angular-cliを使って作成したプロジェクトにAngular Materialを導入した際に行ったことのメモです。
この記事の内容を試した際のangular-cliのバージョンは、次の通りです。
@angular/cli: 1.3.0
node: 8.1.3
os: darwin x64
現時点の最新版angular-cliでは、ビルドツールがSystemJSからWebpackになっているので注意が必要です。
参考にした記事とか
公式ドキュメント
Angular Material Getting started
https://material.angular.io/guide/getting-started
Qiita記事
Angular CLIによるAngular2入門 / Angular2アプリを爆速開発
http://qiita.com/kitfactory/items/c95ca84371670b21f4ac
angular-cli + UIフレームワーク Angular2-Material で Angular2 アプリを構築するチュートリアル
http://qiita.com/kent_ocean/items/cec3af592ede7cd6f040
Angular Material 2の導入の備忘録
http://qiita.com/shin_hayata/items/9e8f28970012d53be8f1
サンプル用のプロジェクトを作成
プロジェクト作成
ng new angular-material-handson --routing
Angularのルーティング機能を使う予定なので、ルーティングモジュールを自動で生成するためのオプションroutingを付けて実行しています。
Getting started
公式のGetting startedの手順に従ってAngularMaterialの導入をすすめる
angular/materialのインストール
npmで@angular/materialパッケージをインストールする。
ここでは、公式 の手順に従ってCDKも同時にインストールする。
npm install --save @angular/material @angular/cdk
angular/animationsのインストール
追加のAngularモジュールをインストール。
@angular/animationsはMaterialの幾つかのトランジション効果を実現するために必要らしい。
npm install --save @angular/animations
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations'; // 追加
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
AppRoutingModule,
BrowserAnimationsModule // 追加
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Angular Materialコンポーネントのインポート
MaterialModuleをインポートする。
今回のサンプルでは、app.componentのみを使いますが、他のコンポーネントからも使用する場合は、合わせてexportsも記述する必要があります。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { MaterialModule } from '@angular/material'; // 追加
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
AppRoutingModule,
BrowserAnimationsModule,
MaterialModule // 追加
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
CSSの読み込み
CSSを読み込みます。
Angular-cliで作成したプロジェクトでは、src/style.cssにベーススタイルをインポートすることでプロジェクト全体にテーマを適用することができます。
/* You can add global styles to this file, and also import other style files */
@import "~@angular/material/prebuilt-themes/indigo-pink.css"; /* 追加 */
hammer.jsのインストール
ジェスチャー対応に必要なパッケージをインストールします。
hammer.jsはAngularMaterialでスマートフォンやタブレット端末でのタッチジェスチャーに対応するために必要なライブラリです。
npm install --save hammerjs
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { MaterialModule } from '@angular/material';
import 'hammerjs'; // 追加
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
AppRoutingModule,
BrowserAnimationsModule,
MaterialModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
マテリアルアイコンのインストール
マテリアルアイコンも追加しておきます。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>AngularMaterialHandson</title>
<base href="/">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" type="image/x-icon" href="favicon.ico">
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet"> <!-- 追加 -->
</head>
<body>
<app-root></app-root>
</body>
</html>
実際に試してみる
ここまでの手順で一通りのMaterialコンポーネントが使えるようになっています。
Toolbarを追加する
app.component.html、app.component.cssを次のように変更
<md-toolbar color="primary">
<span>Toolbar</span>
<a md-button routerLink=".">Menu</a>
<a md-button routerLink=".">setting</a>
<span class="remaining-space"></span>
<md-icon class="icon">favorite</md-icon>
<md-icon class="icon">delete</md-icon>
</md-toolbar>
<h1>てすと</h1>
<router-outlet></router-outlet>
.icon {
padding: 0 14px;
}
.remaining-space {
flex: 1 1 auto;
}
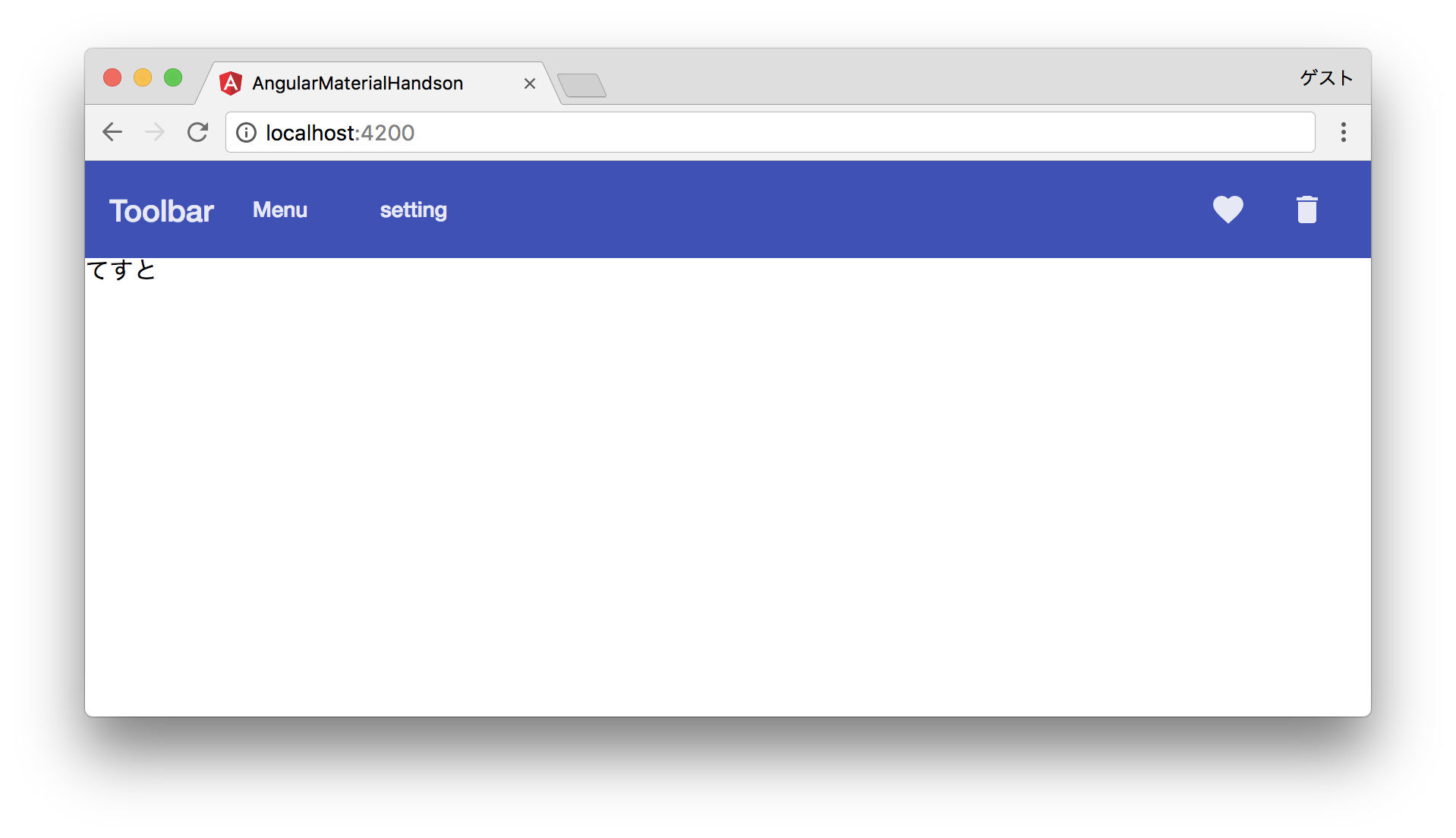
npm startで開発サーバーを起動しhttp://localhost:4200を確認すると...
次のようにツールバーが表示されます。
以上です。