graphfyというアプリを開発したので、開発におけるメモ等を残そうと思います。
graphfyとは
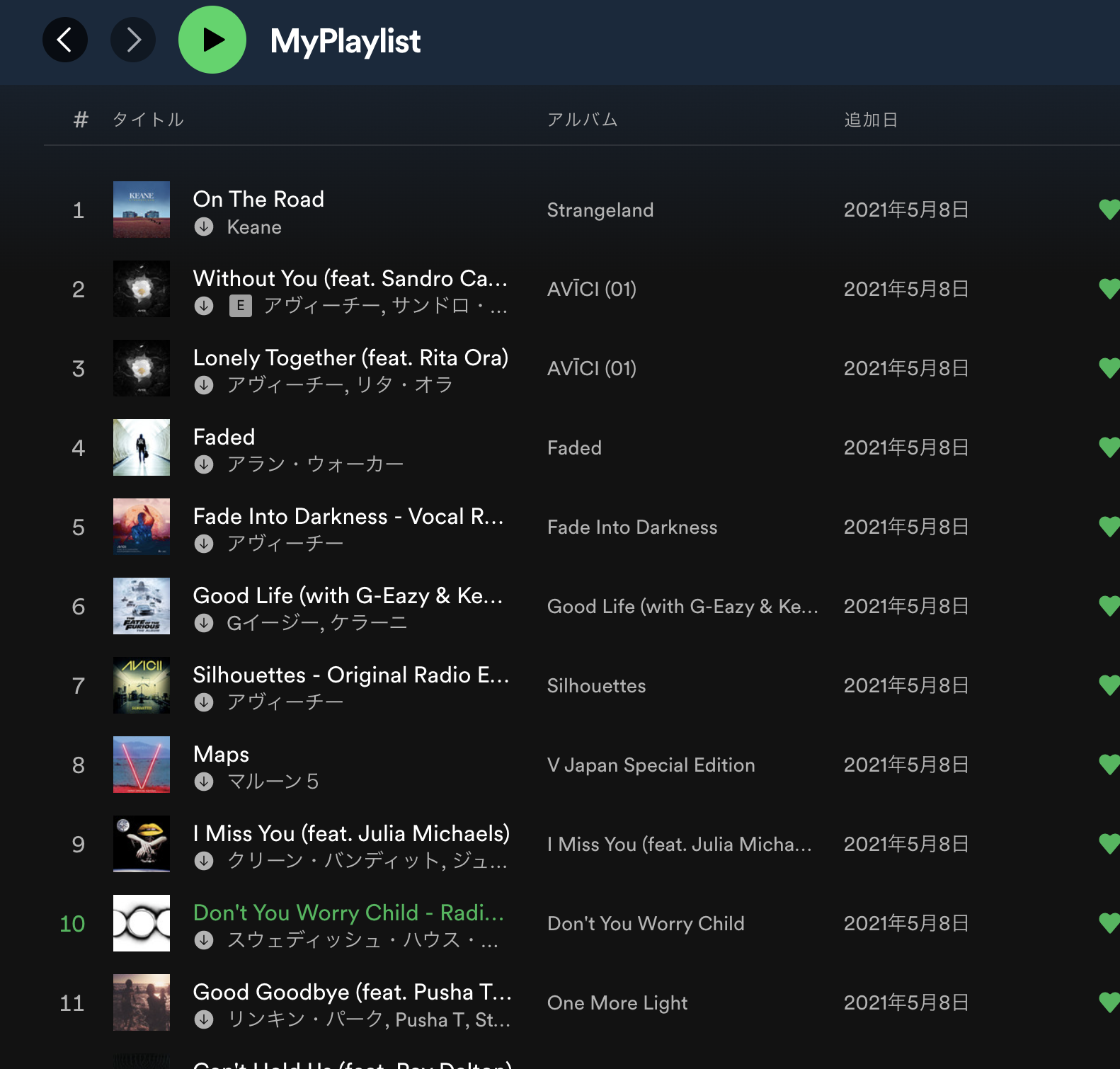
Spotifyのプレイリストを時系列順のグラフで表示できるようにしたアプリです。
基本的にはスマホからのアクセスを想定してます。そのためPCからアクセスするとレイアウトが崩れています。

Gitのグラフ表示をイメージしました。
まだまだ追加したい機能はあるので絶賛開発中です(track検索機能など)
以下のリポジトリで管理してます。(Readmeがデフォルトのまま。。。)
モチベーション
私は普段iPhoneからSpotifyのアプリを使用して音楽を聞いています。
他の音楽アプリでも同様にプレイリストが作成できると思いますが、SpotifyのプレイリストをiPhoneアプリで見ると
その曲をいつ追加したのかがわかりにくいです。(単純に表示の仕方がわかってないだけかもですが。。。)
個人的にSpotifyのUIはとても見やすく、使いやすいのですがPlaylistのこの件に関しては不満があったので、せっかくなら自分で見やすいアプリを作ろうと考えました。
開発に関して
環境、ライブラリ等
- Next.js: 12.0.10
- Typescript: 4.5.5
- NextAuth.js: 4.2.1
- Chakra UI: 1.8.3
- SWR: 1.2.1
- Storybook: 6.4.19
参考にした記事🙇♂️
開発で詰まった箇所
主にNextAuthとSpotify周りの部分です...
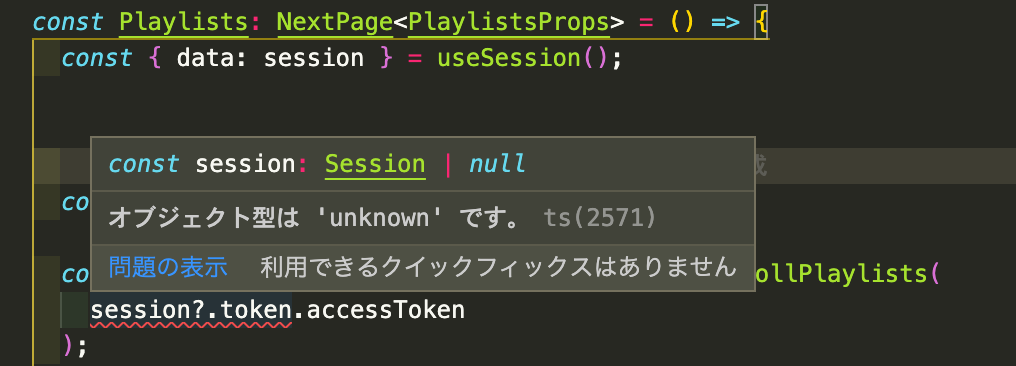
NextAuthで取得したアクセストークンに型を付ける方法
useSessionから取得したsessionの中身をそのまま触ろうとすると、型がunknownとなっていました。

これに関しては公式のドキュメントに記載がありました。
Vercelにデプロイする際のエラー
NextAuthを使用したアプリをそのままVercelへデプロイしても403エラーが発生し、認証を通ることができませんでした。
調べたところ、環境変数等の設定が必要でした。
詳細に関しては以下の記事が助けになりました。