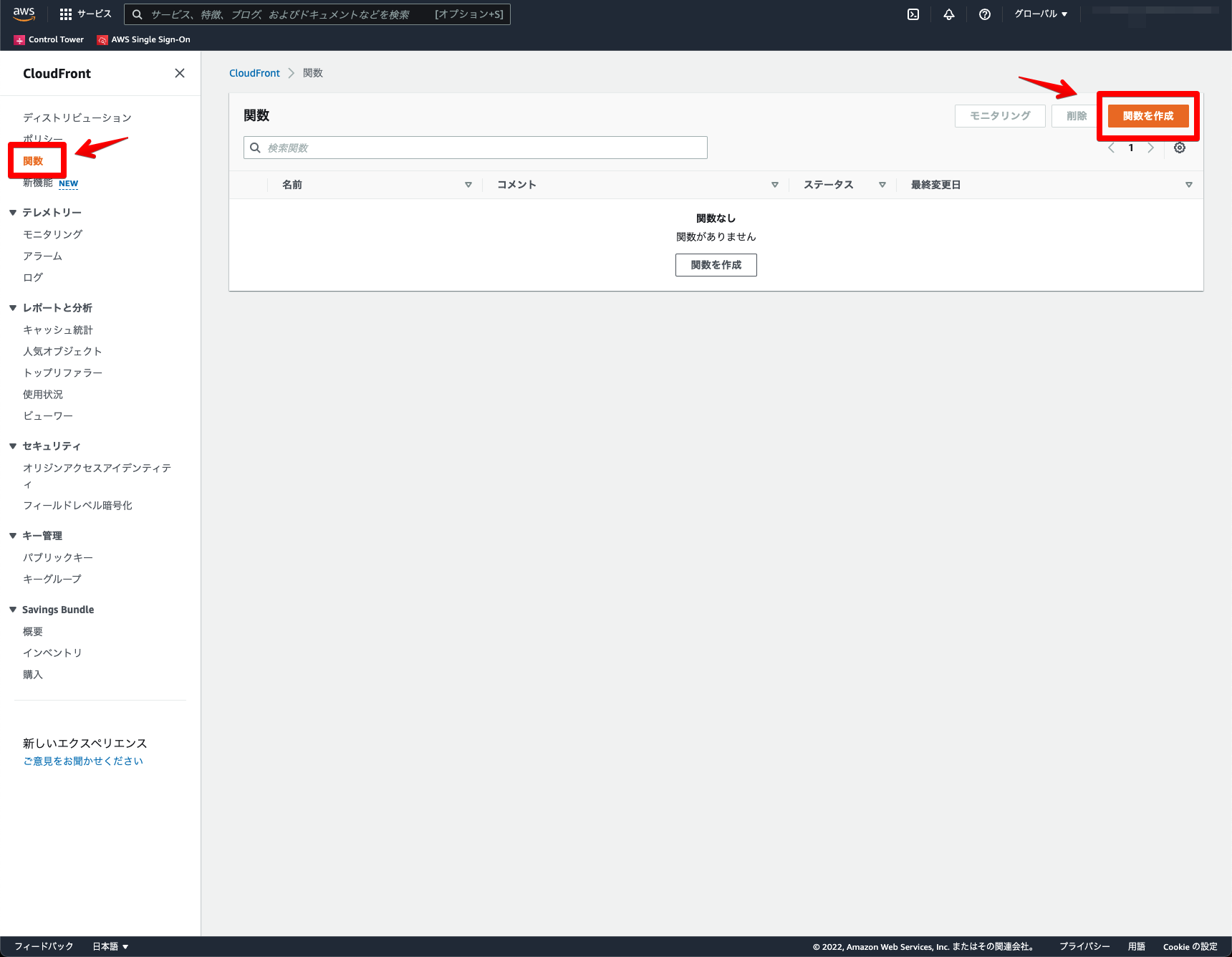
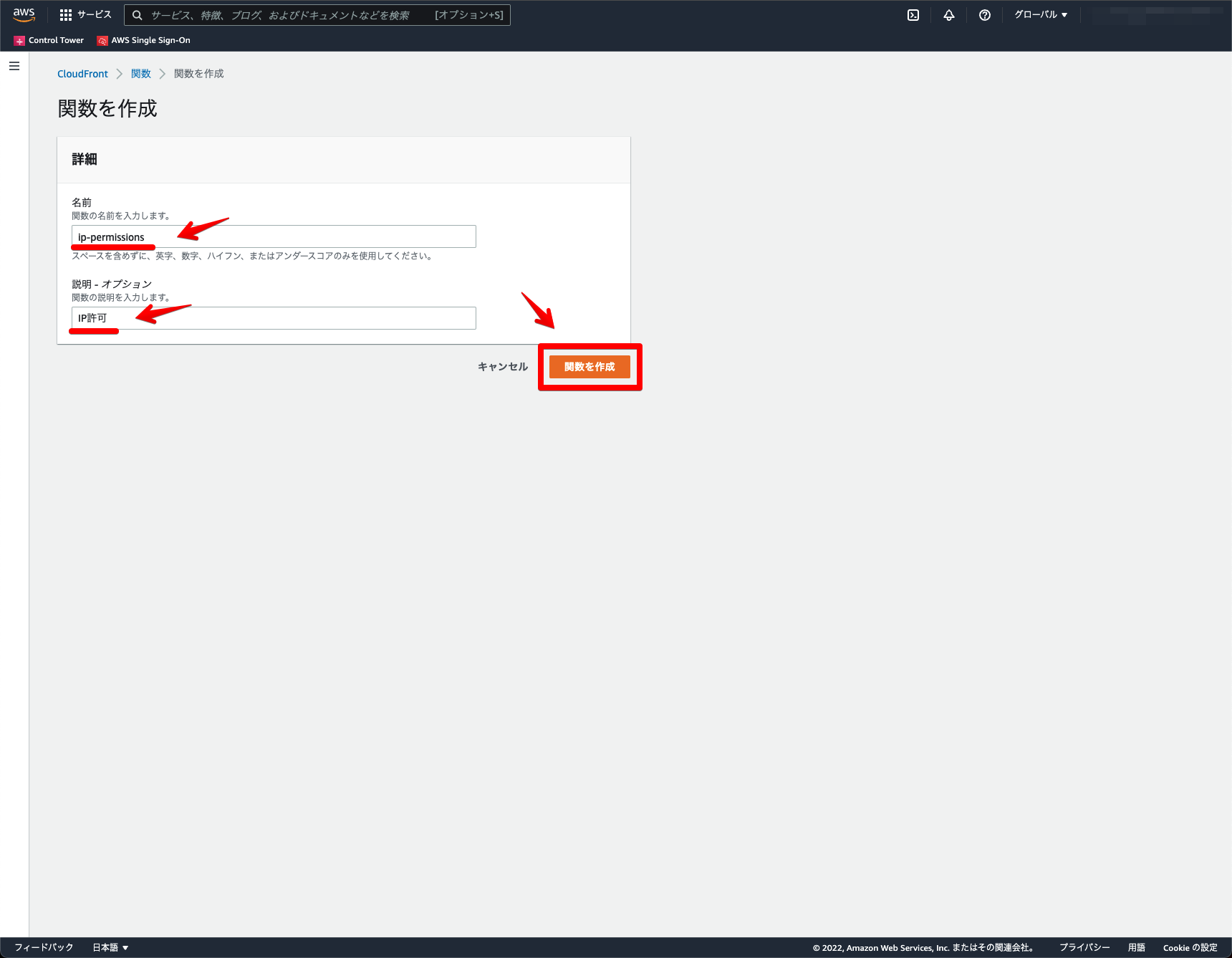
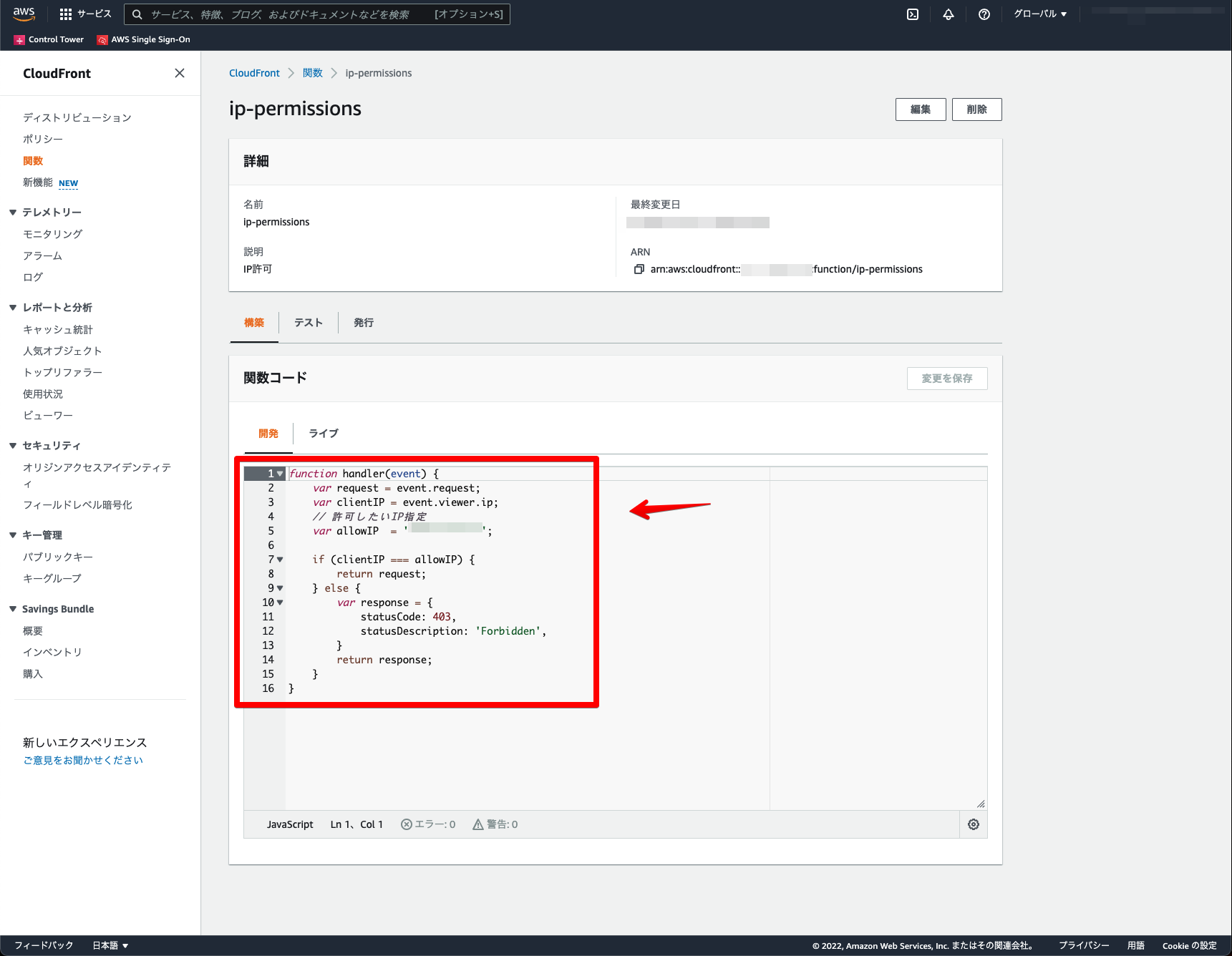
CloudFront FunctionsでIP制限をする関数を設定します。
function handler(event) {
var request = event.request;
var clientIP = event.viewer.ip;
// 許可したいIP指定
var allowIP = '許可したいIP';
if (clientIP === allowIP) {
return request;
} else {
var response = {
statusCode: 403,
statusDescription: 'Forbidden',
}
return response;
}
}
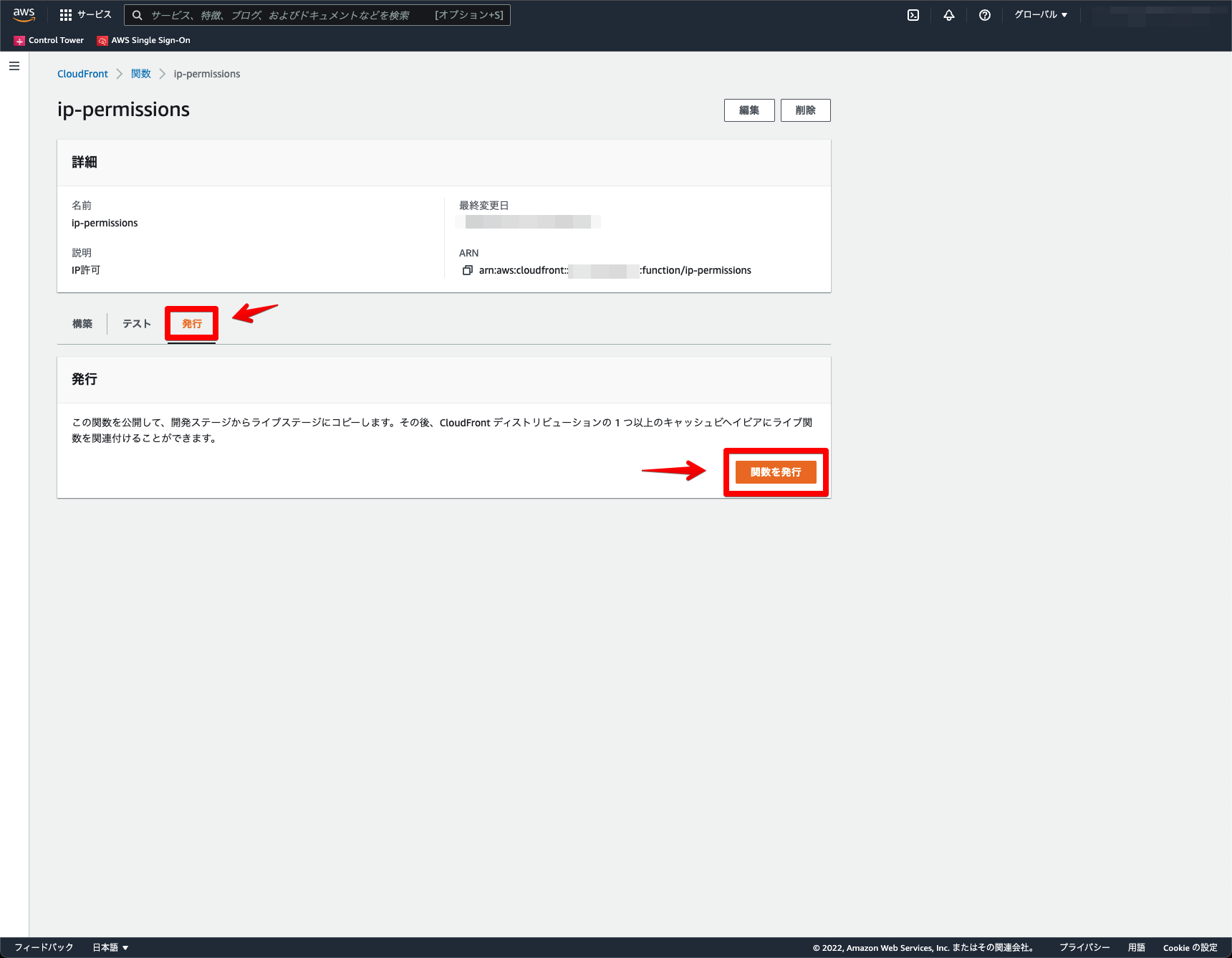
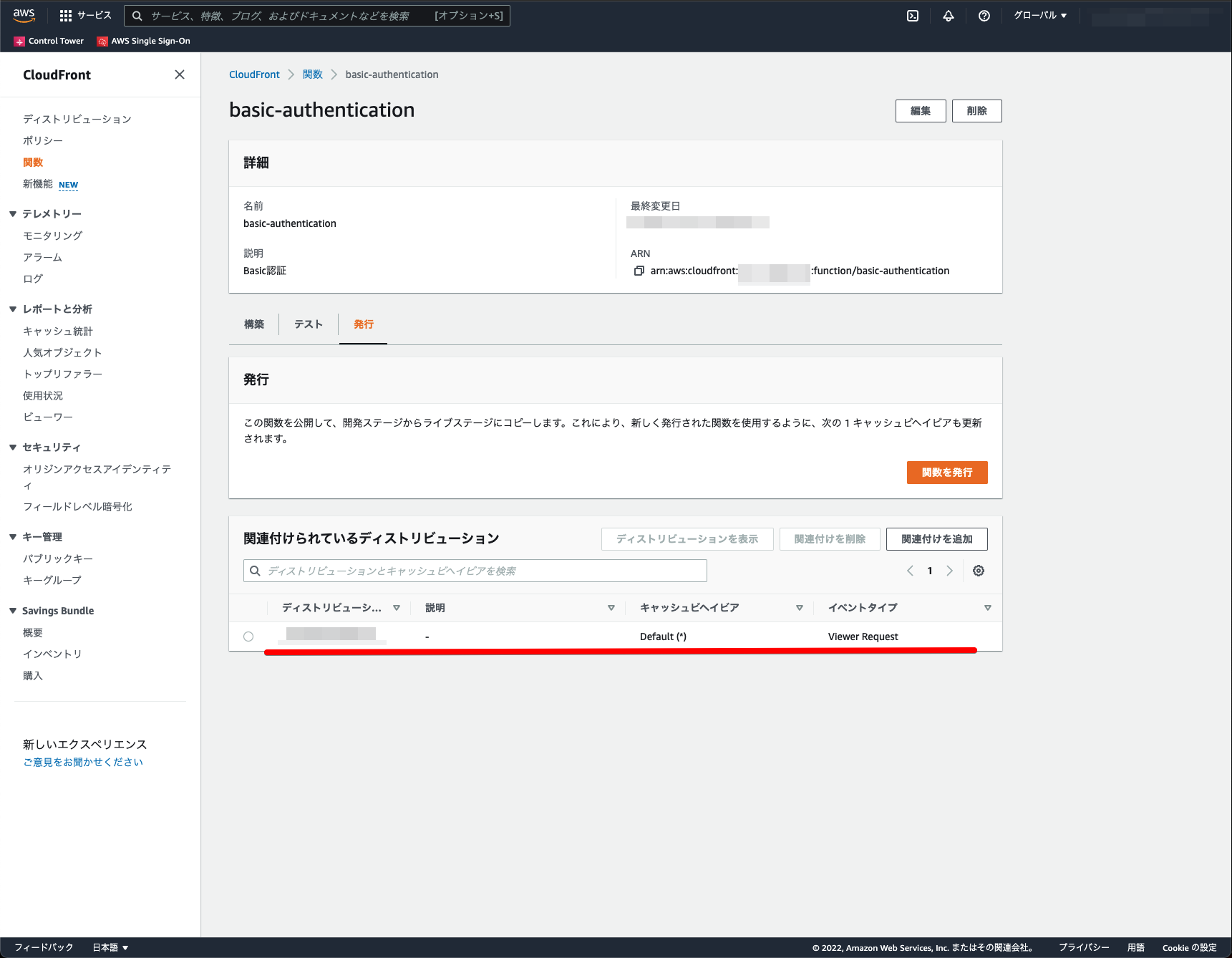
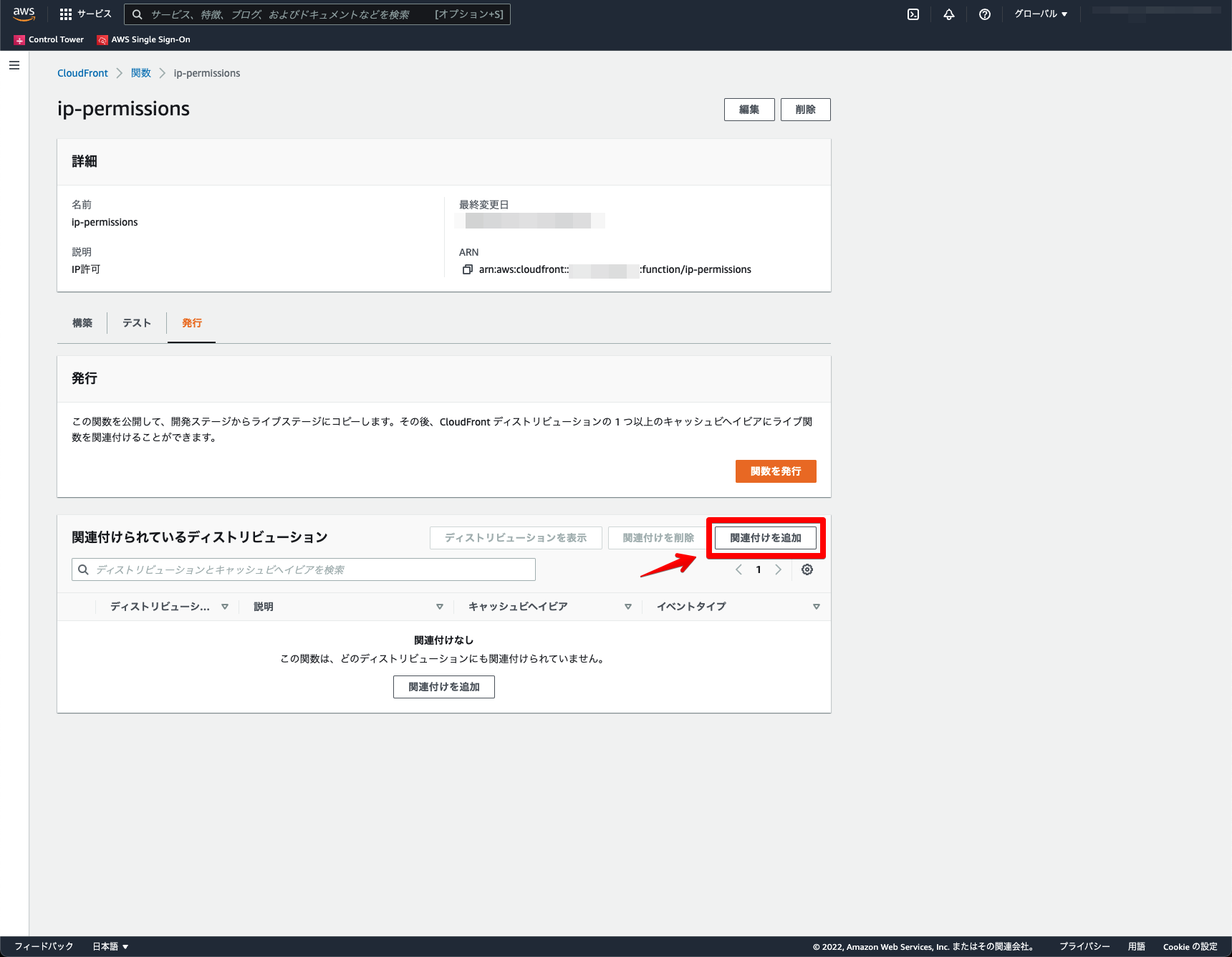
関数作成後関連付けのメニューが表示されるので「関連付けを追加」をクリック。

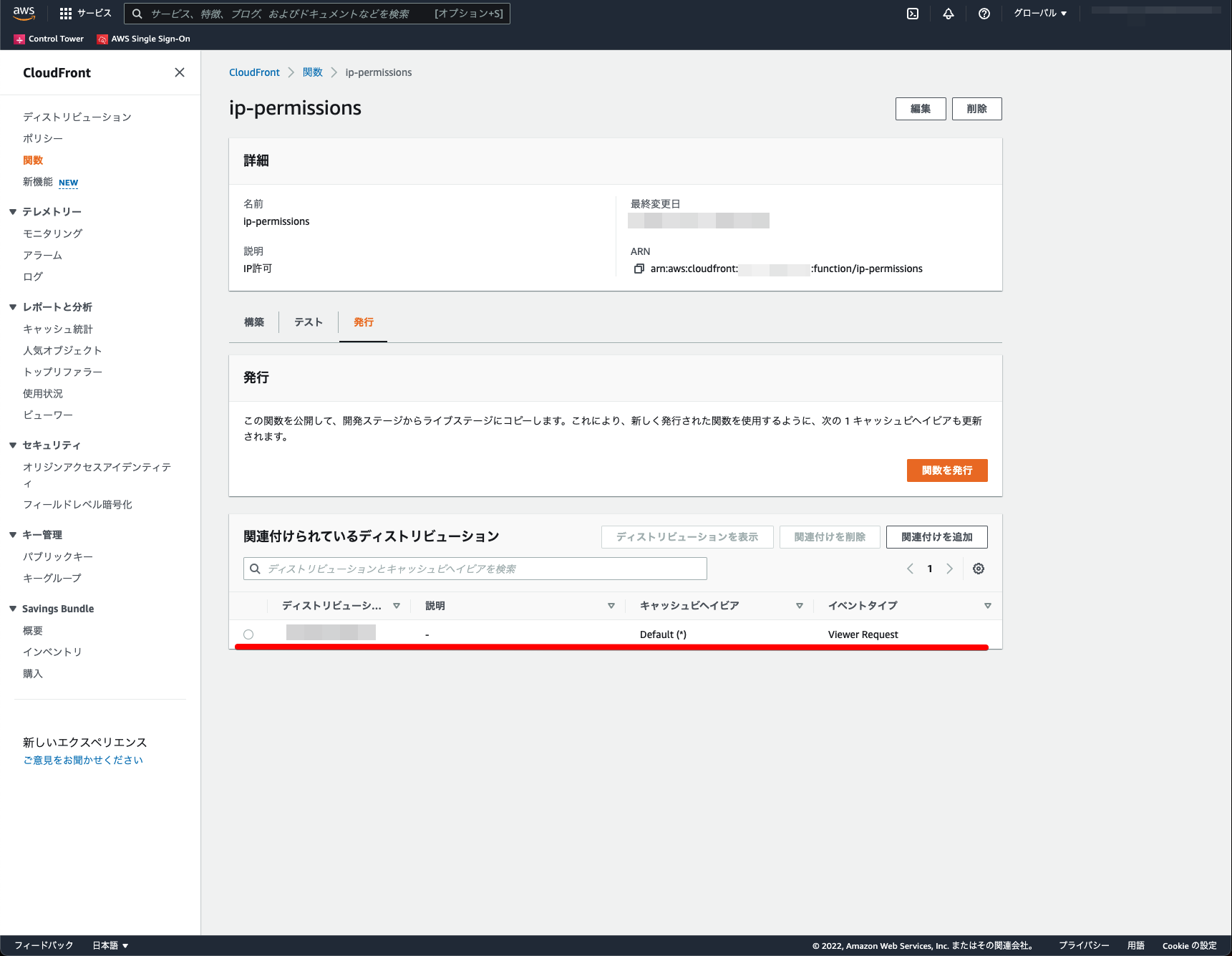
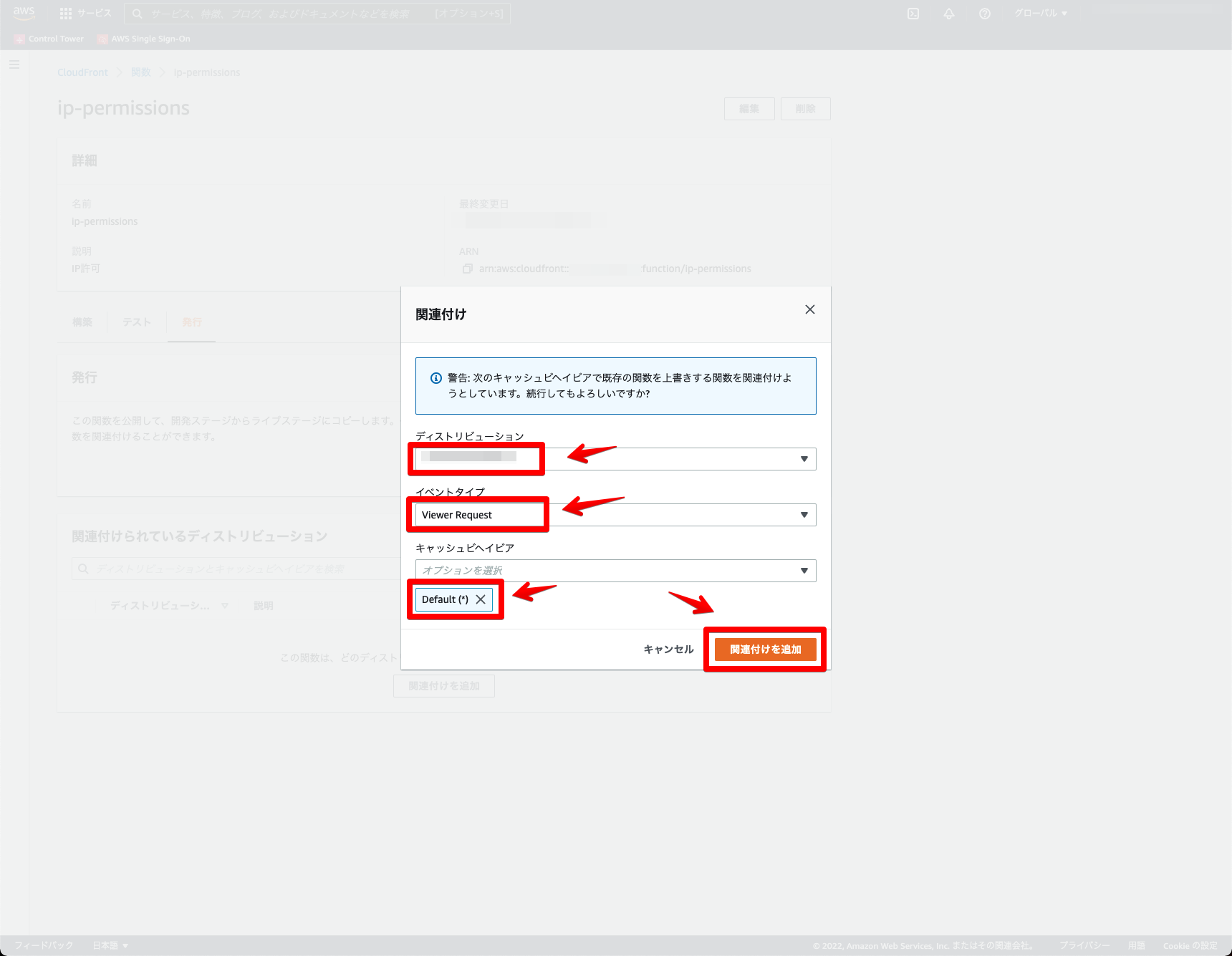
対象のディストリビューション・イベントタイプ・キャッシュビヘイビアを設定 → 「関連付けを追加」をクリック。

設定したIPからURLにアクセスするとWebSiteが表示されます。指定IP以外はWebSiteが表示されません。
Basic認証公開
Amazon CloudFrontでBasic認証で公開する方法です。
↓ 参考にさせて頂きました。
事前準備として、CloudFront経由でS3でのWebSite表示。
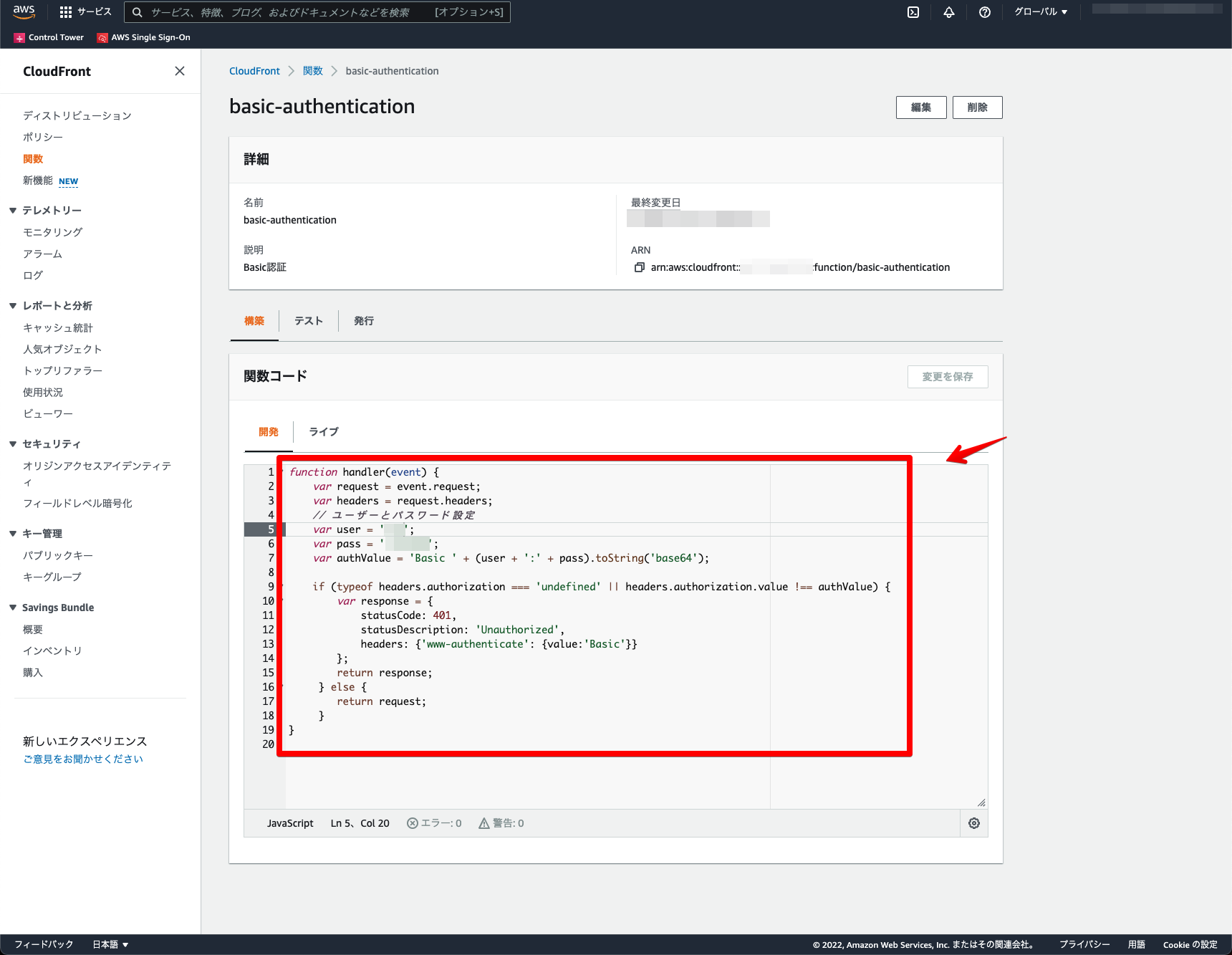
CloudFront FunctionsでBasic認証をする関数を設定します。
function handler(event) {
var request = event.request;
var headers = request.headers;
// ユーザーとパスワード設定
var user = 'ユーザーを設定';
var pass = 'パスワードを設定';
var authValue = 'Basic ' + (user + ':' + pass).toString('base64');
if (typeof headers.authorization === 'undefined' || headers.authorization.value !== authValue) {
var response = {
statusCode: 401,
statusDescription: 'Unauthorized',
headers: {'www-authenticate': {value:'Basic'}}
};
return response;
} else {
return request;
}
}
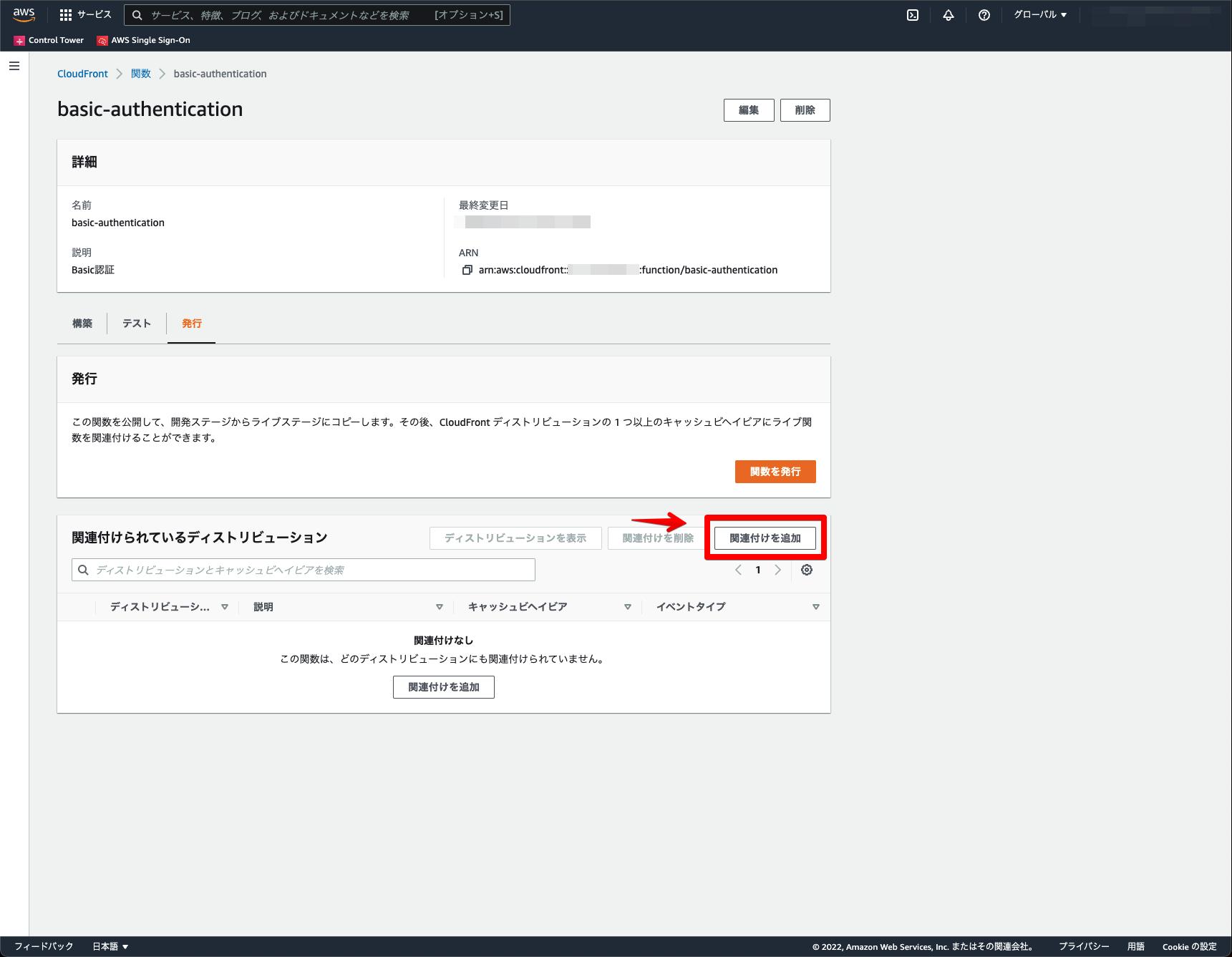
関数作成後関連付けのメニューが表示されるので「関連付けを追加」をクリック。

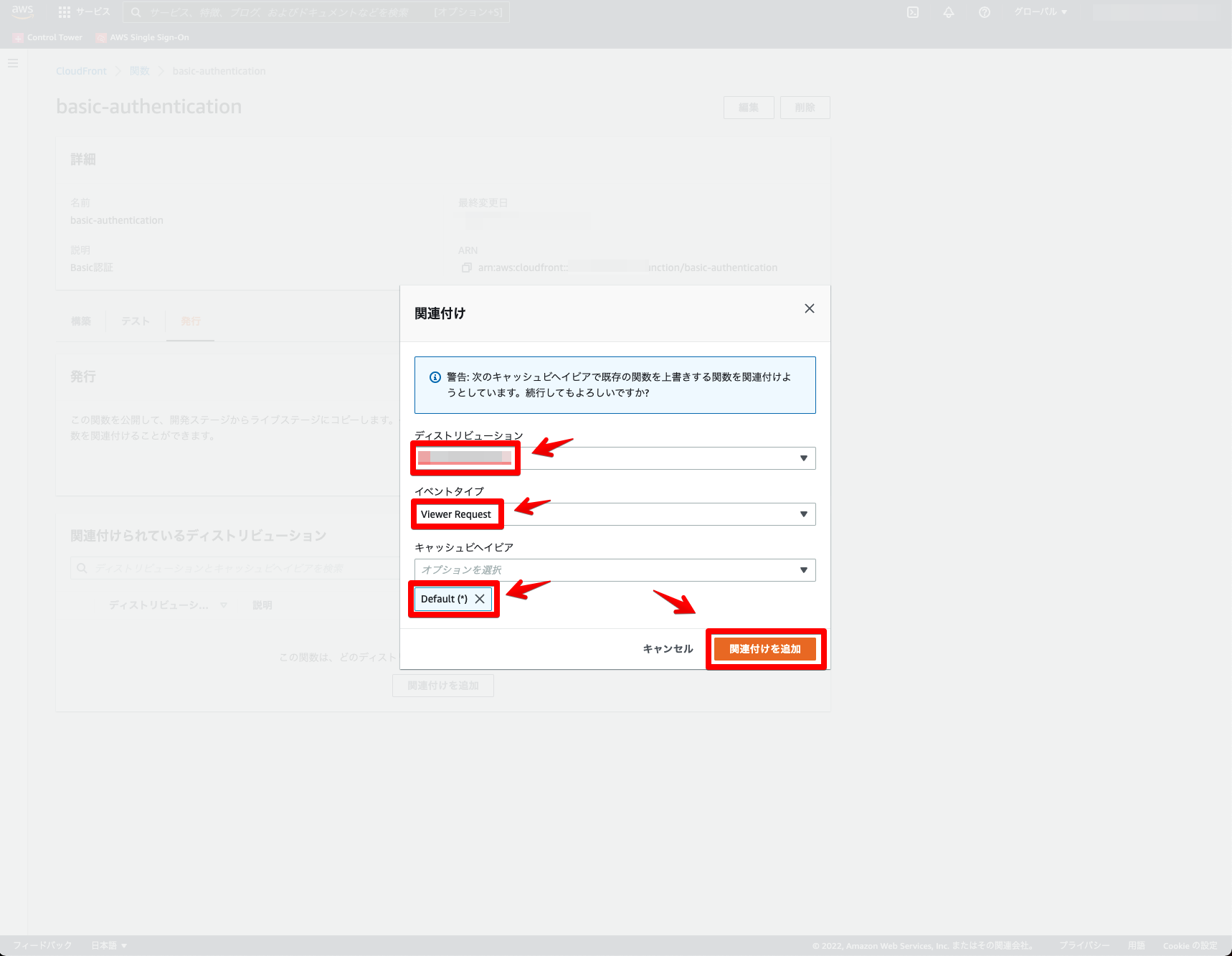
対象のディストリビューション・イベントタイプ・キャッシュビヘイビアを設定 → 「関連付けを追加」をクリック。

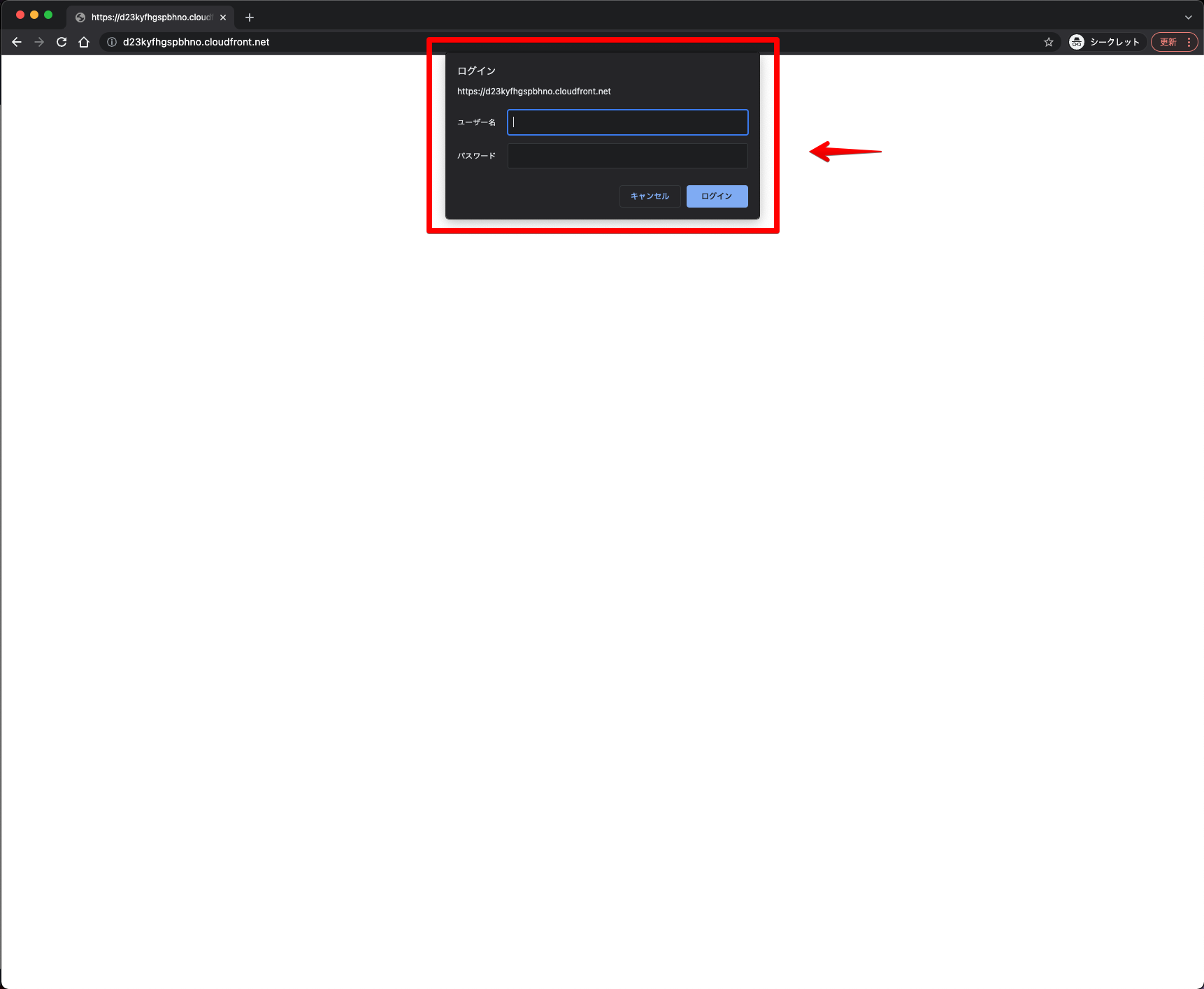
URLにアクセスするとユーザーとパスワードの入力画面が表示されます。

設定したユーザーとパスワードを入力するとWebSiteが表示されます。
Vue.jsルーティング対応 (おまけ)
Amazon CloudFrontでVue.jsのルーティング対応する方法です。
Vue.jsで構築したアプケーションを、デプロイした時にルーティングページがうまく表示されなくてはまったときの解決方法です。
↓ 参考にさせて頂きました。
事前準備として、CloudFront経由でS3でのWebSite表示。
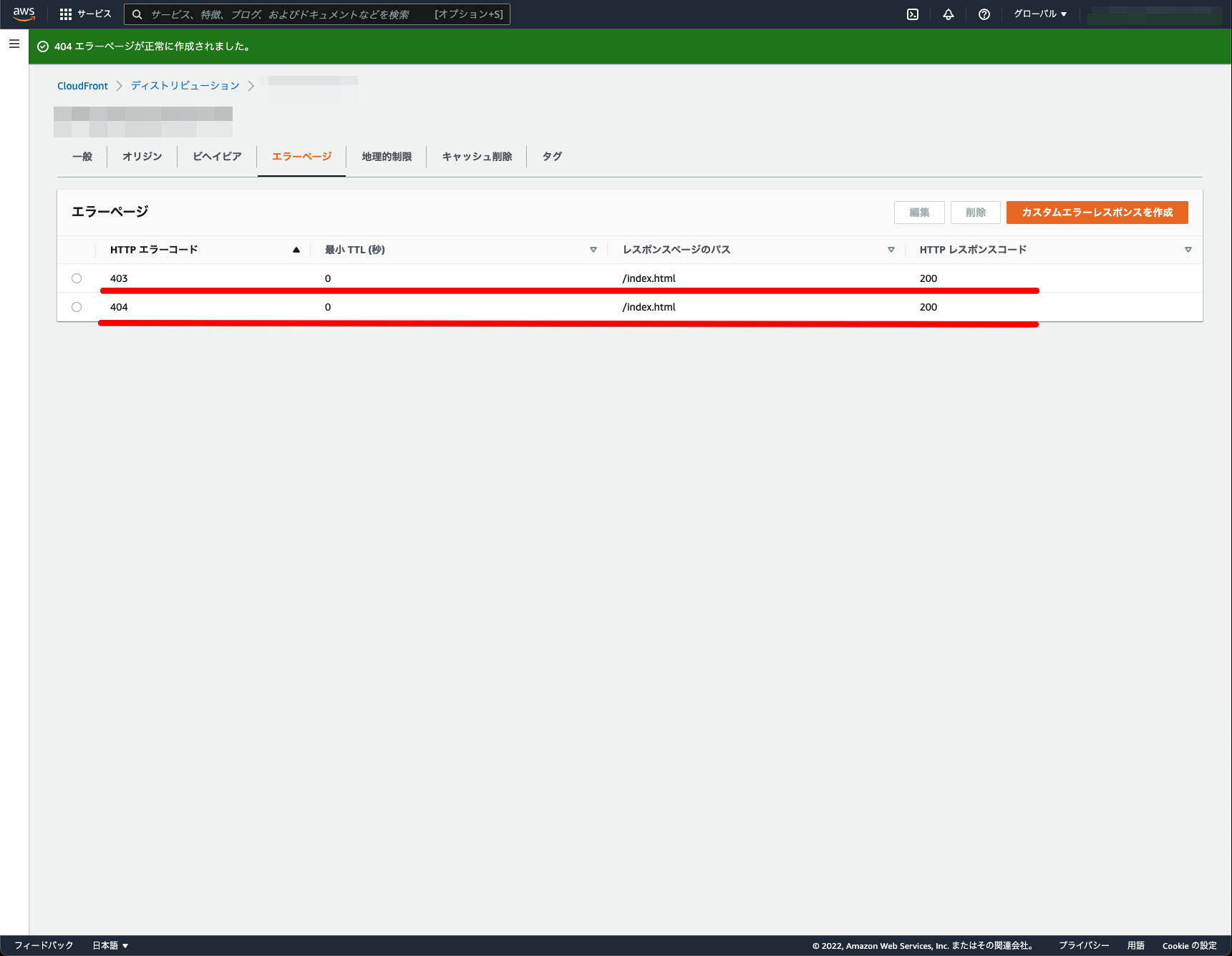
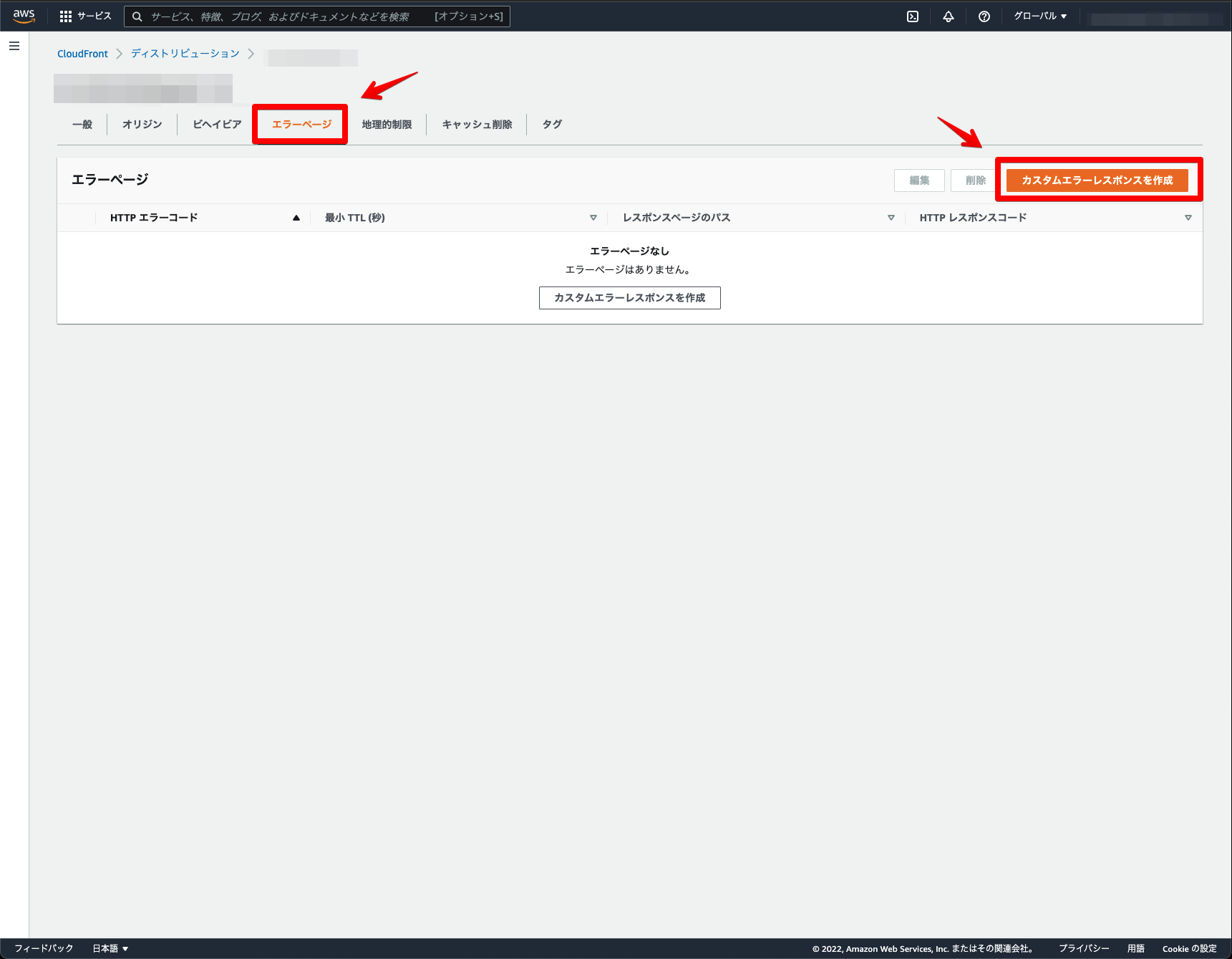
エラーページ → 「カスタムエラーレスポンスを作成」をクリック。

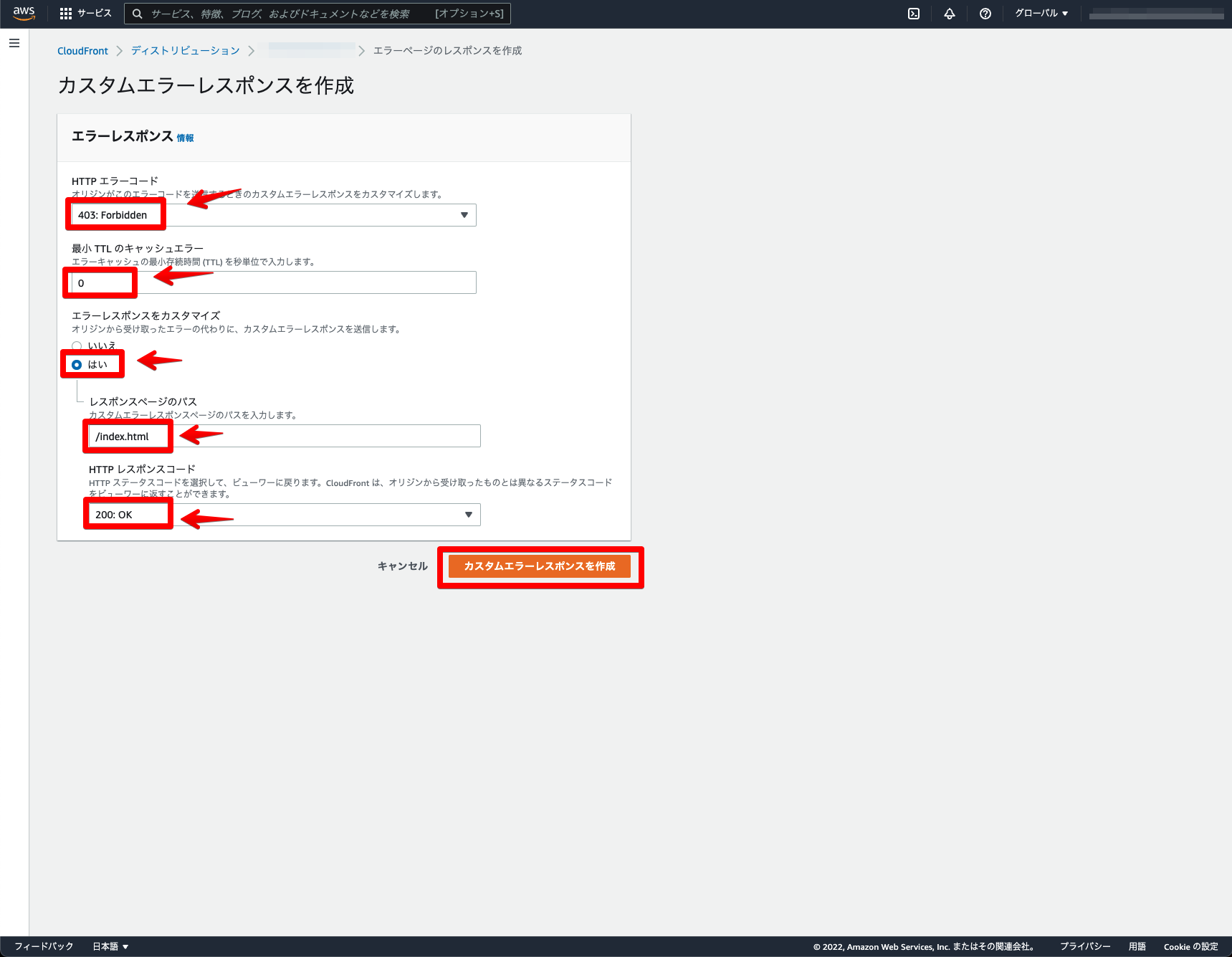
エラーコード403とその他キャプチャの内容で設定 → 「カスタムエラーレスポンスを作成」をクリック。

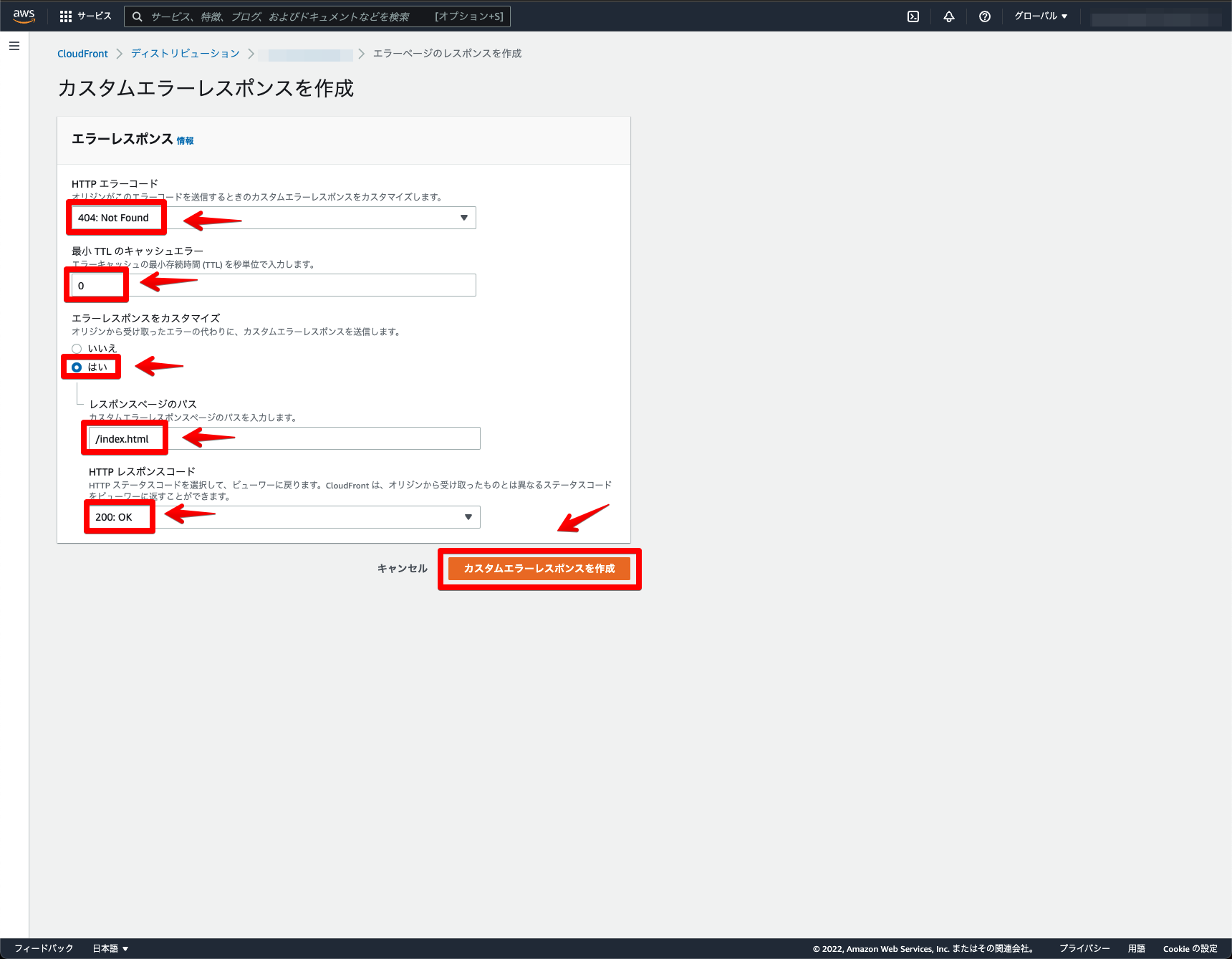
エラーコード404とその他キャプチャの内容で設定 → 「カスタムエラーレスポンスを作成」をクリック。

Amazon CloudFrontを利用することで、Amazon S3と組み合わせた公開や、CloudFront Functionsと連携したIP制限やBasic認証が可能です ![]()
次回は、AWS WAFと組み合わせた方法も紹介できたらと思います。
Amazon CloudFrontとAmazon S3について、他にも記事を書いています。よろしければぜひ ![]()
tags - Amazon CloudFront
tags - Amazon S3
やってみたシリーズ ![]()
tags - Try