Originally
I have copied the code from the following book.
Hands-On Smart Contract Development with Solidity and Ethereum
Environment
- Windows 11
- wsl2
- Ubuntu 18.04
- nvm : 0.39.0
- node : 16.13.2
- npm : 8.1.2
- Truffle v5.4.30 (core: 5.4.30)
- Solidity - 0.8.11 (solc-js)
- Node v16.13.2
- Web3.js v1.5.3
Prerequisite articles
Copy UI Source Code
# you are in root dir of greeter project
cd ..
git clone https://github.com/RedSquirrelTech/hoscdev
cp -r hoscdev/chapter-5/greeter/client/ greeter/client
Change truffle-config.js
module.exports = {
contracts_build_directory: "./client/src/contracts",
networks: {},
mocha: {},
compilers: {
solc: {
version: "0.8.11", // Fetch exact version from solc-bin (default: truffle's version)
},
},
};
Start UI
# you are in root dir of greeter project
truffle compile
cd client
npm i
npm run start
I think your browser will give you an error, but that is not a problem at this time.
Setup Ganache
Install Windows client from Ganache.
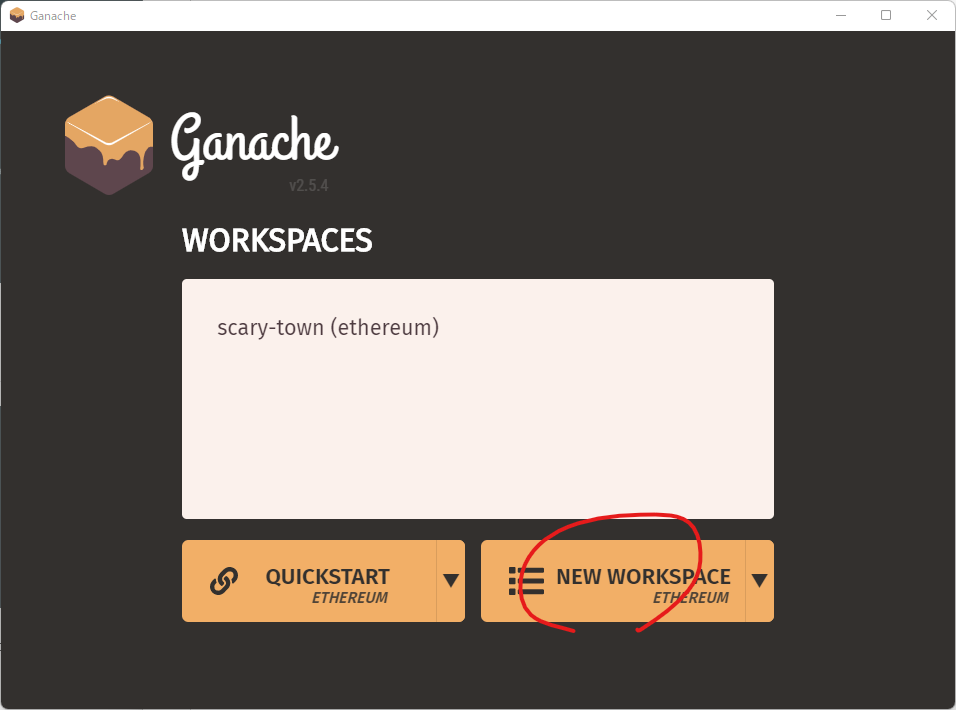
Launch Ganache.
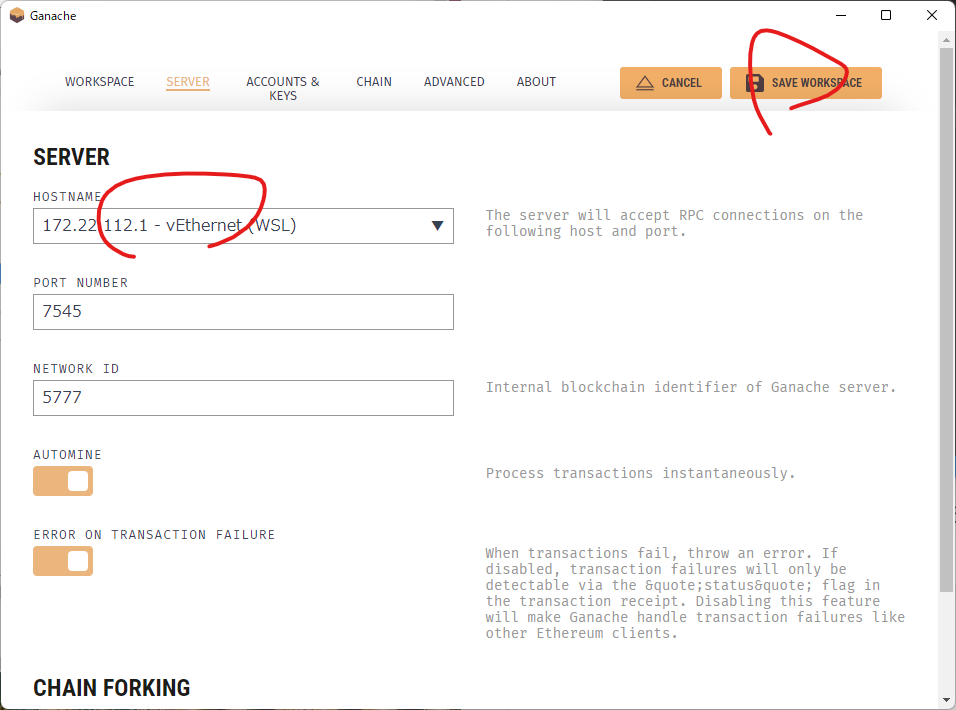
Choose vEthernet(WSL) and note the IP address. Then click SAVE WORKSPACE.
Setup MetaMask
Install MetaMask.
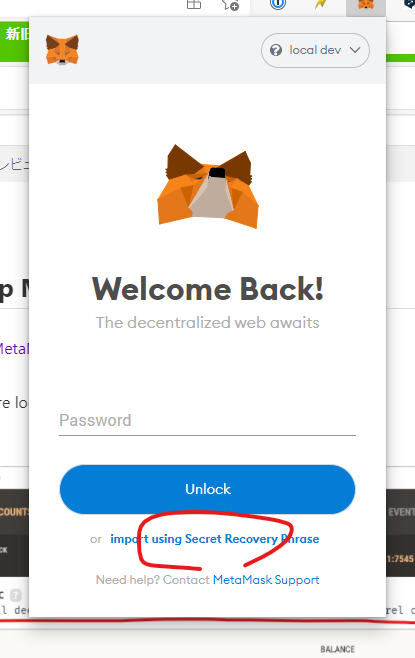
If you are logged in MetaMask, please log out once.
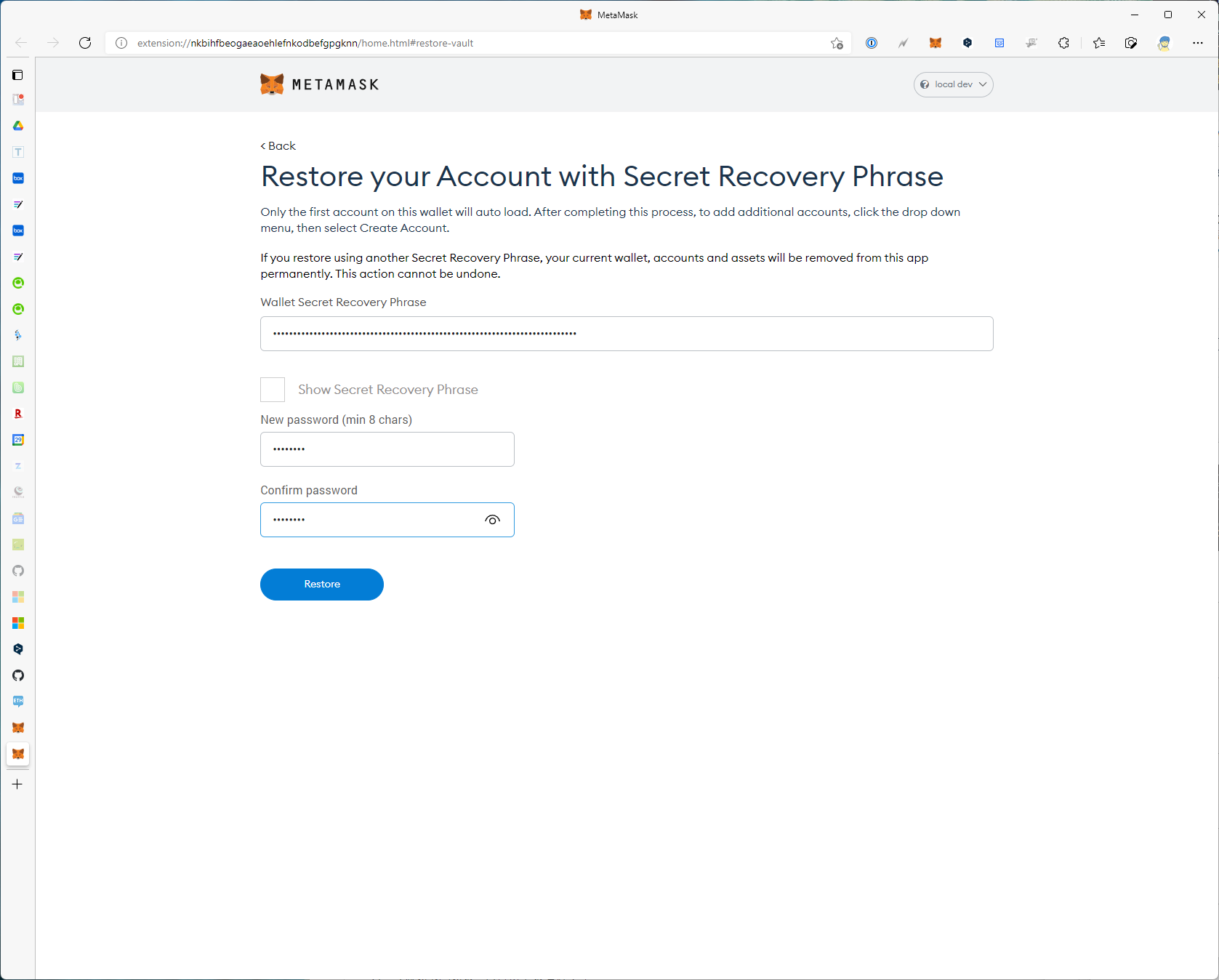
You click the import using Secret Recovery Phrase.
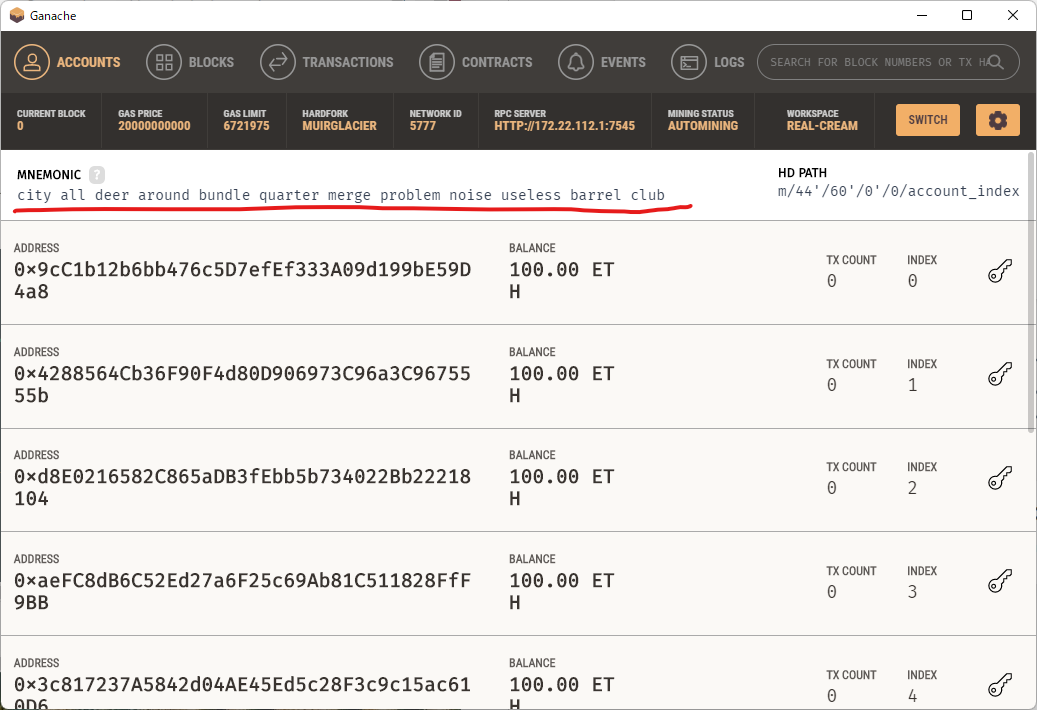
Copy the mnemonic from Gahache.
Paste the mnemonic into the recovery phrase and input password.

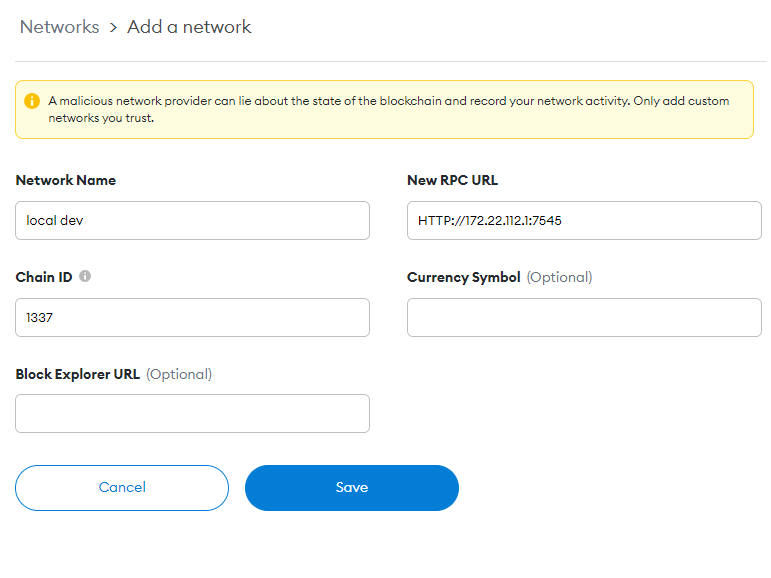
And create new network.
You can check the RPC URL on Ganache and Chain ID is 1337.

Add Development Network
host is same as Ganache RPC server.
module.exports = {
contracts_build_directory: "./client/src/contracts",
networks: {
development: {
host: "172.22.112.1",
port: 7545,
network_id: "*",
},
},
mocha: {},
compilers: {
solc: {
version: "0.8.11", // Fetch exact version from solc-bin (default: truffle's version)
},
},
};
Deploy to Dev Network
# in project root folder
truffle migrate --network development
# Compiling your contracts...
# ===========================
# ...
# Summary
# =======
# > Total deployments: 2
# > Final cost: 0.01683276 ETH
Launch web server.
# in project root folder
cd client
npm run start
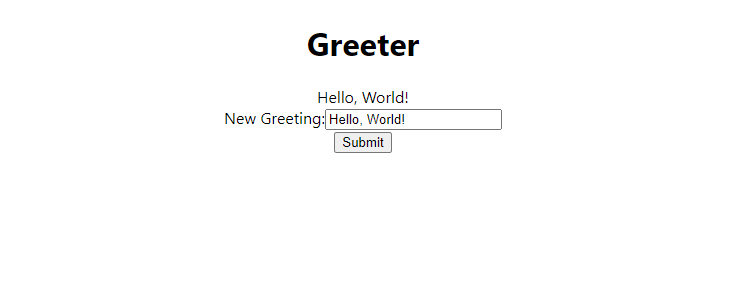
If you log in to the development network with MetaMask, you should see a screen similar to the following