経緯
現在のプロジェクトで静的ファイルをS3にホスティングして運用しているので、勉強がてら記録を残します。
AWS S3とは
基本的にストレージを提供するサービスになっています。
画像、動画、ファイルなど様々なデータを保存するサービスで、
例えば、icloudは写真や書類(メモアプリ、pdfなど)を保存するストレージサービスです。
S3は、他のAWSサービスと連帯して使うことができ、
EC2のスナップショット(バックアップ)の保存先、
ファイルアップロード時をイベントトリガーとして、Lambda関数を呼び出しをしたりと、
一般的なストレージサービスより多くの機能を兼ね備えています。
今回は、静的ホスティング機能について記載していこうと思います。
参照:S3ユースケース
静的ホスティングとは
静的なwebサイトをホスティング(一般公開)すること。
静的なwebサイトとはhtmlファイルをサーバにアップロードしておき、
リクエストに対してそのままそのファイルをレスポンスするサイトのこと。
例えば、PHPやJavaはアプリケーションサーバで動作させることにより、
ログイン情報によって処理を行うことができるためリクエストごとに
異なったレスポンスをするので、動的なwebサイトになります。
S3でホスティングする理由
1番の理由はコストが低いです。
料金は、S3 Standardのストレージクラスですと、
ストレージあたり0.025USD/GB、1000リクエストあたり0.00037USD
とレンタルサーバを借りてLPなどを運用するよりはるかに安いです。
また、 フルマネージドサービスなのでサーバのメンテナンス等は考えなくても良いです
参照:料金 - AWS S3
手順
1.index.htmlを作成
公開するhtmlファイルを準備
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>S3静的ホスティング</title>
</head>
<body>
<h1>S3静的ホスティング</h1>
</body>
</html>
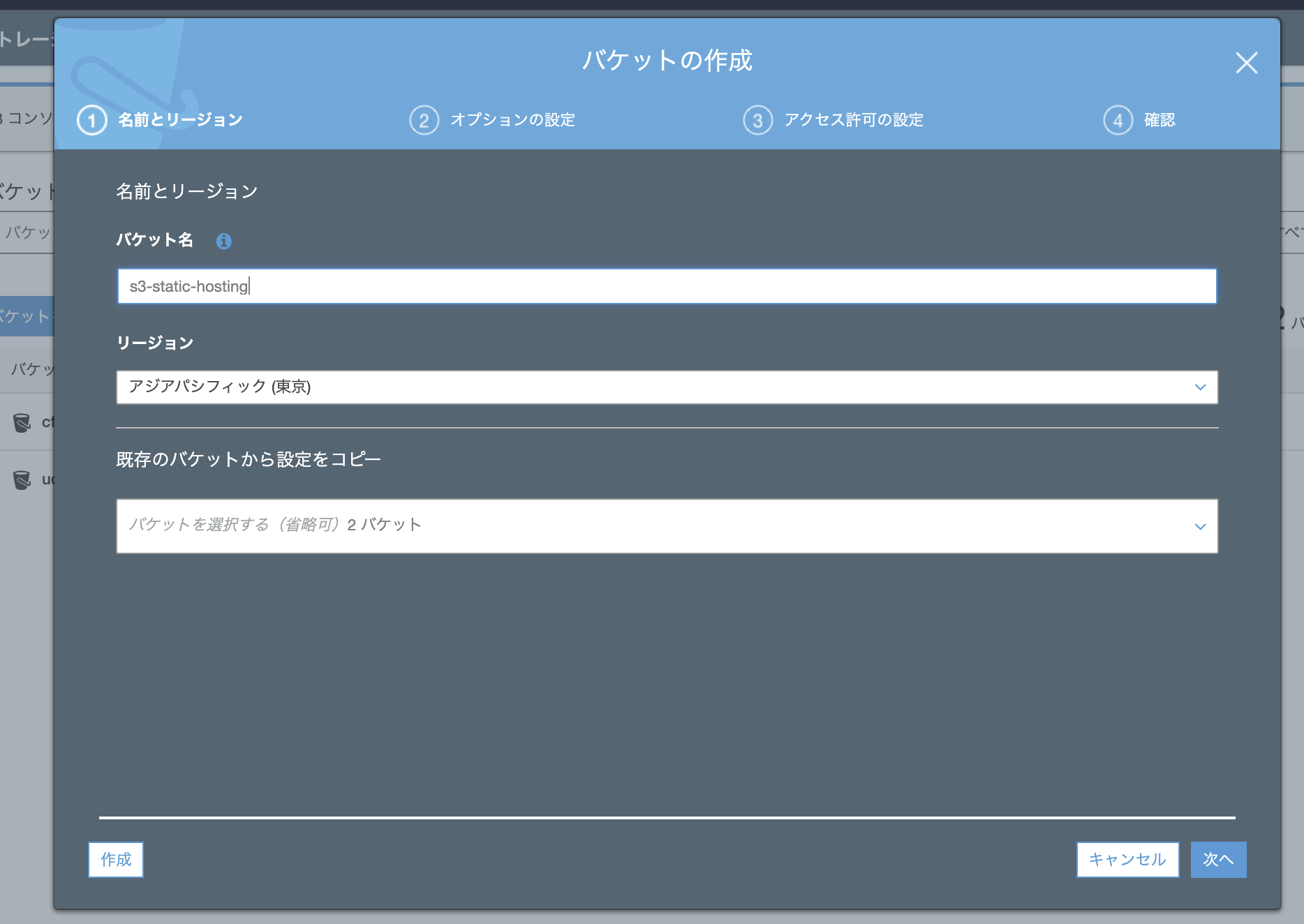
2.バケットを作成
AWSにログイン後、Amazon S3サービスに移動バケットを作成するを押下し、バケット名を入力してバケットを作成

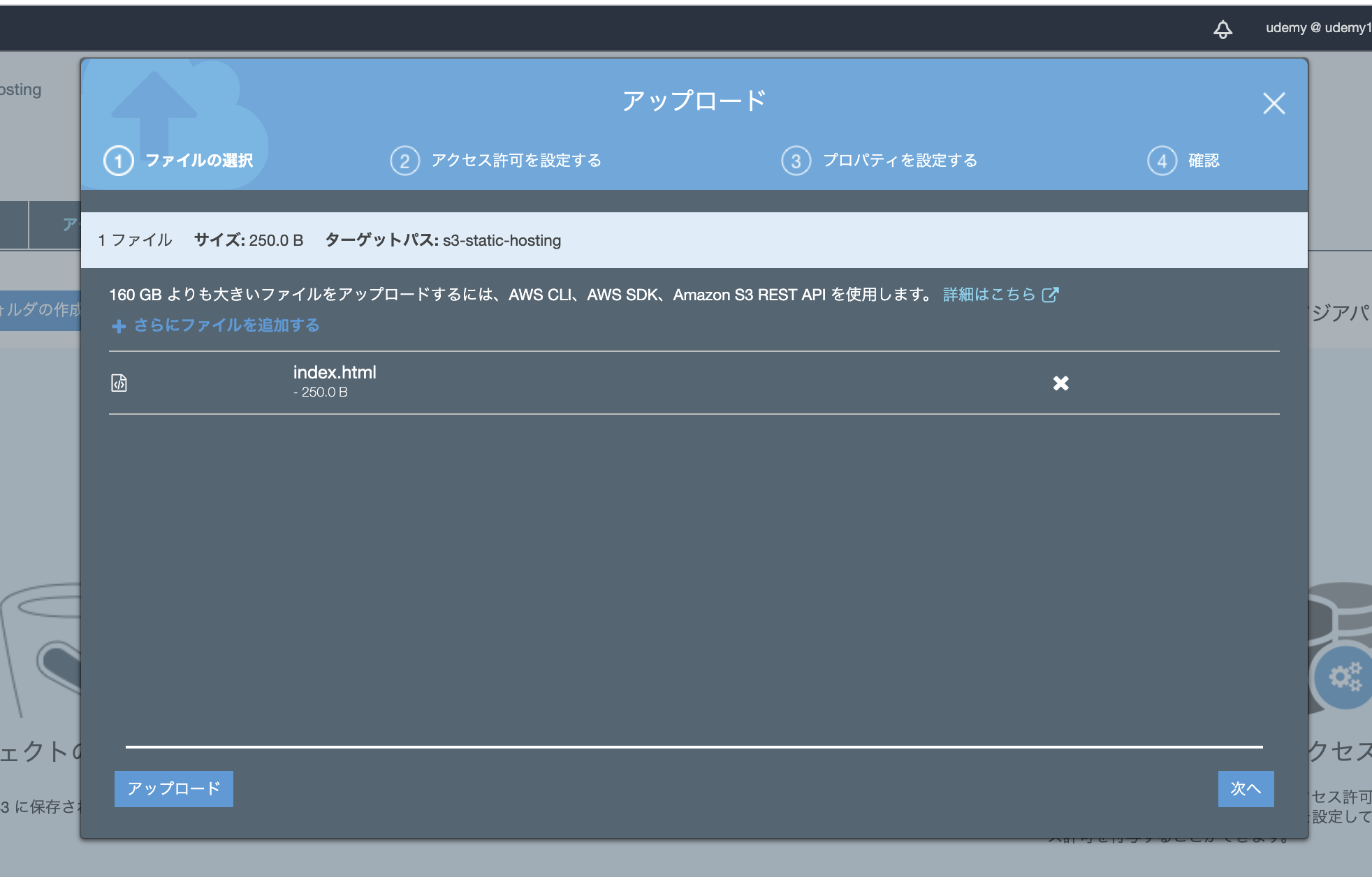
3.バケットにindex.htmlをアップロード
作成したバケットに移動しアップロードを押下して、先程のhtmlファイルをアップロード

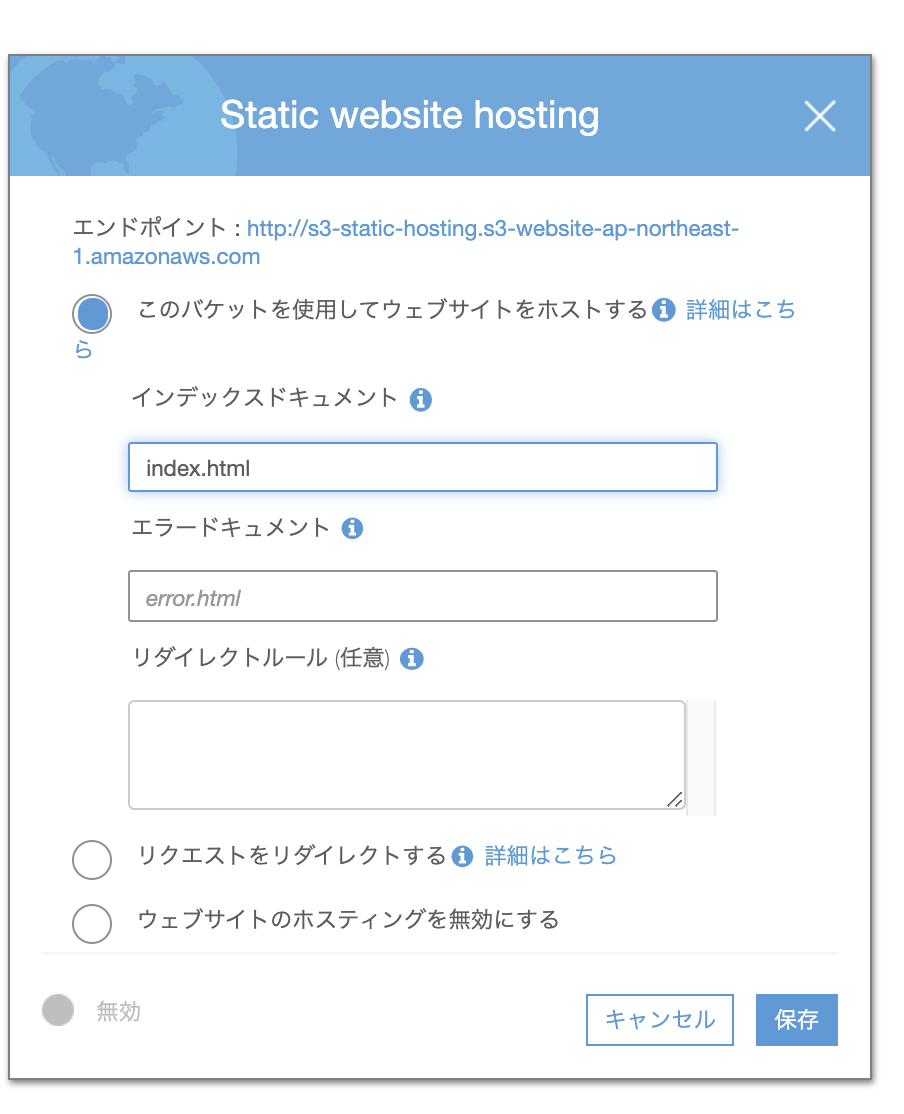
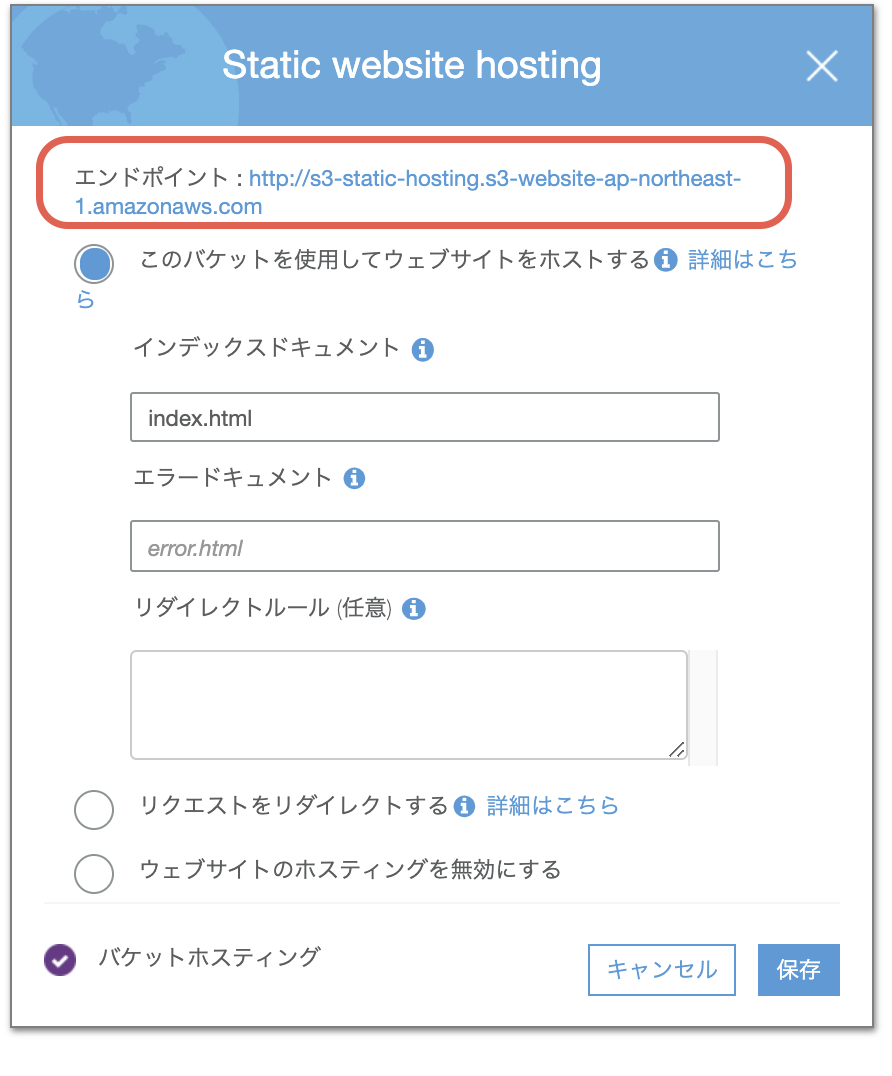
4.静的ホスティングを有効化
アップロードしたindex.htmlをクリックし、
「プロパティ」タブの「Static website hosting」項目の
「このバケットを使用してウェブサイトをホストする」を選択
インデックスドキュメントに静的ホスティングするindex.htmlを入力して保存

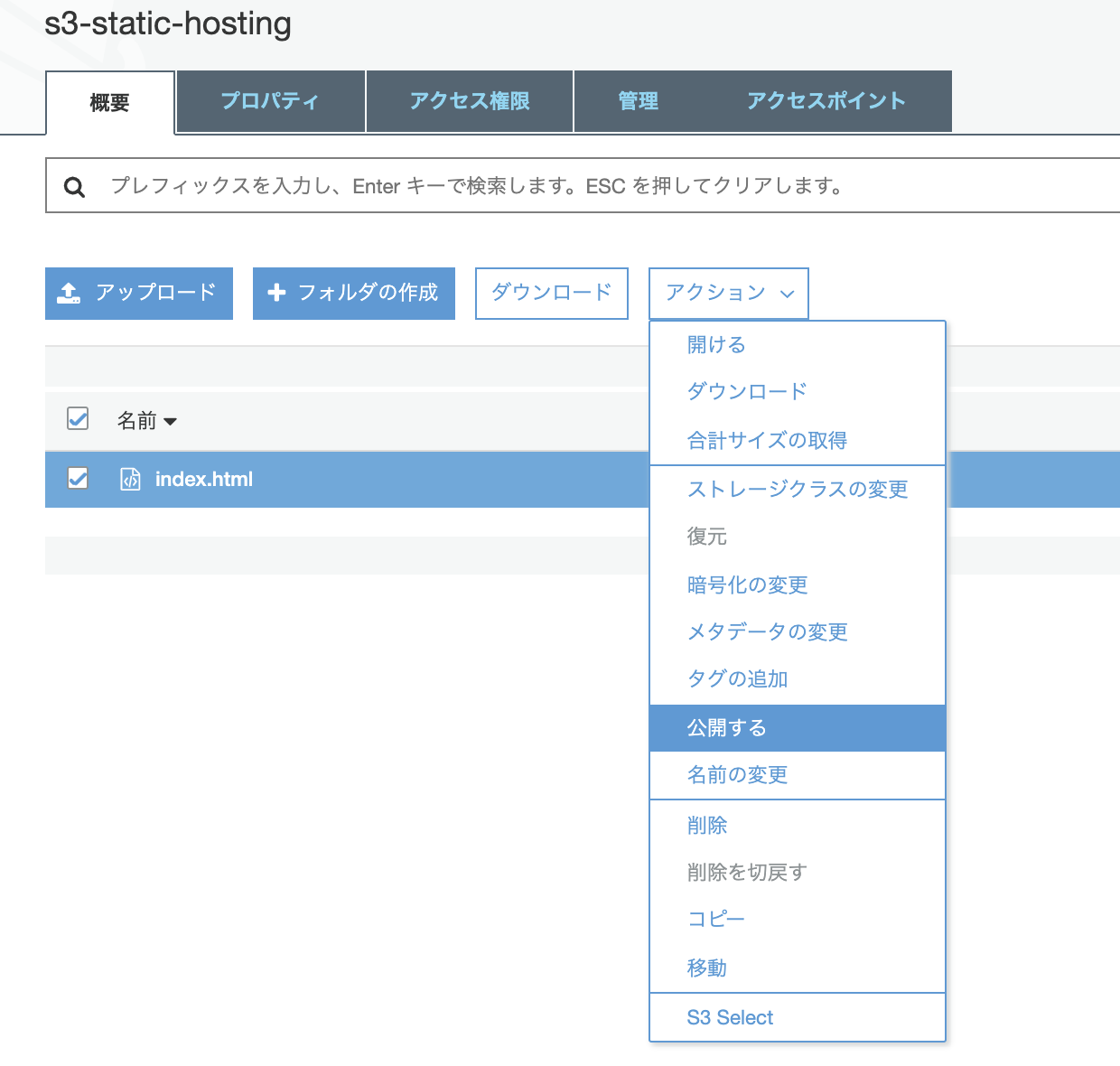
5.index.htmlを公開
バケットに戻り、index.htmlを選択してからアクションボタンを押下し、公開するをクリック

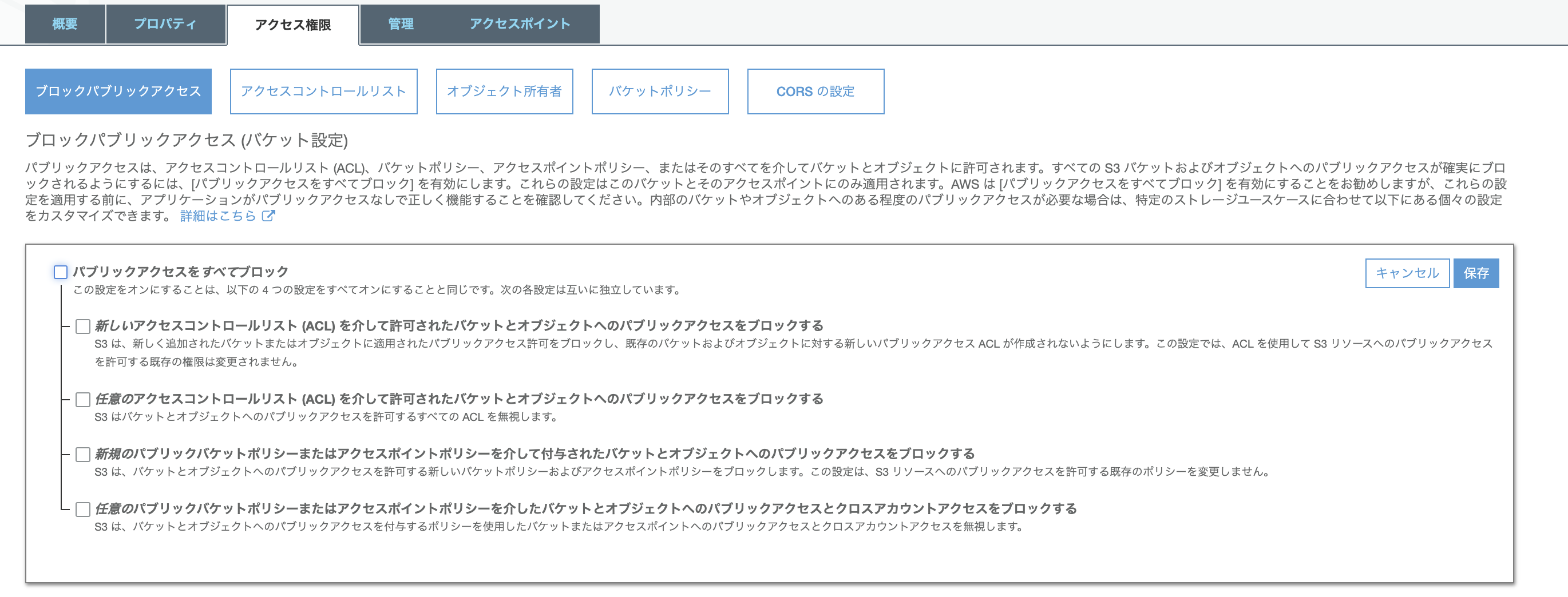
*※バケット作成時に「パブリックアクセスをすべてブロック」を選択していた場合、
「公開」ボタンが非活性になっているので、その場合は「アクセス権限」タブの「ブロックパブリックアクセス」項目の
「パブリックアクセスをすべてブロック」のチェックを外す*

6.静的ホスティングを確認
「プロパティ」タブの「Static website hosting」項目のエンドポイントからアクセス可能

まとめ
公開するソースコードさえ準備していれば、簡単にホスティングできます。
Route53のサービスを使えば、独自ドメインも使うので近いうちに試してみたいと思います。
自己紹介ページやLPページを公開したい方はぜひお試しください!!