概要
今回はMESHのMOVE(動き)タグを振ると「メッセージ」というコメントがTwitterのダイレクトメッセージに届くという組み合わせを動かしてみます。
先日、清土さんが投稿したMESHソフトウェアタグとmyThings Developersをつないでみるの次のステップとして、ウェブサーバで実装してみました。この方法を使うと、アクセストークンの有効期限である1時間以上が経ってしまっても組み合わせを実行することができます。
使うもの
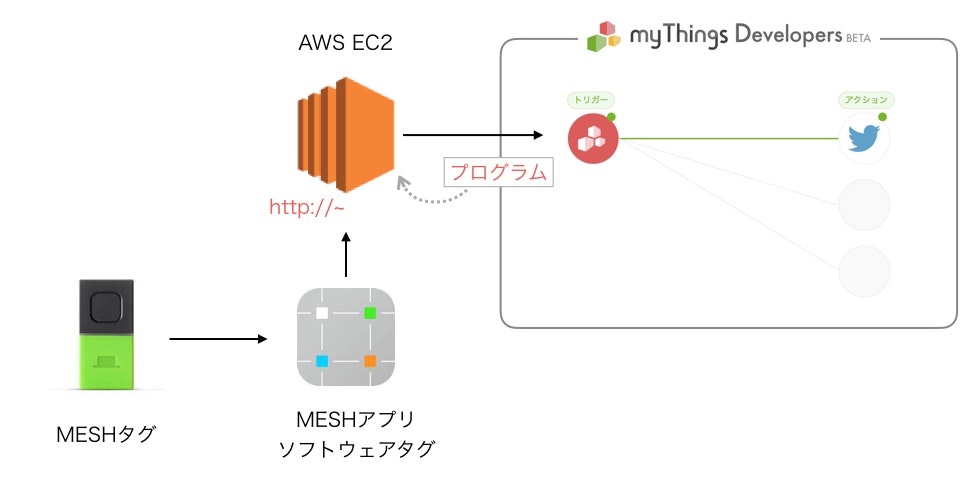
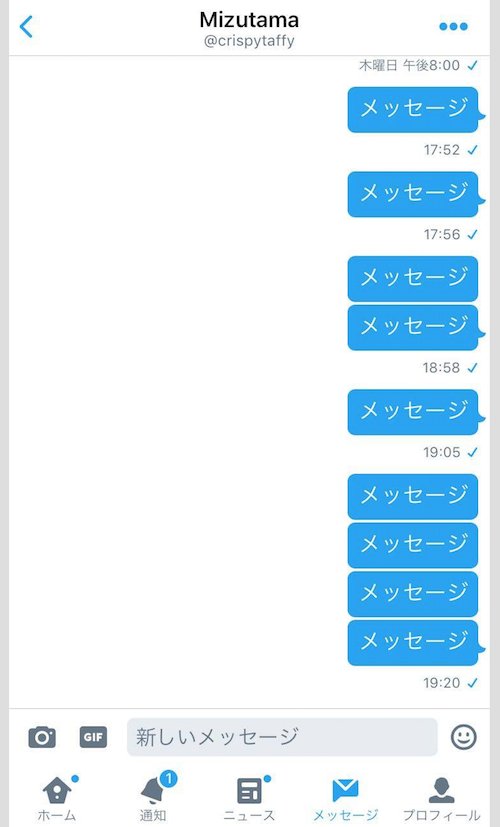
完成イメージ
今回の流れ
- myThings Developersで組み合わせを作る
- サーバの構築
- MESHソフトウェアタグの作成
- MESHアプリで動きタグとソフトウェアタグ(myThings Developers)を繋いで、動かしてみる
所要時間の目安は約30分です。では始めてみましょう!
1. myThings Developersで組み合わせを作る
myThings Developersにログインして、実行させたい組み合わせを作成します。今回はカスタムトリガーとTwitterを使った組み合わせを作成します。

まず、カスタムトリガーのアイコンを引っ張ってきて、トリガーのところにドロップします。クリックすると右側に「トリガー/アクション設定」がでてくるので、適当なトリガー名をつけ、入力項目欄でキーに msg、名称にメッセージを設定します。

次に、アクションを選びます。左にあるアクションチャンネル一覧からTwitterアイコンを選んで選択し、「自分ダイレクトメッセージを送信」を選び、メッセージ欄に先ほど指定したカスタムアクションの値を入れます。テキストフィールドの下に表示されている値の表示名クリックすると入力されます。前後にテキストを加えることもできます。

組み合わせができたら設定を保存し、テストを実行。うまくTwitterにメッセージが届いたら、ページ中央にある疎通確認内にある「サンプルコードを表示」をクリックし、サンプルコードを取得します。

サンプルコードはこの後のステップで使うので開いたままにしておいてください。
2. サーバの構築
次に、ウェブサーバの設定をします。今回使うのはAWS EC2です。
2-1. AWS EC2の設定
EC2のアカウント作成してログインし、インスタンスを作成します。
構築にあたり、知識0から、AWSのEC2でウェブサーバーを構築するまでやAWS EC2 Linux開発環境 構築メモを参照しました。私の説明で不足している箇所がありましたら、こちらも合わせてご覧ください。
インスタンスが作成できたら、ターミナルから流れに沿って手順を進め、ウェブサーバを立ち上げます。インスタンスのパブリックDNSに表示されているURLに接続します。
EC2が立ち上がったら、以下のコマンドでApatchのインストール、ついでPHPをインストールします。
sudo yum -y install httpd
sudo yum install -y php
ここまできたら、myThings Developersのサンプルコードを書き込む準備が完了です。以下ディレクトリに移動します。
/var/www/html
2-2. サンプルコードの書き込み
ここで、先ほど取得したサンプルコードを使います。
「Step.1 ユーザー設定画面確認」「Step.2 組み合わせ実行確認」それぞれにphpのファイル名があるので、その名称でEC2にファイルを作成、保存します。
なお、サンプルコードを一括選択を押すと、全文がコピーできます。
sudo vi setting_sample.php
sudo vi trigger_sample.php
正しくコードが書き込めたかどうかは、ブラウザにEC2のURLの下に続けてファル名を入れて確認できます。
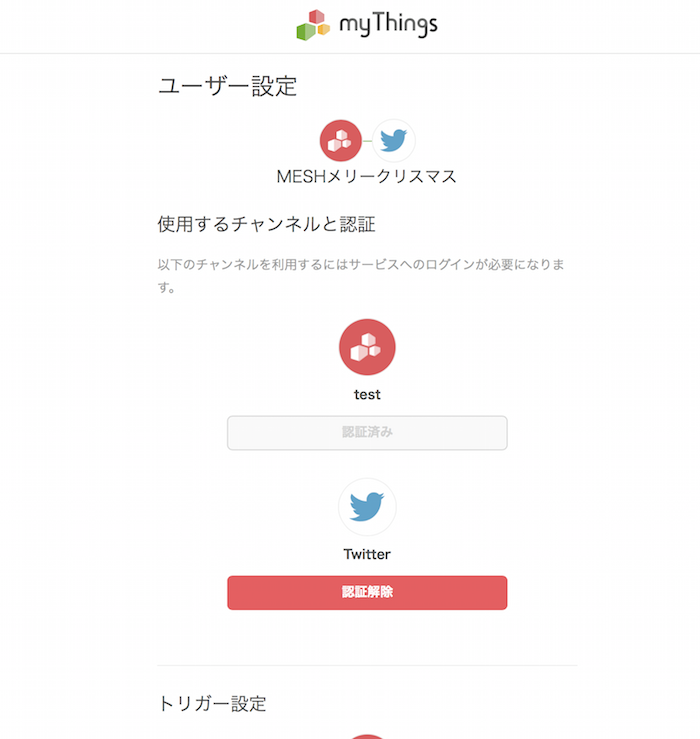
▽ユーザー設定画面確認(setting_sample.php)

▽組み合わせ実行確認(trigger_sample.php)

組み合わせ実行確認画面をブラウザで叩くと同時に、設定したアクション(この場合はTwitterにダイレクトメッセージが届く)が実行されますので、そちらでも正常に動作していることが確認できます。
以上で、サーバの準備は完了です。
3. MESHソフトウェアタグの作成
次にmyThings Developersのカスタムトリガーを発火するためのMESH側の設定をします。
MESH SDKにログインし、Create New Tagを選択して設定を進めます。

各項目の設定方法は他の記事でも詳しく書かれているので、ここではExecuteにプログラムのみに触れます。
//The API which gets daily weather forecast
var apiURL = "<インスタンスのパブリックDNSに表示されているURL>/trigger_sample.php";
var postArgs = {"msg": "テストメッセージ"};
var data = {"entry": JSON.stringify(postArgs)};
ajax ({
url : apiURL,
data : data,
type : "POST",
timeout : 5000,
success : function ( contents ) {
log("Success");
},
error : function ( request, errorMessage ) {
log("Error");
}
});
ここまでできたら、上部にあるSaveを押して保存するのを忘れないでくださいね。
4. MESHアプリで動きタグとソフトウェアタグ(myThings Developers)を繋いで、動かしてみる
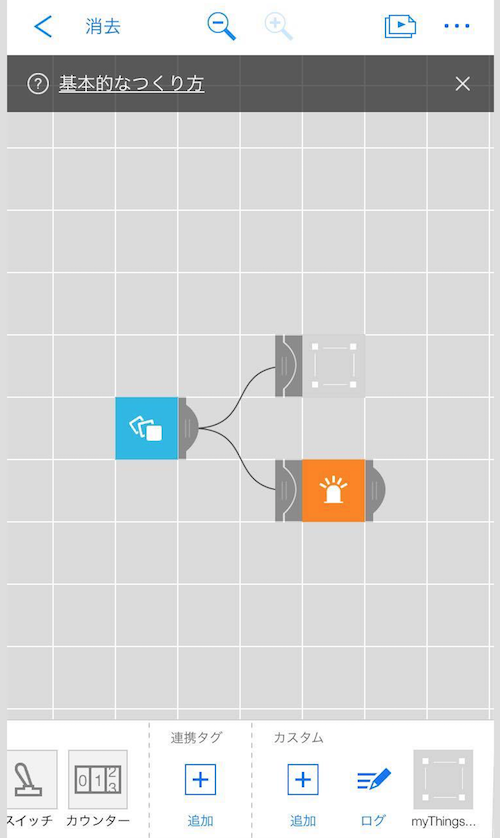
ではMESHアプリを起動して、下にあるカスタムから、作成したカスタムタグを追加してみましょう。MOVE(動き)タグを振るとカスタムトリガーが発火するようにレシピを作成してみます。

タグを振ると、Twitterにメッセージが届いているのが確認できます。

無事に接続できました!
まとめ
ウェブサーバ構築は初めてでしたが、myThingsエバンジェリストでご一緒している清土さんにAWS EC2のハンズオンしていただきながら実装することができました。私の場合、PHPやApatchのインストールも必要だったので少し時間がかかりましたが、それでもサーバ構築してmyThings Developersの組み合わせを実行まで30分ほどで完了しました。
今後はカスタムトリガーを使っていろいろと遊んでみようと思います。
今回はmyThings Developersのサンプルコードをそのままコピーして使います。そのため、トリガー発火の際にアクションチャンネルに受け渡す文言は、サンプルコードで置き換えた「メッセージ」というテキストが送られます。別の文言に変更する方法は別の機会にまとめますね。
参照した記事: