はじめに
HP制作の段階で「CSSある程度理解して使えるようになったから、Sassを触ってみよう!」と思っても実際に使えるようになるまでにはいくつかの壁があります。
そのうちの1つが環境構築です。
HTMLファイルのheadタグ内にはcssを読み込ませる必要がありますね。
しかし、Sassを使ってサイトのスタイルを整えるためにはそのままHTMLに読み込ませる事はできず、Sass→CSSに変換する必要があります。(これをコンパイル)といいます。
そこで今回は、僕のような初心者向けに”Sass”を使って開発できるようになるまでの手順を示します。
目次
1.Node.jsをインストールする
2.Node.jsがインストールされているかターミナル/コマンドプロンプトで確認
3.gulp-cliをインストールする
4.package.jsonを作成する(←gulpインストール済みの人はここから)
5.gulpとgulp-sassをローカル環境にインストール
6.node_modulesとpackage-lock.jsonを作成
7.gulpfile.jsをpackage.jsonと同じ階層に作成(自作)
8.Sassをコンパイル
準備
ターミナル(Mac),コマンドプロンプト(Windows)を多少触ったことある。
1.Node.jsをインストールする
Sassをコンパイルするにあたって、いろんな方法があると思います。自分は、「Web制作者のためのSassの教科書 これからのWebデザインの現場で必須のCSSメタ言語」という本を使用しながら環境構築したのでこの本に準拠した形で説明します。ちなみに、この本は初心者にとっても優しく書かれているのでWeb制作を行う人にはおすすめです。
まず、Sassを使えるようになるまでの大枠を逆算的に掴みます。
・C/C++ で開発されたLibSassを使えるようになる
・LibSassのライブラリであるnode-sassを使えるようにする
・node-sassを動かすためにNode.jsを使えるようにする
・Node.jsを使えるようになることでnpmコマンドが使えるようになる
・npmコマンドでgulpが使えるようになる
・gulpでSassをCSSにコンパイルできるようになる
以上。
つまり、手始めにnode.sassという本体を操作するためにはNode.jsというコントローラーを手元に持ってこなくてはいけないわけですね。
このNode.jsはインストールするとnpmというパッケージ管理マネージャを使えるようになります。
Node.jsがコントローラーなら、npmはAボタンとかそういう感じでしょうか?npmコマンドは後述しますが、これによって必要な機能をインストールできたりします。
と、いうわけでnode-sassを動かすためにNode.jsをインストールしましょう!
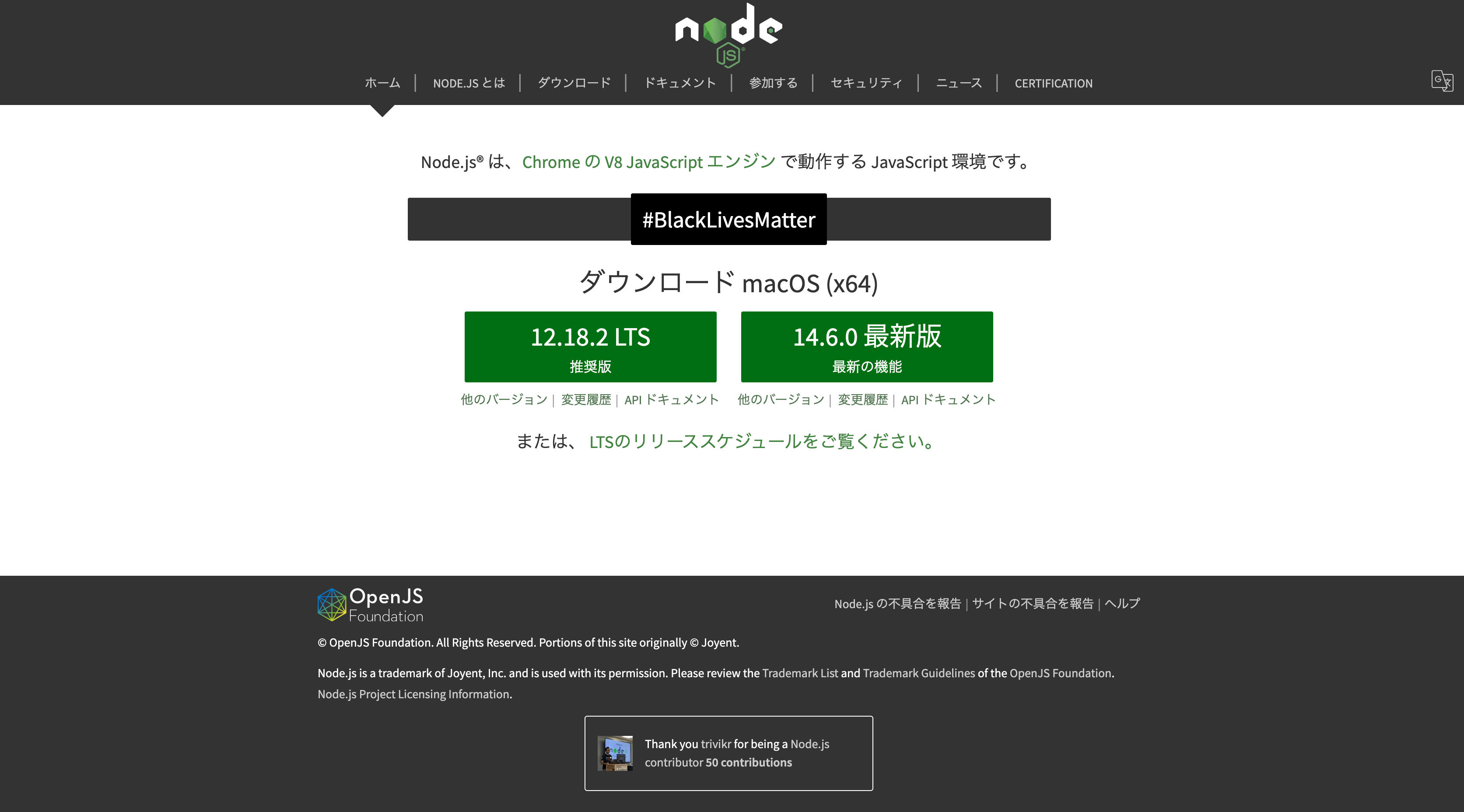
①Node.js公式サイトからインストーラーをダウンロード
2つ緑のボタンが中央にありますが、「LTS」と書かれた左のほうのボタンを押して最新のLTSをダウンロードしましょう。

②ダウンロードしたら基本的に「次へ」を進めてインストールを完了させる
これでNode.jsは無事にあなたのPCにインストールされたはずで、node.sassを操作する準備は整いました。
実際に、node.jsがインストールされているか確認してみましょう。
2.Node.jsがインストールされているかターミナル/コマンドプロンプトで確認
ターミナルorコマンドを開いて、以下のコマンドを打ってバージョンが表示されるか確認
$ node -v
 このようにバーションが表示されればPCにnode.jsがインストールされています!
## 3.gulp-cliをインストールする
つぎにgulpというさまざまなタスクを自動化してくれるツール(タスクランナー)をnode.jsをインストールしたことで使えるようになったnpmコマンドでgulpをインストールしましょう。以下のコマンドを叩いてください
このようにバーションが表示されればPCにnode.jsがインストールされています!
## 3.gulp-cliをインストールする
つぎにgulpというさまざまなタスクを自動化してくれるツール(タスクランナー)をnode.jsをインストールしたことで使えるようになったnpmコマンドでgulpをインストールしましょう。以下のコマンドを叩いてください
$npm install --global gulp-cli
上記のコマンドを叩いたあとに、インストールがちゃんとされているか確認しましょう。下記のコマンドです。
$gulp -v
*(余談ですが、僕はこのgulpのインストールがうまく行かず何度やっても
gulp: command not found
という表記がでて、心を折られたんですがerrorメッセージをよく見ると【管理者権限が〜】みたいなこと書かれていたので試しに
$sudo npm install --global gulp-cli
と打ち直して、管理者権限を確認させるようなコマンドを叩いたら無事にうまくいきました・・・
(この時、errorメッセージはちゃんと読もうと心の底から思いました。)
これで、ようやくSassを使えるようになる道具が揃いました。
4.package.jsonを作成する
①任意の場所にファイルを作って、cd コマンドで現在地に移動
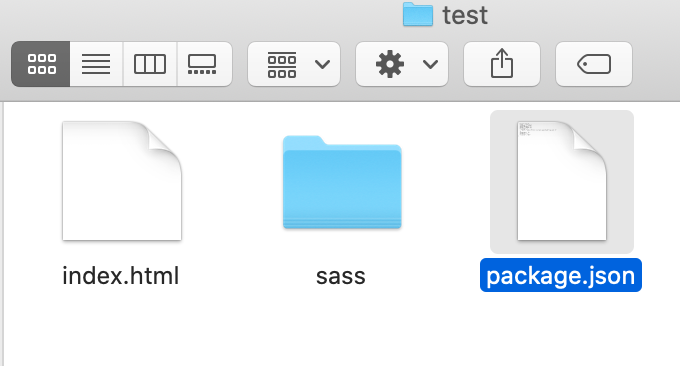
僕はデスクトップに「test」というファイルを作り、
「index.html」
「style.scssが入ったsassファイル」
②ターミナルを開いてpackage.jsonを作成
npm コマンドで必要なパッケージをインストールしましょう。
"cd"でディレクトリを移動させたあとに以下のコマンドを叩いてください。
$npm init -y
すると、package.jsonというファイルがindex.htmlらと同じ階層に生成されています

5.gulpとgulp-sassをローカル環境にインストール
package.jsonを作成したら、gulpのパッケージをnpmコマンドによってインストールさせてあげましょう。
①まずは、開発用に使うgulpパッケージをインストール
pacage.jsonに変化が出るので、package.jsonを開いておきます。

そして、以下のコマンドを叩きます。
$npm install -D gulp
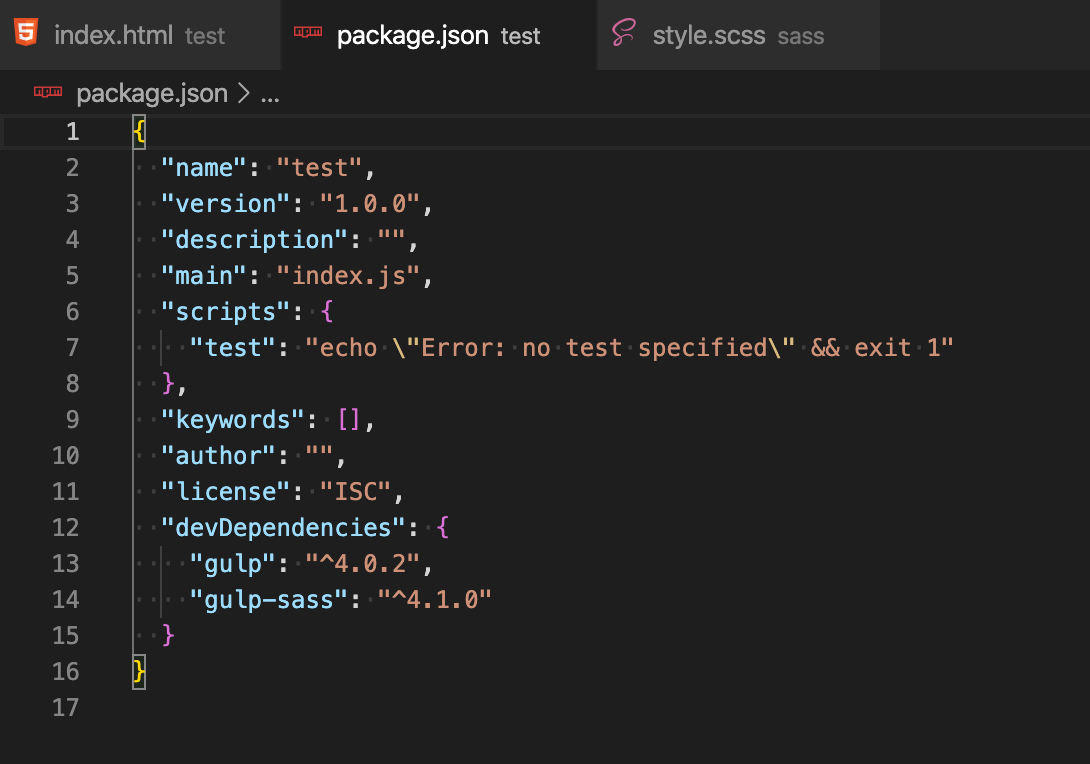
package.jsonに変化が出ました。

"devDependencies":{
"gulp": "^4.0.2"
}
↑という項目が追加されたのが分かるでしょうか?
②続いて、gulp-sassをインストール
以下のコマンドも同様に叩きます
$npm install -D gulp-sass
 今度はgulp-sassという表示が増えましたね
今度はgulp-sassという表示が増えましたね
"gulp-sass": "^4.1.0"
}
これでgulpとgulp-sassのローカルインストールが終了しました。
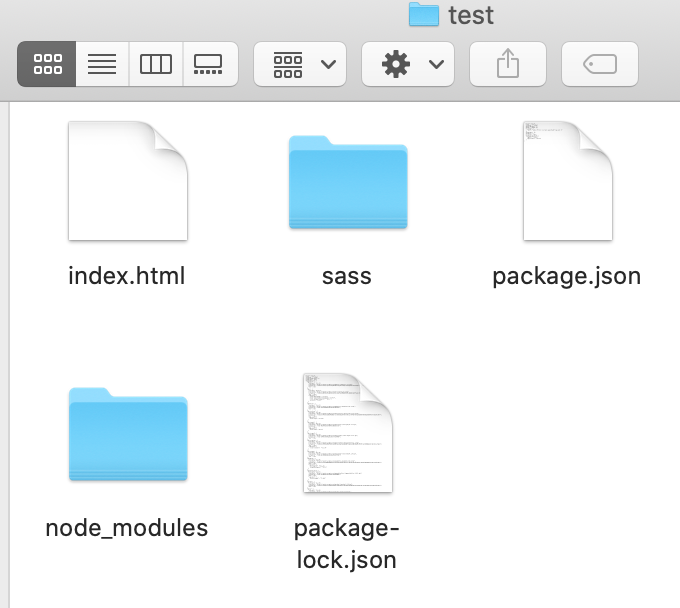
6.node_modulesとpackage-lock.jsonを作成
5でローカルにgulpとgulp-sassをインストールすると、「node_modules」と「package-lock.json」が自動的に生成されています。

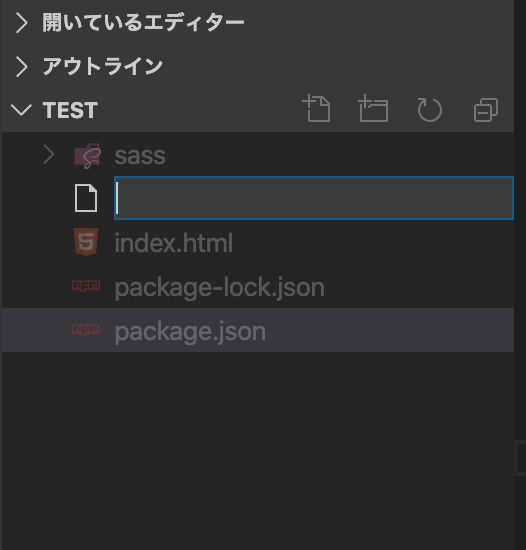
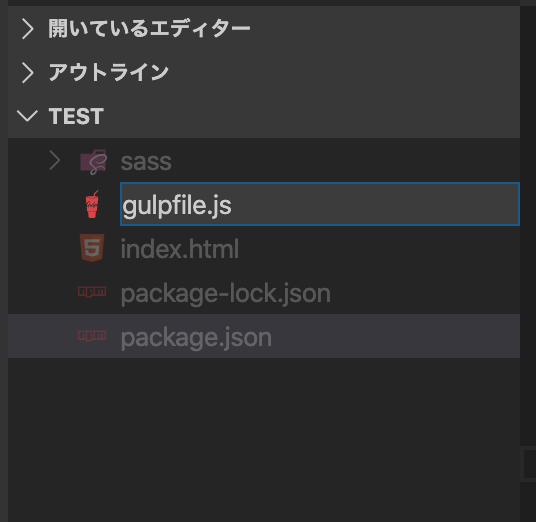
7.gulpfile.jsをpackage.jsonと同じ階層に作成(自作)
それでは、さいごにgulpfile.jsを作成していきましょう。
package.jsonと同じ階層に、

gulpfile.jsを作成します。

gulpfile.jsの中身を書いていきましょう。
"use strict";
var gulp = require("gulp");
var sass = require("gulp-sass");
sass.compiler = require("node-sass");
gulp.task("sass", function () {
return gulp
.src("./sass/**/*.scss")
.pipe(sass().on("error", sass.logError))
.pipe(sass({ outputStyle: "expanded" }))
.pipe(gulp.dest("./css"));
});
gulp.task("sass:watch", function () {
gulp.watch("./sass/**/*.scss", gulp.task("sass"));
});
こちらがデフォルトになります。ですが、次々にgulpのタスクを追加することもできますのでこちらの記事を参考にしてください。
【覚えるべき技5選】Web制作者のためのSassの教科書【備忘録】

8.Sassをコンパイル
これで準備は一通りおしまいです!
それでは実際にSassを記述してみて、ちゃんとCSSにコンパイルのか確認してみましょう。
使うコマンドは
gulp sass:watch
"watch"をつけると、ファイルの更新を監視してくれる。つまり、Sassファイルが更新されると自動的にコンパイルしてくれます。
watchを終了させるには、Ctrl + Cで停止します。
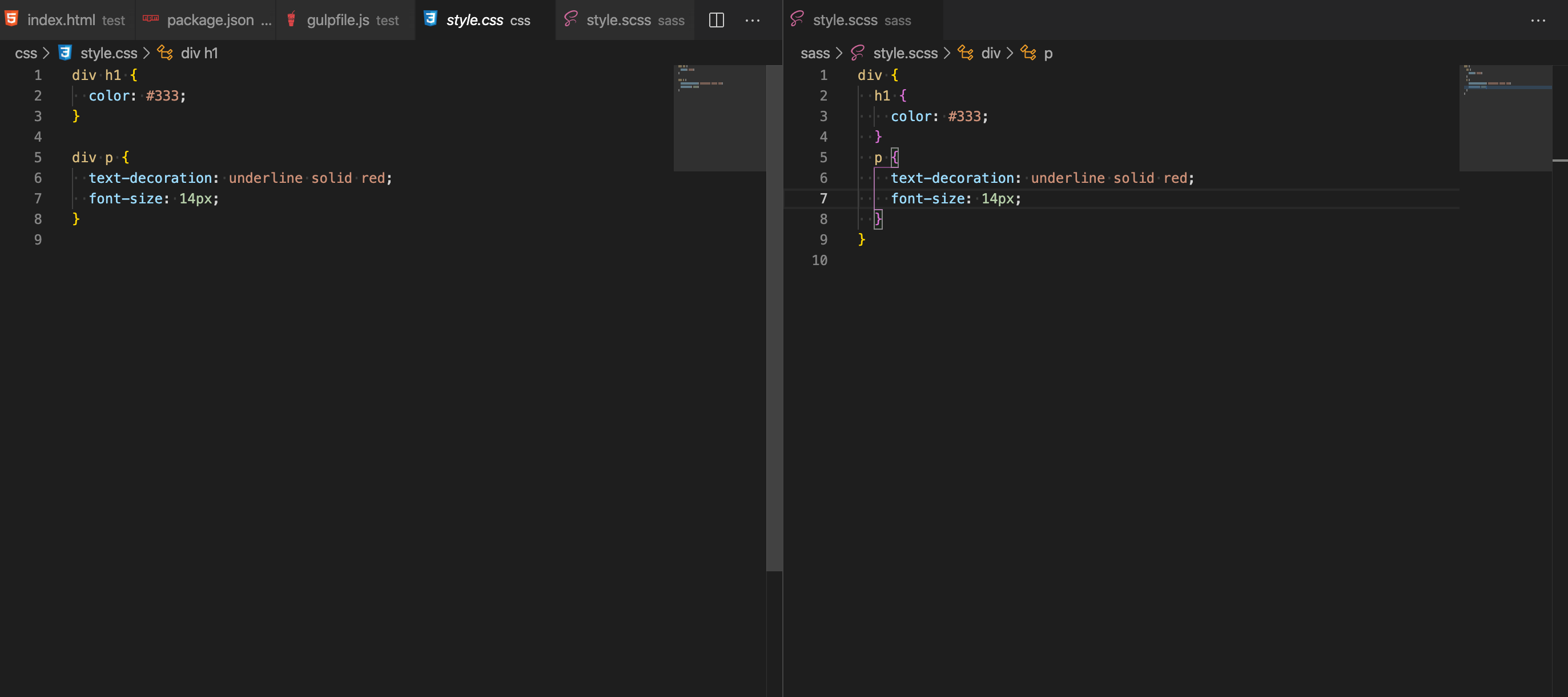
まず、Sassで記述してみます。Sassの書き方は以前書いたこの記事を参考に・・・
Sassについて最低限知っておきたい5つの基本機能

ここで"gulp sass:watch"をターミナルで叩きます。
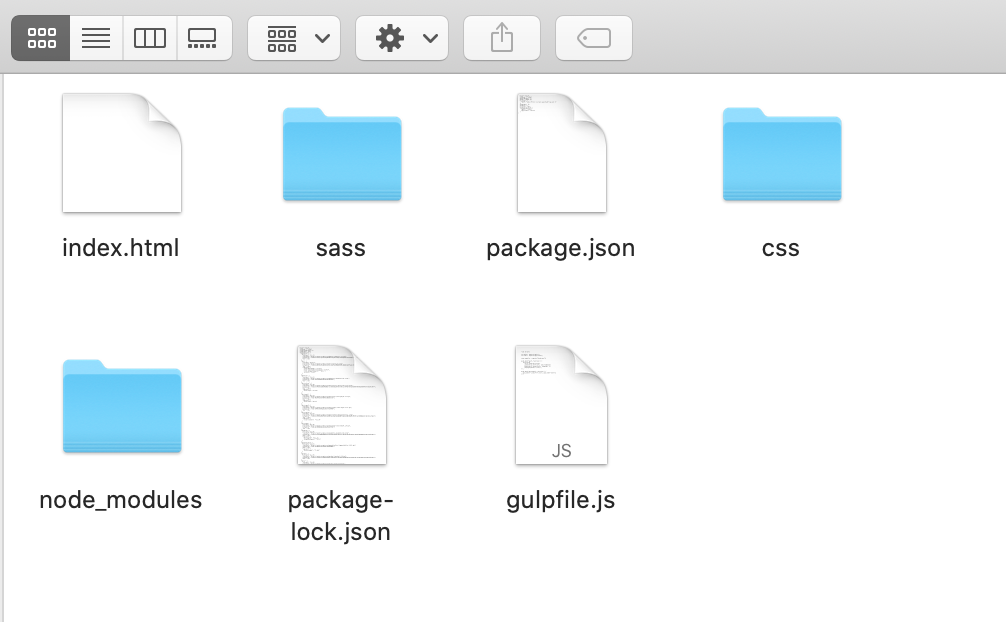
すると、CSSというファイルが新しくできていて⬇

style.cssにうまくコンパイルされています

お疲れさまでした!
[追記] カスタムされたgulpfile.jsの作成
セクション7では、デフォルトのgulpfile.jsを作成しましたが、Sassの他の機能を使うためにはカスタマイズが必要です。
まずは、パッケージをインストールします。
$ npm install gulp gulp-sass gulp-sass-glob gulp-sourcemaps gulp-plumber gulp-notify gulp-postcss autoprefixer css-declaration-sorter css-mqpacker -D
gulpfile.jsを以下のように記述します。
var gulp = require('gulp');
var sass = require('gulp-sass');
var sassGlob = require('gulp-sass-glob');
var plumber = require('gulp-plumber');
var notify = require("gulp-notify");
var postcss = require('gulp-postcss');
var autoprefixer = require('autoprefixer');
var cssdeclsort = require('css-declaration-sorter');
var mqpacker = require('css-mqpacker');
var browserSync = require('browser-sync');
gulp.task('sass', function() {
return gulp.src('./sass/**/*.scss')
.pipe(plumber({errorHandler: notify.onError("Error:<%= error.message %>")}))
.pipe(sassGlob())
.pipe(sass({outputStyle: 'expanded'}))
.pipe(postcss([mqpacker()]))
.pipe(postcss([cssdeclsort({order: 'alphabetical'})]))
.pipe(postcss([autoprefixer()]))
.pipe(gulp.dest('./css'));
});
gulp.task( 'default', function() {
gulp.watch( './sass/**/*.scss', gulp.task('sass'));
});
ここでは"gulp sass:watch"ではなく、"gulp" のみで自動コンパイルを行ってくれます。
以上です。

