こんにちは、iosフリーランスエンジニアの永田大祐と申します。
機械学習の技術を高めて、iosのモバイルに、機械学習を繋げるエンジニアになります。
よろしくお願いします。
本日は、誠に勝手ながら、Realm Advent Calendar の最終日に参加させていただきました。ありがとうございます。
今年のフリーランスリアルライフはRealmで始まりました。
去年の夏頃より、毎日10時間以上ほとんどコーディングを続けてきました。去年は退職金や失業給付金などありましたから、毎日コーディングを続けまして、10本以上のアプリリリースと10本以上の登壇発表、オープンソースも出し続けましたが、さらに続けないと、あまり意味がないと思いますので、これが自分の普通ペースになってきているので、そのままマイペースで続けたいと思います。
そして今年の2月頃に「RainbowAppsの講師の方に勉強するならRealmを勉強するといいよ」とご教授いただき、ひたすらRealmのデータベースを勉強して、実際にコーディングを続けました。
案の定、業務においてもデータベースでRealmを活用している案件は多数ありました。ただ炎上案件なども自分がマネージメントした方が上手くいくと勝手ながら、思っています。理由は5年間は超繁忙店のマネージャーをしていて、数値で結果を出し続けたからです。(上には上がいると思いますし、各々の頑張りはリスペクトしてます。)
RealmはSwift上で実装するディレクトリーでは非常にシンプルに実装できます。またModelやクラス、構造体といった概念も同時に学べ、コーディングを覚えるのにもとても分かりやすいと思います。
今回の取り組みは、
だいたい23日から検討に入り、投稿させていただきました。
前置きが長くなりましたが、今回実施した内容に入ります。
Realm Mobile PlatForm betaを実機で試す。
手順
1 ネット環境を同じにする。**wifi接続なら同じwifi設定が必要です。
2 Realmサーバーに繋げる。
realmサーバーの手順は公式ホームページを確認願います。
公式サイトからプロジェクトをダウンロードしてきたら、
こちらの画像の箇所Start〜をクリックするとターミナルが立ち上がり、サーバーが自動で起動します。リセットなどもあるので英語ですが、公式サイトをよく読むことをお勧めします。

ここで適当なメールアドレスとパスワードを入力します。本当のメールアドレスではなくとも大丈夫です。

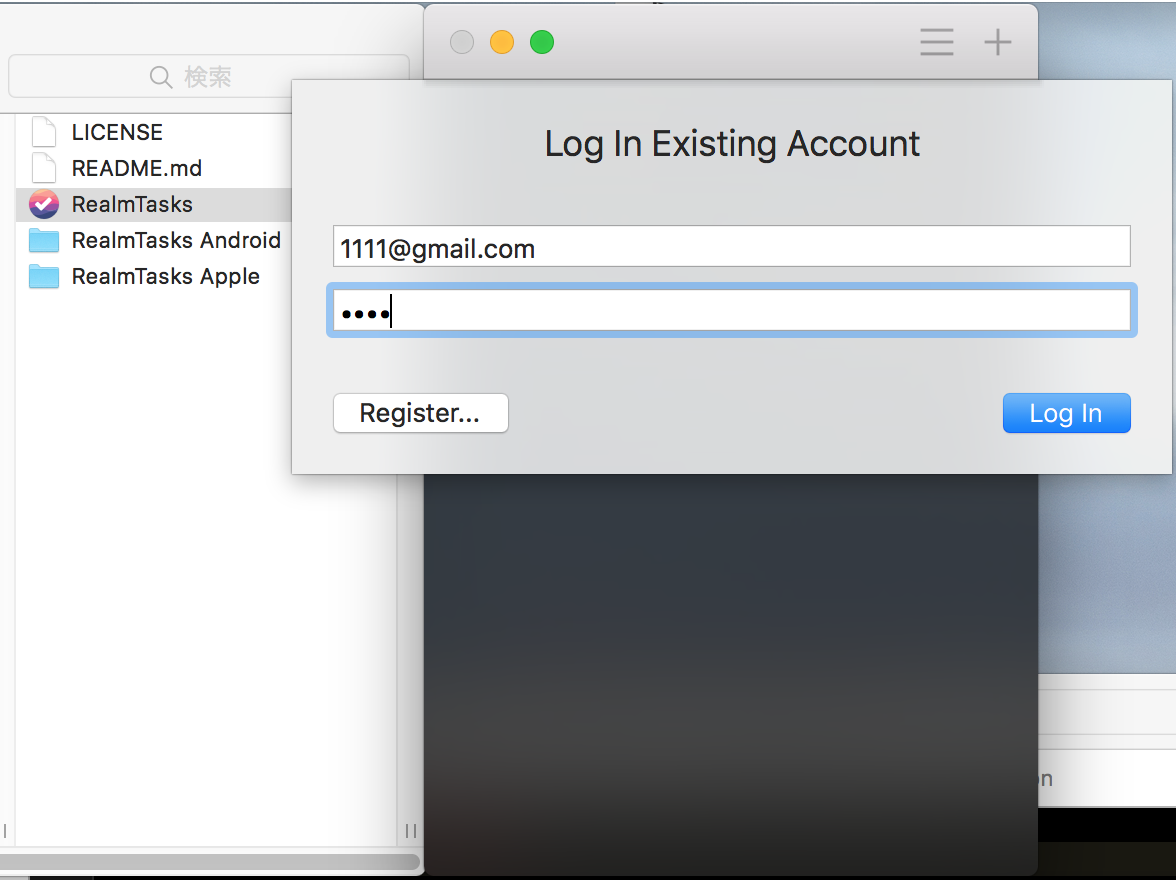
3 プロジェクト内のMacアプリを起動する。
サーバーにログインする際のメールアドレスや、パスワードを入力します。

今回は、チュートリアルをモデルにさせていただきました。
https://realm.io/docs/tutorials/realmtasks/
こちらはシュミレータ専用で、Macアプリの対応になっています。
4 実機でビルドする
チュートリアルのモデルアプリを改造して実機で動かしました。
情報は1件だけヒットしました。
https://stackoverflow.com/questions/40296528/realm-app-working-on-the-simulator-but-not-on-an-actual-device
上記のヒントより対応したソースを展開します。こちらのヒントがないと出来なかったかもしれません。
ポイントはここです!!***Constants.swiftはチュートリアル動画で紹介されていないプロジェクトファイルです。
 公式ホームページ内の、画像をクリックすると、ダウンロードできます。
公式ホームページ内の、画像をクリックすると、ダウンロードできます。
Constants.swiftファイル内の
static let syncHost = "Macのipアドレスを入力"
LocalIPAddress.swiftも同様にMacのipアドレスを記載。
ポイントはここです!!こちらはチュートリアルで紹介されているメソッドの一部です。残りはhttps://realm.io/docs/tutorials/realmtasks/
で確認願います。
ViewController.swift内の
メールアドレスや、パスワードはサーバーログインした際に登録したものです。あとはご自身のMacのipアドレスを設定する必要があります。
func setupUI() {
title = "My Tasks"
tableView.register(UITableViewCell.self, forCellReuseIdentifier: "cell")
navigationItem.leftBarButtonItem = editButtonItem
navigationItem.rightBarButtonItem = UIBarButtonItem(barButtonSystemItem: .add, target: self, action: #selector(add))
}
override func tableView(_ tableView: UITableView?, numberOfRowsInSection section: Int) -> Int {
return items.count
}
func setupRealm() {
// Log in existing user with username and password
let username = "1111@gmail.com" // <--- Update this
let password = "1111" // <--- Update this
SyncUser.logIn(with: .usernamePassword(username: username, password: password, register: false), server: URL(string: "http://Macのipアドレス:9080")!) { user, error in
guard let user = user else {
fatalError(String(describing: error))
}
DispatchQueue.main.async {
// Open Realm
let configuration = Realm.Configuration(
syncConfiguration: SyncConfiguration(user: user, realmURL: URL(string: "realm://Macのipアドレス:9080/~/realmtasks")!)
)
self.realm = try! Realm(configuration: configuration)
// Show initial tasks
func updateList() {
if self.items.realm == nil, let list = self.realm.objects(TaskList.self).first {
self.items = list.items
}
self.tableView.reloadData()
}
updateList()
// Notify us when Realm changes
self.notificationToken = self.realm.addNotificationBlock { _ in
updateList()
}
}
}
}
deinit {
notificationToken.stop()
}
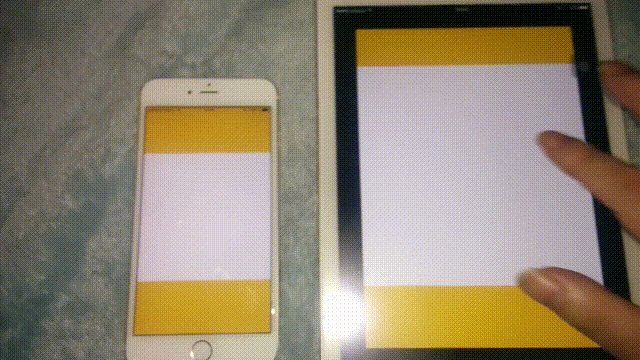
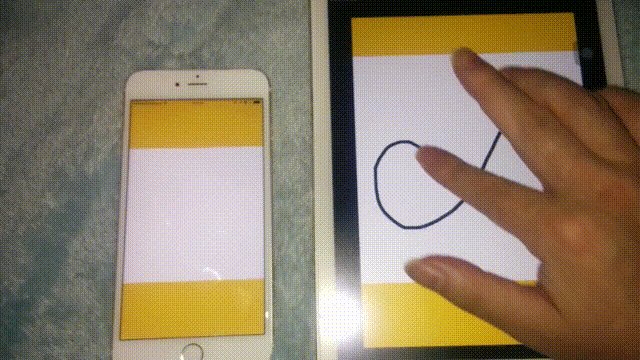
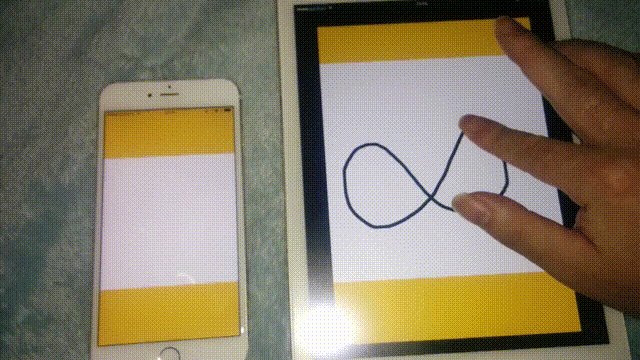
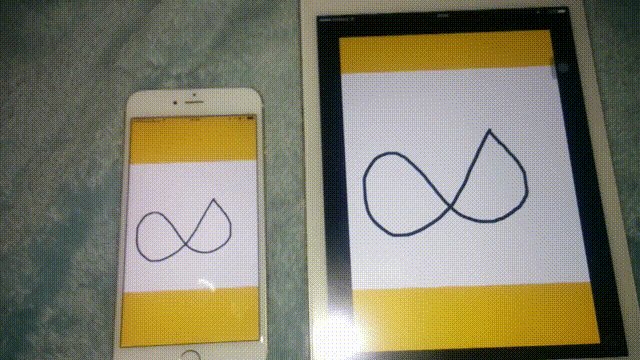
上記の動作を実施することにより端末と端末でも実施できました。
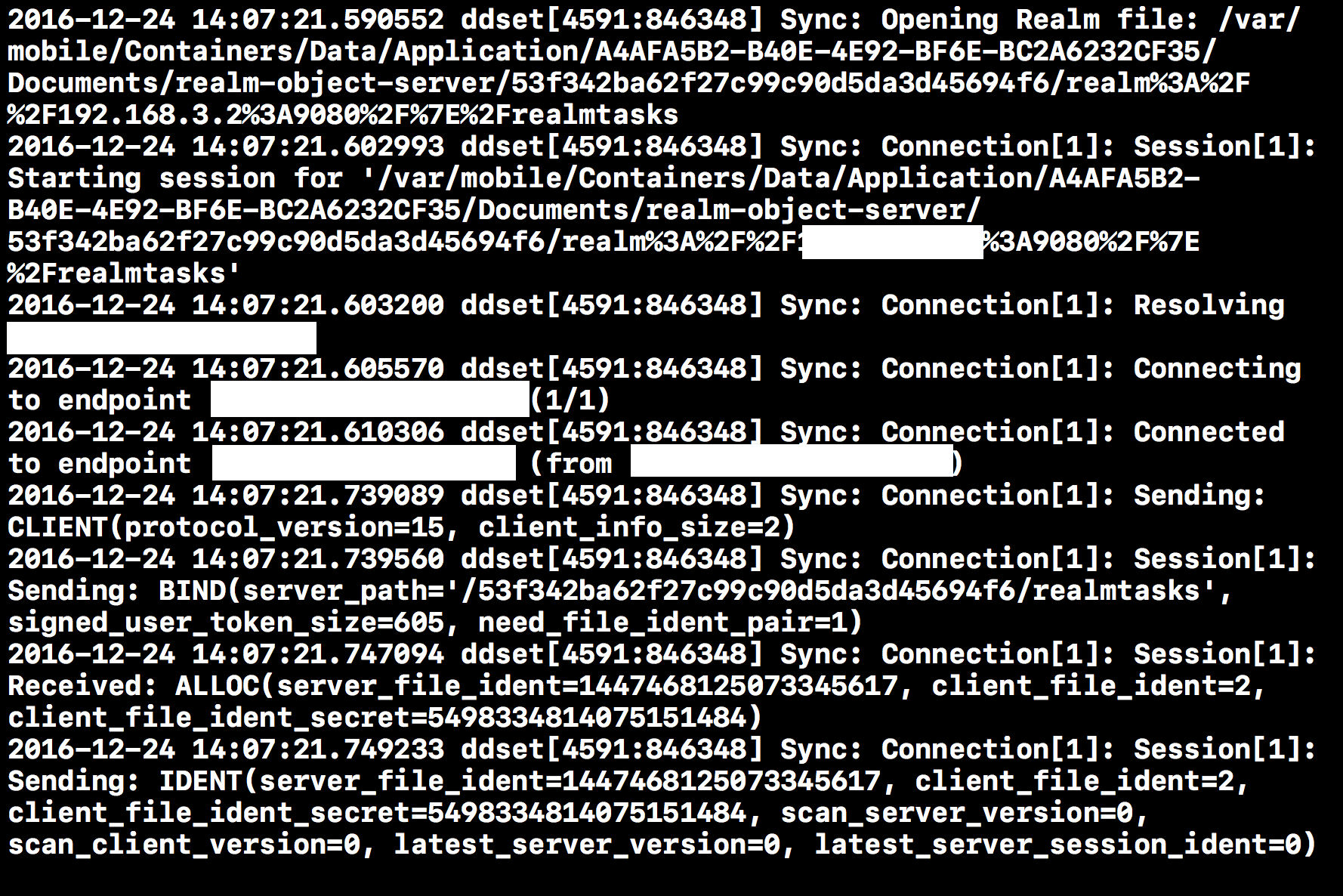
ちなみにサーバー接続が成功するとコンソールにはこのように出力されます。

">
2016/12/25現在で自分のFaceBookに挙動紹介動画を貼り付けています。よかったら参考にしてみてください。
最後にオリジナルなお絵描きアプリを作りました。
まとめ。
サーバーも作れるようになる必要がある。 Realm Mobile PlatFormはサーバが起動して、アプリケーションが動くからです。本番で実施する際は、サーバーも必要になります。
上記のようなお絵描きアプリの完全版を作成する際は、メモリ管理が重要になると思いました。理由は、 現在のRealm Mobile PlatFormでは、Realmself.notificationToken = self.realm.addNotificationBlockでUIの表示が動作し続けているからです。ここで動画のようなUIをリアルタイムで表現にするには、メモリ管理の設計が重要になると考えました。
本日も貴重なお時間にお読みいただき、誠にありがとうございます。来年も宜しくお願い申し上げます![]()