WebGL をスクラッチで書くのは、なかなか骨が折れる仕事です。
そんな忙しいあなたにお勧めしたいのが、軽量 WebGL ライブラリ「lightgl.js」です。
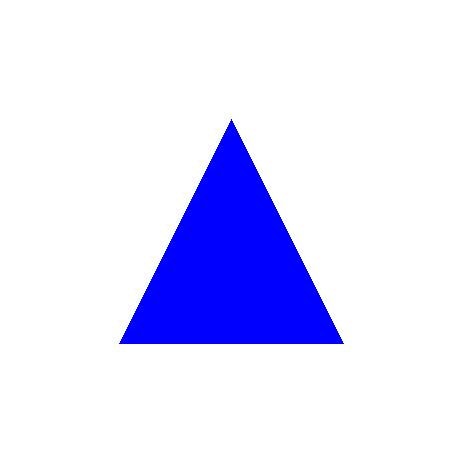
以下は、三角形(ポリゴン)を描くサンプルになります。
index.html
<script src="lightgl.js"></script>
index.js
var gl = GL.create();
gl.ondraw = function() {
gl.clearColor(1.0, 1.0, 1.0, 1.0);
gl.clear(gl.COLOR_BUFFER_BIT);
gl.translate(0, 0, -2.5);
gl.color(0.0, 0.0, 1.0);
gl.begin(gl.TRIANGLES);
gl.vertex( 0.0, 0.5, 0.0);
gl.vertex(-0.5,-0.5, 0.0);
gl.vertex( 0.5,-0.5, 0.0);
gl.end();
};
gl.fullscreen();
いかがでしょうか。
WebGL をスクラッチで書いた場合(30行から始めるWebGL)に比べて、かなりスマートな書き方になっているのが分かるかと思います。
他にも lightgl.js を使用したサンプルを jsdo.it github.com に投稿してありますので、興味がある方はご覧ください。※ jsdo.it は残念ながら2019年にサービスが終了してしまった為、代わりに github に上げてあります。