【BingMapsを簡単に使う関数を作る】
経緯
そもそも普通のプログラマはMapのドキュメントとサンプルで苦戦する
簡単に使いたいMap用のjqueryのようなライブラリがほしい・・・そこまで時間が使えない。
サクッと関数を作れば簡単に使えるのではと思い軽はずみな気持ちで作成しました。
元々の記事の続き
前提条件
サンプルサイト「BingMapsGo!」の『Getting Started!!』 にてスタートに必要な知識を得て『KEY取得方法&DIVタグやJS読み込み』に関して準備してから以下を始めるとGoodです。
*JavaScriptの基礎知識がある人
4つの関数:使い方
//Map表示
map = mapStart("divの#id", 緯度, 経度, "地図タイプ", zoom値);
//pushpin追加( 第4引数以降[ドラッグ,click,hover,表示] は 省略可 )
mapPushpin(map, 緯度 , 経度, "カラー", ドラッグ, click, hover, 表示);
//Infobox追加
mapInfobox(map, 緯度 , 経度, "タイトル", "説明");
//Mapを再表示(値を変更して再表示)
mapChangeView(map, 緯度 , 経度, "地図タイプ", zoom値);
4つの関数:定義(2108/11/23更新)
(個人的によく使う4つの処理を関数化: 初期表示・表示変更・Pushpin・Infobox )
※ 関数にはNull・型チェックは入れてません。
//************************************************************************************
// BingMaps Functions
//************************************************************************************
"use strict";
/**
* MapView
* @method mapStart
* @param target (string) ["#id"]
* @param lat (float) [47.6149]
* @param lon (float) [-122.1941]
* @param id (string) ["load","aerial","canvasDark","canvasLight","birdseye","grayscale","streetside"]
* @param num (int) [1...20]
* @returns {boolean=false} OR {Object=Map}
*/
function mapStart(target, lat, lon, id, num){
//MapObject
return new Microsoft.Maps.Map(target, {
center: new Microsoft.Maps.Location(lat,lon), //Location center position
mapTypeId: eval("Microsoft.Maps.MapTypeId."+id), //Type: [load, aerial,canvasDark,canvasLight,birdseye,grayscale,streetside]
zoom: num //Zoom:1=zoomOut, 20=zoomUp[ 1~20 ]
});
}
/**
* MapViewMove
* @method mapChangeView
* @param map (object) [mapObject]
* @param lat (float) [47.6149]
* @param lon (float) [-122.1941]
* @param id (string) ["load","aerial","canvasDark","canvasLight","birdseye","grayscale","streetside"]
* @param num (int) [1...20]
*/
function mapChangeView(map, lat, lon, id, num){
//MapObject
const loc = new Microsoft.Maps.Location(lat,lon);
map.setView({
mapTypeId: eval("Microsoft.Maps.MapTypeId."+id),
center: loc,
zoom: num,
bounds:loc.bestView
});
}
/**
* Pushpin:Add
* @method mapPushpin
* @param map (object) [mapObject]
* @param lat (float) [47.6149]
* @param lon (float) [-122.1941]
* @param color (string) ["#ff0000"]
* @param[arguments] drag (boolean) [true or false]
* @param[arguments] clicked (boolean) [true or false]
* @param[arguments] hover (boolean) [true or false]
* @param[arguments] visib (boolean) [true or false]
* @returns {boolean=false OR void }
*/
function mapPushpin(map, lat, lon, color){
//Param Check
let drag,clicked,hover,visib;
if(map=="" || lat=="" || lon=="" || color==""){
return false;
}
//arguments[4...7]
if(typeof arguments[4]=="undefined" || arguments[4]==false){drag=false;}else{drag=true;};
if(typeof arguments[5]=="undefined" || arguments[5]==false){clicked=false;}else{clicked=true;};
if(typeof arguments[6]=="undefined" || arguments[6]==false){hover=false;}else{hover=true;};
if(typeof arguments[7]=="undefined" || arguments[7]==true){visib = true;}else{visib=false;};
const location = new Microsoft.Maps.Location(lat,lon);
const pin = new Microsoft.Maps.Pushpin(location, {
color: color, //Color
draggable:drag, //MouseDraggable
enableClickedStyle:clicked, //Click
enableHoverStyle:hover, //MouseOver
visible:visib //show/hide
});
map.entities.push(pin);
}
/**
* Infobox:Add
* @method mapInfobox
* @param map (object) [mapObject]
* @param lat (float) [47.6149]
* @param lon (float) [-122.1941]
* @param t (string) ["title"]
* @param d (string) ["description"]
*/
function mapInfobox(map, lat, lon, t, d){
//Infobox
const location = new Microsoft.Maps.Location(lat,lon);
const infobox = new Microsoft.Maps.Infobox(location,{
title: t,
description: d
});
infobox.setMap(map); //Add infobox to Map
}
【 サンプル例 】
上記の4つの関数定義を読み込んでいれば以下の例を実行できます。
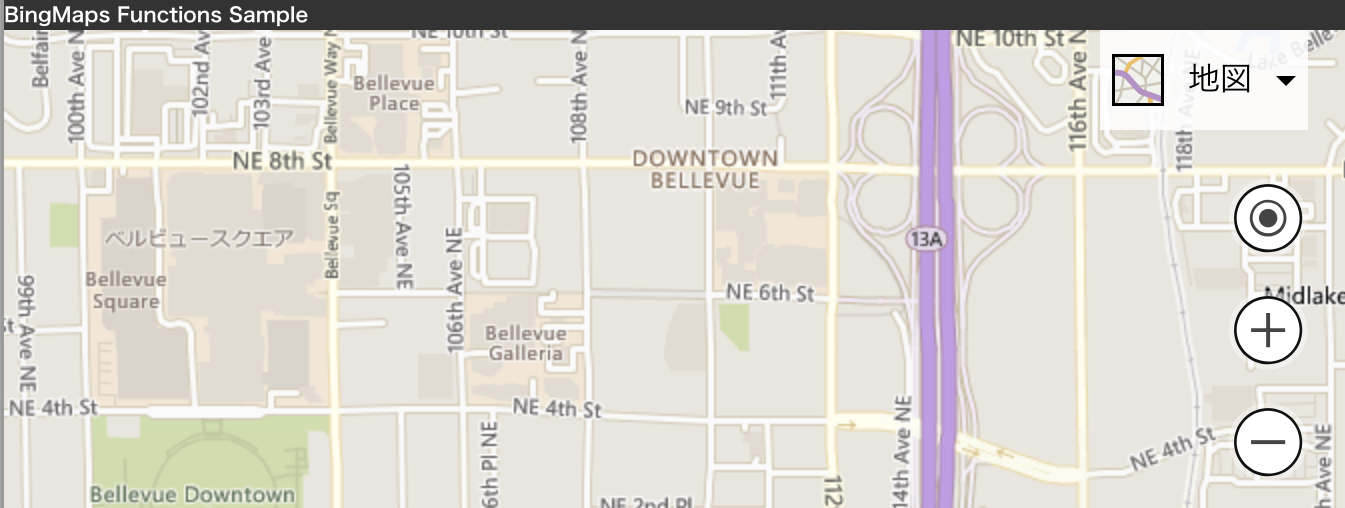
1.MAP表示(ベーシック)
let map; //mapObject[mapはGlobalに置いたほうが便利に使い回せそうなので現時点ではそうしてます]
function GetMap() {
map = mapStart("#myMap", 47.6149, -122.1941, "load", 15); //Initialization processing
}
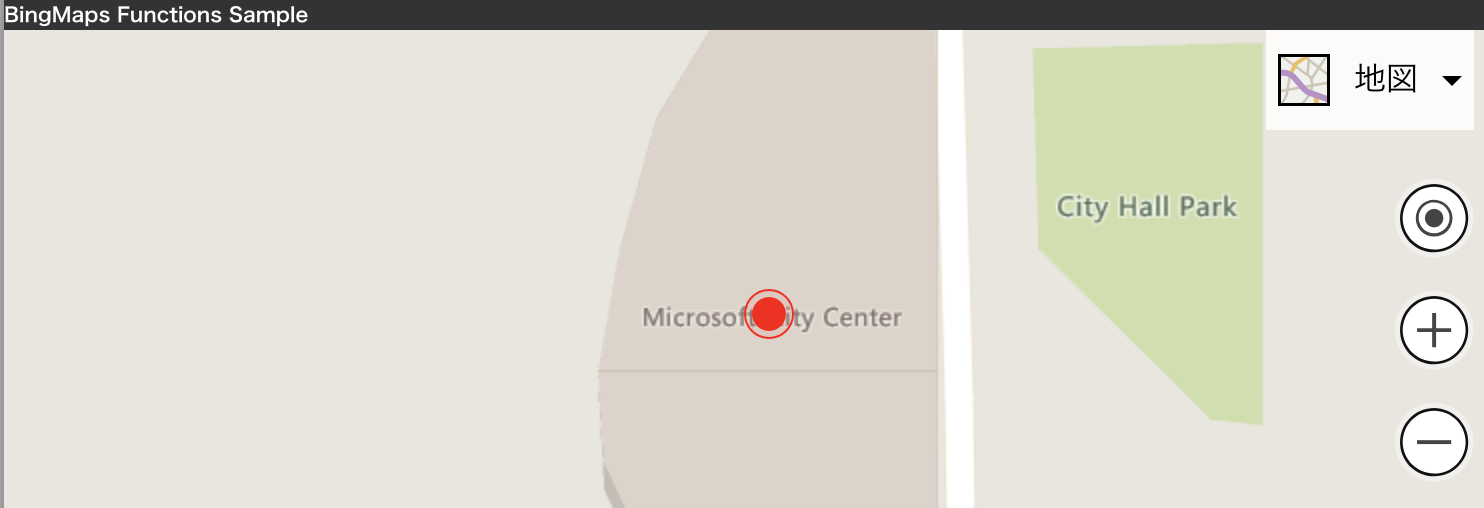
2.MAP表示(Pushpin追加:第4引数以降は省略可)
let map; //mapObject
function GetMap() {
map = mapStart("#myMap", 47.6149, -122.1941, "load", 18); //Initialization processing
mapPushpin(map, 47.6149, -122.1941, "#ff0000", true,true,true,true); //pushpin
}
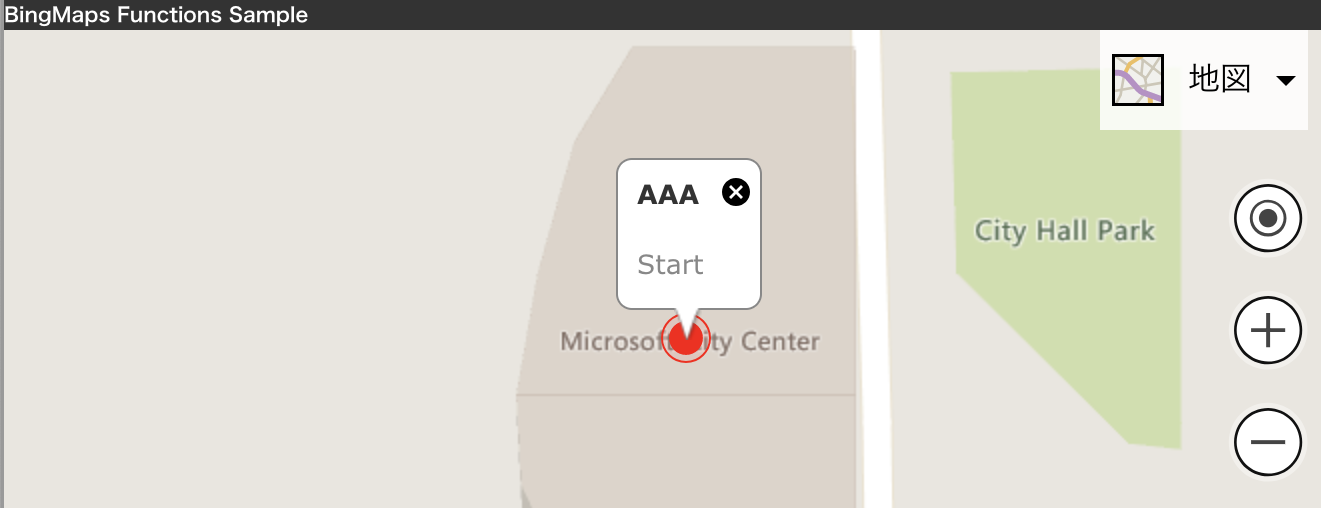
3.MAP表示(Infobox追加)
let map; //mapObject
function GetMap() {
map = mapStart("#myMap", 47.6149, -122.1941, "load", 18); //Initialization processing
mapPushpin(map, 47.6149, -122.1941, "#ff0000", true,true,true,true); //pushpin
mapInfobox(map, 47.6149, -122.1941, "AAA", "Start"); //infobox
}
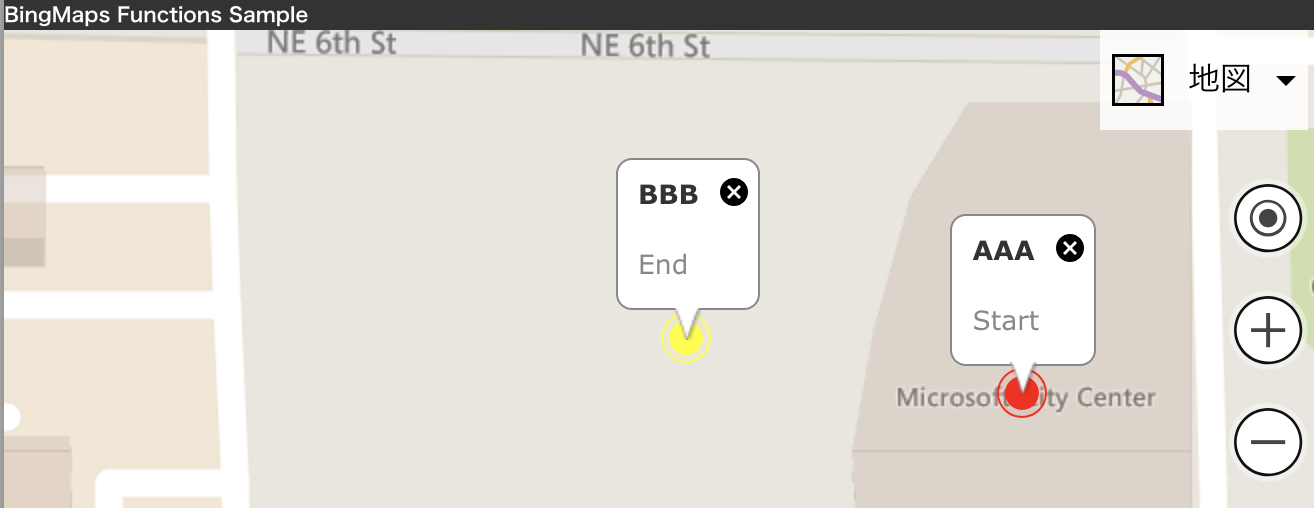
4.MAP表示(pushpin&Infoboxを3秒後に2つ目追加)
let map; //mapObject
function GetMap() {
map = mapStart("#myMap", 47.6149, -122.1941, "load", 18); //Initialization processing
mapPushpin(map, 47.6149, -122.1941, "#ff0000", true,true,true,true); //pushpin
mapInfobox(map, 47.6149, -122.1941, "AAA", "Start"); //infobox
}
//*********************************************************************
//新しく追加: 3秒後に違う場所を中心に表示してPushpinとInfoboxを更に追加
//*********************************************************************
setTimeout(function () {
mapChangeView(map, 47.6150, -122.1950, "load", 18);
mapPushpin(map, 47.6150, -122.1950, "#ffff00", true,true,true,true);
mapInfobox(map, 47.6150, -122.1950 , "BBB", "End");
},3000);
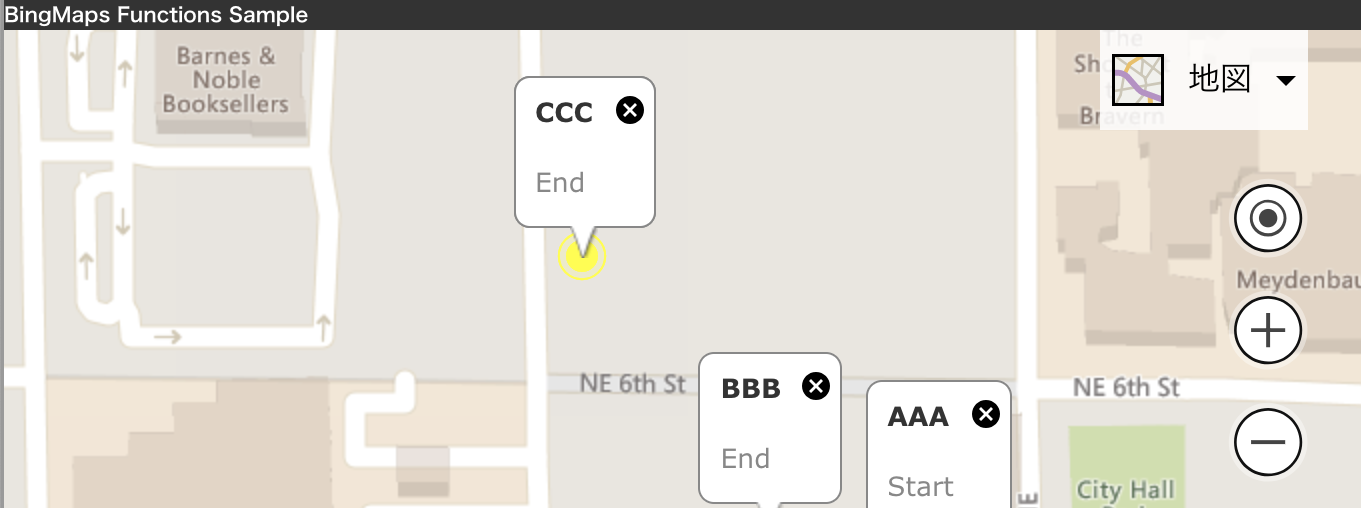
5.MAP表示(ClickEventで更にPushpin&Infobox追加)
let map; //mapObject
function GetMap() {
map = mapStart("#myMap", 47.6149, -122.1941, "load", 18); //Initialization processing
mapPushpin(map, 47.6149, -122.1941, "#ff0000", true,true,true,true); //pushpin
mapInfobox(map, 47.6149, -122.1941, "AAA", "Start"); //infobox
}
//3秒後に違う場所を中心に表示してPushpinとInfoboxを更に追加
setTimeout(function () {
mapChangeView(map, 47.6150, -122.1950, "load", 18);
mapPushpin(map, 47.6150, -122.1950, "#ffff00", true,true,true,true);
mapInfobox(map, 47.6150, -122.1950 , "BBB", "End");
},3000);
//*********************************************************************
// 新しく追加 : ClickEvent
//*********************************************************************
document.querySelector("#myMap").onclick = function(){
mapChangeView(map, 47.6160, -122.196, "load", 17);
mapPushpin(map, 47.6160, -122.1960, "#ffff00", true,true,true,true);
mapInfobox(map, 47.6160, -122.1960 , "CCC", "End");
}
サクッと作ってみた感想
できるだけ1行で一つの指示を完了させたいため、引数が多いものもありますが、
サクッと自分のアプリケーションでの仕様理解であれば軽く使えそうです。
※NullCheck・TypeCheck等は時間の都合上後回しにしてます。
BingMapsを使いやすくするライブラリなどでてくれればありがたいですね。
自分で作ればいいのかも・・・Githubに基本形上げて、Openにやれば数名でできそうですね。
プログラミング初心者にはこういう関数化すると便利なことを知ってほしいですね。
作業も捗りますね。
今後はちゃんと時間をかけて、汎用的なものを今度は作ってみたいと思います。