はじめに
💡 よくある疑問
- 「モダンWebアプリケーション(SPA: Single Page Application)でURLパラメータ(
?id=123や?page=productsなど)によるページ切り替えを行う場合、Instana は別ページとして認識してくれるのか?」
本記事では、URLパラメータで画面を切り替えるSPAを例に、この疑問を解説します。
1. なぜ Web パフォーマンス監視が重要なのか?
1-1. モダンWebアプリケーション(SPA)の特徴
- モダンWebアプリケーションとは、従来のWebサイトと異なり、サーバーからページを再読み込みせず、JavaScript で画面を動的に差し替える仕組みです(SPA: Single Page Applicationとも呼ばれます)
- このようなアプリケーションでは、URL にクエリパラメータ(
?id=123や?page=productsなど)を付与して画面を切り替える 手法がよく使われています
https://example.com/app?menuId=fms-111 → 商品リスト
https://example.com/app?menuId=fms-222 → 注文履歴
https://example.com/app?menuId=fms-333 → サポートページ
しかし、技術的には 「同じ HTML」 を使い続けており、ツールから見ると「同じページ」 と扱われがちです。
1-2. ユーザー視点のパフォーマンス計測が不可欠
- ユーザーは「商品リスト画面」「注文履歴画面」を明確に区別 して利用している
- でも、単に同じ URL とみなされると どの画面が遅いか分からない
- 実際に画面が切り替わる瞬間のロード時間やエラーを可視化できなければ、UX の問題を発見できない
💡 Instana EUM(End-User Monitoring) なら、SPA での画面遷移を正しくトラッキングし、ページごとにパフォーマンスを測定できます。
2. Instana EUM を使って URLパラメータごとのページを区別する
2-1. Instana の基本セットアップ
- Instana 管理画面で新規サイトを作成 → 監視キー(
key)とreportingUrlを取得 - 発行されたトラッキングスクリプトを HTML の
<head>に挿入
<script>
(function(s,t,a,n){s[t]||(s[t]=a,n=s[a]=function(){n.q.push(arguments)},
n.q=[],n.v=2,n.l=1*new Date)})(window,"InstanaEumObject","ineum");
ineum('reportingUrl', 'INSTANA_AGENT_ENDPOINT');
ineum('key', 'YOUR_INSTANA_KEY');
ineum('trackSessions'); // セッション追跡を有効化
</script>
<script defer crossorigin="anonymous" src="https://eum.instana.io/1.7.3/eum.min.js"></script>
2-2. menuIdごとに異なるページとして集計する方法
🛠️ 方法A:autoPageDetection + mappingRule(正規表現)
ineum('autoPageDetection', {
mappingRule: [[/.*menuId=([A-Za-z0-9-]+)/, 'Page: $1']]
});
-
Instana のページ自動検出機能(
autoPageDetection)にmappingRuleを設定 - 正規表現で
menuId=xxxの部分を抽出し、Instana に「Page: xxx」として記録 - メリット:コーディング不要(Instana UI で設定可能)
- デメリット:正規表現の知識が必要、URL が変わると修正が必要、下記注意点の環境に限る
注意:
autoPageDetection+ mappingRule(正規表現)は Apache HTTP Server の HTTPd センサー 1.2.12 以降でのみ利用可能です。オプションautoPageDetectionは HTTPd センサー 1.2.19 と EUM センサー 1.0.5 から利用可能です。詳細はこちらのQiita記事をご参照ください。本記事では手動設定方法に焦点を当てています。
🛠️ 方法B:ineum('page', ...) で手動設定
function getMenuId() {
const params = new URLSearchParams(window.location.search);
return params.get('menuId') || 'default';
}
// menuIdが変更されたら実行
const menuId = getMenuId();
ineum('page', 'Menu-' + menuId);
// 重要: menuIdをメタデータとして送信すると分析が便利
ineum('meta', 'menuId', menuId);
- JavaScript で
menuIdを取得し、ページ名を手動で Instana に通知 - メリット:細かい制御ができる、正規表現不要、設定が簡単
-
重要ポイント:
ineum('meta', 'menuId', menuId)でメタデータとしても送信すると、後述のAnalyze画面での分析が非常に便利になります
3. 実際に動作するサンプルコード
以下は最小限の要素だけを含んだシンプルなサンプルコードです。これだけで十分に動作確認ができます。
3-1. 基本の例(Instanaなし)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>URLパラメータ Test</title>
</head>
<body>
<h1>URLパラメータによるページ切り替えテスト</h1>
<ul>
<li><a href="index.html?menuId=fms-111">商品リスト (menuId=fms-111)</a></li>
<li><a href="index.html?menuId=fms-222">注文履歴 (menuId=fms-222)</a></li>
<li><a href="index.html?menuId=fms-333">サポートページ (menuId=fms-333)</a></li>
</ul>
<h2>現在のページ情報</h2>
<p id="current-menu">Loading...</p>
<script>
function getMenuId() {
const params = new URLSearchParams(window.location.search);
return params.get('menuId') || 'default';
}
document.getElementById('current-menu').textContent = "現在のmenuId: " + getMenuId();
</script>
</body>
</html>
3-2. Instana EUMで正しくページを区別するシンプルな実装
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>URLパラメータ Test (Instana対応)</title>
<!-- Instana EUMトラッキングスクリプト -->
<script>
(function(s,t,a,n){s[t]||(s[t]=a,n=s[a]=function(){n.q.push(arguments)},
n.q=[],n.v=2,n.l=1*new Date)})(window,"InstanaEumObject","ineum");
ineum('reportingUrl', 'INSTANA_AGENT_ENDPOINT');
ineum('key', 'YOUR_INSTANA_KEY');
ineum('trackSessions');
</script>
<script defer crossorigin="anonymous" src="https://eum.instana.io/1.7.3/eum.min.js"></script>
</head>
<body>
<h1>URLパラメータによるページ切り替えテスト</h1>
<ul>
<li><a href="index.html?menuId=fms-111">商品リスト (menuId=fms-111)</a></li>
<li><a href="index.html?menuId=fms-222">注文履歴 (menuId=fms-222)</a></li>
<li><a href="index.html?menuId=fms-333">サポートページ (menuId=fms-333)</a></li>
</ul>
<h2>現在のページ情報</h2>
<p id="current-menu">Loading...</p>
<script>
function getMenuId() {
const params = new URLSearchParams(window.location.search);
return params.get('menuId') || 'default';
}
// menuIdを取得
const menuId = getMenuId();
// Instanaにページ情報を送信
if (typeof ineum === 'function') {
ineum('page', 'Menu-' + menuId);
// メタデータとしても送信(分析時に便利)
ineum('meta', 'menuId', menuId);
}
// ページ上にmenuIdを表示(4-1と同じように)
document.getElementById('current-menu').textContent = "現在のmenuId: " + menuId;
</script>
</body>
</html>
このコードのポイント:
- 3-1の例に、Instana EUMのコードを追加しただけのシンプルな実装です
- HTML部分はほぼ同一で、追加された主要な部分は:
- Instana EUMの初期化コード(head内)
- menuIdを取得した後、以下の2つの処理を追加:
-
ineum('page', 'Menu-' + menuId)でページ名を設定 -
ineum('meta', 'menuId', menuId)でメタデータも送信
-
- 元の機能(menuIdの表示)はそのままに、Instanaへの通知機能だけを追加しています
4-1. ローカルでの動作確認
-
上記のいずれかのHTMLコードを
index.htmlとしてローカルに保存 -
Python の SimpleHTTPServer などでローカル起動
python3 -m http.server 8080 -
ブラウザで
http://localhost:8080にアクセス -
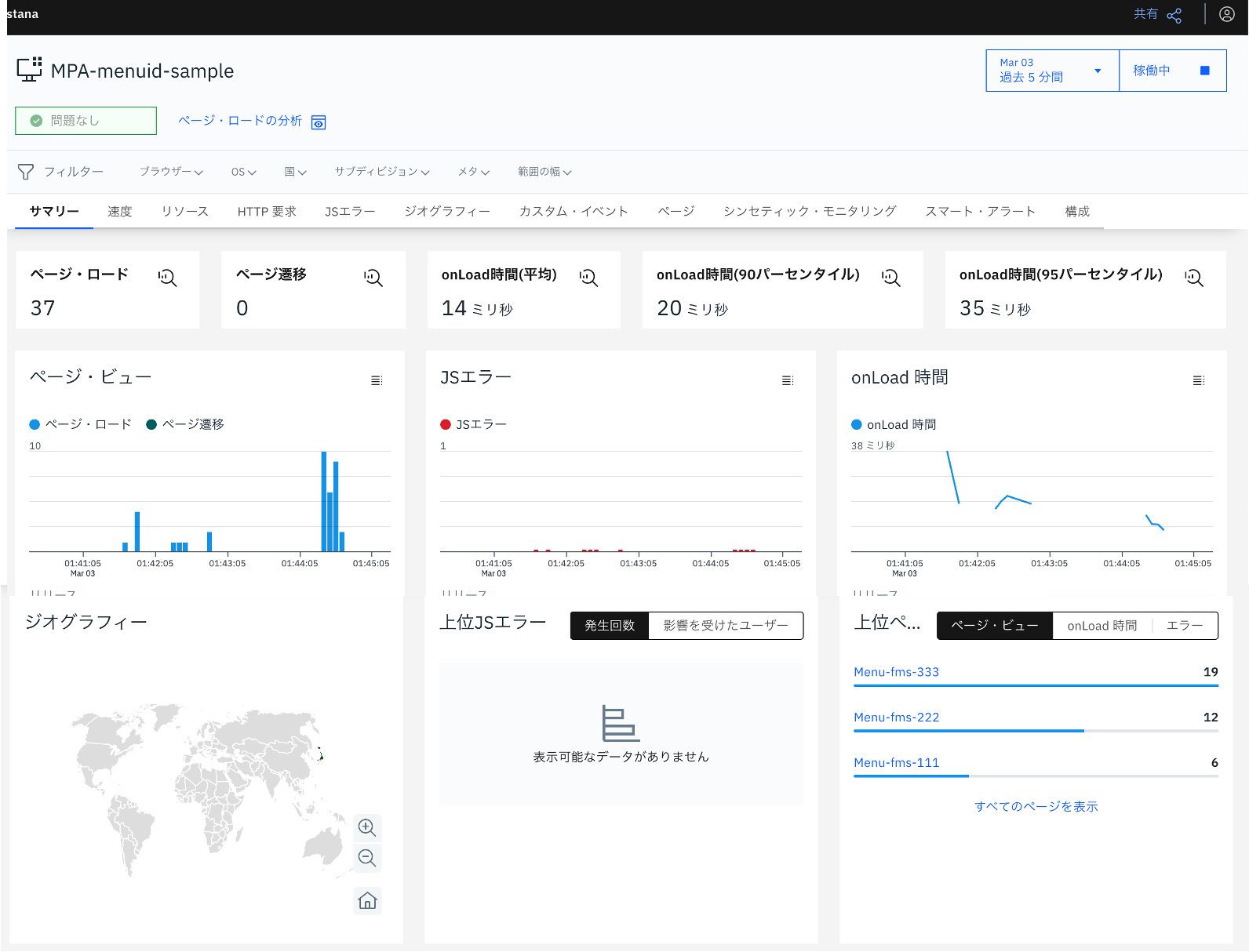
InstanaのWebサイトおよびモバイル・アプリ画面でアクセス結果の確認
4-2. Instana Analyzeでの確認と詳細分析
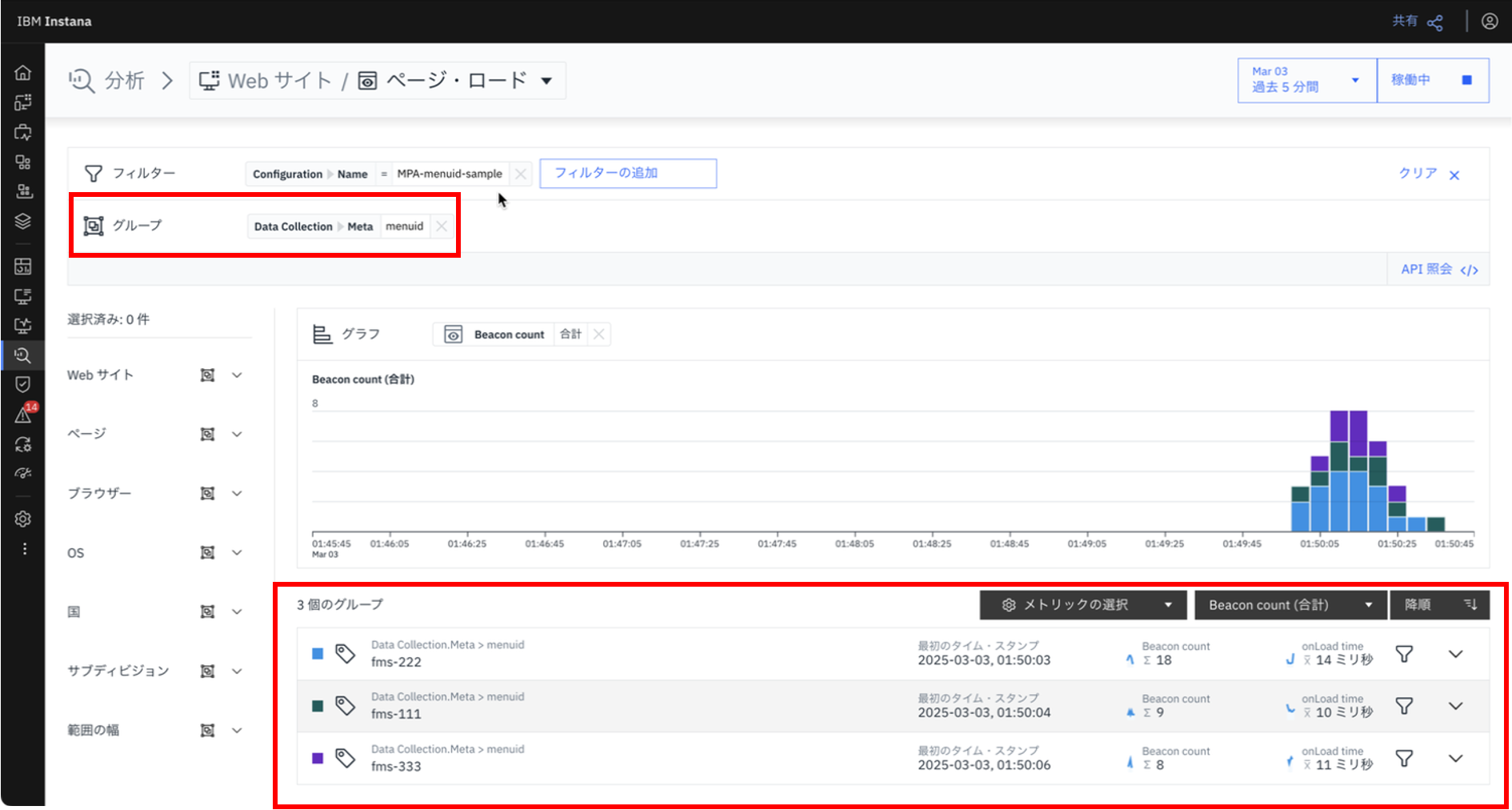
メタデータを使った詳細分析(重要)
「分析 > Webサイト / ページ・ロード」画面では、メタデータを使った強力な分析が可能です:
これにより、特定の menuId に限定したパフォーマンスやエラーの発生状況を簡単に把握できます。例えば:
- 「商品リスト画面(fms-111)だけロード時間が長い」
- 「注文履歴画面(fms-222)で特定のJavaScriptエラーが発生している」
といった問題をピンポイントで発見できます。
5. まとめ&次のステップ
-
SPA でも URLパラメータごとにページを区別可能
-
autoPageDetection + mappingRuleかineum('page', ...)
-
-
ineum('meta', 'menuId', menuId)でメタデータを送信すると分析が格段に便利に- 分析画面で
Data Collection -> Metaを使った詳細な絞り込みが可能
- 分析画面で
💡 今回紹介した内容で、SPA の画面切り替えを正確にモニタリングできます。特にメタデータを活用することで、分析の精度と効率が大幅に向上します。
次のステップ:さらに知識を深めたい方へ
-
ユーザー特定方法:IP アドレスがマスクされる SaaS 環境でも、
ineum('user', ...)やineum('meta', ...)でユーザー特定&グルーピングが可能。これによりユーザーごとの問題をスピーディに発見できます。 - Synthetic Monitoring:リアルユーザーが問題に遭遇する前に自動テストで検知する機能。定期的にテストを実行し、失敗時に通知を受けることで、ユーザーへの影響前に対応可能です。
- Smart Alerts:特定のURLパラメータページでエラー率が高まった時だけに通知する設定も可能です。
参考ドキュメント
-
Web サイトのモニター - Instanaの製品ドキュメント
https://www.ibm.com/docs/ja/instana-observability/current?topic=instana-monitoring-websites -
JavaScript エージェント API - Instanaの製品ドキュメント
https://www.ibm.com/docs/ja/instana-observability/current?topic=websites-javascript-agent-api