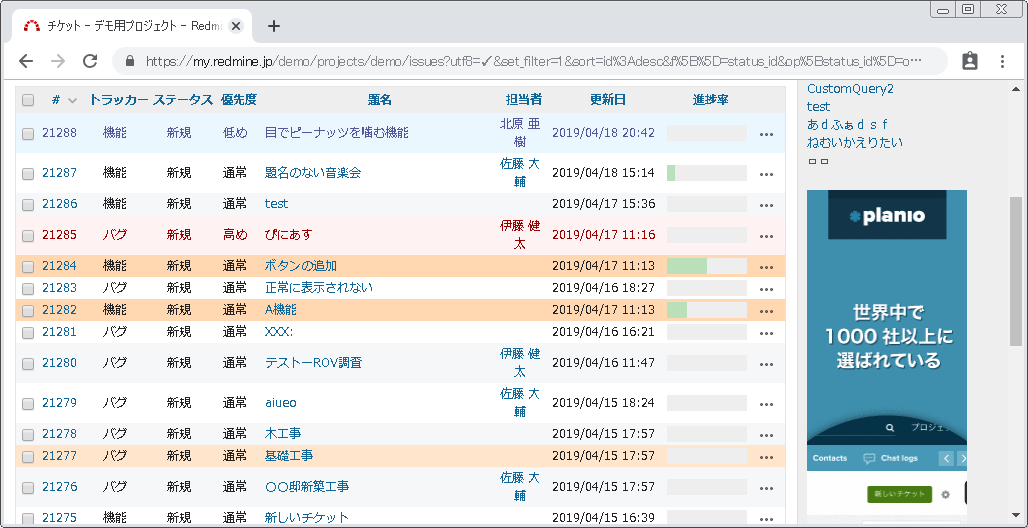
Redmineの進捗率って見づらいですよね?
正直、プログレスバーではなく数値で表現してほしい……

自分がRedmineの管理者ならどうとでもできるような気がしますが、多くの場合そうではなく、進捗管理のためにCSVで吐き出してExcelに貼り付けるというようなおかしなことをしてしまっているのではないでしょうか?
苦肉の策で考えたのがこれ
- 管理者権限がないのでクライアント側でなんとかする
- どうやらjQueryが使えるようだ
- .closed(プログレスバー緑色部分)のtitle属性に進捗率がセットされているので、これを可視化すればよい
スクリプトレットを作るのが簡単でよさそう。
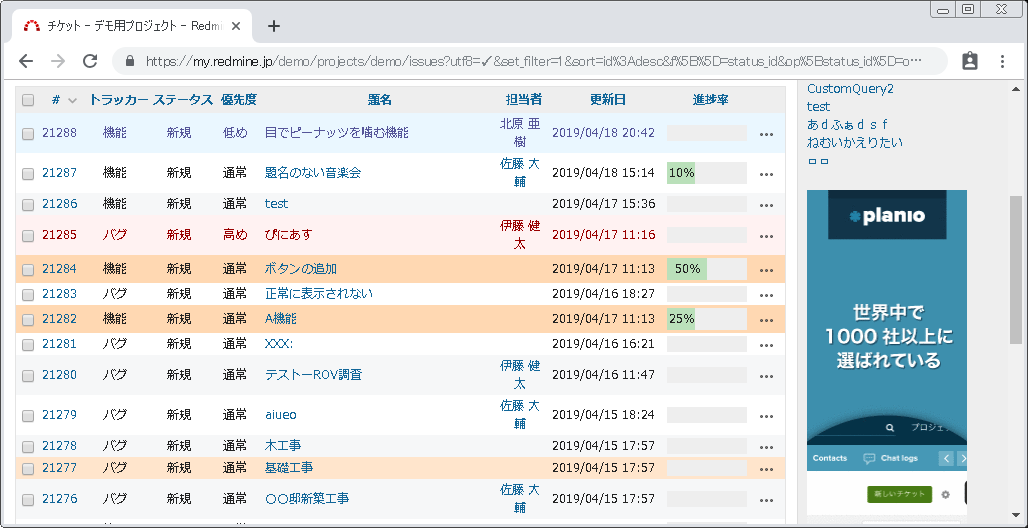
で、15分で作ったのがこれ。
javascript:$('.closed').each(function(){$(this).text($(this).attr('title'));})
Redmineのチケット一覧を開いて、URLバーへ上記テキストを貼り付けて実行。

多少レイアウトが崩れているのはご愛嬌。読めないよりマシです。
プログレスバーの見た目を維持したまま中央寄せで数値表示できれば理想だったが……まあ、読めないよりマシです。
Redmineが古いと動かないかも。動かない場合はこっち。
javascript:$('.closed').each(function(){$(this).text($(this).get(0).style.width);})
ド素人でも使えるように改良したのがこれ
ローカル保存するなり改変するなりご自由にどうぞ。
redmine-progress-view
需要ないと思うけどリポジトリはこちら。
https://github.com/cress-cc/redmine-progress-view