この記事は Angular Advent Calendar 2018 の 9 日目の記事です。
クソアプリ Advent Calendarでやってくれとツッコミの入りそうなネタですが、Angular関連なのでこちらで書かせてもらいます。
作ったもの
Firebase Hostingにデプロイしてあるので、「 same-emoji 」から遊べます。
(PCのブラウザから遊ぶ際はビューポートをSPサイズにすることを推奨です...)
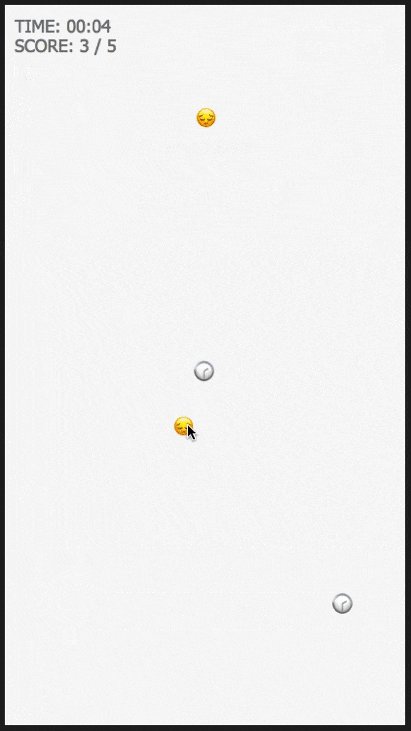
2つ1組でランダムに表示される絵文字をタップして消し続け、タイムを競うという単純なゲーム(クソゲー)です。
画面構成もシンプルで、次の画面で構成されています。
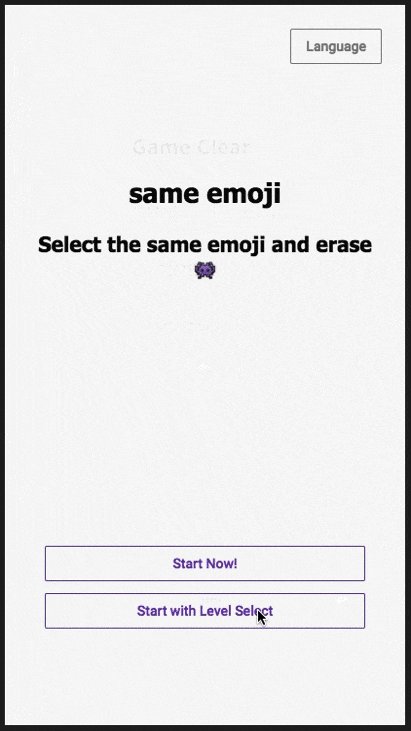
- スタート画面
- レベル選択画面
- ゲームプレイ画面
- ゲーム結果画面
リポジトリ
https://github.com/daikiojm/same-emoji
モチベーション
Angular MokuMoku Nightというイベントがあり、これに参加した際に 「そうだ! クソゲーを作ろう」 と思い立ったのがきっかけ。
このイベントはAngular日本ユーザー会が主催するイベントで、自分が参加したのは初回の1回のみでしたが、現在も定期的に開催されており、ただもくもくするだけではなく、メンター枠で参加されている方に直接質問できる場もあり、かなり有意義なイベントだと思います。
お疲れ様でしたー、今日はこんな感じのクソゲーを作ってた。
— Daiki (@daikiojm) 2018年7月9日
そのうちリポ公開する。 #AngularMokuMoku pic.twitter.com/pXjkQxZCgP
また、冒頭でも話題に挙げたクソアプリ Advent Calendarの Vue.jsで絵文字をクリックするだけのクソゲーを作りましたという記事で紹介されているアプリがおもしろかったので、自分が作ったemoji系クソアプリもこのタイミングで紹介しておきたいと思ってこの記事を書いています。
技術面
とくに難しいことはやっていないのですが、はじめての試みがいくつあったので参考リンクと共に紹介します。
構成
- Angular (v7) + Angular Material (v7)
- 現時点での最新版で開発
- Firebase Hosting
- Firebase CLI(firebase-tools)を使ってデプロイのセットアップ
Angular CLI & Angular Material
Angular CLIはいくつかのオプションを選択していくだけでアプリケーションの雛形が作成できるので、こういったぱっと出のアイデアを形にする際にも非常に有効だと思います。
Angularでのクソゲー開発にも欠かせないツールです。
こちらも、Angular CLIで簡単にセットアップすることができ、ユーザビリティの高いクソゲーUIを実現できるので、Angularでのクソゲー開発にも欠かせません。
i18n
これは完全試してみたかっただけです。 Angular公式のi18n機能を使ってリソースファイルを作成し、ゲームのトップページからベースパスの切り替えによって日本語/英語の切り替えができるように実装しています。
リソースファイルの作成は、Angular CLIで提供されている次のコマンドで行なえます。
$ ng xi18n --i18n-format=xlf --out-file locale/messages.ja.xlf
クソアプリ開発の副産物として、Angularのi18nに関して次のような知見を得ることができました。
Router Transiton
ゲームっぽさを出すために、ページ遷移時にアニメーションを入れています。
routerに metadata を設定して、ページ種類ごとにアニメーションを制御しています。
参考
jest
かなりざっくりとですが、部分的にjestでテストを書いてました。
このアプリを作り始めた頃、早いと噂だったので、Angularでも使ってみたかった。
設定に関しては、 jest-preset-angularに従っておけば間違いなと思っています。
Angular CLIの設定との兼ね合いで ng newした際に作成される karma/jasminのconfigたちは基本いじらないでおいておくのが良さそう。将来的にはkarama/jasminへの依存も断ち切りたいところです。
参考
各種Angularコンポーネント(router, service, guard, pipe, component)のテスト方法に関しては次の記事が参考になりました。
振り返り
ぱっと出のアイデアを継続して少しずつ開発していくすスタイルは続かないということを学びました。
この教訓は、今後のクソアプリ開発に活かそうと思います...。
実案件で使う事になりそうな機能の検証や、Angularの新バージョンへのアップデートの検証などを行いたいときに、新たにプロジェクトを作るのではなく自分で構築して定期的にメンテナンスしているプロジェクトが手元にあるという状況は有用だという印象があり、そういった点はよかったと思っています。
ぜひ皆さんも、Angularのキャッチアップのためにクソアプリを作ってみてはいかがでしょうか。
来年は、有益な情報を発信しつつもクソアプリの開発に専念できればいいなぁと思っています。
明日は @tatsuya-takahashi さんです。