CSS Grid Layoutなる存在に気づいたのでメモとして残す。
flexboxは知ってたのですが。
CSS GridLayoutとは
Webページのレイアウトの新しい?書き方。
ちなみに私は今でもたまにTableでレイアウトする。
flexboxというレイアウト方法もあるがページ全体のレイアウトはGrid Layoutのほうがやり易いと思った。
flexboxは1次元にレイアウト(コンテンツを横に並べたり縦に並べたり)する場合には良いとどこかに書いてあった。
コードと完成図
では早速コード(HTML)を提示
<head>
<title>grid test</title>
<link rel="stylesheet" href="style4.css" />
</head>
<body>
<div id="Grid">
<header>
<img src="image/sampleimg.jpg" style="width:100px;height:100px;"/>
</header>
<left>left</left>
<main>
<div>aaaaaaaaa</div>
<div>aaaaaaaaa</div>
<div>aaaaaaaaa</div>
<div>aaaaaaaaa</div>
<div>aaaaaaaaa</div>
<div>aaaaaaaaa</div>
<div>aaaaaaaaa</div>
<div>aaaaaaaaa</div>
<div>aaaaaaaaa</div>
<div>aaaaaaaaa</div>
<div>aaaaaaaaa</div>
<div>aaaaaaaaa</div>
<div>aaaaaaaaa</div>
<div>aaaaaaaaa</div>
<div>aaaaaaaaa</div>
</main>
<right>right</right>
<footer>bottom</footer>
</div>
</body>
次にスタイルシート(css)
header, left, main, right, footer {
display: block;
}
body {
background-image: url("image/bg_br.jpg");
}
# Grid {
display: grid;
grid-template:
"header header header" auto
"left main right" auto
"footer footer footer" auto /
2fr 6fr 2fr;
grid-gap: 5px;
}
# Grid header {
grid-area: header;
}
# Grid main {
grid-area: main;
border: red solid 1px;
}
# Grid left {
grid-area: left;
}
# Grid right {
grid-area: right;
}
# Grid footer {
grid-area: footer;
}
# Grid > * {
background-color: rgba(255,255,255,0.5);
padding: 1rem;
}
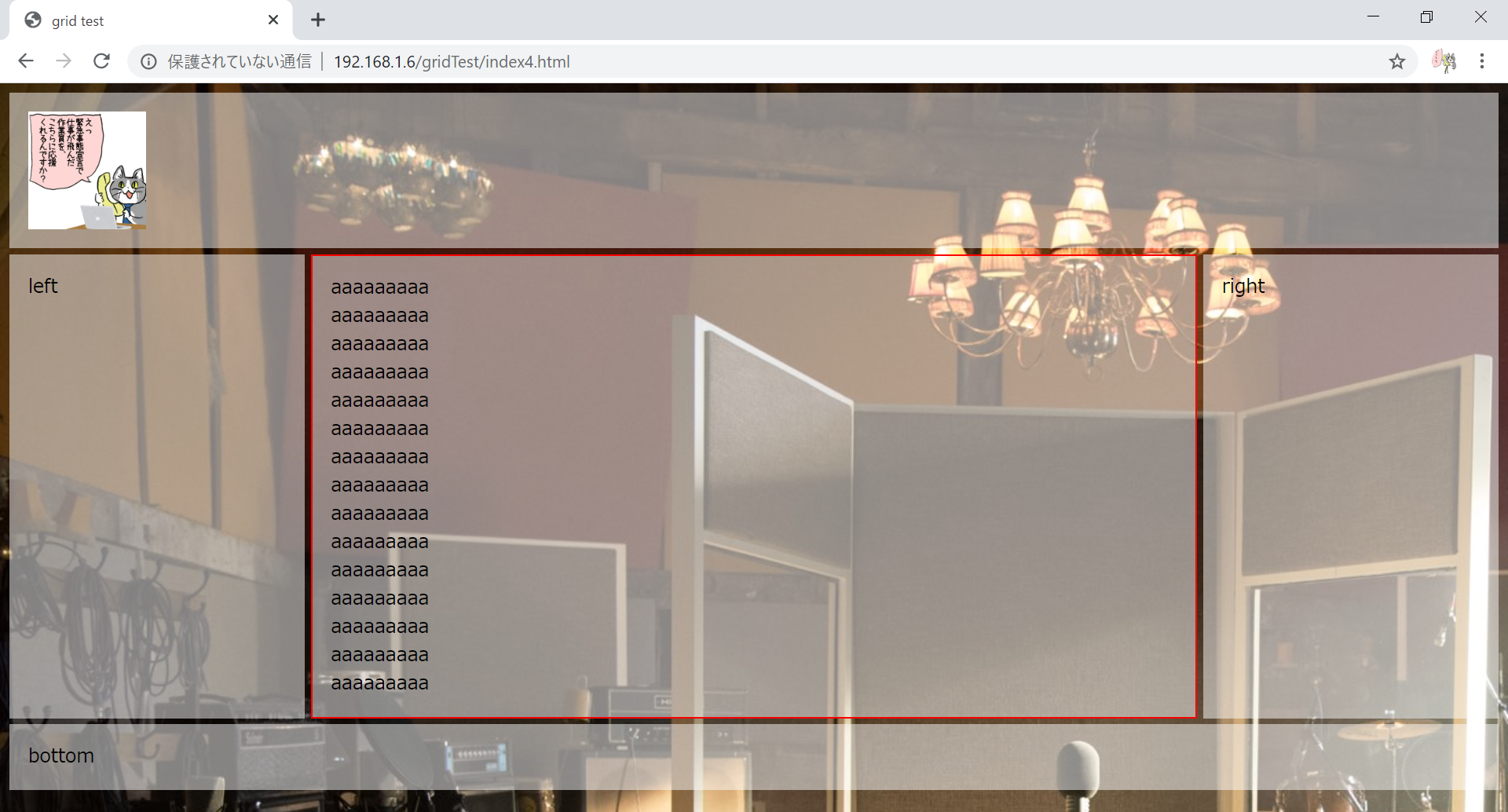
そして完成した画面のイメージ
解説
まずdiv要素を用意してスタイルシートで「display: grid;」とする。この要素はコンテナと呼ぶ。
コンテナの子要素(<header></header>や<main></main>など)に、スタイルシートでgrid-areaを定義する。
# Grid header {
grid-area: header;
}
grid-area: headerとしているが、このheaderの部分は一意ならば何でもよい。これは後で出てくるgrid-templateで指定する際に使用する名称。
コンテナのスタイルシートに戻る。
# Grid {
display: grid;
grid-template:
"header header header" auto
"left main right" auto
"footer footer footer" auto /
2fr 6fr 2fr;
grid-gap: 5px;
}
先にも書いた通り、ココのgrid-templateにgrid-areaで記載した名前(headerなど)をつかう。
"header header header"と同じことが3回かかれているがこれは3列を意味する。<header></header>の内容が3列分結合されて表示される。
次に"left main right"と書かれているが、<left></left>が左の列、<main></main>が真ん中の列、<right></right>が右の列に表示されることを意味する。
完成イメージでは<main>にaaaaaaaをいっぱい書いておいたので見ていただければわかりやすいだろう。
auto は行の幅を表す。pxやemなどでも書ける。aaaaaaaをいっぱい書いておいたがautoなので書いた分だけ下に伸びる。
/ のあとは各列の幅を表す2fr 6fr 2fr としているが1列目は全体の2割、2列目は全体の6割、3列目は全体の2割という意味。列の数と合わせる。
grid-template以外の書き方もあるのだが、これから書く理由によりgrid-templateで記載することを推奨する。そうIE11対応である。
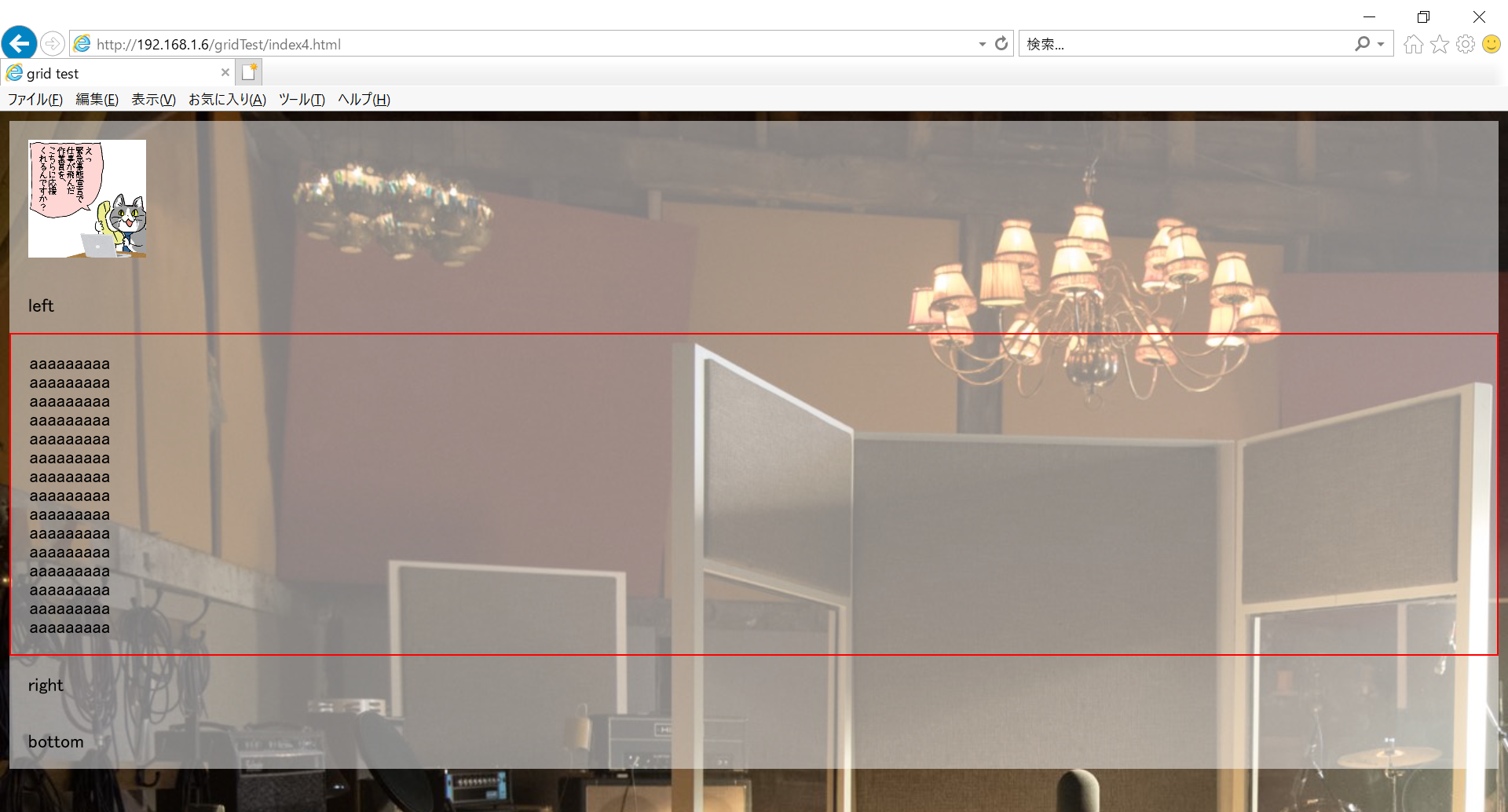
IE11での表示
バラバラになってつらい。
ググると出てくるのがAutoprefixerの存在だ。
しかし使い方が一向にわからない。でも簡単だった。
下記のサイトに翻訳サイトのようにスタイルシートを突っ込めばよいだけ。
https://autoprefixer.github.io/
変換後のスタイルシート
/* prefixed by https://autoprefixer.github.io (PostCSS: v7.0.26, autoprefixer: v9.7.3) */
header, left, main,right, footer {
display: block;
}
body {
background-image: url("image/bg_br.jpg");
}
# Grid {
display: -ms-grid;
display: grid;
-ms-grid-rows: auto 5px auto 5px auto;
-ms-grid-columns: 2fr 5px 6fr 5px 2fr;
grid-template:
"header header header" auto
"left main right" auto
"footer footer footer" auto /
2fr 6fr 2fr;
grid-gap: 5px;
}
# Grid header {
-ms-grid-row: 1;
-ms-grid-column: 1;
-ms-grid-column-span: 5;
grid-area: header;
}
# Grid main {
-ms-grid-row: 3;
-ms-grid-column: 3;
grid-area: main;
border: red solid 1px;
}
# Grid left {
-ms-grid-row: 3;
-ms-grid-column: 1;
grid-area: left;
}
# Grid right {
-ms-grid-row: 3;
-ms-grid-column: 5;
grid-area: right;
}
# Grid footer {
-ms-grid-row: 5;
-ms-grid-column: 1;
-ms-grid-column-span: 5;
grid-area: footer;
}
# Grid > * {
background-color: rgba(255,255,255,0.5);
padding: 1rem;
}
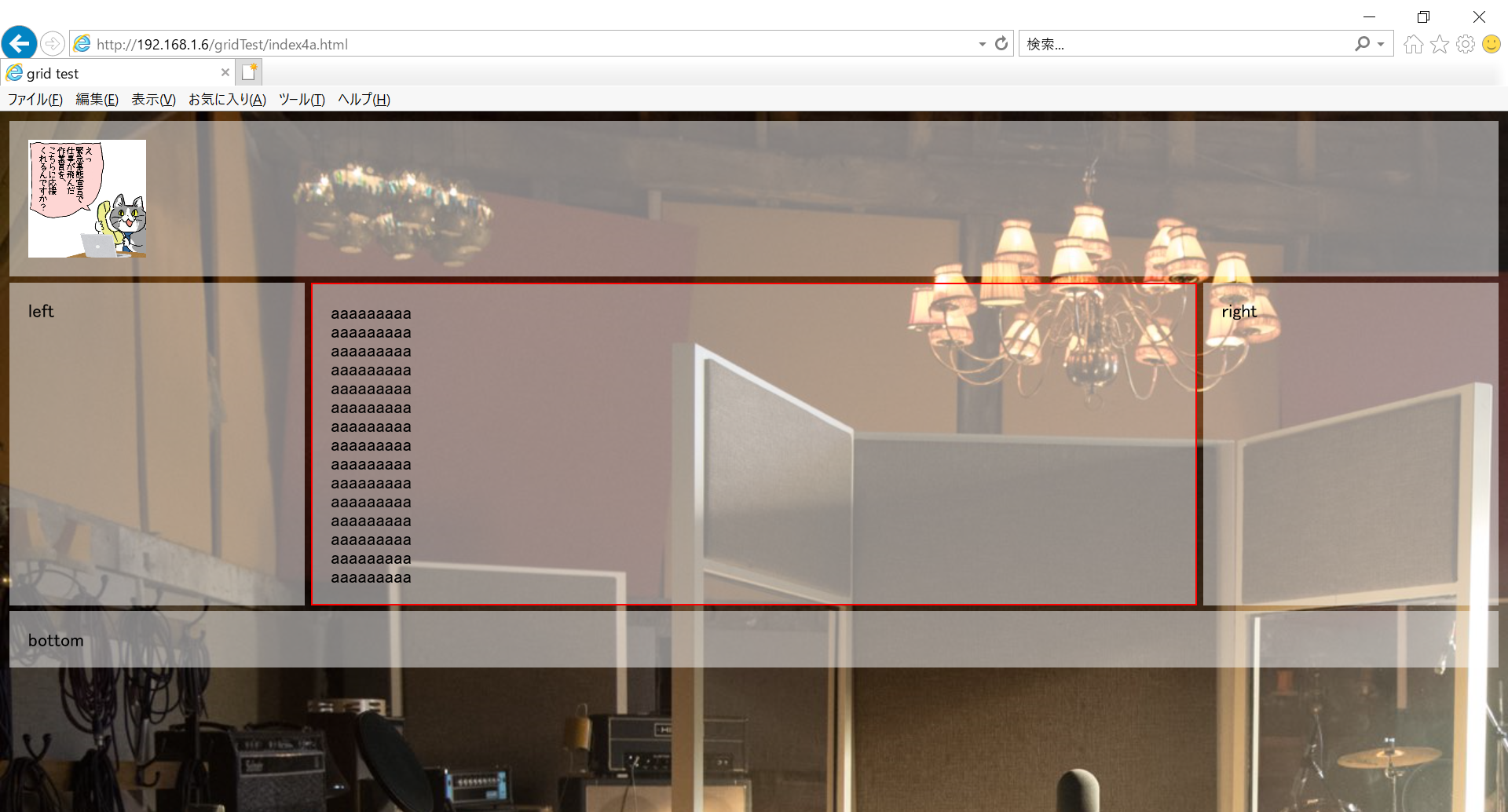
いい感じになった。
いい感じにならなかった場合
原因その1
スタイルシートの先頭に記述してある下記の定義が必要。
header, left, main, right, footer {
display: block;
}
IE11以外だと書かなくても綺麗にレイアウトされてしまうのでハマった。
block要素である必要があるみたい。素直に全部divで作っておけば問題ないかもしれない。
原因その2
grid-template-columnsとgrid-template-rowsを使った書き方をしている。
今回記載したgrid-templateを使った書き方以外ではAutoprefixerが対応していない。grid-template-columnsとgrid-template-rowsを使った書き方ではIE11で表示できるように変換されない。
さいごに
記法も覚えてしまえば楽で、表示も早いようなのでこれからのレイアウトはGrid Layoutを使っていきたい。これでTableレイアウトともお別れできそう。既存のものも書き直したい。