Go言語用のFirebase Admin SDKを使って、Realtime Databaseを操作してみる。多少公式ドキュメントのサンプルコードだと省略されている部分などがあったので、動作確認に必要な一連の流れをここにまとめておく。(2018年10月現在)
Firebaseの準備
新しいプロジェクトの作成
Firebase consoleから新しいプロジェクトを作成する。

秘密鍵の生成とダウンロード
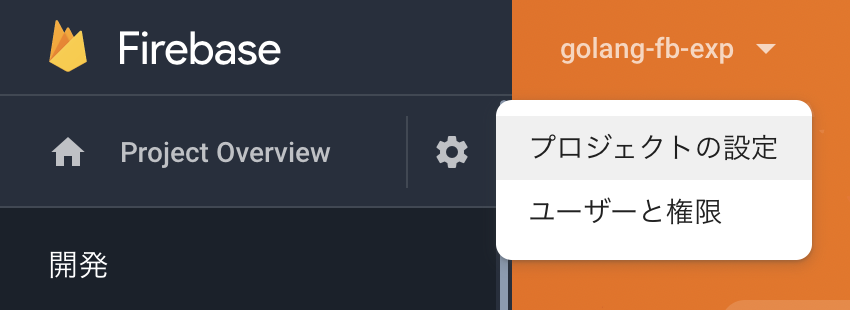
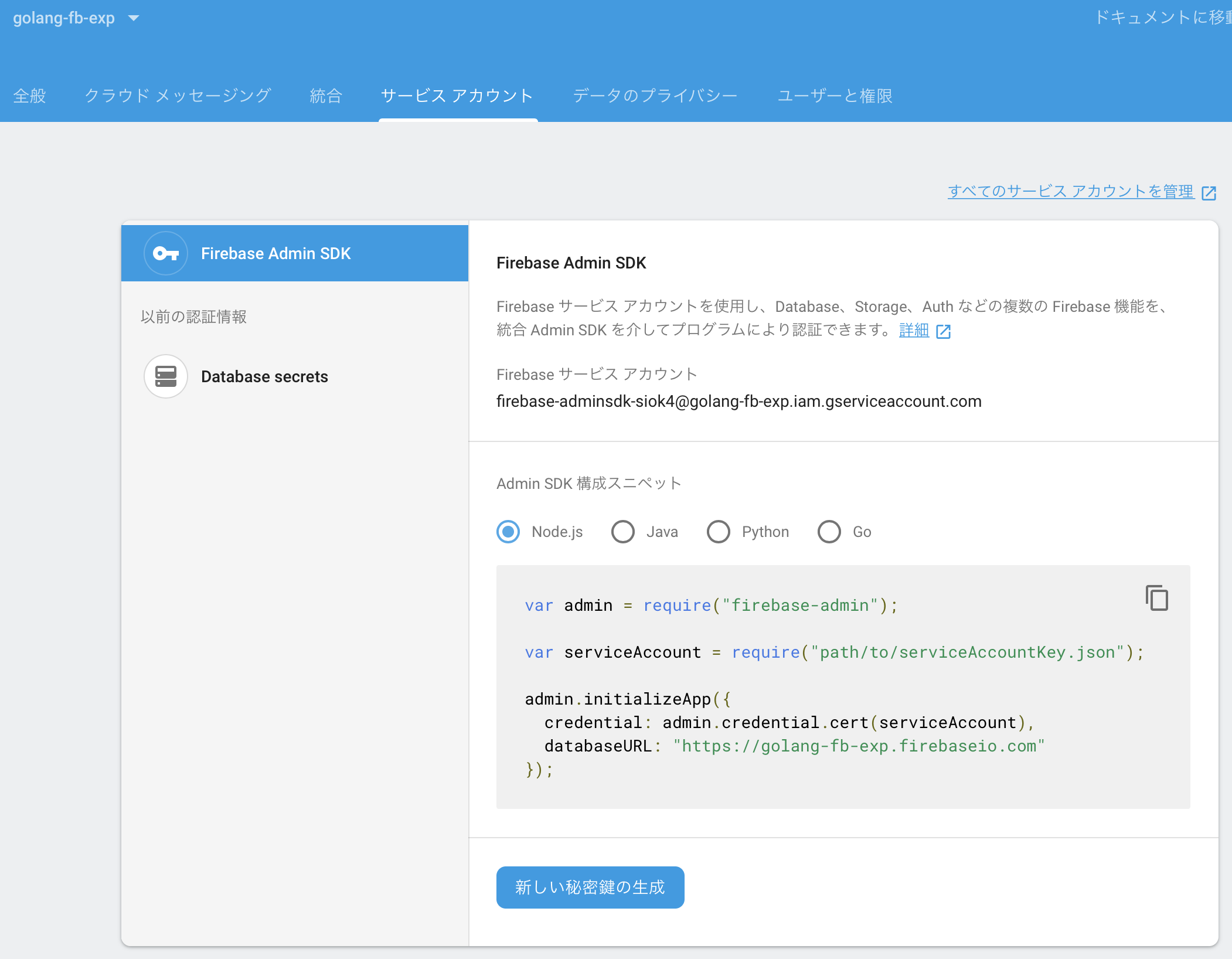
SDKからRealtime Databaseを操作するには、サービス アカウントの秘密鍵が必要となるので生成してダウンロードしておく。
サービス アカウントからFirebase Admin SDKの新しい秘密鍵を生成、ダウンロードする

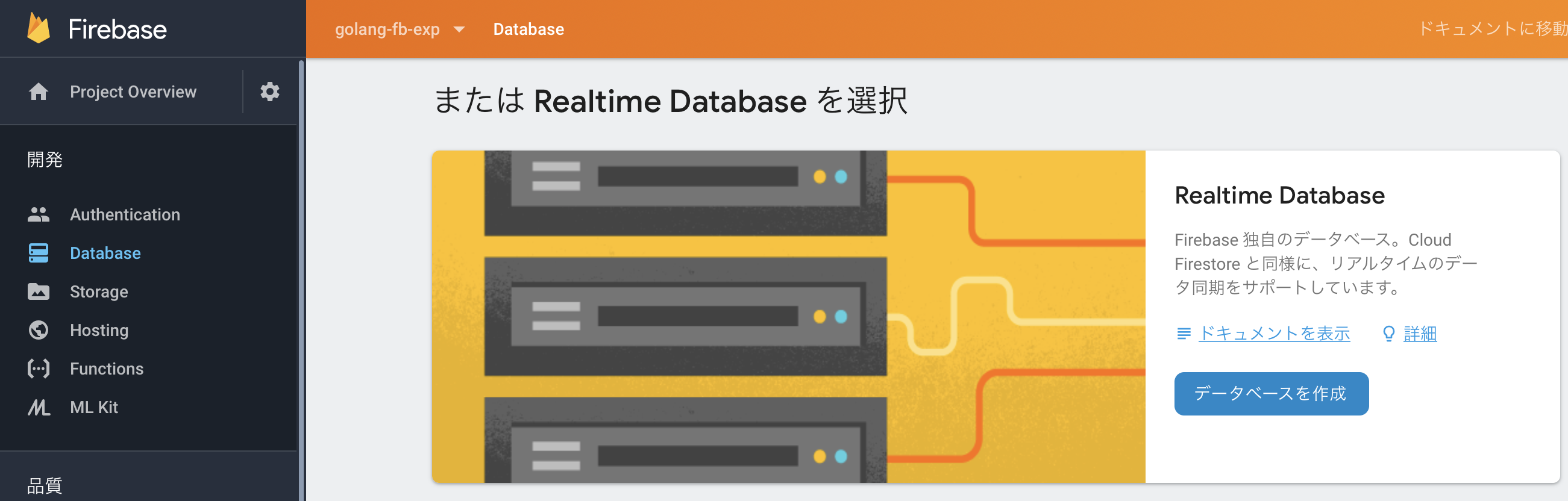
Realtime Databaseの作成
Realtime Databaseを作成する。Cloud Firestoreはまだベータ版なので今回は従来のRealtime Databaseを選んだ。

ルールを設定する。Admin SDK / サービス アカウントを使ってデータをいじる場合は、ロックモードでもOK。

作成されたデータベースのURLをメモっておく

プログラムを書く
ライブラリのインストール
go get firebase.google.com/go
プログラムを書く
データの保存 | Firebase Realtime Database | Firebase のサンプルコードを参考に
DatabaseURLは、適宜書き換えてください。
package main
import (
"fmt"
"log"
"golang.org/x/net/context"
firebase "firebase.google.com/go"
"google.golang.org/api/option"
)
// User is a json-serializable type.
type User struct {
DateOfBirth string `json:"date_of_birth,omitempty"`
FullName string `json:"full_name,omitempty"`
Nickname string `json:"nickname,omitempty"`
}
func main() {
ctx := context.Background()
opt := option.WithCredentialsFile("fb_secret.json")
config := &firebase.Config{DatabaseURL: "https://golang-fb-exp.firebaseio.com/"}
app, err := firebase.NewApp(ctx, config, opt)
if err != nil {
panic(fmt.Sprintf("error initializing app: %v", err))
}
client, err := app.Database(ctx)
if err != nil {
log.Fatalln("Error initializing database client:", err)
}
// Get a database reference to our blog.
ref := client.NewRef("server/saving-data/fireblog")
usersRef := ref.Child("users")
err = usersRef.Set(ctx, map[string]*User{
"alanisawesome": {
DateOfBirth: "June 23, 1912",
FullName: "Alan Turing",
},
"gracehop": {
DateOfBirth: "December 9, 1906",
FullName: "Grace Hopper",
},
})
if err != nil {
log.Fatalln("Error setting value:", err)
}
log.Println("Done")
}
Realtime Databaseを使う場合は、firebase.NewAppの引数でfirebase.Configを与え、その中でDatabaseURLを指定してあげる必要があることに注意。
認証ファイル(秘密鍵)の準備
先ほどダウンロードしてきた認証用jsonを、プログラムと同じ階層にfb_secret.jsonという名前で配置する。
実行+動作確認
プログラムを実行してみる。Firebase consoleのDatabase画面上でデータが追加されていることを確認できる。