記事の対象者
プログラミングを学習したての初学者
アプリケーションを作るときに、どのようなディレクトリ構造にすればいいのか、全く分からず困りませんか?
僕はいつも困ってました💦
ググってもググってもあんまりいい回答が得られず、、、
困っていたときに会社の先輩に聞いたところ、基本のキを分かりやすく教えてもらえましたので、今回の記事でまとめてみたいと思います。
なお、僕は機械学習エンジニアを目指しているので、ややその分野よりの話になりますがご承知ください。
まずは実際のプログラムがどのようなディレクトリ構成になっているかを知る
Windowsであれば、ローカルディスク> Program Filesの中にインストールした様々なソフトウェアが保存されています。
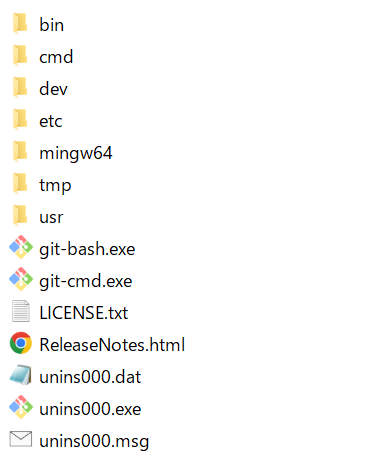
こちらはGitのディレクトリ構造

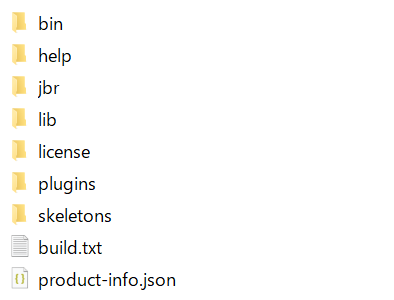
こちらはPycharmのJetBrainのディレクトリ構造

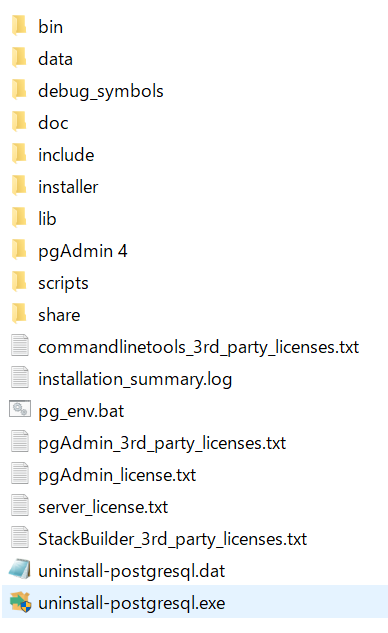
こちらはPostgreSQLのディレクトリ構造

binとかlibとか、なんだか似たようなものがいくつかあることに気づくと思います。
このように、自分でインストールしたソフトウェアのディレクトリ構造を見てみることで、だいたいどのような構造になっているのかをなんとなく知ることができます。
ディレクトリ構成の基本
教わったディレクトリ構成の基本を書きます。
root
/bin/
/src/module/
/app.py
/test/
/config/
/resources/
/data/
/scripts/
/templates/
/static/css/
/js/
bin
Windowsなら.bat(バッチファイル)、.sh, .bash(シェルファイル)などのプログラムの実行ファイルを置くところ。
src
ソースコードを配置するディレクトリ。この直下にコードを置き、自作のパッケージはmodule配下に機能ごとにまとめる。
test
テストコードを置くところ。中の構成はsrcと合わせた方が良いらしい。
config
アプリケーションの設定ファイルを置くところ、yaml, xmlなど
resources
コード以外に利用する画像などを置くところ
data
学習用の画像などを置くところ
scripts
アプリケーションの動作とは無関係なファイルを置く。データセットを集めるためのスクリプトとか、モデルを学習するためのスクリプトとか。
templates
アプリケーションのデザインのためのファイルを置くところ
static
CSSやJSファイルを置くところ
言語やウェブアプリケーションフレームワークによってはお作法が決まっているものもあります。
また、様々な考え方があると思いますので、この基本構成が正解、というわけではありません。
ただ、初学者だと何の指針もなくて途方にくれてしまうことがあると思いますので(僕はそうでした💦)
参考にしていただければと!