ついにリリースされましたね、Angular2!
Angular2にはCLI(command line interface)の開発環境が整えられており、雛形の自動生成、更新ファイルを自動ロードするなど、爆速な開発が可能になっていることをご存知でしょうか。
このAngular CLIを導入するだけで、様々な開発環境が一気に整います。そのため、gulpだgruntだ、TypeScriptだと様々な環境を整える必要があった今までの開発スタイルが一気に変わる可能性があります。
以下では、Angular CLIを使って共通ロジック[MessageService]からテキストを取得して、そのテキスト表示する画面部品、[HelloComponent]を持ったアプリを作りたいと思います。サービスやコンポーネントを使うのでAngularでの開発のおよその骨格を感じ取っていただけると思います。
では、Angular2の爆速開発を体験していきましょう。
0.準備
0.0. Angular CLIのインストール
Angular CLIのインストールは非常に簡単です。npmコマンドを行うだけです。
>npm install -g angular-cli
* ただし、Nodeは4.x.x,npmは3.x.xである必要があります。注意しましょう。
これで各種ツールがまとめてインストールされます。とても簡単ですね!
0.1.アプリの雛形作成する
まずは以下のようにアプリを作成します。そのアプリのフォルダ内で移動しておきます。
> ng new MyApp
> cd MyApp
0.2. アプリの雛形を実行する。
さきほど作成したアプリを動かしてみましょう。次のコマンドを実行してみましょう。
> ng serve
プロジェクトがビルドされ、簡易サーバーによりアプリが提供されます。http://localhost:4200/をブラウザで開いてみてください。Angular2アプリが動作する画面が見られると思います。
その後、ファイルを更新するたびに、ビルドが実行され、ブラウザの表示も自動的に更新されます。これで開発は飛躍的に便利になりますね。
1. サービスの追加
Angularでは、アプリケーション内の状態や処理を記述するためにサービスを利用することができます。
1.1. サービスの雛形の作成
今回はhello用のメッセージを返却するMessageサービスですを作成します。まずは雛形を作成しましょう。
> ng g service message
installing service
create src/app/message.service.spec.ts
create src/app/message.service.ts
この際、**Serviceとサービス名を入力するとServiceServiceとダブってしまうので注意してください。
1.2.サービスの実装
サービスにgetMessageメソッドを追加してみましょう。
export class MessageService {
constructor() {}
getMessage(): string{
return "Hello";
}
}
1.3.コンパイルエラーになれておく
これからいろいろ作業すると出くわす、TypeScriptのコンパイル(トランスパイル)のエラーになれておきましょう。通常であれば、何かの変更検知があると、
Child html-webpack-plugin for "index.html":
Asset Size Chunks Chunk Names
index.html 2.81 kB 0
webpack: bundle is now VALID.
以下のような表示がされますが、あえて文法エラーをして、コンパイルミスをしておきましょう。以下のように最後の";をはずして、ファイルを更新保存してみます。
getMessage(): string{
return "Hello
}
すると以下のコンソールのように出力され、メッセージはとても長いものがでてきます。
ERROR in ./src/app/message.service.ts
Module parse failed:
(以下略)
なので、少しとまどいますが、きちんと 最初のエラー部分
(Typescript found the following errors:
message.service.ts (9, 24): Unterminated string literal.)をしっかり読めば、stringリテラルが終了されてないんだな、ここにエラー内容が記載されているんだなということがわかります。このエラーをしっかり確認して、開発を進めていけば良いですね。
2.コンポーネントを追加する
それでは更に作業をすすめます。コンポーネントは画面の部品です。以下では先程作成したサービス(共通処理)からメッセージを取得し、そのメッセージを表示するコンポーネントを作成します。
2.1.雛形の作成
Angular CLIを使ってコンポーネントの雛形を生成してみましょう。
> ng g component コンポーネント名
以下ではHelloComponentを作る想定とします。
> ng g component hello
installing component
create src/app/hello/hello.component.css
create src/app/hello/hello.component.html
create src/app/hello/hello.component.spec.ts
create src/app/hello/hello.component.ts
create src/app/hello/index.ts
>
この際コンポーネント名にComponentとつけてしまうと、ComponentComponentとダブってしまうので注意してください。
2.2. 作成したサービスと連携する。
それでは先程作成したMessageServiceと連携してみましょう。
2.2.1 サービスのimport
まずはサービスを利用するコンポーネントではTypeScriptのお約束として利用するサービスの型をimportしてくる必要があります。
import { MessageService } from '../message.service'
2.2.2 DIの準備
次にメタデータを編集してMessageServiceを取得できるように、依存性注入の仕組みを設定していきます。まずはメタデータのprovidersの項目を追加し、注入されるサービスを指定をします。
providersに注入されるMessageServiceを記載しましょう。
@Component({
providers: [MessageService],
selector: 'app-hello',
templateUrl: './hello.component.html',
styleUrls: ['./hello.component.css']
})
次にコンストラクタの引数にMessageServiceを追加し、依存性注入します。
constructor(private service: MessageService) { }
これでMessageServiceがHelloComponentで利用できるようになりました。
2.3. サービスの呼び出し
MessageServiceの利用ですが、今回の例ではngOnInit()でMessageService#getMessage()にて取得した値をプロパティ値として保持しておくようにしましょう。
export class HelloComponent implements OnInit {
constructor(private service: MessageService) { }
message: string;
ngOnInit() {
this.message = this.service.getMessage();
}
}
2.4. テンプレートを編集する。
続いて、取得した値を表示できるようにします。そのためには、コンポーネントのテンプレートを編集します。
hello.component.html
<p>
hello works!
</p>
<p>
{{message}}
</p>
app.component.html
<h1>{{title}}</h1>
<app-hello></app-hello>
2.5 コンポーネントをメインのコンポーネントに取り込む
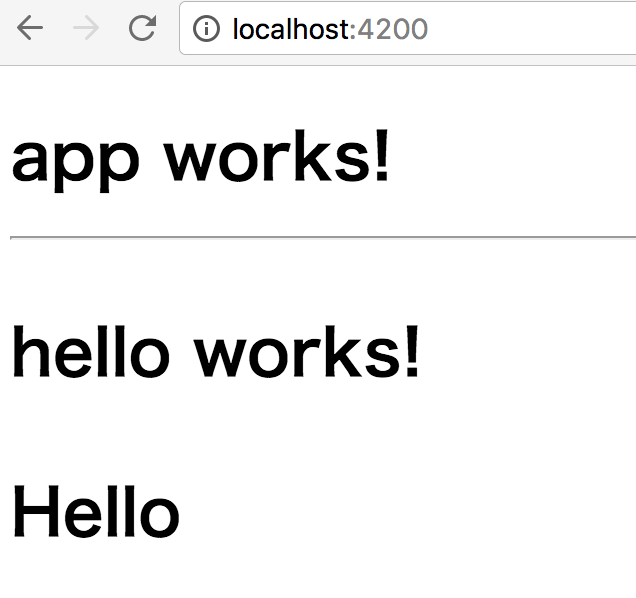
この状態でブラウザを見てみましょう。
コンポーネントがサービスから取得した値で動作していることがわかりました。Angular2の開発の威力、ご覧いただけましたか?
3.その他のコマンドも覚えよう
3.1. ng generate
最後に他のコマンドも覚えておきましょう。
雛形の作成(scafolding)を行う、ng g (generate)コマンドです。
TypeScriptのクラスやインターフェースも作成できます。
| ひながた | 用法 |
|---|---|
| Component | ng g component my-new-component |
| Directive | ng g directive my-new-directive |
| Pipe | ng g pipe my-new-pipe |
| Service | ng g service my-new-service |
| Class | ng g class my-new-class |
| Interface | ng g interface my-new-interface |
| Enum | ng g enum my-new-enum |
3.2. ng build
Angular2 CLIでは最新環境はwebpackの機能が盛込まれていて、JavaScriptなどはファイルをひとまとめにしてくれます。とくにng buildには製品版のビルド機能があり、
>ng build --prod
と入力するとdistディレクトリが作成されて、製品リリースが作成されます。ng serveをした時は自動ロードなどの余分なコードが含まれていましたが、そういったものは省かれたカリカリチューンの製品版アプリが生成されます。
3.3. ng test
ng g コマンドで生成された各種のファイルには、*.spec.tsというJasmineフレームワーク形式のテスト雛形ファイルが生成されています。
それでは、早速、ng testコマンドでテストを実施してみましょう。HelloComponentを作ったため、幾つか修正が必要になっているようです。
3.3.1 テストの通し方
ng testを実施すると以下のようなエラーメッセージがでてきます。
Chrome 53.0.2785 (Mac OS X 10.11.6) App: Bakusoku should create the app FAILED
'app-hello' is not a known element:
1. If 'app-hello' is an Angular component, then verify that it is part of this module.
これはapp.component.spec.ts内でHelloComponentが理解できていないことが原因です。
app.component.spec.tsにhello.componentを使用できるようにしましょう。
import文とdeclarationsを編集します。
//追加
import { HelloComponent } from './hello/hello.component';
describe('App: Bakusoku', () => {
beforeEach(() => {
TestBed.configureTestingModule({
declarations: [
AppComponent ,
HelloComponent //追加
],
});
});
また、HelloComponentはMessageServiceをインジェクションしますので、hello.component.spec.tsにも修正が必要ですね。
import文とHelloComponentの生成部分を修正しましょう。
import { MessageService } from '../message.service'; //import文を追加
describe('Component: Hello', () => {
it('should create an instance', () => {
let service = new MessageService(); //追加
let component = new HelloComponent(service); //引数を追加
expect(component).toBeTruthy();
});
});
これでテストが全て通るようになりました!
Jasmin形式で、どんどんテストを書いていきましょう。
4.最後に
Angular2は単なるアプリのフレームワークだけでなく、開発環境や開発作業全体にも大きく手が入ったのがおわかりになったのではないでしょうか。
Angular CLIでは開発環境の構築がAngular CLIのインストール一発となるので手間が大きく減ります。チームで開発する場合は、大きなメリットに繋がるのではないでしょうか。
現時点では、まだ、ng gコマンドではAngular2の主要な機能である、Angular2のルーターを生成することは出来ないようです。が、いずれ対応されるでしょう。Angular2の環境は今後もますます開発効率をあげていくことでしょう。
これからAngular2を使って、どんどん開発を進めて行きましょう。