実際に完成したWebサービス
BingMaps GO!
サイトURL: BingMaps GO!
参考URL : BingMaps Documents

一度サイトを見てから記事を読んだほうが面白いかもしれません。
【 なぜ? Map APIを研究しようと思ったのか 】
MapAPIを授業で使ったいた
私は、エンジニアでもありますが、学校でプログラミングも教える立場でもあります(デザインは超苦手です)。
JavaScriptを使った授業ではMAP APIを利用する授業もあります。ビジネスアプリケーションなどでは、Mapを使ったものもありますし、ポケモンGOやUberのように位置情報・MAPを使ったアプリケーションも出ていますので、使えたほうが良い技術の1つと考えています。また、APIは自分で考えたオブジェクト・関数の作り方と違うことが多いでしょう。他のAPIを使用することも考え慣れるためにも良い教材だと考えています。
※実際には他のAPI等も使っています。
Editor:VisualStudioCode
問題発生
そこで最近問題が起きました。授業中にMAP用のKEYを取得する際に、「クレジット登録」の画面がでるようになりました。
これは以前から言われてましたが、まさか授業のその日に起こるとは・・・。ということで、学生にクレジットカード登録は強要できませんので、困ったという経緯からです。
なぜBingMaps?
GoogleMap,YahooMapと比較して、クレジット登録が必要ない(これはYahooMapも一緒)こと、GoogleMapの使い方に比較的似ており、基本機能はほぼ同等という点がBingMapsを選択した理由です。
【 膨大なインプットの1週間 】
とりあえず、情報が少ないBingMapsなので、公式ドキュメントから眺めて、そしてコードを打ちながら進めました。
動作するようなモックアップを作りながら進めることが大事です。英語のドキュメントですし、本当に「その動作するの?」っていうのも目で確認できます。少しずつ進みながらMAP独自の関数の使い方など多くを学ぶことができました。
1週間くらいでドキュメントに記載してる全てを試すことができました。
実際にやってみて、自分の身の回りで使いそうな機能や、使わなそうな部分が見えました。全てをやると、時間が足りないので、機能の取捨選択はおこないました。(実際に作ったサンプルもそれに当たります)
※今後は全てを載せたいとは考えています。
※初学者の人に:写経に近いですね。ただし、少し変更を加えたりしながら、「どの変数がどの役割か?」「この関数を違う場所で実行すると?」などなど、試しながら進むのが理解につながるので大事かと思います。
【 圧倒的OUTPUTの1週間 】
インプットでなんとなく解った気になってるので、そのままでは作れません。
そのため、せっかく作ったモックアップを「サンプルファイル」として使えるようにして、

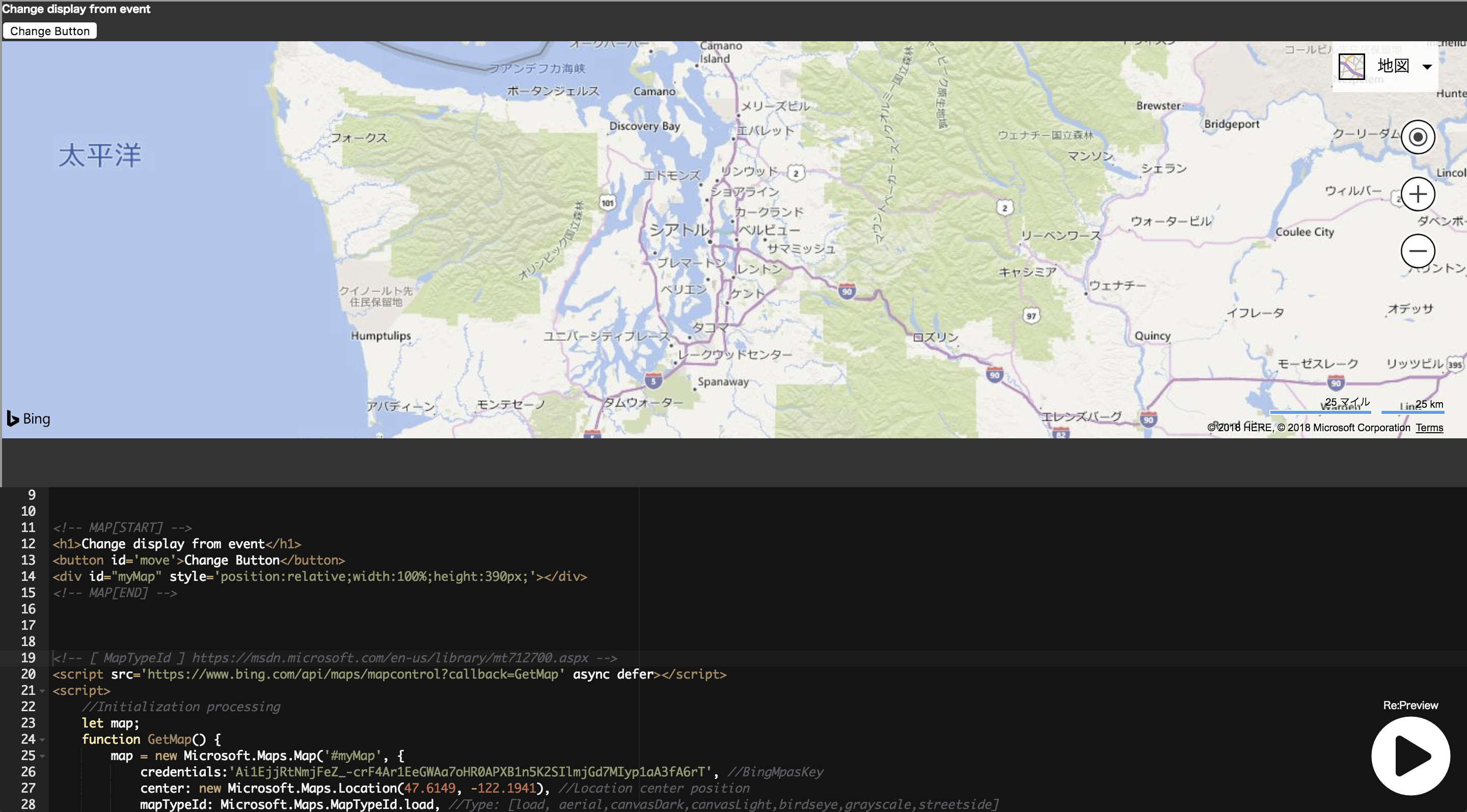
BingMapsのサンプルコードを表示だけでは面白くないので、Web上で変更やプレビューもできるように開発。
見た目もある程度ちゃんとしたいので、「Bootstrap」を使い見栄えも良い感じに。
アイコン表示は「fontawesome」を使用しました。
もちろんPWA対応もしました。コンテンツ的にPC向けなのでCacheAPIを上手く利用してます
途中で、日本語で作ってましたが、全世界へ向けて英語に切り替えました。世界中の方が母数が多いですから。
緑をメインカラーにしてるのは、”Bingのカラーが緑”だからです。カラーピッカーを使い同色にしました。
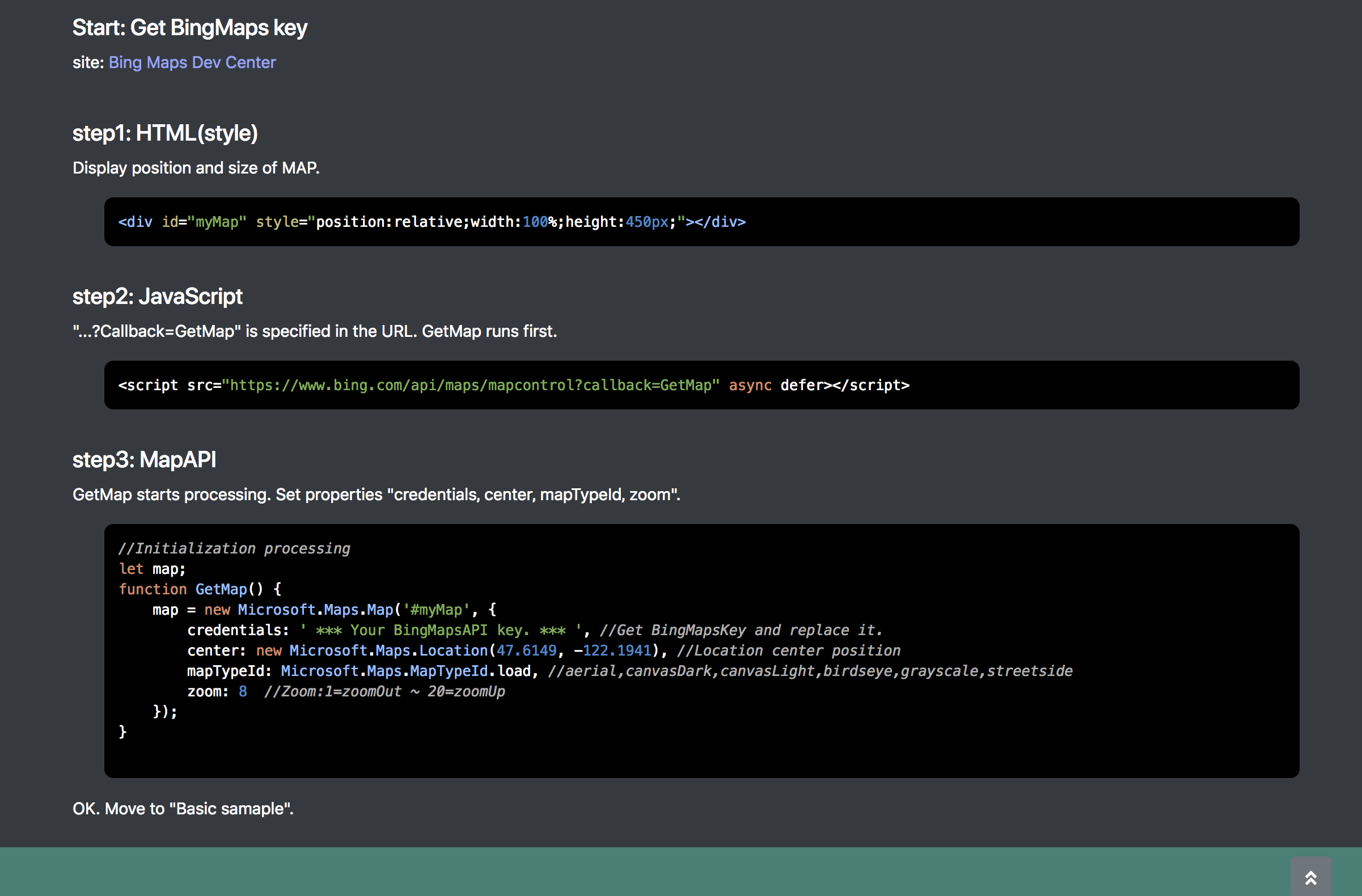
また、初心者のために、HOMEページにKEY取得マニュアルのリンクを用意、「Getting Started!」も追加。

しかし、なにか違う・・・
サンプルを沢山作ってみて、これじゃGoogleMapのサンプルサイトと変わらないな〜結構難しい。
『 誰でも簡単に使えるようにしたい! 』 そんな気持ちから以下ライブラリを作成しました。
学習コストを減らすため「BmapQuery.js」を作成

既に日本・海外からのエンジニアの方々から僅かですが問い合わせや使用報告が入ってきて嬉しい限りです(^^)
今回作成した「BmapQuery.js」はサンプルサイトでの動作確認や、Githubでのライブラリダウンロードが可能です。
-
サンプルサイト: BmapQuery.js
※沢山のサンプルコードがあるので是非試してください。 -
ライブラリダウンロード: Github
※Readmeにも基本サンプルコードを載せています。
◇1.シンプルな処理で比較していきます
【処理内容】
・MAP表示
・MAPにPINを立てる
・MAPにINFOBOXを立てる
「ライブラリ無し」MapAPIを利用して書いたコード
:
//Map表示
const map = new Microsoft.Maps.Map('#myMap', {
center: new Microsoft.Maps.Location(47.6149, -122.1941),
zoom: 15
});
//Get MAP Infomation
let center = map.getCenter();
//PushPin
let pin = new Microsoft.Maps.Pushpin(center);
pin.metadata = {
color: "#ff0000"
};
map.entities.push(pin); //Add Pushpin to Map
//infobox
let infobox = new Microsoft.Maps.Infobox(center, {
title: 'title',
description: 'description'
});
infobox.setMap(map); //Add infobox to Map
「ライブラリ有り」MapAPIを利用して書いたコード
//0. Map初期化
const map = new Bmap("#myMap");
//1. Map表示
map.startMap(47.6149, -122.1941, "load", 10);
//2.PushPinを立てる
let pin = map.pin(47.6149, -122.1941, "#ff0000");
//3.テキストボックスをMapに立てる
map.infobox(47.6149, -122.1941, "Title", "Description");
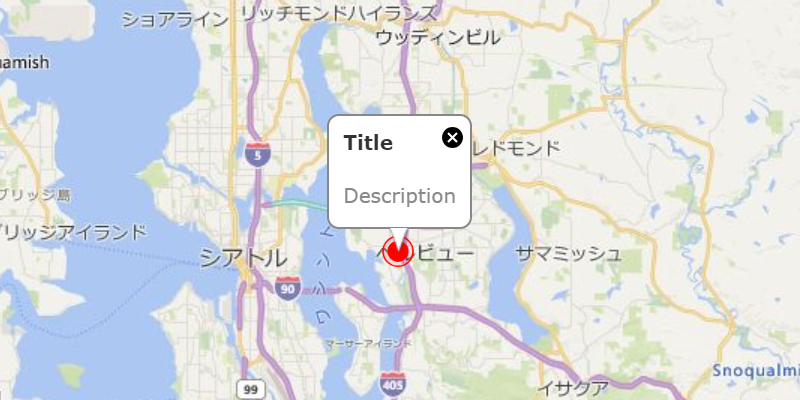
どちらも、このような結果で表示されます。
◇2.範囲円を作成するコードで比較
【処理内容】
・範囲円を描く
「ライブラリ無し」MapAPIを利用して書いたコード(1つ作成のコード)
//Map表示
map = new Microsoft.Maps.Map('#myMap', {
center: new Microsoft.Maps.Location(47.6149, -122.1941),
zoom: 12
});
//Circle設定
const style = {
pinColor:"#0000ff",
fillColor:"rgba(0,0,100,0.4)",
strokeWidth:10
};
//Circle表示
const lat =47.6149;
const lon = -122.1941;
const meter = 3000;
//Load the spatial math module
Microsoft.Maps.loadModule("Microsoft.Maps.SpatialMath", function () {
//Request the user's location
const loc = new Microsoft.Maps.Location(lat, lon);
//Create an accuracy circle
const path = Microsoft.Maps.SpatialMath.getRegularPolygon(loc, meter, 36, Microsoft.Maps.SpatialMath.Meters);
const poly = new Microsoft.Maps.Polygon(path,{
fillColor: style.fillColor,
strokeThickness: style.strokeWidth
});
map.entities.push(poly);
//Event:add [click,mousedown,mouseout,mouseover,mouseup]
if((event==="click" || event==="mousedown" || event==="mouseout" || event==="mouseover" || event==="mouseup") && typeof callback==="function"){
Microsoft.Maps.Events.addHandler(poly, event, callback);
}
//Add a pushpin at the user's location.
const pin = new Microsoft.Maps.Pushpin(loc,{
color: style.pinColor
});
map.entities.push(pin);
});
※3つ作成のサンプルは少し長くなるので省略(下部のライブラリでは3つ作成しています)
「ライブラリ有り」MapAPIを利用して書いたコード(3つ作成)
//Map初期化
const map = new Bmap("#myMap");
map.startMap(47.6149, -122.1941, "load", 13);
//MapCircle設定
const style = {
pinColor:"#0000ff",
fillColor:"rgba(0,0,100,0.4)",
strokeWidth:10
};
//以下3つのCircleを作成
map.circleSet(47.6200, -122.1100, 2000, style); //2000=2Km
map.circleSet(47.6000, -122.1599, 3000, style); //3000=3km
map.circleSet(47.6149, -122.1941, 1000, style); //1000=1km
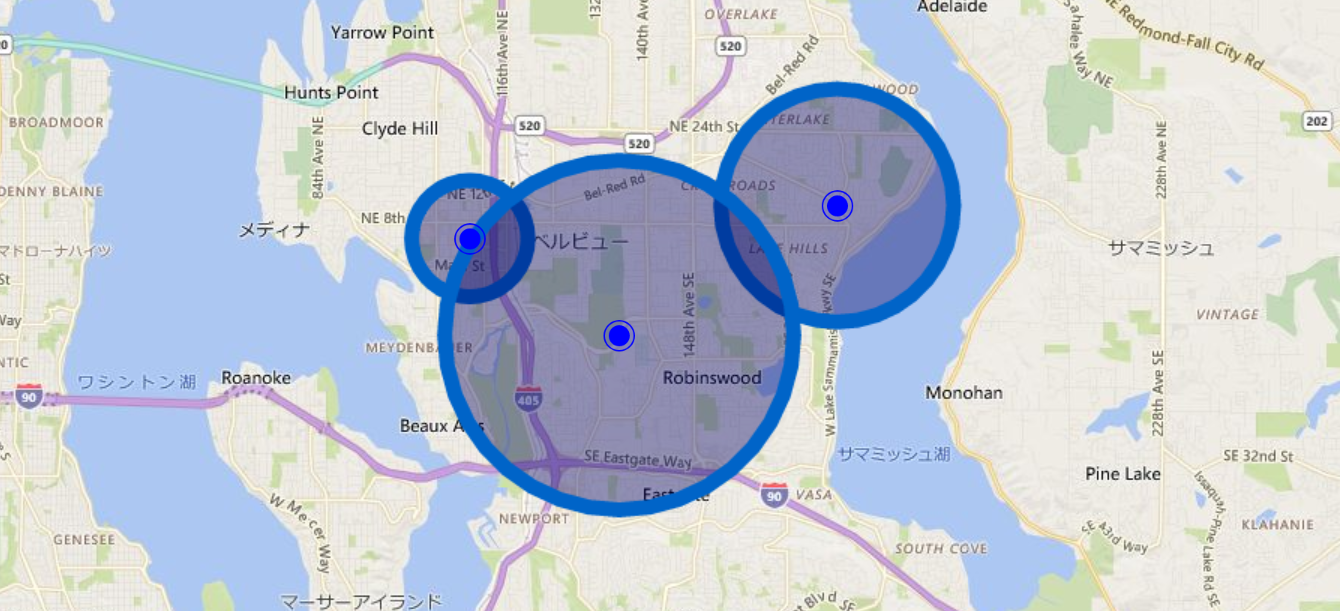
ライブラリでは「3つ作成」ではこのような結果で表示されます。

◇3.ライブラリを使って「経路検索」
【処理内容】
・経路検索
ライブラリ使用: 3~4行
ライブラリ不使用:60~80行
経路検索:経由地あり(最短で3~4行)
//Map初期化
const map = new Bmap("#myMap");
map.startMap(47.6149, -122.1941, "load", 13);
//経由地あり
const array = ["新宿", "恵比寿"]; //Waypoints...
map.direction("#direction", "walking", "御茶ノ水", "表参道", array); //walking or driving

経路検索:経由地なし(最短で3~4行)
//Map初期化
const map = new Bmap("#myMap");
map.startMap(47.6149, -122.1941, "load", 13);
//経由地なし
const array = [];
map.direction("#direction", "walking", "御茶ノ水", "表参道, array ); //walking or driving

再掲、以下サイトから動作確認&ライブラリダウンロード可能です
-
サンプルサイト: BmapQuery.js
-
ライブラリダウンロード: Github
沢山のサンプルコードがあるので是非試してください。
YoutubeにDEMO動画を用意しました
- 2倍速くらいがよいかも
【作成してみて 】
理解して使えるようになる、制作力を上げるには、最もOUTPUTが重要だと再認識です。
作ってる最中は自分が世の中でTOP10に入るBingMapsを使う技術者に違いないと勘違いするほどです(その時は)
米MicrosoftBingTeamの人からも評価してもらえました。 個人的には、
そのときに作りたいと思ったものを思うがまま形にする
これが最高の学びにつながった形となりました。
最後の方は妥協できなくて、色やアイコン等に時間がかかりすぎた割には、、、納得はしてませんが、
今後、世界で使われうようになるようであれば、または変更すればもっと使われるニーズが見えれば変えて行きます。
2週間でのインプット・アウトプットでしたが、とても楽しくスキルアップできたと思います。
みなさんもエンジョイ・プログラミング!!!
だらだらと30分位でこの記事を書かせていただきました。
是非、個人で作ってみたい人の少しでも参考になればと思います。
以上
#続編を書きました!<最後の結末もどうぞ!!!>
<最終編>『BingMaps GO!』というWebサービスを公開後の起きた話し。
https://qiita.com/daisu_yamazaki/items/f9c51f341065aac63719
#◇ Youtubeチャンネル
「プロ学TV」
https://www.youtube.com/channel/UCmMFmjhf1BXB1tlLcbkVRrg