前回、パソコンの中にAndroidを出したとこからの続きです。
①はこちら
StackLayoutの例は前回も出しましたが、
要は、画面の中で表示するテキストを自由に脚色できるのです。
前回はチュートリアルに沿ってテキストを縦に並べるとこまで
やりました。今回は、まずこのテキスト2行ペアを縦並びから
横並びに変えてみましょう。

前回記述したコードのStackLayoutタブに、
Orientaitonメソッドを追加して、文章の向きを変えてみましょう。
<?xml version="1.0" encoding="utf-8"?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutTutorial.MainPage">
<StackLayout Margin="20,35,20,25"
Orientation="Horizontal">
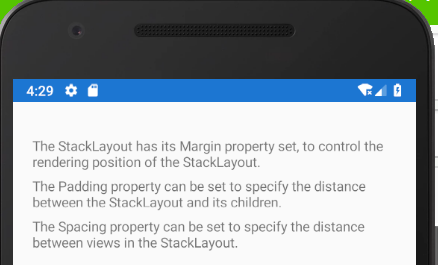
<Label Text="The StackLayout has its Margin property set, to control the rendering position of the StackLayout." />
<Label Text="The Padding property can be set to specify the distance between the StackLayout and its children." />
<Label Text="The Spacing property can be set to specify the distance between views in the StackLayout." />
</StackLayout>
</ContentPage>
<ざっくり解説>
Orientationは日本語で「適応、順応、方向付け」という意味です。
StackLayoutタブに「Orientaion + やりたいこと」を記述すると、
既述したStackLayoutタブ内の要素(今回はテキスト)の向きをまとめて変更する
ことができます。(中学校とかで4月にオリエンテーションってありますよね。
無垢な子供たちを社会に望ましい人物に"適応"させるのです)
今回は「Orientation = Horizontal(水平な、横の)」として、
StackLayoutタブ内の要素を横に並べる指示を付け加えました。
Orientationのように、単体では影響を及ぼしませんが、
「A = B」で具体的な指示語(B)を代入すると意味を持つようになる
キーワードをメソッドと呼びます。便利アイテムですね~
本題に戻ります
コードを上記の通り修正したら、前回Androidを起動したときと同じ
▷ボタンを押してください。再実行の場合は「↺」このマークになってます。
自動でビルド(検証・構築)してくれた後、
エラーがなければAndroidが再起動されます。
Labelごとに配置や背景色を設定する
Oriantationメソッドは全体的な設定には便利ですが、
Labelごとに個別で置く場所を変えたいのが普通ですよね。
残念ながらLabelタブ内ではOrientationメソッドを使えないので、
Labelごとに配置や背景色の設定を変えていきます。
<?xml version="1.0" encoding="utf-8"?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutTutorial.MainPage">
<StackLayout Margin="20,35,20,25">
<Label Text="Start"
HorizontalOptions="Start"
BackgroundColor="Red"/>
<Label Text="Center"
HorizontalOptions="Center"
BackgroundColor="Blue"/>
<Label Text="End"
HorizontalOptions="End"
BackgroundColor="Green"/>
<Label Text="Fill"
HorizontalOptions="Fill"
BackgroundColor="Yellow"/>
<Label Text="StartAndExpand"
VerticalOptions="StartAndExpand"
BackgroundColor="Red" />
<Label Text="CenterAndExpand"
VerticalOptions="CenterAndExpand"
BackgroundColor="Blue" />
<Label Text="EndAndExpand"
VerticalOptions="EndAndExpand"
BackgroundColor="Green" />
<Label Text="FillAndExpand"
VerticalOptions="FillAndExpand"
BackgroundColor="Yellow" />
</StackLayout>
</ContentPage>
<ざっくり解説>
Orientationメソッドを消して、
各Label内で配置と背景色を設定しています。
※Textの「Start、Center~」は意味を持ちません。
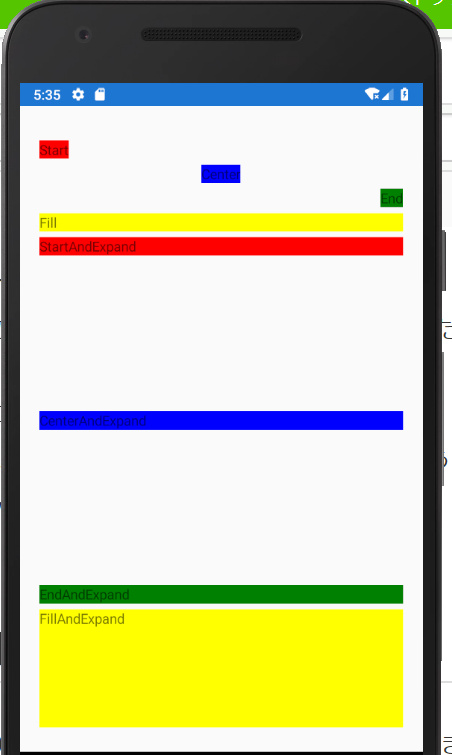
StartAndExpandがEndやFillの下に表示されているのは
単にコード内で書いてる順番通りに上から並んでいるだけです。
各単語の意味は以下の通りです。
・HorizontalOptionsで横位置を決める。
(Start=左端、Center=真ん中、End=右端、Fill=横幅Max)
・VerticalOptionsで縦位置を決める。
(「~andExpand」が後ろにつくことで、該当ラベルはMax範囲を
持つようになります。Fillだけが元々Max範囲を有するため、
FillandExpandだけが、本来のVeriticalOptionメソッド通り、
縦のMax範囲を持っているため、該当幅が全て黄色になっています)
上記のコードで再実行↺すると以下のようになります~~(色が濃すぎた…)~~

ここまででMicrosoftのStackLayoutチュートリアルは完了です。
お疲れさまでした。この後は「Label」のチュートリアルです。
(今やった気がする)
また気まぐれで更新します。
ご質問・ご意見はもちろん、
「おい、その解釈違うぞ」ってのがあったら教えてください。
助かります
