作った機能
FoldScrollという巻物風に内容をスクロールさせるUIをさらにphpで発展させてみました。
もちろんそのままでも便利なプラグインだが、phpで内容を自動的に入れられればより役割分担させられるという思いで作ってみました。
調べたこと
・FoldScrollの使い方
|- どこにデータがあり、どうやって表示させているかなど
・phpからjsに値を渡すにはどうしたらいいのか
成果物
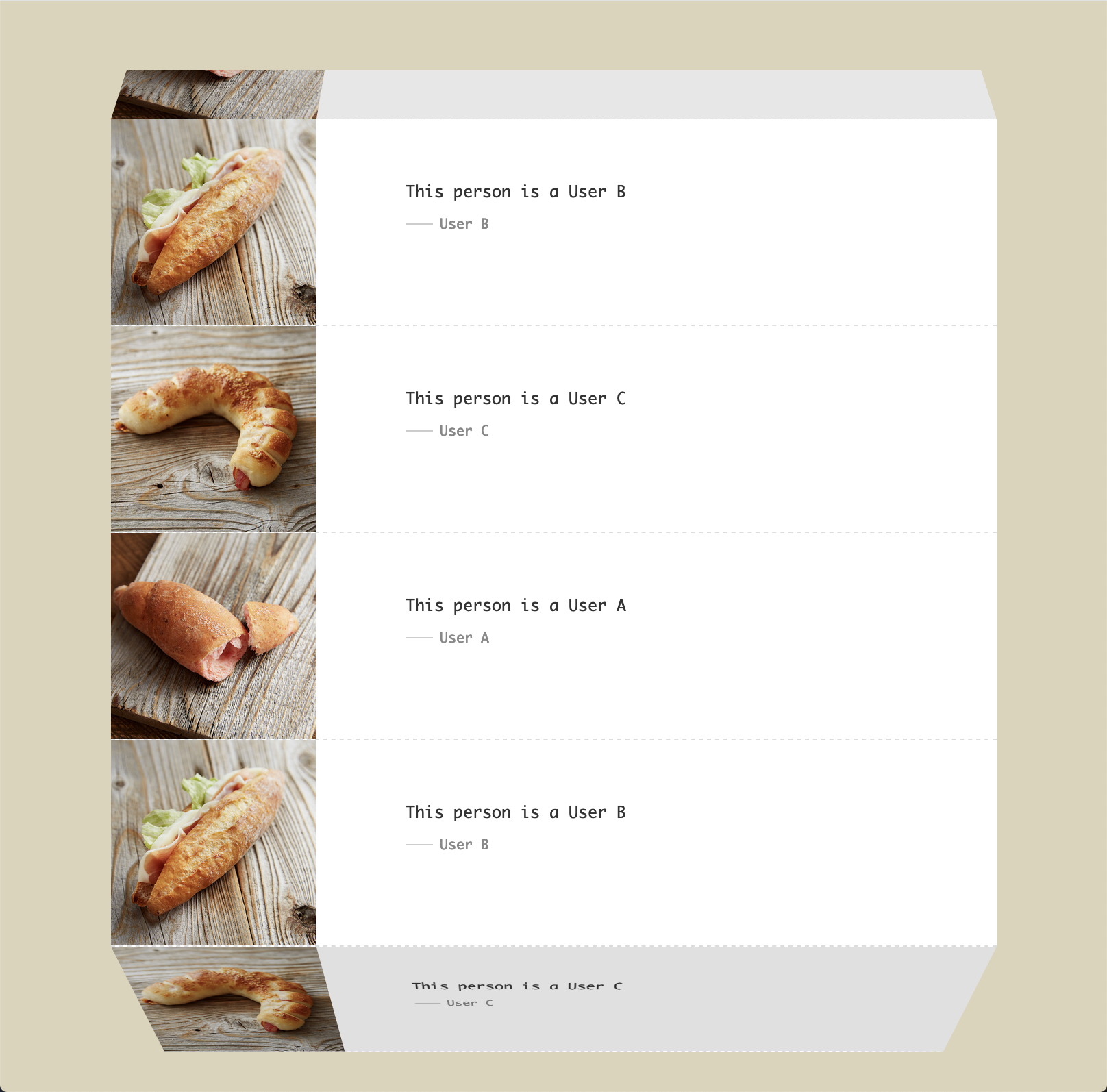
 ※スクロールすると巻物風に動きます
※スクロールすると巻物風に動きます
[準備]FoldScrollダウンロード/使い方
必要データをHTML内で読み込む
1. phpでデータの用意/JSONデータに変換
index.php
<?php
// サンプルなのでDBは使わず配列で
$php_array = [
[ 'author' => 'User A', 'quote' => 'This person is a User A', 'image' => 'ph1.jpg'],
[ 'author' => 'User B', 'quote' => 'This person is a User B', 'image' => 'ph2.jpg'],
[ 'author' => 'User C', 'quote' => 'This person is a User C', 'image' => 'ph3.jpg'],
[ 'author' => 'User A', 'quote' => 'This person is a User A', 'image' => 'ph1.jpg'],
[ 'author' => 'User B', 'quote' => 'This person is a User B', 'image' => 'ph2.jpg'],
[ 'author' => 'User C', 'quote' => 'This person is a User C', 'image' => 'ph3.jpg'],
[ 'author' => 'User A', 'quote' => 'This person is a User A', 'image' => 'ph1.jpg'],
// phpのデータをJSONにする
$php_json = json_encode($php_array);
?>
2.描画先
index.php
<div class="quotes"></div>
デフォルトではquotesクラスに描画されます
3.JSONデータをjsの配列に置き換え、処理/描画させる
index.php
<script type="text/javascript">
// JSONデータをjsの配列に置き換え
let quotes = <?php echo $php_json; ?>;
$(function() {
// foldscroll(こちらはデフォルトからの編集になります)
let limit = 10; // 最大数を指定
let $container = $( '.quotes' ); // 描画先クラスを指定(変更したらHTML内のクラスも変更)
// 以下、描画処理部分
for ( let i = 0, n = Math.min( limit, quotes.length ); i < n; i++ ) {
$container.append(
'<div class="article">' +
'<div class="article-left">' +
'<img src="./img/' + quotes[i].image + '">' +
'</div>' +
'<div class="article-right">' +
'<p>' + quotes[i].quote + '</p>' +
'<p class="author">' + quotes[i].author + '</p>' +
'</div>' +
'</div>');
}
$container.foldscroll({
perspective: 900,
margin: '220px'
});
});
</script>
全体コード
index.php
<?php
// サンプルなのでDBは使わず配列で
$php_array = [
[ 'author' => 'User A', 'quote' => 'This person is a User A', 'image' => 'ph1.jpg'],
[ 'author' => 'User B', 'quote' => 'This person is a User B', 'image' => 'ph2.jpg'],
[ 'author' => 'User C', 'quote' => 'This person is a User C', 'image' => 'ph3.jpg'],
[ 'author' => 'User A', 'quote' => 'This person is a User A', 'image' => 'ph1.jpg'],
[ 'author' => 'User B', 'quote' => 'This person is a User B', 'image' => 'ph2.jpg'],
[ 'author' => 'User C', 'quote' => 'This person is a User C', 'image' => 'ph3.jpg'],
[ 'author' => 'User A', 'quote' => 'This person is a User A', 'image' => 'ph1.jpg'],
[ 'author' => 'User B', 'quote' => 'This person is a User B', 'image' => 'ph2.jpg'],
[ 'author' => 'User C', 'quote' => 'This person is a User C', 'image' => 'ph3.jpg'],
];
// phpのデータをJSONにする
$php_json = json_encode($php_array);
?>
<!DOCTYPE html>
<html>
<head>
<title>FoldScroll</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no, minimal-ui">
<link href="https://fonts.googleapis.com/css?family=Play:400,700" rel="stylesheet" type="text/css">
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="quotes"></div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.0/jquery.min.js"></script>
<script src="js/foldscroll.js"></script>
<script type="text/javascript">
let quotes = <?php echo $php_json; ?>;
$(function() {
// foldscroll
let limit = 10;
let $container = $( '.quotes' );
for ( let i = 0, n = Math.min( limit, quotes.length ); i < n; i++ ) {
$container.append(
'<div class="article">' +
'<div class="article-left">' +
'<img src="./img/' + quotes[i].image + '">' +
'</div>' +
'<div class="article-right">' +
'<p>' + quotes[i].quote + '</p>' +
'<p class="author">' + quotes[i].author + '</p>' +
'</div>' +
'</div>');
}
$container.foldscroll({
perspective: 900,
margin: '220px'
});
});
</script>
</body>
</html>
style.css
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
html, body {
font-family: Consolas, monospace;
background: #dbd4bc;
}
.quotes {
width: 100%;
top: 50px;
bottom: 20px;
left: 0;
position: absolute;
}
.quotes .article {
display: flex;
border-bottom: 1px dashed #ddd;
text-align: justify;
line-height: 1.8;
background: #fff;
max-width: 650px;
font-size: 14px;
margin: 0 auto;
width: 80%;
color: #333;
transition: .5s;
}
.quotes .article:hover {
background: rgb(245, 240, 229);
}
.quotes .article .article-left {
width: 150px;
height: 150px;
margin: 0 25px 0 0;
}
.quotes .article .article-left img {
width: 100%;
height: 150px;
object-fit: cover;
}
.quotes .article .article-right {
padding: 40px;
}
.quotes .article .article-right .author {
font-size: 12px;
color: rgb(136, 136, 136);
}
.quotes .article .article-right .author::before {
content: "";
display: inline-block;
width: 20px;
margin: 0 5px 0 0;
border-top: 1px solid #ccc;
bottom: 3px;
position: relative;
}
@media (max-width: 768px) {
.quotes .article {
display: block;
line-height: 1.5;
font-size: 12px;
}
.quotes .article .article-left {
width: 100%;
}
.quotes .article .article-right {
padding: 20px 40px 60px 25px;
}
}