概要
VirtualBoxでUbuntu22.04の開発環境を構築する手順の備忘録
フルリモートになって以来環境作り直したりその手順教えたりする機会が急増したのでメモっておく
導入するもの
- Node.js
- Docker
- AWS CLI
- VSCode
手順
Ubuntuの起動
まずは必要なものをダウンロード
VirtualBox
Ubuntu22.04のISO
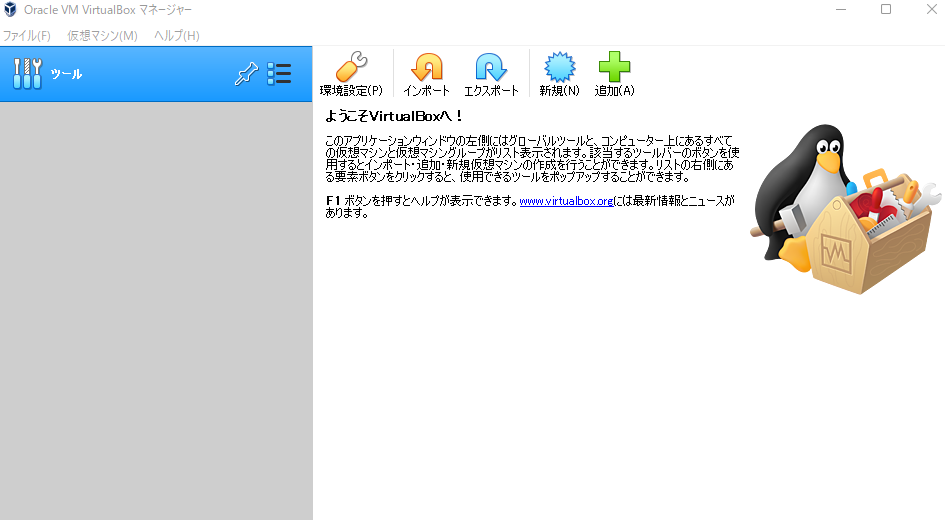
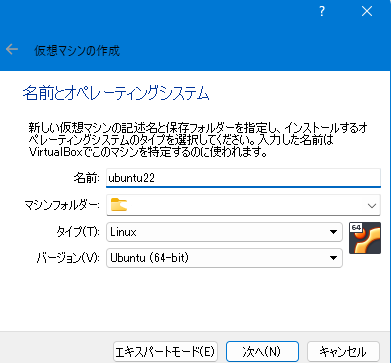
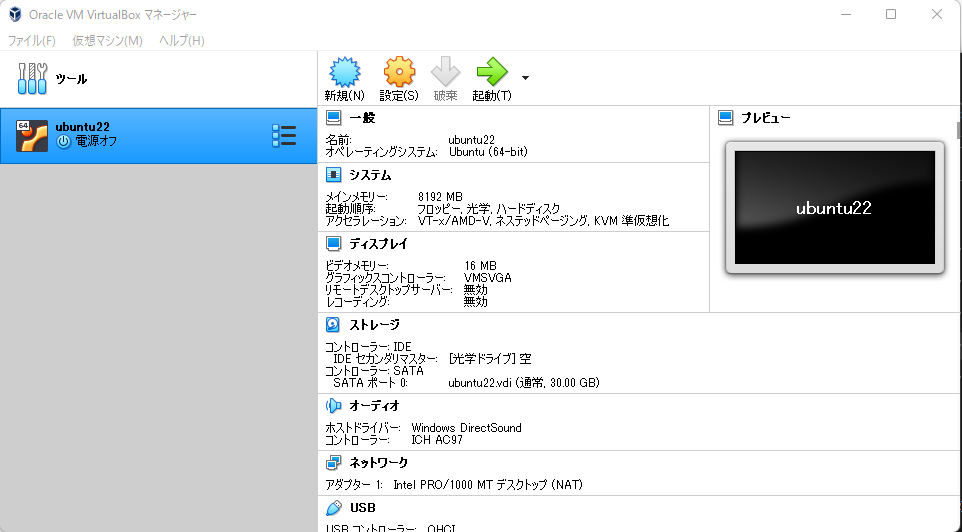
VirtualBoxを起動し新規をクリック

適当にポチポチして完了


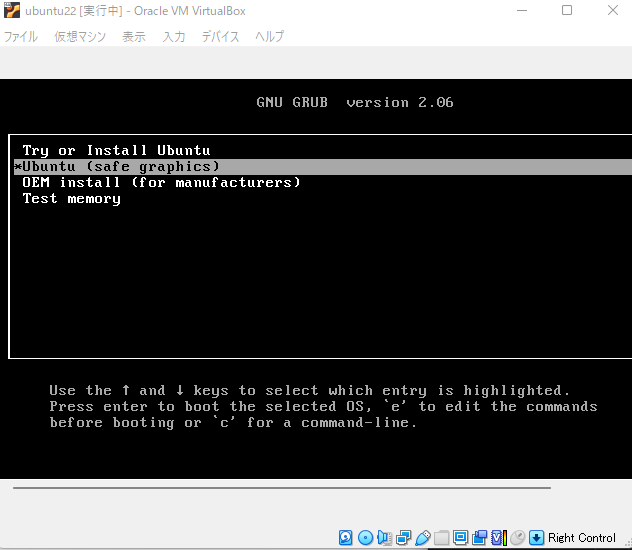
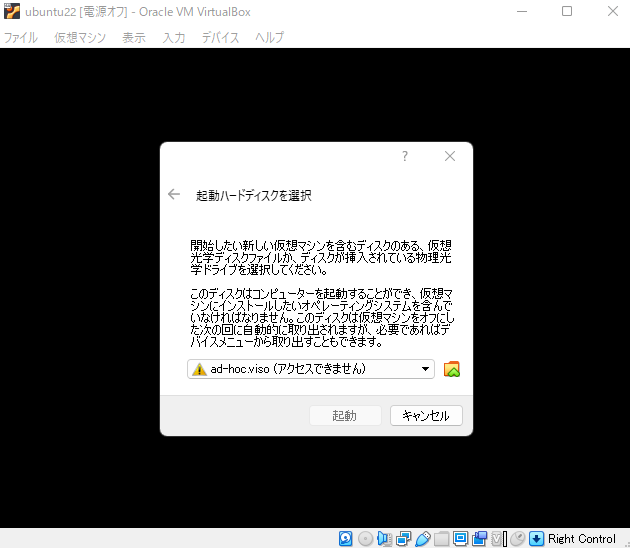
できたら起動をクリックし、こんな画面になったら先ほどダウンロードしたISOファイルを選択

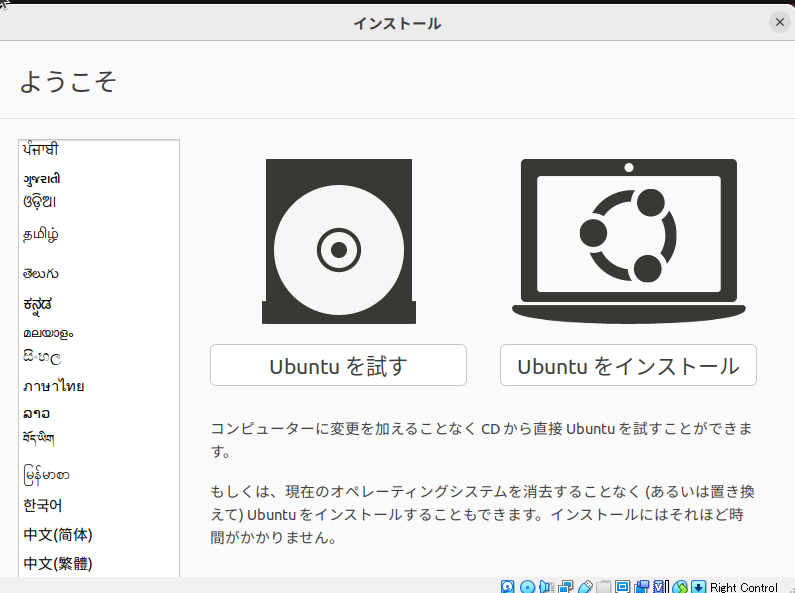
インストール画面になるので日本語を選択しUbuntuをインストール
画面が見切れてしまって操作できない場合はAlt + F7でウィンドウを動かそう
あとは適当に続ける連打でOK
画面サイズ変更
デフォルトだと画面サイズ固定でウィンドウ最大化しても追従してくれないため設定変更

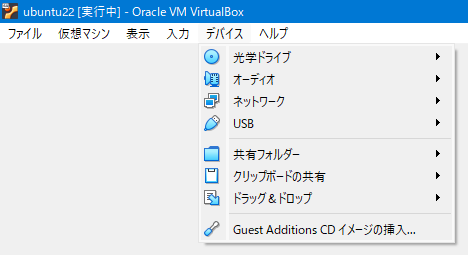
デバイス>Guest Additions CDイメージの挿入を選択

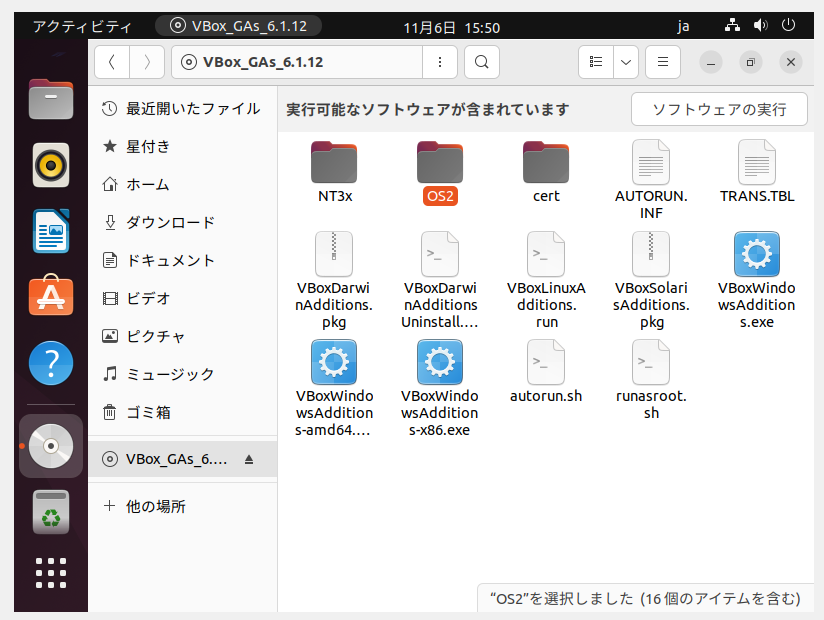
左のバーにVBox_GAs_6.1.12が追加されるのでクリックし、autorun.shを右クリックしプログラムとして実行

完了したらVMを再起動する
Node.jsのインストール
nvmというNode.jsのバージョンマネージャーを使ってインストールする
下記の手順はnvmの公式ドキュメントから引用したもの
古いバージョンを指定している可能性があるので実行コマンドはここからコピペしてくること
↓のコマンドを実行
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.2/install.sh | bash
.bashrc実行して正しくインストールされたか確認
source ~/.bashrc
nvm --version
LTS版のNode.jsをインストールして確認
nvm install --lts
node --version # 執筆時点ではv18.12.1
Dockerのインストール
公式ドキュメントも参照
dockerのリポジトリの設定
sudo apt-get install ca-certificates curl gnupg lsb-release
sudo mkdir -p /etc/apt/keyrings
curl -fsSL https://download.docker.com/linux/ubuntu/gpg | sudo gpg --dearmor -o /etc/apt/keyrings/docker.gpg
echo \
"deb [arch=$(dpkg --print-architecture) signed-by=/etc/apt/keyrings/docker.gpg] https://download.docker.com/linux/ubuntu \
$(lsb_release -cs) stable" | sudo tee /etc/apt/sources.list.d/docker.list > /dev/null
docker engineをインストール
sudo apt-get update
sudo apt-get install docker-ce docker-ce-cli containerd.io docker-compose-plugin
docker --version
このままだとrootユーザーでしかdockerコマンドを使えないので設定を変更
sudo gpasswd -a $USER docker
sudo systemctl restart docker
再起動してdockerコマンドが使えるかチェックしよう
docker images
AWS CLIのインストール
公式ドキュメントも参照
↓を実行
curl "https://awscli.amazonaws.com/awscli-exe-linux-x86_64.zip" -o "awscliv2.zip"
unzip awscliv2.zip
sudo ./aws/install
aws --version
VSCodeのインストール
↓を実行
wget -O vscode.deb 'https://code.visualstudio.com/sha/download?build=stable&os=linux-deb-x64'
sudo apt install ./vscode.deb
インストールできたら画面左下のアプリケーションからVSCodeを探して実行

日本語化
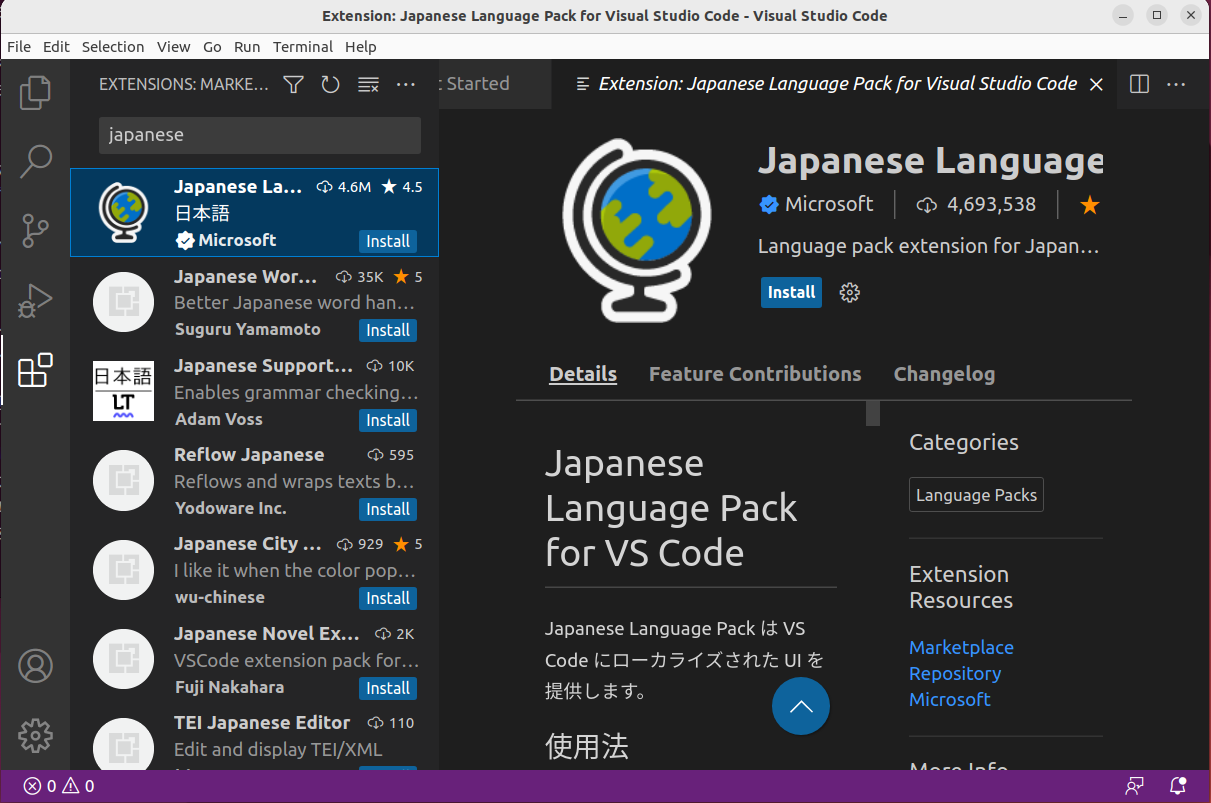
ExtensionsからJapanese Language Pack for VS Codeを探してインストールし、VS Codeを再起動すればOK
自動整形ON
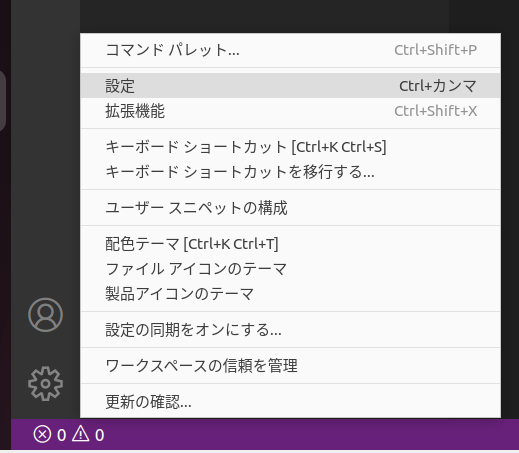
左下の歯車アイコン→設定
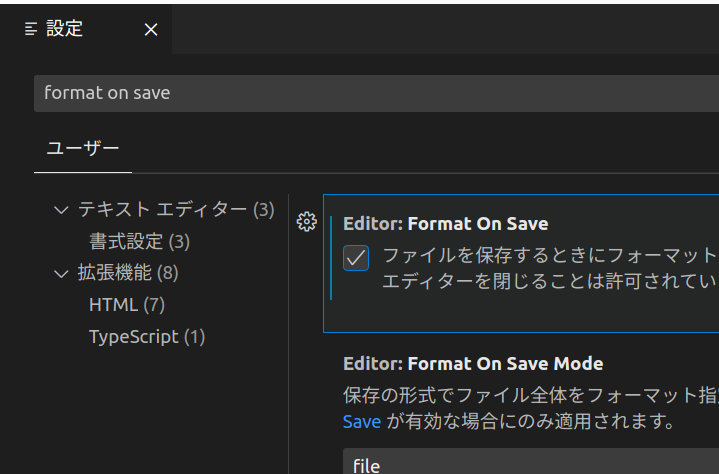
検索ボックスでFormat On Saveを探して有効化する
その他インデントの大きさなど好みでカスタマイズしよう
参考記事
https://qiita.com/HirMtsd/items/225c20b77a7cd5194834
https://qiita.com/pyon_kiti_jp/items/da5080e9c7454e935aeb
https://qiita.com/DQNEO/items/da5df074c48b012152ee
https://arkgame.com/2022/05/01/post-307676/