Microsoftが公開しているXamarinチュートリアルを進めつつ、
初心者(私)が詰まりやすいところを、備忘録もかねて補足していきます。
[Xamarinチュートリアル:Microsoft]
(https://docs.microsoft.com/ja-jp/xamarin/get-started/tutorials/stacklayout/?tutorial-step=1&tabs=vswin)
そもそも Xamarinって何?って方はこちら
ざっくりいうと、
・Vidual Studioというエディタで、
・Xamarin.Formsというフレームワークを選択し、
・C#という言語を用いることで、
お気軽にAndroid、iOSアプリの開発体験をしようという企画です。
~~私はMac難民のため、~~以下の条件で進めていきます。
OS:Windows 10
空き容量:40GB以上推奨
てことで、さっそくチュートリアルを実践しながら
いざやると「むむむ?」な行間を補足していこうと思います。
今回は初心者向けに、Vidual Studioのインストールから、
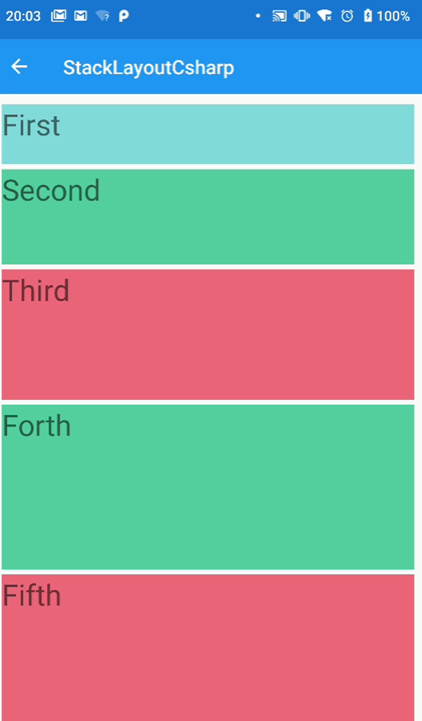
StackLayoutの作成までを進めていきます。
<こっそりコラム> Stack Layoutとは?
名前の通り、要素を積み上げて(Stack)画面の見た目を作ること(Layout)
↓イメージ

アプリの画面を形作るやり方の一つです!
1.Vidual Studio Communityのインストール
(初心者の方へ:リンクでMS公式に飛んだ後、左のロケットマークをクリック)
2.インストール完了後、VSCommunity.exeを起動
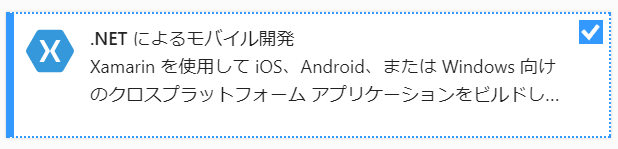
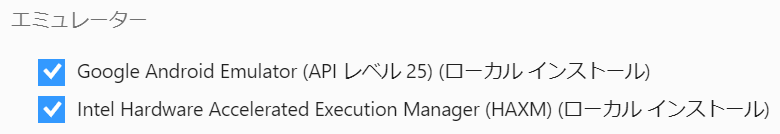
・「ワークロード」タブから下画像の項目にチェック

・「個別コンポーネント」タブから、下画像の項目にチェック

・右下の「インストール」からインストールを実行
(インストール後に追加する場合は「変更」から実行できる)
3.Vidual Studioを起動
・右下にある「新しいプロジェクトの作成」を選択

・「モバイルアプリ」のテンプレートを選択

・プロジェクト名を「App1」から「StackLayoutTutorial」に変更して作成完了
4.「MainPage.xaml」を選択

・MainPage.xamlに既述されたコードを全て削除し、下記コードを貼り付ける
<?xml version="1.0" encoding="utf-8"?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutTutorial.MainPage">
<StackLayout Margin="20,35,20,25">
<Label Text="The StackLayout has its Margin property set, to control the rendering position of the StackLayout." />
<Label Text="The Padding property can be set to specify the distance between the StackLayout and its children." />
<Label Text="The Spacing property can be set to specify the distance between views in the StackLayout." />
</StackLayout>
</ContentPage>
・さあ、Debug>Any CPU >StackLayoutTutorial.Android>my_deviceを選んで
実行マーク▷を押してみましょう

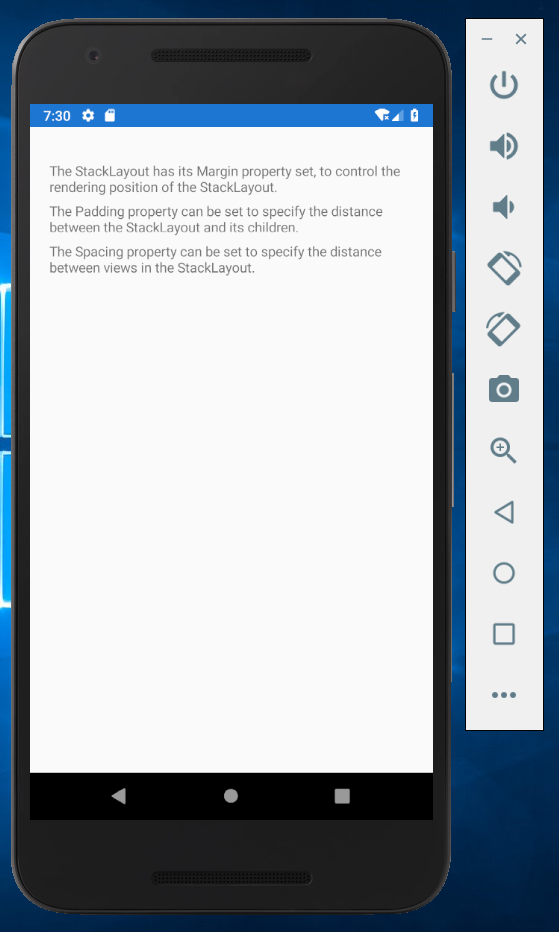
すると・・・
パ、パソコンの中にAndroidが!!!!

はい、ここまで無事にこれたでしょうか。
PC上でスマホアプリのデバッグができるなんて、流石のMSですよね。
今回はここまでになります。
②はこちら
スムーズにここまでこれるよう書いたつもりではありますが、
「こんなエラーが出てきた!助けて!」という方いらっしゃれば、
QiitaかTwitterでコメント頂けると嬉しいです。助けます
<参考>
Xamarinとはなんぞや
C#Xamarin.Formsでスマホ開発#06 StackLayoutの使い方を解説
MS公式:StackLayout を作成する