9VAeきゅうべえアニメ研究所が公開しているフリーソフトを使えば、誰でも、アニメ教室、アニメ制作体験コーナーが作れます。
今までに以下のようなフリーソフトが開発されました、それぞれ、アニメ制作体験コーナー、アニメ教室に適しています。PEAS Motch! はサポート休止中です。1コマアニメーター?が同じように使えます
3種類のフリーソフトとダウンロード先
| ソフト名 | 9VAeきゅうべえ |
1コマアニメーター? |
PEAS motch! one |
|---|---|---|---|
| 用途 | モーショングラフィックス作成 | 子供向けアニメ制作体験 | 子供向けアニメ制作体験 |
| 特長 | 個人向けアニメ制作ソフト。いろんなアニメが作れる。プログラミング教育フリーソフト第4位。 | キッズプラザ大阪に設置。4歳の子供から使える。 | キッズプラザ大阪に最初に設置 |
| ダウンロード | Windows/Mac/iOS/Android/Chromebook/RasPi/Ubuntu |
Amazon Fire版 アンドロイド版 Mac版 |
休止中 |
9VAeきゅうべえが汎用のアニメ制作ソフトです。それをキッズプラザワークショップ向けに改良したものが、PEAS motch!です。さらにデザインを改良したものが、1コマアニメーター?です。1コマアニメーター? は、先生がいなくても「1コマアニメーション」が作れます。
ここでは、各ソフトをつかったアニメ制作体験の作り方を紹介します。
1.アニメ制作体験コーナー
| フリーソフト | PEAS motch! one | 1コマアニメーター? |
|---|---|---|
| 機材 | (1) Windowsタブレット (2) Windows + ワコムペンタブレット |
(1) Windowsタブレット (2) Amazon Fire HD10 |
| ダウンロード | 休止中 | こちら |
- PEAS motch! one は、2019年7月にキッズプラザ大阪に設置され、1日100~200本の1コマアニメーションが作られました(今は1コマアニメーター?が使われています)
- アニメーションは日付フォルダの中に連番で保存されます。
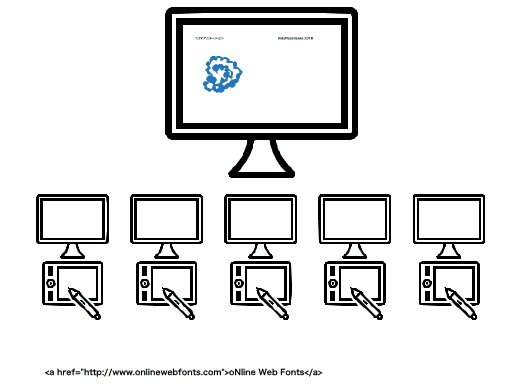
- ネットワーク接続すれば複数の端末で作成した作品を1台のディスプレイで上映できます。
- 4歳以下の子供から大人まで楽しめます。
2.アニメーション教室
| フリーソフト | 9VAeきゅうべえ RapberryPi 版(9va-pi) |
|---|---|
| 機材 | Rapberry Pi |
| ダウンロード | こちら |
- RapberryPi は、多くのプログラミング教室で使われています。9VAeきゅうべえ RapberryPi 版を使えば、同じ機材を使ってアニメーション教室ができます。
- プログラミング教育フリーソフト第4位に選ばれました。
9VAeきゅうべえ(9va-pi)でできること
- 誕生日にプレゼントできる動画を作成
- PowerPointに入れられるアニメーションGIFを作成
- 動くLINEスタンプ用 APNG 作成
- Youtube動画作成
- Scratch用オリジナルコスチューム作成
- SVGアニメーション
9VAeで作成したアニメーションは、PEAS motch!や1コマアニメーター?と互換性があり、他のアニメーション制作の素材として使えます。
3.バーチャル空間にアニメを配置
- バーチャル空間 hubs mozilla に部屋を用意します。
- 9VAeきゅうべえ、Peas motch! one / 1コマアニメーター? で、アニメを作成します。
- ネットワーク接続した保存用パソコンにデータを保存します。EVAアニメで保存するよう設定しておきます(setpath.ini に SaveEva:)。
- 保存用パソコンで、Python プログラムを動かして、EVAアニメをGIFアニメに変換します(gif-2.py)。背景透過にして作成するのがよいです(後ろが見える)
- バーチャル空間 hubs Mozilla を開きます。
- 「Place」ボタン>「Upload」ボタン>アドレス欄の右端のクリップボタン>GIFファイルを選んで、「Create Object」ボタン
これでバーチャル空間にアニメが配置されます。(作成例はこちら)
配置したアニメはピン留めしなければ、部屋から退出したときに消えます。
4.PEAS motch! one 設置方法
ダウンロードモジュールの構成
こちらからダウンロードしたZIPファイルは、PEAS motch! one がはいったフォルダをそのまま圧縮したもので、どこにおいてもかまいません。
設置に関連するファイルには次のものがあります。
| ファイル | 内容 | ファイルのある場所 |
|---|---|---|
| peasmtch(.exe) | 本体 | |
| 9view-lastday(.exe) | プレーヤー | |
| setpath(.ini) | 保存先、タイマー設定ファイル | 9va_data |
| afa9vaqa(.png) | 選択ボタンがないデザイン | 9va_data |
| afa9vaqas(.png) | 選択ボタンつきデザイン | 9va_data |
| _bgm40sec(.eva) afa9vaqa(.png) |
使い方を説明したアニメーション | 保存フォルダに入れる |
setpath(.ini)設定項目
- setpath(.ini)をダブルクリックすれば、エディタが開きます。
- 環境に応じて中身を修正します。パソコン1台で行う場合は何も設定しなくても使えます。
- 先頭が「#」から始まる行はコメントです。
| キーワード | 内容 | 例 | 意味 |
|---|---|---|---|
| 直接フルパスを書く | 複数の端末のデータを1か所に保存するときに保存先を書きます。複数記述した場合、上から順番に接続テストし、最初に接続されたフォルダを保存フォルダとします。 | Q:\xxxx | Qドライブのxxxxフォルダにデータを保存する |
| PlaySec:秒数 | 制限時間を変更するときに書き換えます。(0は無制限) | PlaySec:300 | 時間制限5分 |
| PlayNum:再生個数 | 最新の作品を何個ループ再生するかの設定。(0は全部、未設定は10) | PlayNum:0 | 全作品をループ再生する |
| SaveEva: | EVA保存を優先(設定しなければ SVGで保存=プレビューできるがデータ大) | SaveEva: | 拡張子をつけなければEVAフォーマットで保存 |
| FrameTitle:文字列 | 左下にクレジットをいれる #YEAR.DATE という文字列は日付 |
FrameTitle:Made by 9VAe #YEAR.DATE | Made by 9VAe 2022.12.30 のような表示 |
| PlayOrder:1 | 再生の順番 | PlayOrder:1 | 1:割り込み再生しない |
| OutFill:1 | 外側を塗るかどうか | OutFill:1 | 1:外側を縁の色で塗る |
| PlaySkip:最後に再生しない個数 | 0は最後まで再生する。mは最後のm個を再生しない | PlaySkip:5 | 最後の5個は再生しない |
PEAS motch! one の保存の仕組み
- PEAS motch! one の保存は、Uploadボタン(上向き矢印)です。
- Uploadボタンを押せば、setpath(.ini)に記載されたフォルダの中にその日「年-月日」フォルダを作成し、連番(0000.eva 0001.eva ...)で保存します。
- setpath(.ini)に記載がない場合、プログラムが存在するフォルダに「年-月日」フォルダを作成します。
- 保存データは、9VAeきゅうべえや PEAS motch! と互換性があり、編集することができます。
PEAS motch! one キー操作
- PEAS motch! one にはファイルメニューがなく、マウスやペンタブレットでは終了できません。キーボードで行います。
| 機能 | ショートカットキー |
|---|---|
| 終了 | Esc |
| 新規作成/ファイルを閉じる | Ctrl+N |
| ファイルを開く | Ctrl+O |
| プレイ | Alt+6 |
| ペンと消しゴム切り替え | Ctrl+I |
| 太さ変更 | Ctrl+K |
| 色変更 | Ctrl+L |
選択ボタン、複数ページをなくす方法
- PEAS motch! one の、画像ファイル「afa9vaqas(.png)」を削除、もしくは、リネームすれば、選択ボタン、複数ページの処理がなくなり、より簡単な操作になります。
プレーヤー 9view-lastday の動作
- 9view-lastday は、setpath(.ini)に記載されたフォルダの中にある最も大きな「年-月日」フォルダの作品を再生します。
- setpath(.ini)に記載がない場合、プログラムが存在するフォルダをみます。
- 連番ファイルの最初から再生しますが、最後の番号を再生し終わると、10個前の番号から再生します。つまり最後の10個を繰り返して再生します。
- 新しい連番が追加された場合、そのファイルは次に再生されます。
- 指定フォルダに「_bgm40sec(.eva)」というファイルがある場合、40秒たつごとにそのファイルを再生します。ファイル名の数字を変更すれば再生間隔が変わります。これを使ってアニメの作り方やサンプル作品を表示できます。このファイル拡張子(.eva)は、9VAeきゅうべえで編集できます。
- 再生フォルダについて、今日の日付フォルダが追加されない限り、過去の日付の作品を再生します。今日の日付フォルダが作成された時点で、自動的にそのフォルダの最初の作品から再生をはじめます。
1台のパソコンでアニメーション制作する場合
- パソコンを、デュアルディスプレイにして外部ディスプレイをプレーヤー画面にするとよいでしょう。
- setpath(.ini)に何も設定しなくてもかまいません。
- setpath(.ini)に何も設定されていない場合、Uploadボタンの上の青い〇にxがつきます。このxマークはネットワーク上に保存されないということを意味します。
複数台のパソコンでアニメーション制作する場合
- 1台のパソコンを再生専用とし、そこに共有フォルダを作成します。
- 各パソコンからその共有フォルダが見えるように設定します。
- 共有フォルダに、例えば「Q:」といったドライブを割り当てます。自動接続するように設定しておきます。
- setpath(.ini)に、「Q:\xxxx」といったデータを保存するフォルダを記載します。
- setpath(.ini)に記載されたフォルダが確認できた場合、Uploadボタンの上の青い〇からxが消えます。xが表示されていた場合、共有ドライブが接続されていないことを意味しますので、ケーブルやネットワーク接続を確認してください。xが表示されている状態では、プレーヤーの共有フォルダにデータは転送されず、入力したパソコンの中に保存されます。
制限時間のネットワーク設定
- 複数台のパソコンを接続している場合、各パソコンの制限時間を同じ時間に再設定するのはめんどうです。
- そこで、日付フォルダができる場所に「_playsec300」というファイルを置けば、300秒、「_playsec0」というファイルを置けば、時間制限なしになる機能をつけました。拡張子はなんでもかまいません。この設定は、ネットワークがつながっている場合、setpath(.ini)の設定より優先します。
- 時間制限を変更した場合、PEAS motch! one を再起動する必要はありません。次回のアニメ制作から反映されます。
ワコムペンタブレットの設定
-
ワコムのペンタブレットを使う場合、ペンのサイドボタンは両方とも「無効」にしておくほうがよいでしょう。
-
その他の設定は、こちら 「wacomペンタブレットの設定」 が参考になります。
-
PEASmotchの自動起動とワコムタブレットの問題。ワコムタブレットのドライバの準備ができる前に、PEASmotch! が起動すると、筆圧検知なしのモードで起動するため時間待ちを入れる必要があります。スタートアップのバッチファイルに次に命令をいれるとよいでしょう。
| OS | 時間待ち命令 | メモ |
|---|---|---|
| Windows7以降 | timeout 50 > nul | 50秒待つ |
| XP/Vista | ping 127.0.0.1 -n 50 > nul | ダミーのping(1秒)を50回 |
Windowsパソコンの設定
定期的に再起動
- タスクスケジューラーをつかう。参考記事(Beyond)
エッジスワイプの禁止
- gpedit.msc という設定ツールをつかいます(グループポリシーの編集)。参考記事(DevelopersIO)
[コンピューターの構成]-[管理用テンプレート]-[Windows コンポーネント]-[画面の端のUI]から「エッジスワイプを許可する」を「無効」に設定します
- gpedit.msc がない場合(Windows Home)は、レジストリーエディタを使う。参考記事(Qiita)
- レジストリエディタを開いて\HKEY_LOCAL_MACHINE\SOFTWARE\Policies\Microsoft\Windows\EdgeUIキーを追加。(左側のタブで場所をひらいて、右ボタン「新規>キー」EdgeUIを入力)
- DWORDでAllowEdgeSwipe値を作り、データを0とする。(EdgeUIを選んで「新規>DWORD」でAllowEdgeSwipeを入力)
- 再起動
5.ラズベリーパイを使ったアニメーション教室
- ラズベリーパイは、低価格で、Scratch や Python がつかえるため、多くのプログラミング教室で使われています。その機材をそのまま使って、アニメーション教室を実施できます。
- 9VAeきゅうべえラズベリーパイ版(9va-pi)は、商用利用可能なフリーソフトです。
- 9VAeきゅうべえラズベリーパイ版(9va-pi)は、画面デザインや素材をカスタマイズできます。方法はこちら
- 9VAeきゅうべえは、PEAS match! one よりもボタンが多く、操作が複雑です。そのかわり高度な編集機能が使え、テレビアニメーションのようなものまで作れます。
- 9va-pi は、初心者が使い方を学べる機能が本体に付属しており、最初はそれを使って学習するのがよいでしょう。
カリキュラム
- 9va-pi は、次の手順で体験していくとよいでしょう。プログラミング教室の中でアニメーション制作体験でやる場合は、ステップ2だけ実施してもよいでしょう。アニメーション神戸の親子アニメ体験教室では、ステップ2と自由制作を行いました。
| ステップ | 内容 | やり方 |
|---|---|---|
| 1 | 1コマアニメーション | (1)「1.」をクリック (2) 画面に線を描く (3)「1.」をクリック (4) ファイル>アニメGIF出力 |
| 2 | わらえもん | (1) ヘルプメニュー>顔であそぼう>わらえもん (2) 画面をクリックし顔を変形 (3) プレイボタンでアニメーション |
| 3 | Webチュートリアル | やり方はこちら |
| 4 | SVGイラストからアニメを作る |
やり方はこちら ・猫のしっぽ ・獅子舞 ・手書きイラストが写真に変わる |
複数の生徒の作品を1つのフォルダにまとめる
- 教室に複数台のラズベリーパイを設置した場合、それらはネットワークで接続されているでしょう。
- そのネットワーク上の共有フォルダにアニメーションを保存するようにすれば、生徒全員の作品をあつめることができ、9Viewでフォルダの中の作品を1本につなげて連続再生することができます。
- こちら(ラズベリーパイを使ったWiFiローカルサーバーの作り方)に、ラズベリーパイを使ったWiFiサーバーの作り方が書かれています。これを使ってもよいでしょう。
- 9va-pi からネットワーク上の共有サーバーに直接保存するには、こちらの方法(共有フォルダのマウント)を使います。
- 共有フォルダがマウントされ、保存先がパスで指定できるようになれば、こちらの方法(日付フォルダ保存機能)が使えます。
9View を利用したアニメーションの共同制作
- 9view は、9va-pi に付属する9VAeきゅうべえ専用の再生ソフトです。
- 共有フォルダの中に、9viewをいれておけば、9viewを起動すれば、そのフォルダの中の EVAアニメーションと9VAeで保存したSVGアニメーションをファイル名の順番に連続再生します。
- ファイル名の順番に再生するため、ファイル名の先頭に数字をつけておけば、指定した順番に再生することができ、また、ファイル名をリネームするだけで、再生の順番を簡単にかえることができます。
- この仕組みをつかって、1つのアニメーションを複数名にわりあて、アニメーションを共同制作することができます。
- フォルダに入れられるファイルの数はほぼ無制限なので、学校全員で1つのアニメーションを作成するといったことが簡単にできます。ここで注目すべき点は、動画編集処理をいっさい行っていない点です。「9VAeきゅうべえでアニメを保存する。9Viewでファイル名順に再生する。」この処理はキーフレームのベクトル情報を使って行われるため、少ないメモリー、ハードディスクなしでリアルタイムに実行できます。
9Vae と 1コマアニメーター?の違い
1コマアニメーター?は、9VAeと同じ高度なベクトルグラフィックス処理を内蔵していますが、操作を簡単にするために、あえて、つかえなくしています。なにを削ったかまとめました。1コマをものたりなく感じたら、9VAeを使うとよいでしょう。
| 項目 | 9VAeきゅうべえ | 1コマアニメーター? |
|---|---|---|
| 線属性 | 太さがかわる線、矢印、ぶれ、縁取り、影、点線・・ | 色、線の太さのみ |
| 文字 | 文字枠、背景、縁取り、影、フォント・・ | なし |
| 画像・音 | なし | |
| ページ | 背景 | なし |
| アニメキャスト | なし | |
| 表示倍率 | 虫眼鏡ボタン、ピンチ | なし |
| 表示エリア変更 | 長押しで画面スワイプ | しない |
| 右利き・左利き | なし | タイトルの左右ドラッグで切り替え |