こんにちわ、語学交換マッチングアプリ『CROSSER』の開発者です。![]()
この『CROSSER』なのですが、FlutterとFirebaseを用いて開発しております。
今回は、Flutter Packageをカスタマイズする方法を記載していきたいと思いますので、このパッケージめっちゃいいけど!なんか惜しいな!!って時に是非参考にしてみて下さい!![]()
はじめに
語学マッチングアプリ『CROSSER』の概要についてはこちらを参照ください!
今回書くもの
- Flutter Packageをカスタマイズして利用する方法
使用するもの
- Git
Flutter Packageカスタマイズ手順
①カスタマイズしたいパッケージのページにいく
今回はswipable_stackというパッケージをカスタマイズしていきます。
https://pub.dev/packages/swipable_stack
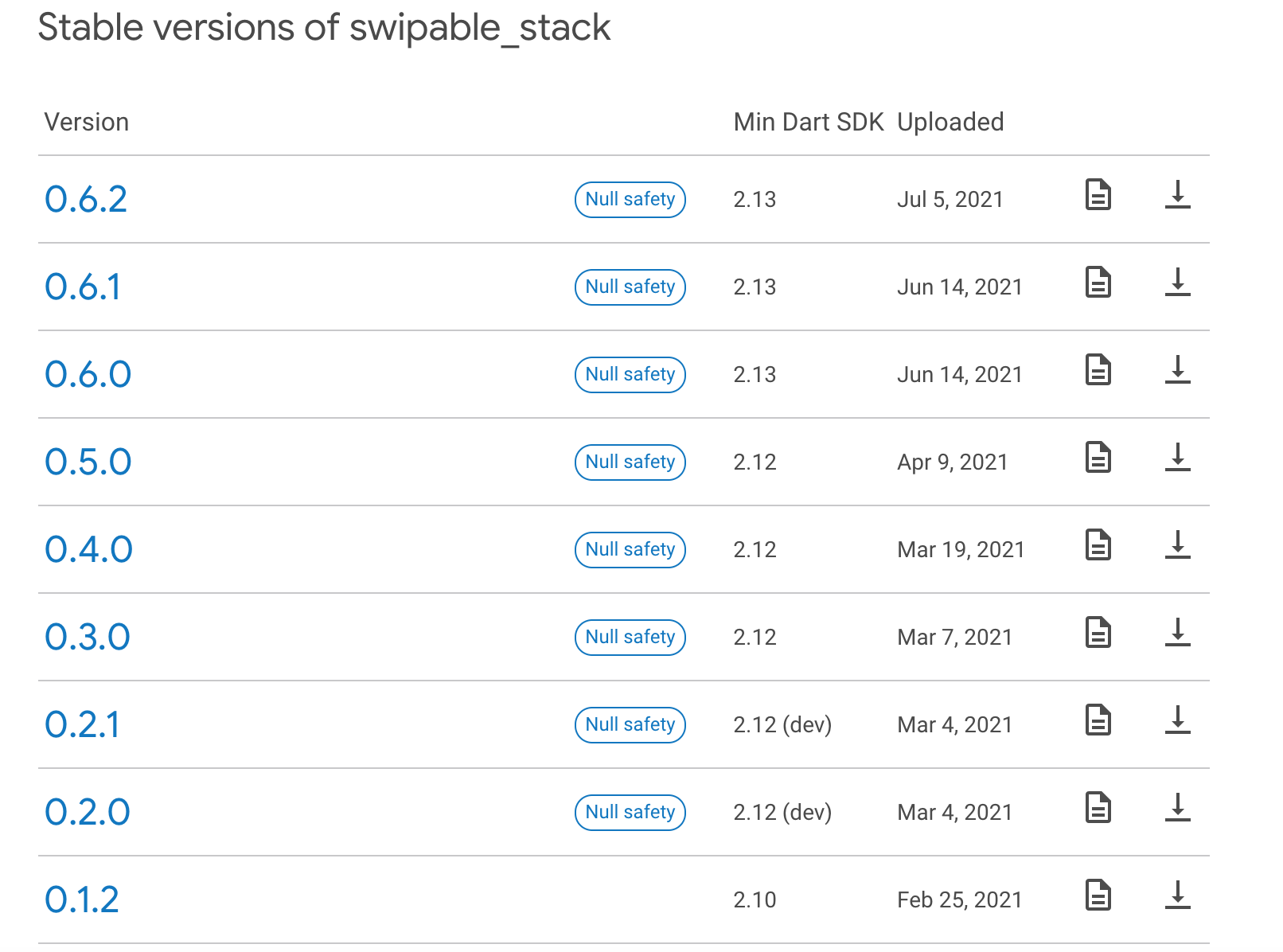
②VersionsページでカスタマイズしたいVersionのソースをダウンロードする。

③ダウンロードしたソースをローカルに解凍する。
④解凍したソースを開く(私はVSコードで開発しているのでVSコードで行いました)
⑤パッケージで修正したい部分を修正する。
⑥gitにpushする。
⑦開発しているflutterアプリのworkspaceを開き、pubspec.yamlのdependenciesに追加する
以下のように追加します。
dependencies:
swipable_stack:
git:
url: カスタマイズしてpushしたGitレポジトリーURL
⑧flutter pub get
まとめ
- dependenciesにgitのurlを指定することができる。
- 今回はカスタマイズしたいFlutter Packageを修正したものを使用したが、オリジナルのパッケージもこのGitにあげれば読み込める。
言語交換マッチングアプリ『CROSSER』もよろしくお願いします。![]()
評価もいただけると嬉しいです!
iOS/Androidモバイル対応![]()
https://crosser.page.link/crosser