Bootstrap には大変お世話になっております。デザインセンスのない私でも簡単にそこそこ見れるサイトを作ることができます。ありがとうございます。
しかしながら「いかにも ...」な感じがしてきたので、Rails に Bootswatch の導入してみました。また「日本語が美しい」と評判の Honoka の導入にもチャレンジしてみました。
環境
Ruby 2.7.2
Rails 6.0.3.4
Yarn 1.22.10
Webpack をインストールして、トップページが表示できる状態になっていること
トップページの作成
Bootstrap を導入する準備として、トップページを作成します。
<!DOCTYPE html>
<html>
<head>
<title>VoiceOrigami</title>
<%= csrf_meta_tags %>
<%= csp_meta_tag %>
<%= stylesheet_link_tag 'application', media: 'all', 'data-turbolinks-track': 'reload' %>
</head>
<body>
<%= render 'layouts/header' %>
<div class="container">
<%= yield %>
</div>
<%= render 'layouts/footer' %>
</body>
</html>
<!--<div class="container">-->
<div class="jumbotron m-3">
<h1 class="display-4 red">ようこそ! テストアプリへ</h1>
<hr class="my-4">
<p>Ruby on Rails + Bootstrap のテンプレートです</p>
<button type="button" class="btn btn-primary btn-lg" data-toggle="modal" data-target="#exampleModal">
<i class="far fa-window-maximize"></i>
モーダルを開く
</button>
</div>
<!-- Modal -->
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">モーダルタイトル</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
ありがとう
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">とじる</button>
</div>
</div>
</div>
</div>
<!--</div>-->
<nav class="navbar navbar-expand-lg navbar-dark bg-dark">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdown">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="search" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>
<footer class="footer">
<div class="container">
<p class="text-muted">Place sticky footer content here.</p>
</div>
</footer>
.red { // custom.scss が読み込まれているかチェックするため
font-size: 2rem;
color: red;
}
/* Sticky footer styles
-------------------------------------------------- */
html {
position: relative;
min-height: 100%;
}
body {
/* Margin bottom by footer height */
margin-bottom: 60px;
}
.footer {
position: absolute;
bottom: 0;
width: 100%;
/* Set the fixed height of the footer here */
height: 60px;
background-color: #f5f5f5;
}
/* Custom page CSS
-------------------------------------------------- */
/* Not required for template or sticky footer method. */
//.container {
// width: auto;
// max-width: 680px;
// padding: 0 15px;
//}
//.container .text-muted {
// margin: 20px 0;
//}
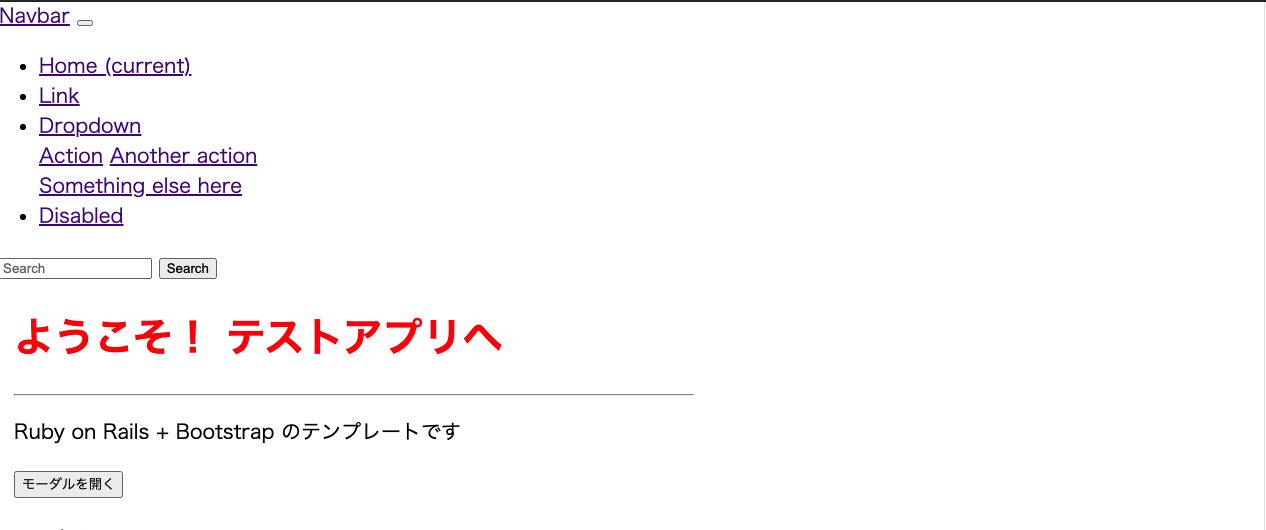
Bootstrap が導入されていないため、崩れて表示されます。
Bootstrap の導入
Yarn で Bootstrap をインストールします。
$ yarn add bootstrap@4.5.2 jquery popper.js
bootstrap を適用します。
require("@rails/ujs").start()
require("turbolinks").start()
require("@rails/activestorage").start()
require("channels")
+ import 'bootstrap'
+ import '../src/application.scss'
@import '~bootstrap/scss/bootstrap';
ここで stylesheet_link_tag を削除してしまうと、app/assets/stylesheets/cutstom.scss が読み込まれなくなるので注意してください。2行コードを追記します。stylesheet_link_tag より上で読み込んでください。
<!DOCTYPE html>
<html>
<head>
<title>VoiceOrigami</title>
<%= csrf_meta_tags %>
<%= csp_meta_tag %>
+ <%= stylesheet_pack_tag 'application', media: 'all', 'data-turbolinks-track': 'reload' %>
+ <%= javascript_pack_tag 'application', 'data-turbolinks-track': 'reload' %>
<%= stylesheet_link_tag 'application', media: 'all', 'data-turbolinks-track': 'reload' %>
custom.scss の1行目で Bootstrap を読み込みます。$blue などのカラーコードが使えるようになります。
@import "../../../node_modules/bootstrap/scss/bootstrap";
Heroku にアップロードした後も Bootstrap を適用するためにコードを追記
const { environment } = require('@rails/webpacker')
const webpack = require('webpack')
environment.plugins.append('Provide', new webpack.ProvidePlugin({
$: 'jquery/src/jquery',
jQuery: 'jquery/src/jquery',
Popper: ['popper.js', 'default']
}))
module.exports = environment
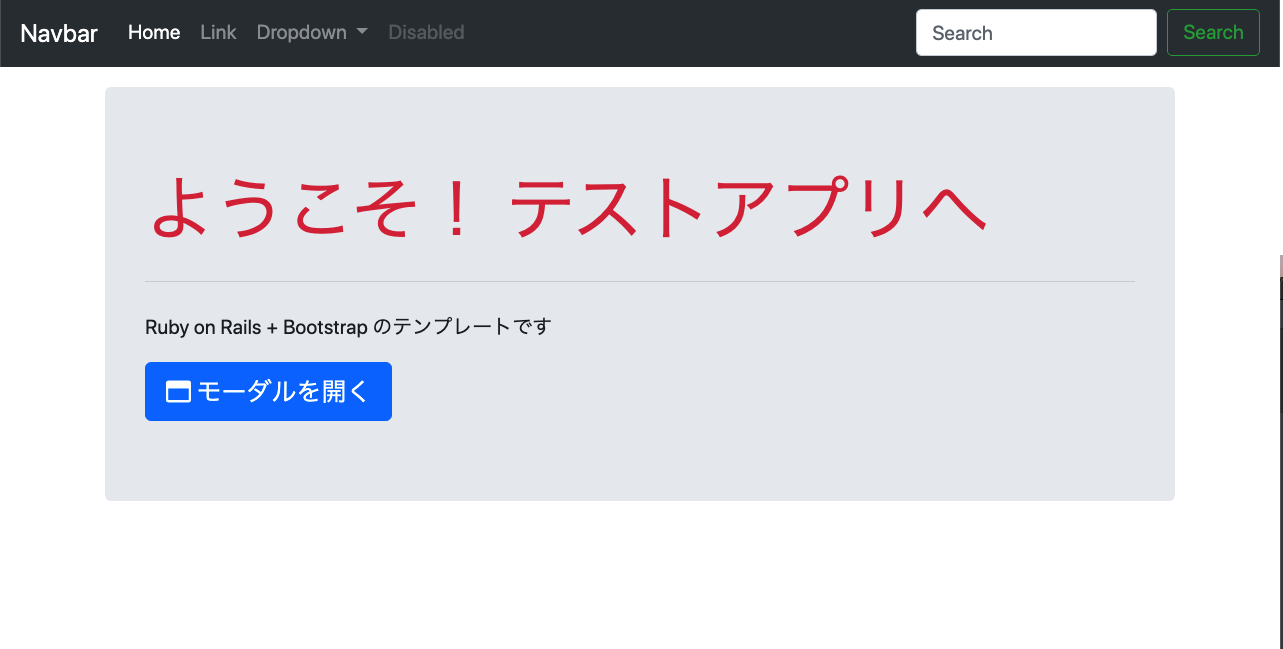
以上で、Bootstrap4 が導入できました。
Bootswatch の導入
Bootswatch は Bootstrap 互換のフリーテーマ集です。
導入方法は、先ほどの手順とほぼ同じです。
Yarn で Bootstrap をインストールします。
$ yarn add bootswatch@4.5.2
bootswatch (Minty) を適用します。
+ @import '~bootswatch/dist/minty/variables';
@import '~bootstrap/scss/bootstrap';
+ @import '~bootswatch/dist/minty/bootswatch';
+ @import "../../../node_modules/bootswatch/dist/minty/variables";
@import "../../../node_modules/bootstrap/scss/bootstrap";
+ @import "../../../node_modules/bootswatch/dist/minty/bootswatch";
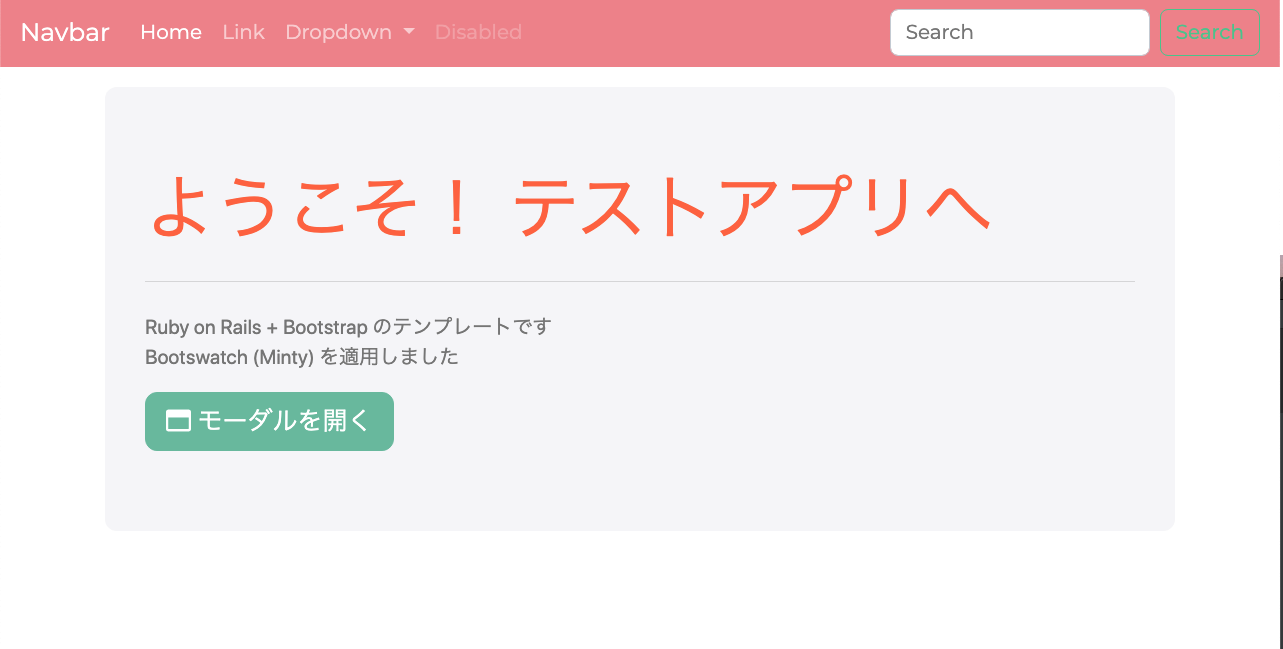
これで Bootswatch の導入は完了です。見慣れた Bootstrap が素敵に変身しましたね。Minty 以外のテーマも試してみてください。
Honoka
コツが掴めたので、今度は Honoka を導入してみましょう。日本語が美しい Bootstrap テーマです。
Yarn でインストール
$ yarn add bootstrap-honoka
Honoka を適用します。
@import '~bootswatch/dist/minty/variables';
@import '~bootstrap/scss/bootstrap';
@import '~bootswatch/dist/minty/bootswatch';
@import '~bootstrap-honoka/dist/css/bootstrap';
法則に従って、custom.scss にも追記したいところですが、なぜか Minty との同時適用ができなくなります(この辺りは調査が必要)
@import "../../../node_modules/bootswatch/dist/minty/variables";
@import "../../../node_modules/bootstrap/scss/bootstrap";
@import "../../../node_modules/bootswatch/dist/minty/bootswatch";
//@import "../../../node_modules/bootstrap-honoka/dist/css/bootstrap"; 追記しないこと
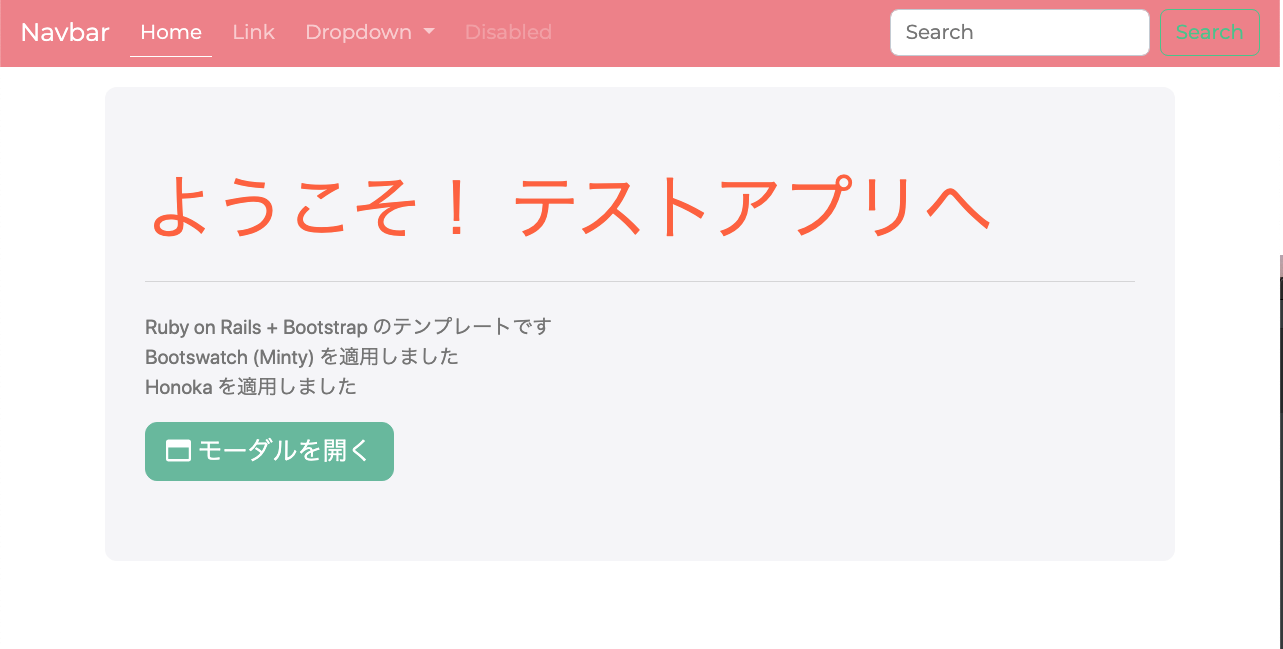
Navibar のリンクの下に白線が付くなど、微妙に変化していることが確認できました。これで完成です!
Webpack の仕組みがよく理解できず苦労しましたが、Bootswatch / Honoka の導入が完了しました。どなたかのお役に立てれば幸いです。
参照