Google Kubernetes EngineとArtifact RegistryでQGIS Serverを構築してみました 
KubernetesをベースとしたGCPのマネージドサービスである、Google Kubernetes EngineとGoogle Container Registryの進化版のArtifact Registryを利用し、QGIS Serverを構築してみました!
Artifact Registryの設定
はじめに、Artifact RegistryでDockerイメージを登録します。
GCPコンソールでArtifact Registryに移動し「リポジトリを作成」をクリックします。

リポジトリ名・形式・リージョン・暗号化を設定します。リポジトリ名は任意で形式はDockerとします。プレビュー版ですがnpmも登録できるようです。

次に、GCPコンソールで別途Cloud Shellを起動します。

認証設定をします。
gcloud auth configure-docker asia-northeast1-docker.pkg.dev
登録したいDockerイメージをpullします。今回はQGIS ServerのDockerイメージ「camptocamp/qgis-server」を利用します。
docker pull camptocamp/qgis-server
イメージにレジストリ名をタグ付けします。
docker tag camptocamp/qgis-server \
asia-northeast1-docker.pkg.dev/プロジェクトID/sample-docker/qgis-server-image
イメージをArtifact Registryにpushします。
docker push asia-northeast1-docker.pkg.dev/プロジェクトID/sample-docker/qgis-server-image
リポジトリの中にDockerイメージが登録されているのを確認できます。

これでArtifact Registryの設定は完了になります ![]()
Google Kubernetes Engine (GKE)の設定
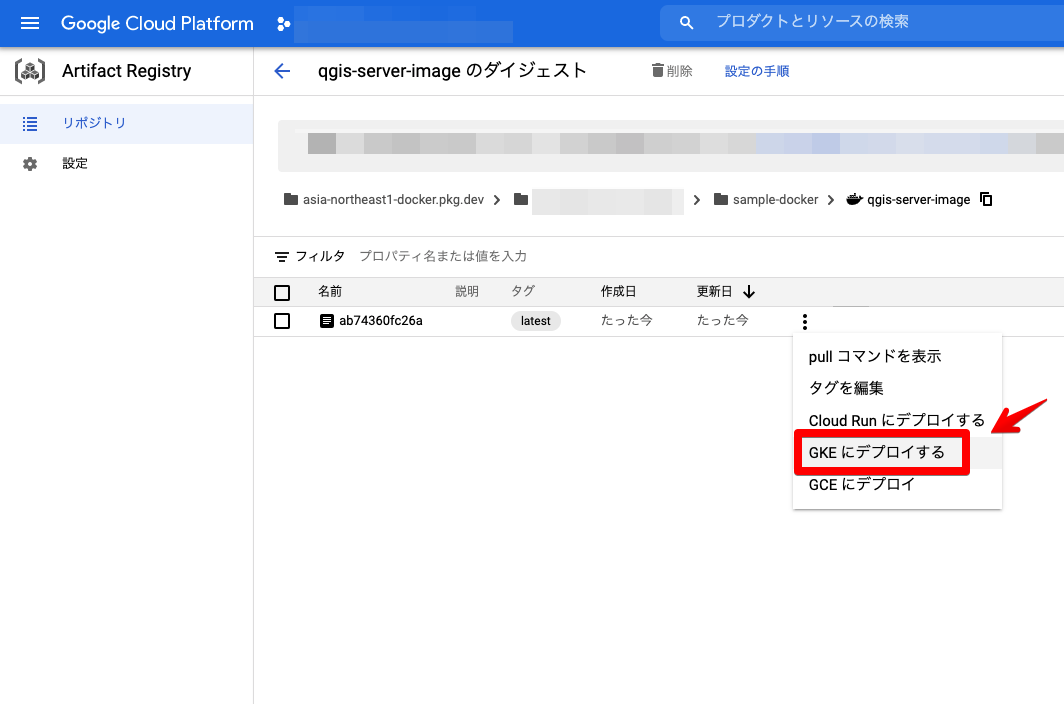
最後に、Artifact Registryに登録したDockerイメージをGKEにデプロイします。
既存のコンテナイメージをそのまま選択し「続行」をクリックします。

アプリケーション名とゾーンを任意で設定し「デプロイ」をクリックします。

正常にデプロイされているのが確認できたら、「公開する」をクリックします。

公開設定をします。今回はこのままの設定で「公開」をクリックします。

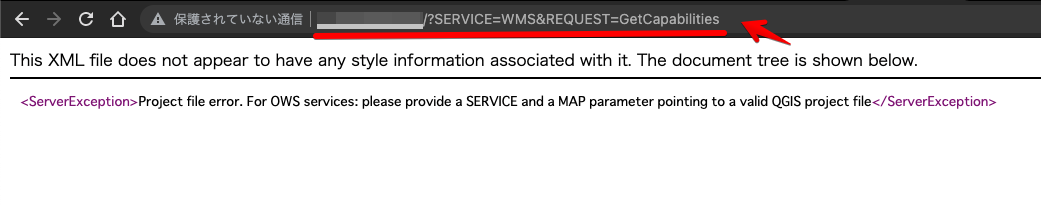
公開されると、Serviceの詳細に外部エンドポイントが表示されるのでブラウザでアクセスしてみます。

公開されたURLで、QGIS Serverが起動されているのを確認できました。

Google Kubernetes EngineとArtifact RegistryでQGIS Serverを構築できました 
本番環境用に詳細設定をする場合は、kubectl CLIを利用したり自動化したりの設定をしていくことになりますが、今回は例が少ないArtifact Registryを利用しGCPコンソールでデプロイまでをトライしてみました!
QGIS Serverについても、デフォルトだとプロジェクトファイルが設定されていないので、設定するように独自のDockerイメージを構築する必要があります。
また、今回の用途だとGoogle Cloud Runのほうがシンプルにデプロイできると思うので、こちらも今後トライしてみたいと思います ![]()
やってみたシリーズ ![]()
tags - Try
Serverless FrameworkでNode.jsのサーバーレスAPIをGCPにデプロイしてみた
QGISとCloud SQLのPostgreSQL&PostGISを利用してジオデータを表示してみた
BigQuery GISとFlaskとMapbox GL JSを組み合わせて可視化してみた